
【ティラノビルダー】タイトル画面の背景をランダムに表示する方法

ティラノビルダーで、タイトル画面の背景をランダムに表示する方法について解説します。
今回は、3つの背景画像からランダムに1つ選び表示させます。
【準備】

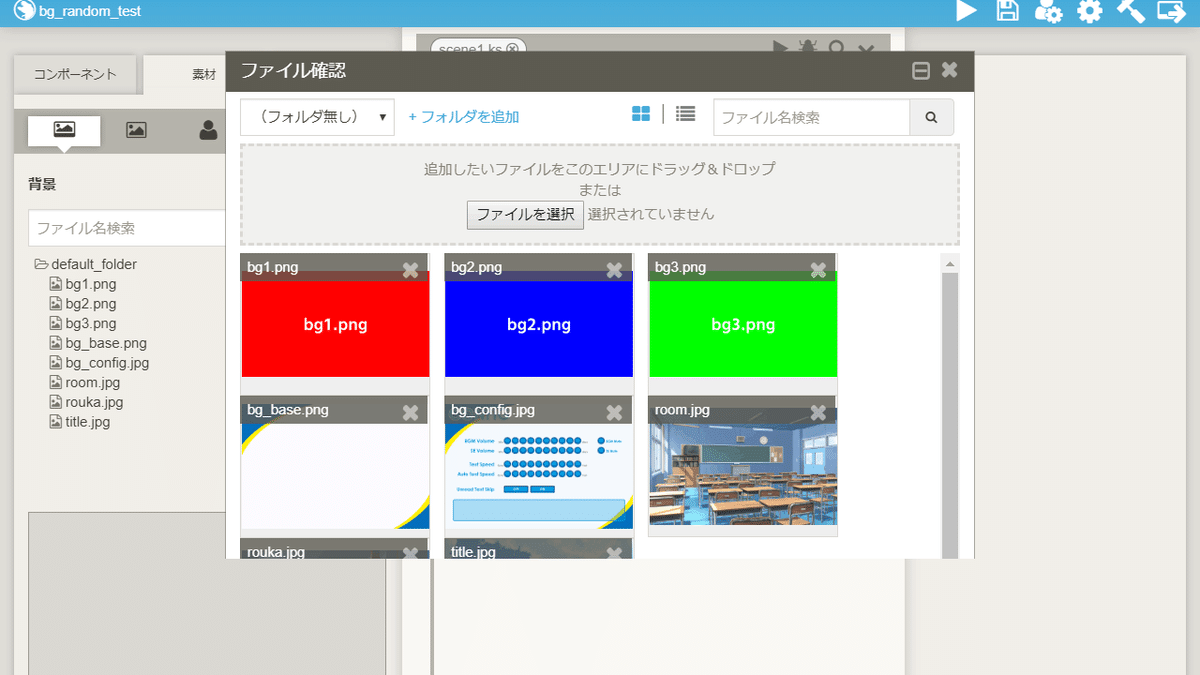
背景を追加します。
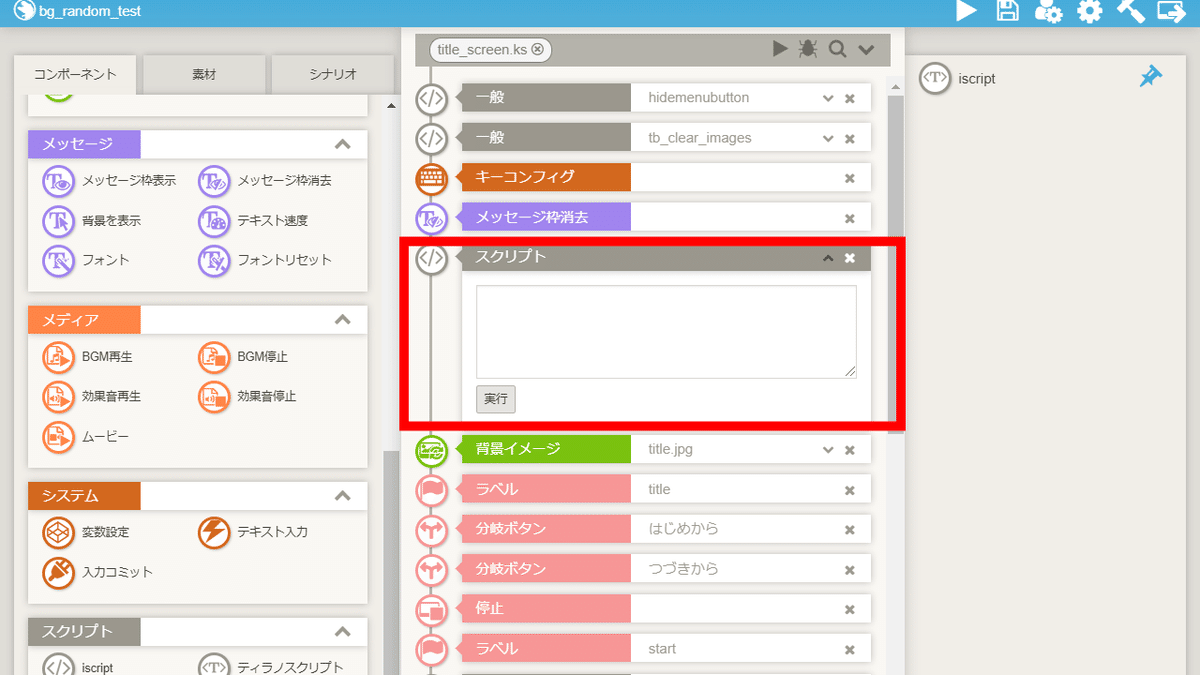
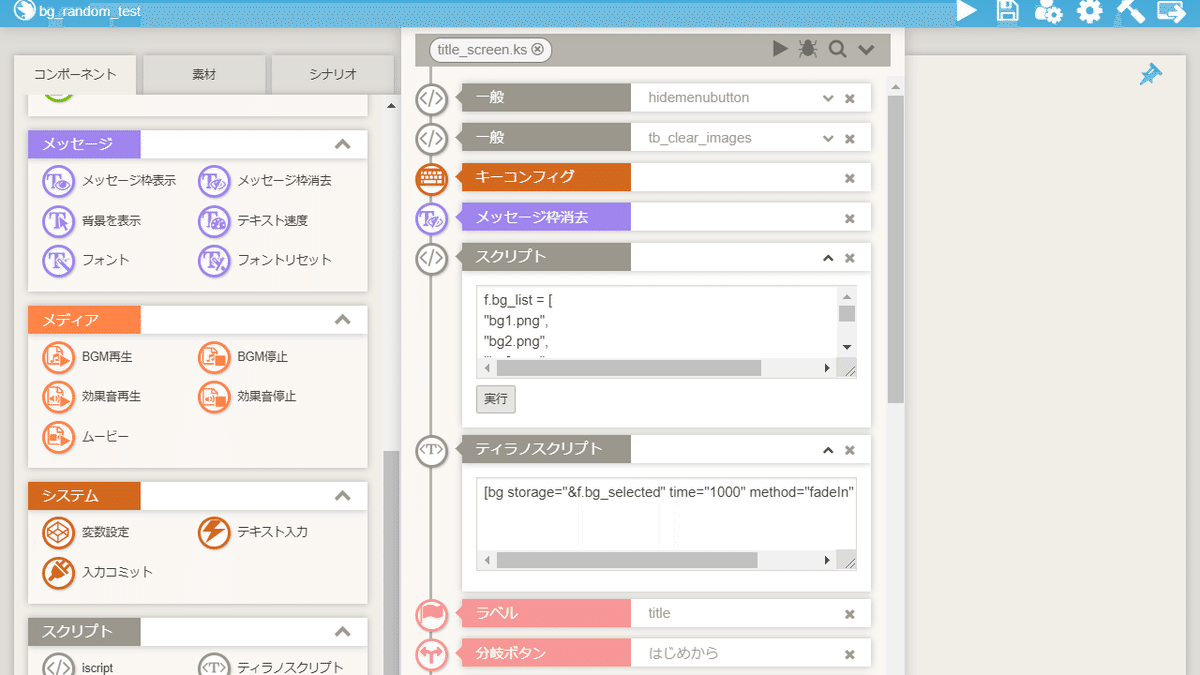
①iscriptコンポーネントの配置

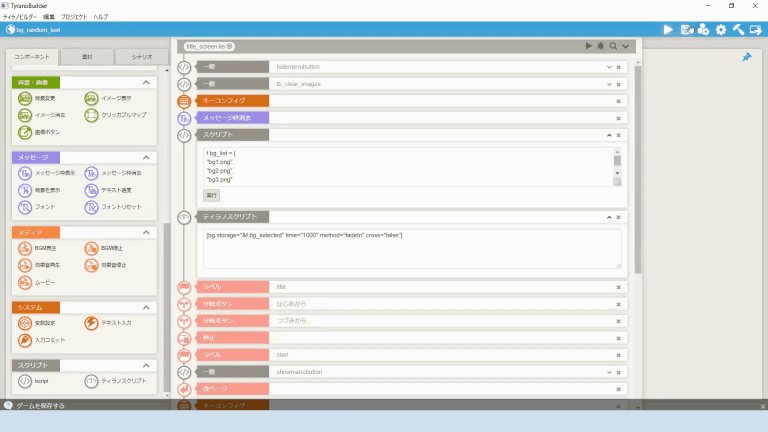
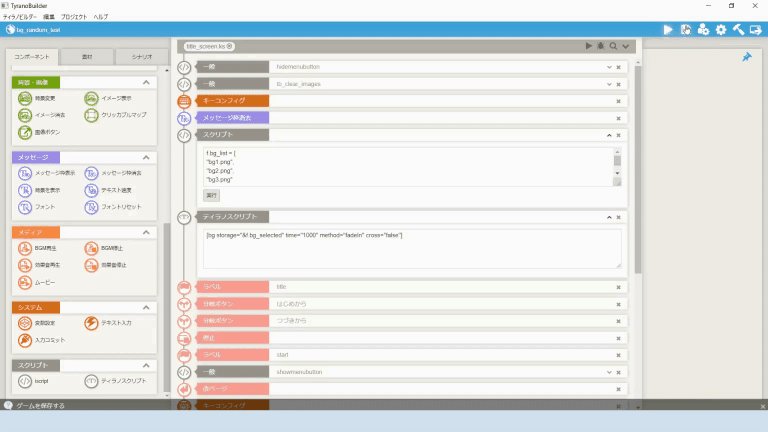
title_screenにiscriptコンポーネントを配置します。

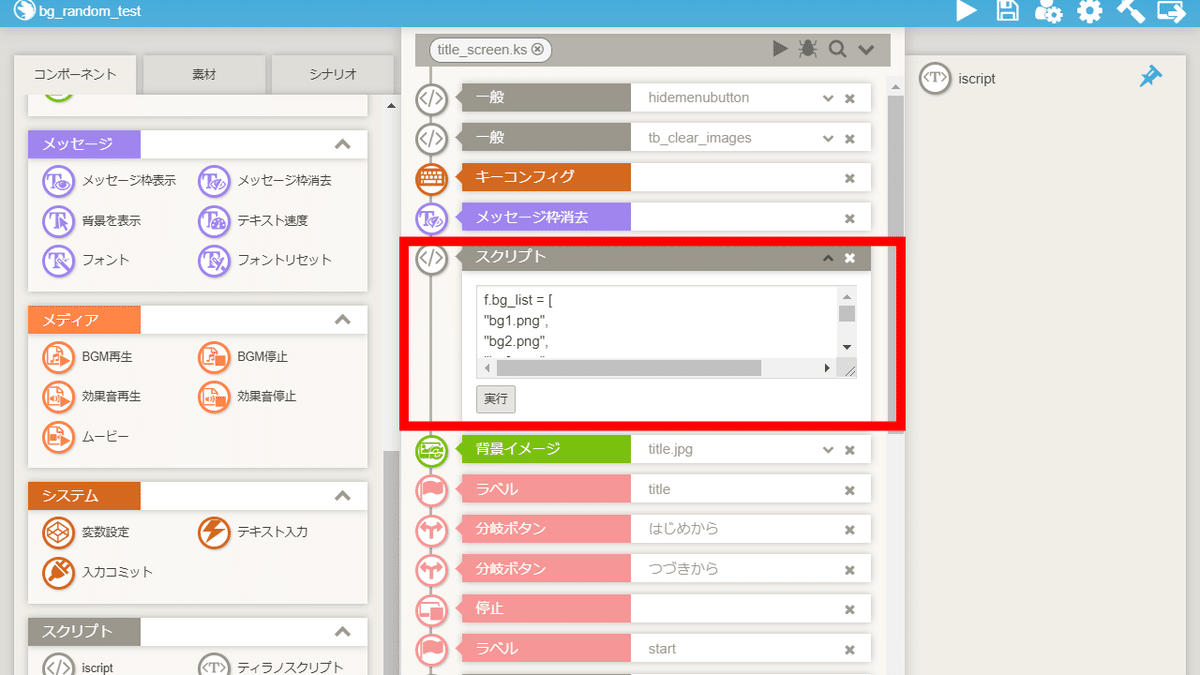
下記のコードを貼り付けます。
f.bg_list = [
"bg1.png",
"bg2.png",
"bg3.png"
];
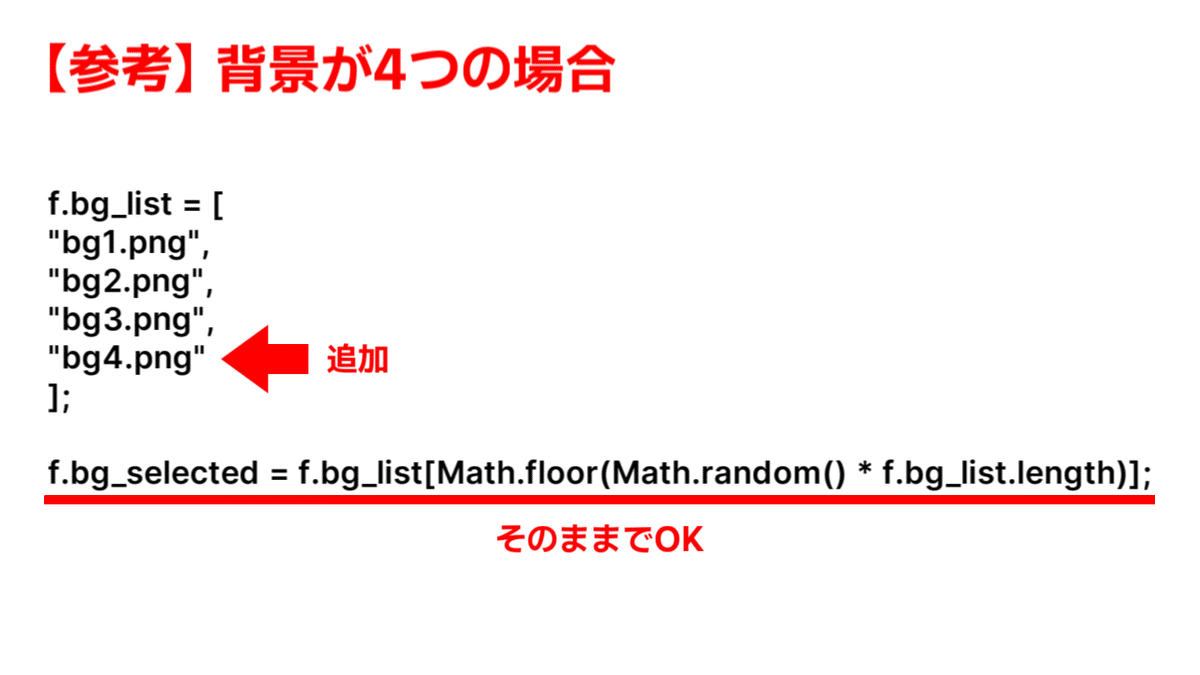
f.bg_selected = f.bg_list[Math.floor(Math.random() * f.bg_list.length)];【参考】背景が4つの場合

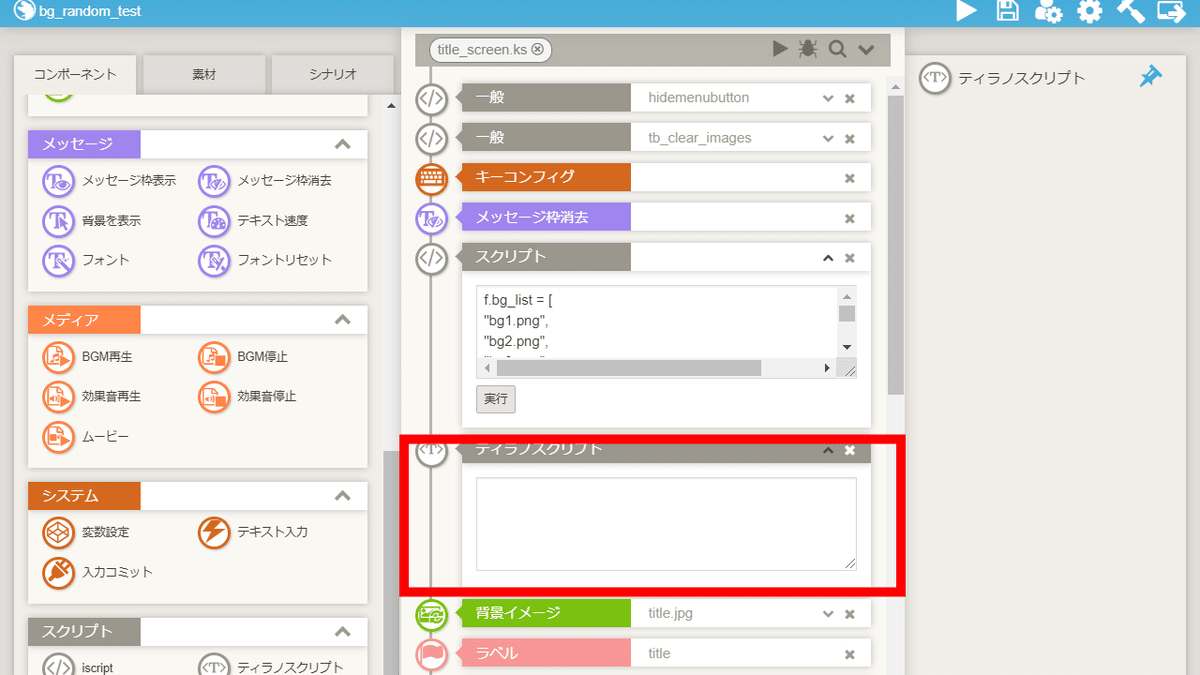
②ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

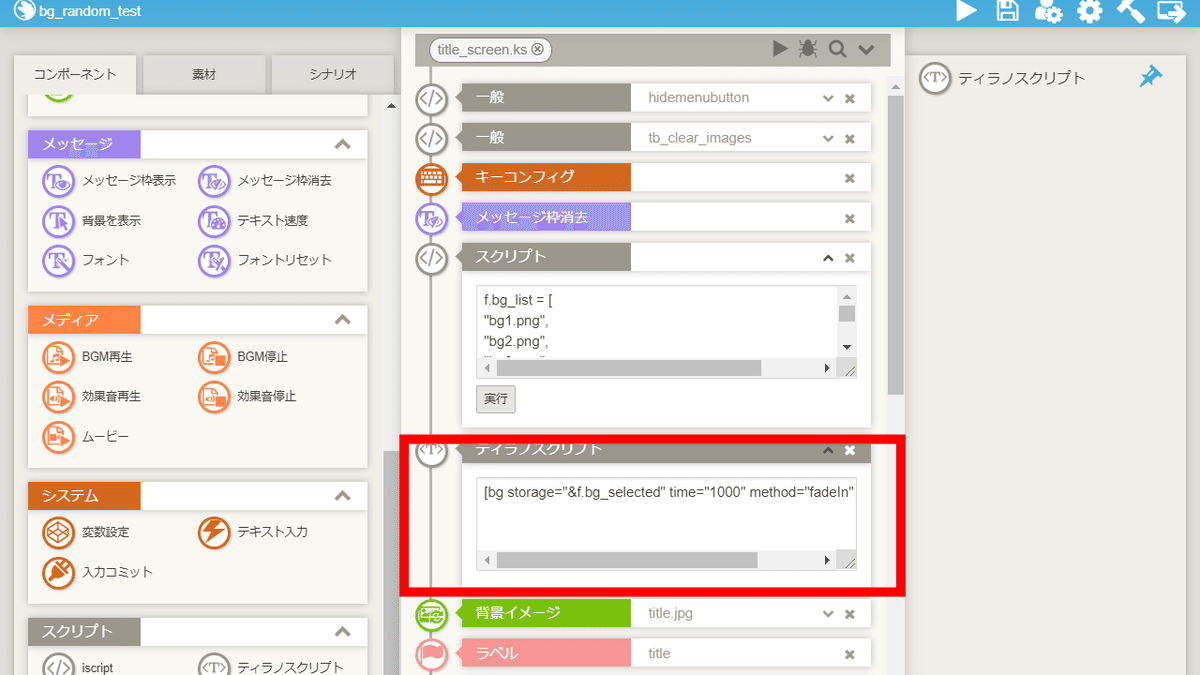
下記のコードを貼り付けます。
[bg storage="&f.bg_selected" time="1000" method="fadeIn" cross="false"]【コードの解説】
■ time (背景変更コンポーネントの項目:時間)
時間(ミリ秒)を指定できます。
■ method (背景変更コンポーネントの項目:演出効果)
演出効果を指定できます。
記事の最後に一覧を記載したので、よろしければ、お役立てください。
■ cross (背景変更コンポーネントの項目:元の背景にも効果を入れる)
cross="true"で、元の背景にも効果を入れます。
cross="false"で、元の背景には効果を入れません。
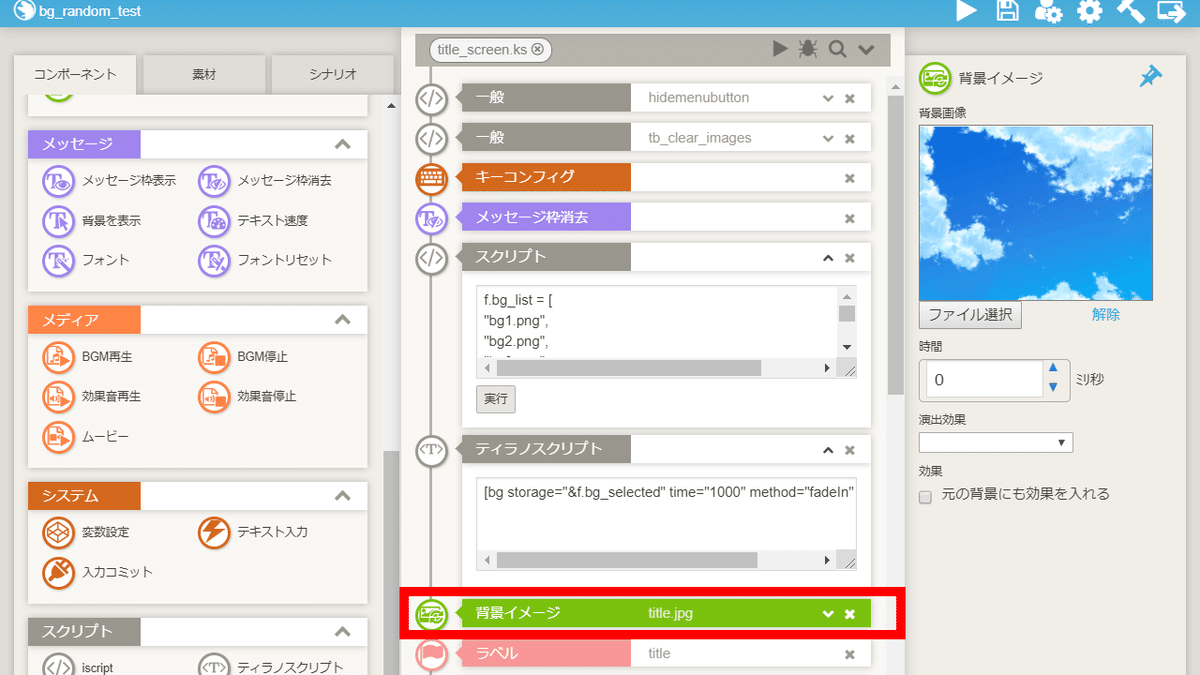
③背景変更コンポーネントの削除

背景変更コンポーネントを削除します。

背景変更コンポーネントを削除しました。
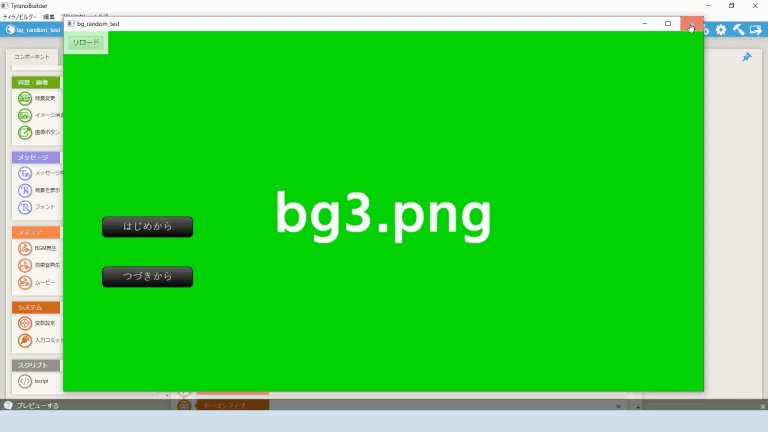
これで、タイトル画面の背景をランダムに表示する手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】演出効果の一覧
クロスフェード
method="fadeIn"上からフェードイン
method="fadeInDown"左からフェードイン
method="fadeInLeft"右からフェードイン
method="fadeInRight"下からフェードイン
method="fadeInUp"左から回転
method="rotateInDownLeft"右から回転
method="rotateInUpRight"ズームイン
method="zoomIn"上からスライド
method="slideInDown"左からスライド
method="slideInLeft"右からスライド
method="slideInRight"下からスライド
method="slideInUp"バウンド
method="bounceIn"ローリング
method="rollIn"バニッシュ
method="vanishIn"パフ
method="puffIn"この記事が気に入ったらサポートをしてみませんか?
