
【ティラノビルダー】ハート型ゲージの作成方法
ティラノビルダーでハート型ゲージを作成しました pic.twitter.com/Ft7GhrNDBy
— サイバーノーツ (@Cyber_Noughts) July 4, 2023
ティラノビルダーでハート型ゲージの作成方法について解説します。
①画像の追加

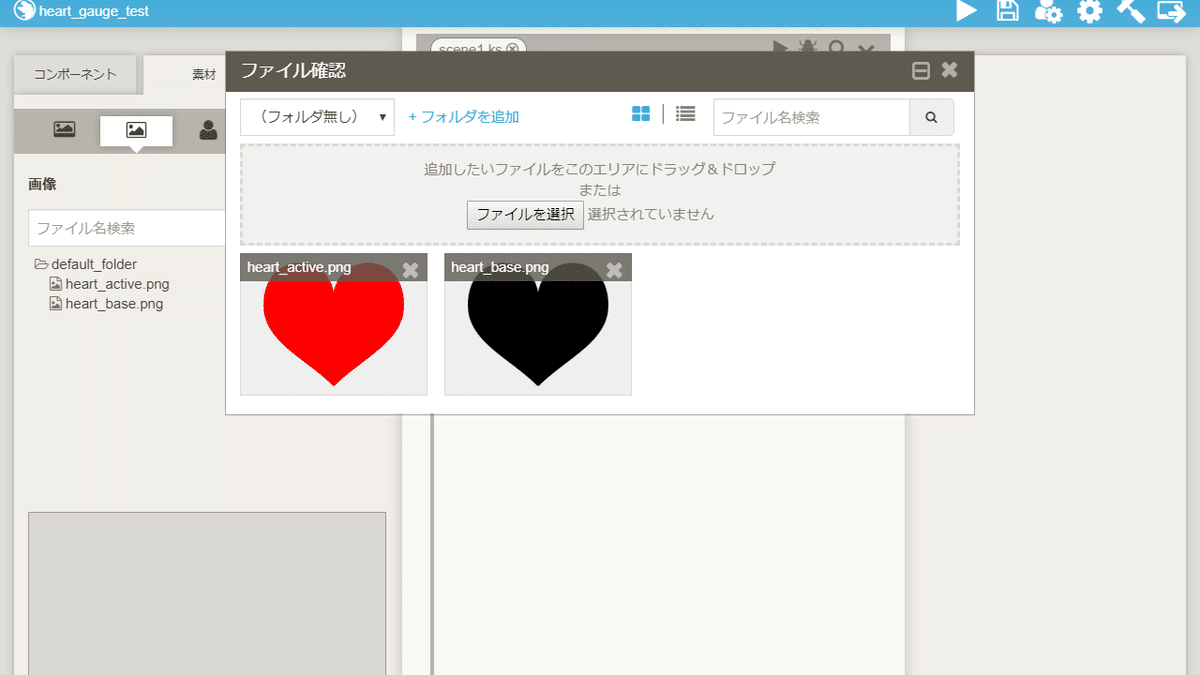
ハート型のゲージに使用する画像を追加します。
heart_base.png
heart_active.png
今回は、上記の画像を追加しました。
②変数の追加

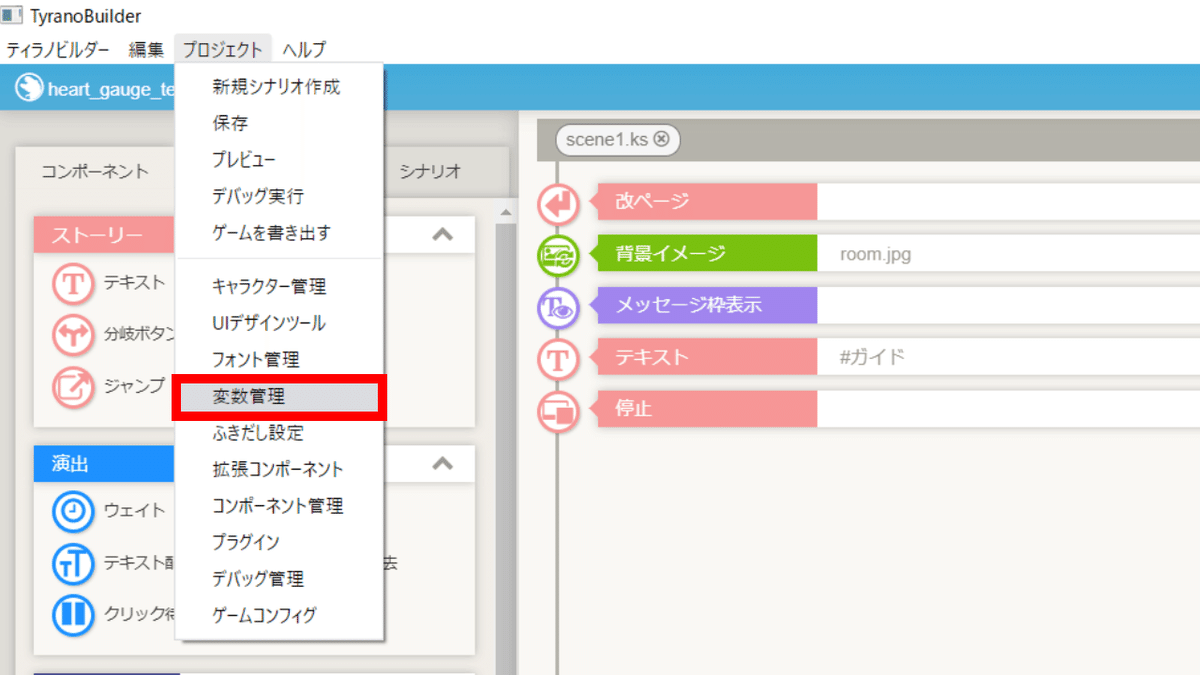
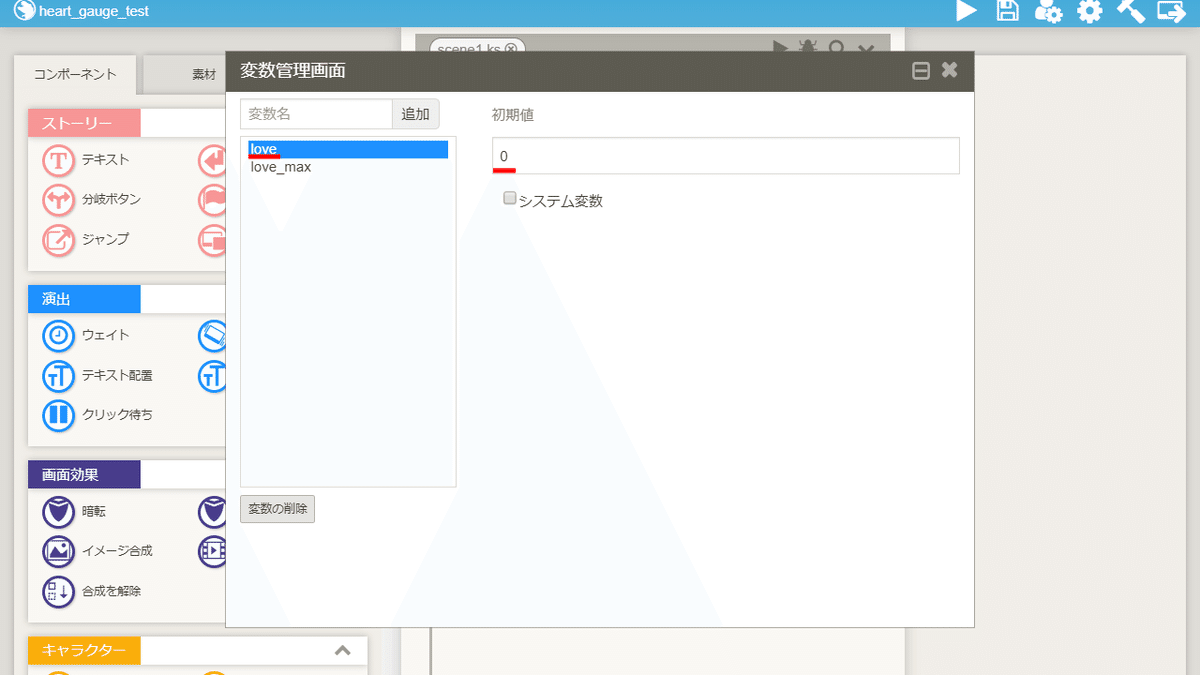
「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。

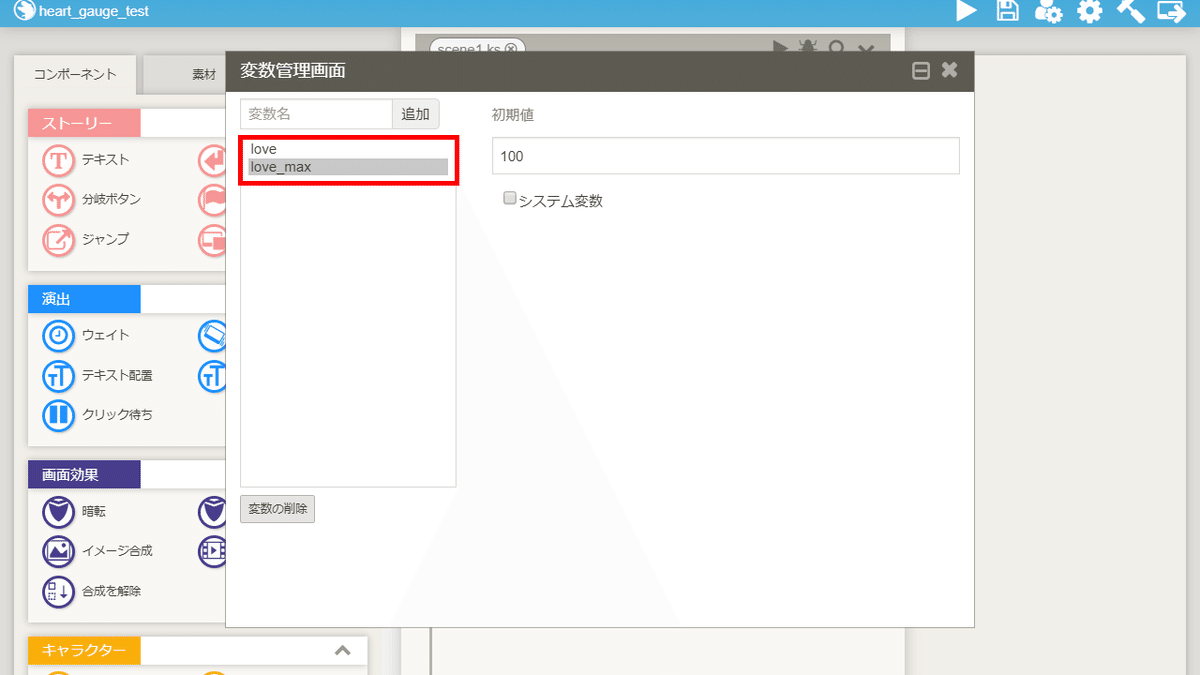
love
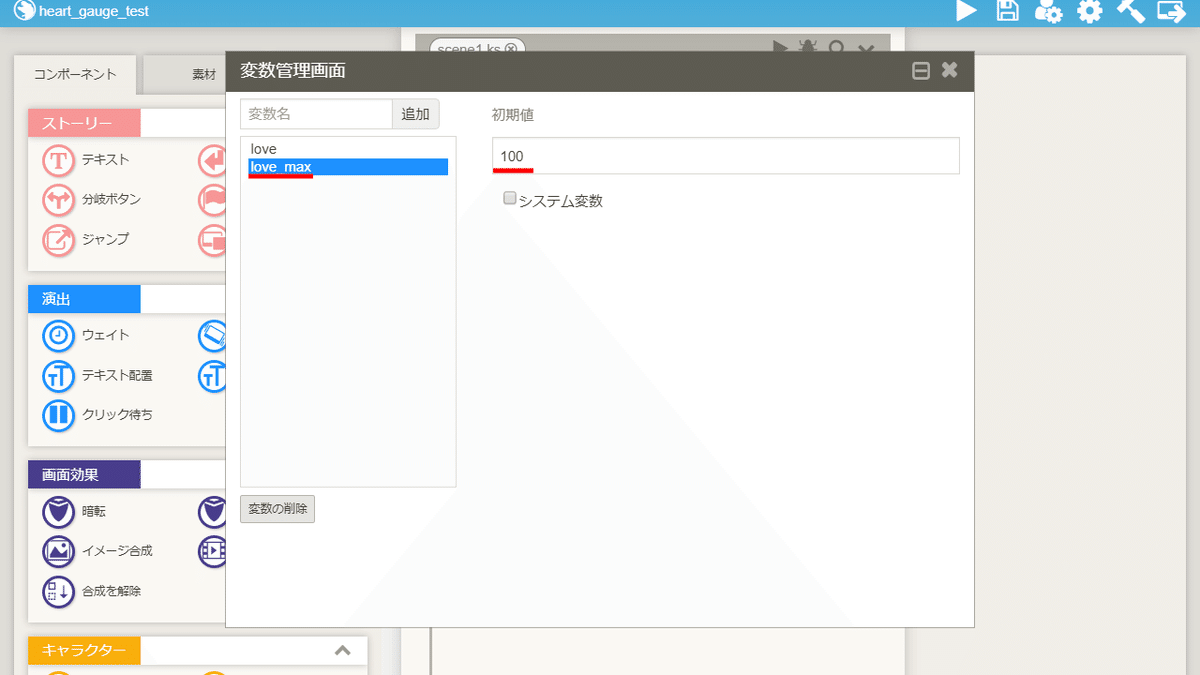
love_max
上記の変数を追加します。
今回は、好感度に使用する変数をlove、
好感度の最大値に使用する変数をlove_maxとしました。
また、変数loveの初期値は0、変数love_maxの初期値は100としました。


これで、変数の追加は完了です。
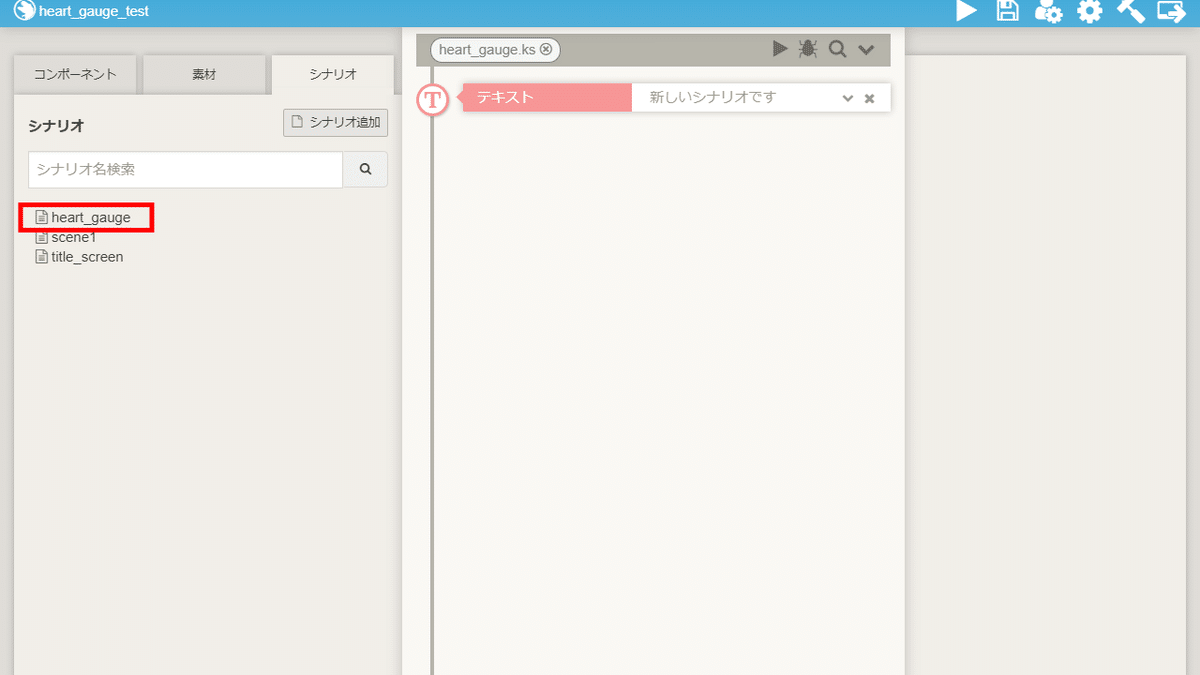
③シナリオの追加

シナリオを追加します。
今回はシナリオ名をheart_gaugeとしました。
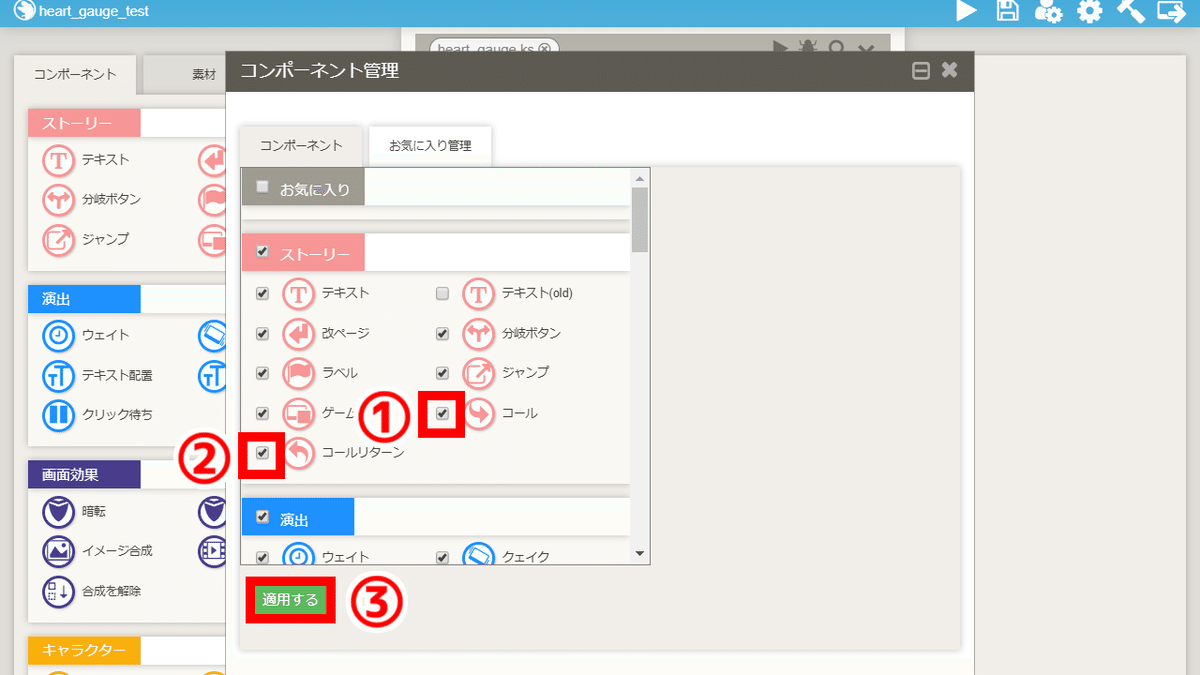
④コール・コールリターンコンポーネントの表示

右上のアイコンをクリックします。

①「コール」にチェックを入れます。
②「コールリターン」にチェックを入れます。
③「適用する」をクリックします。
最後に、コンポーネント管理画面を閉じます。

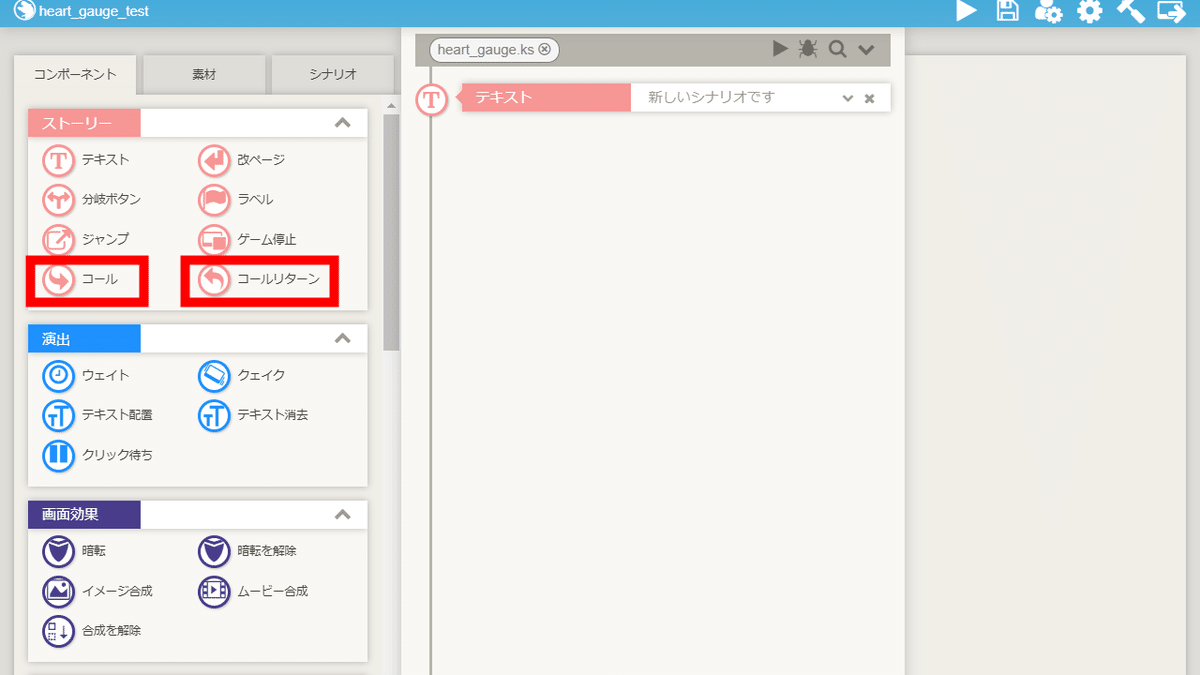
コール・コールリターンコンポーネントが表示されました。
これで、コール・コールリターンコンポーネントの表示は完了です。
⑤heart_gaugeの編集
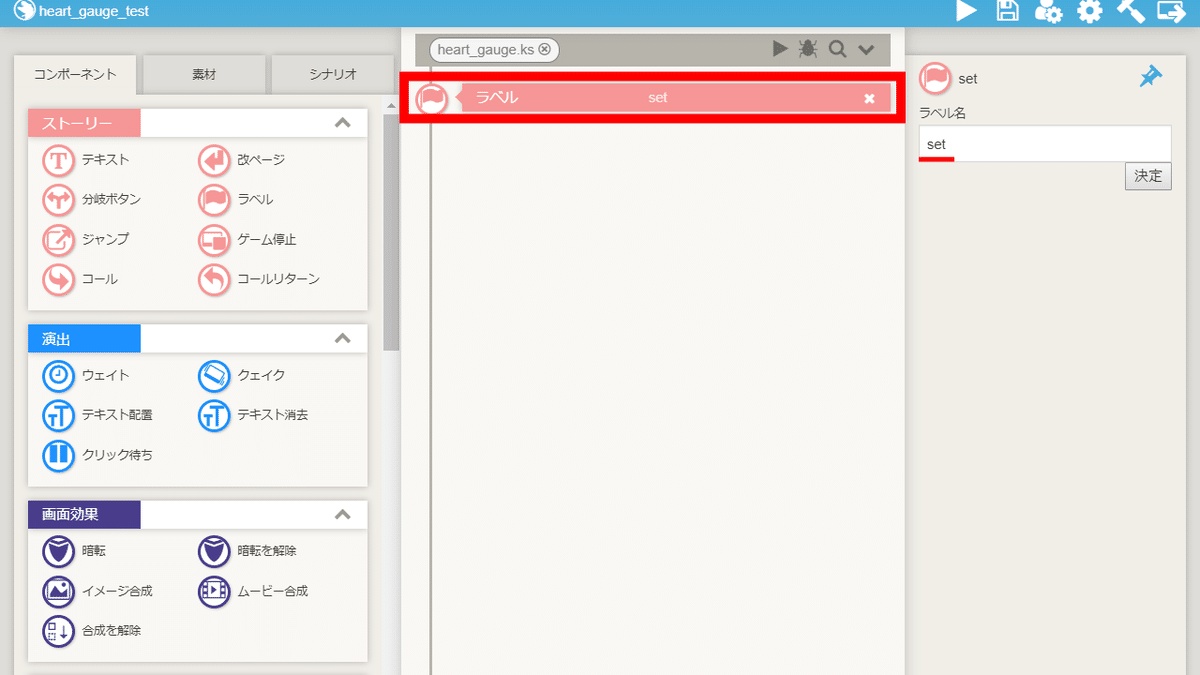
⑤-(1) ラベルコンポーネントの配置

ラベルコンポーネントを配置します。
ラベル名は、setとします。
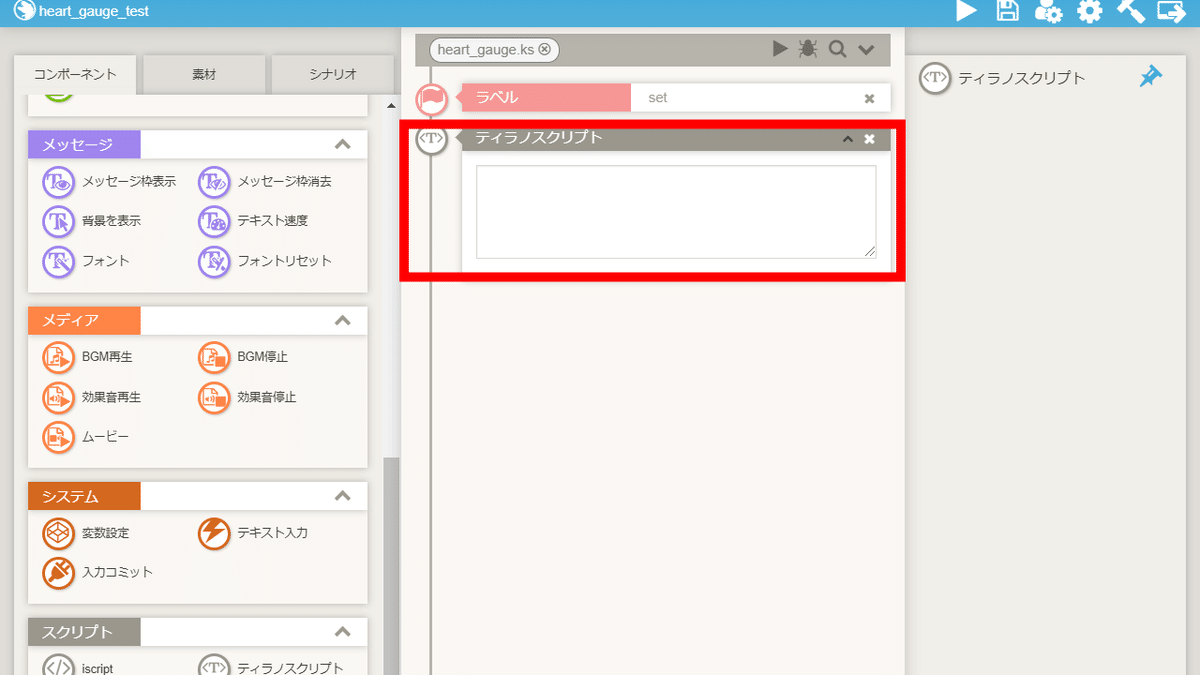
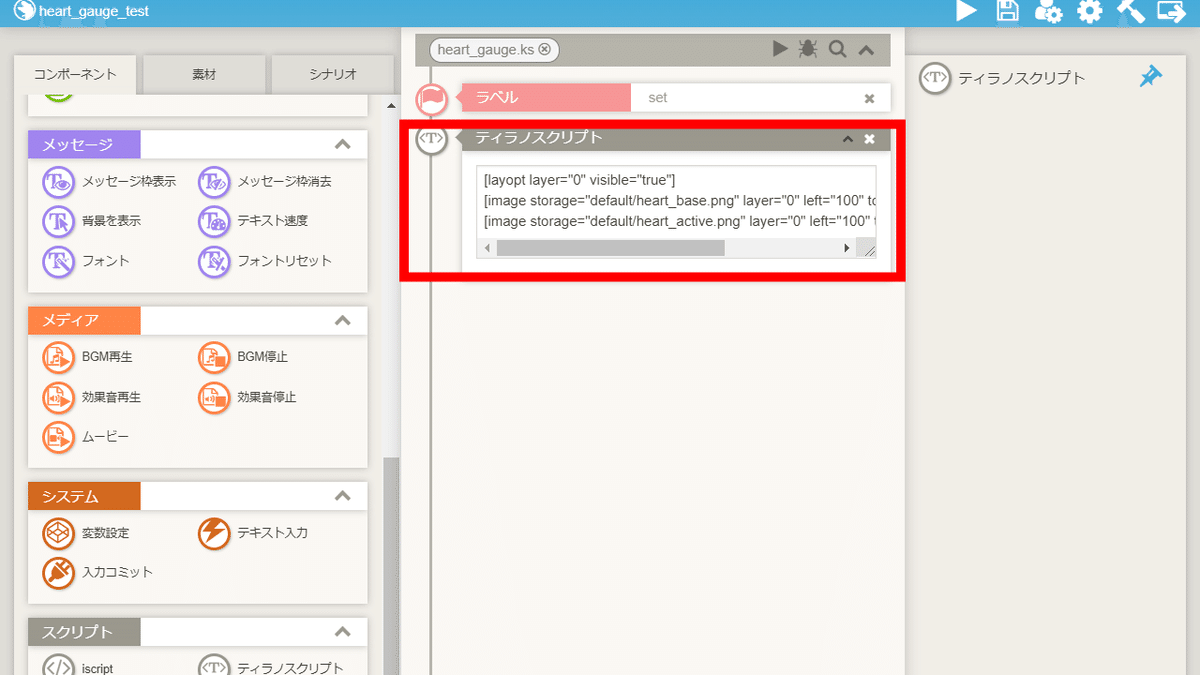
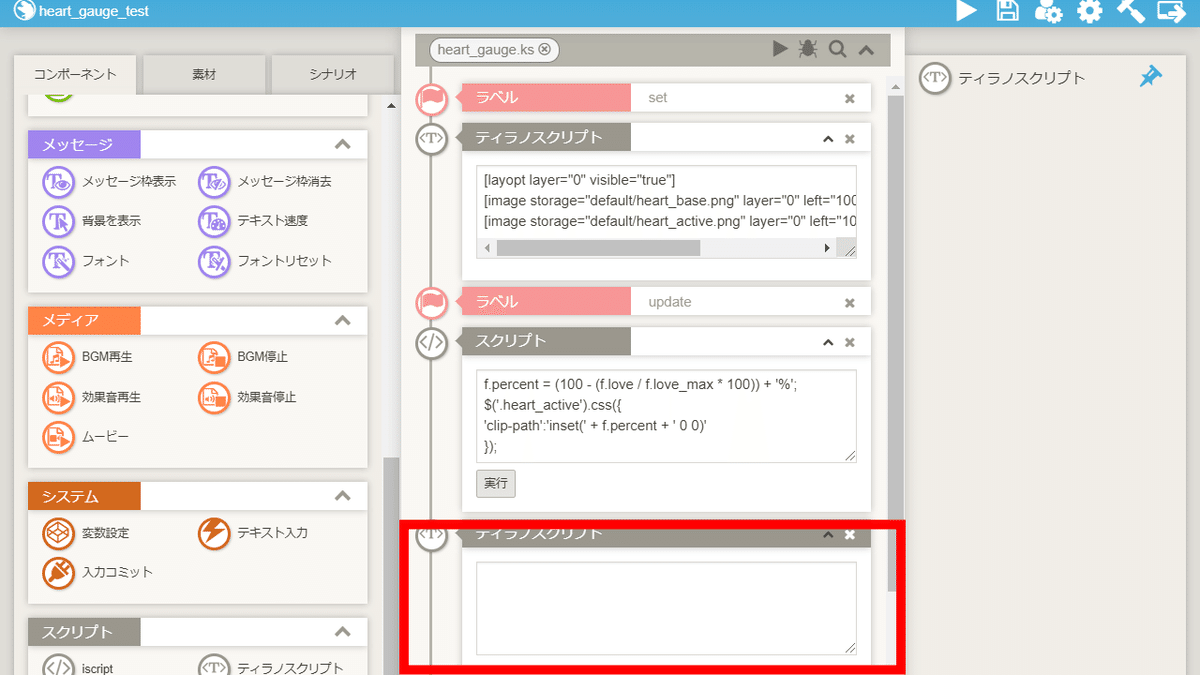
⑤-(2) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[layopt layer="0" visible="true"]
[image storage="default/heart_base.png" layer="0" left="100" top="100" name="heart_base"]
[image storage="default/heart_active.png" layer="0" left="100" top="100" name="heart_active"]【コードの解説】
■ left
ゲージの横位置を指定できます。
■ top
ゲージの縦位置を指定できます。
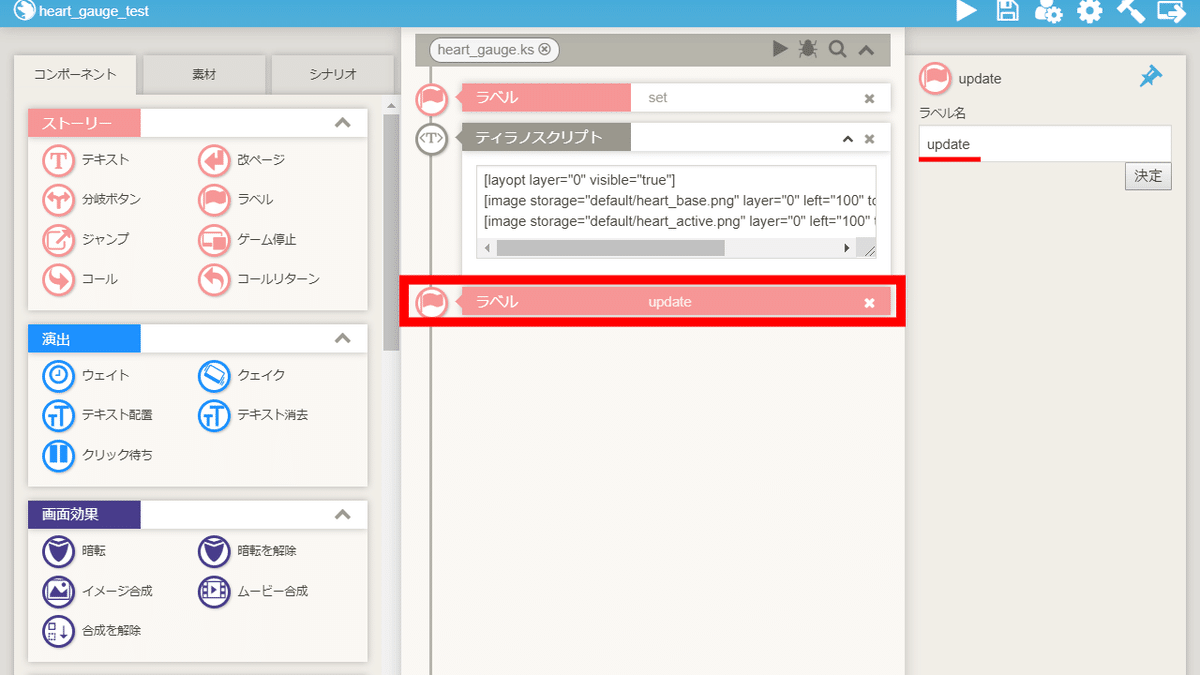
⑤-(3) ラベルコンポーネントの配置

ラベルコンポーネントを配置します。
ラベル名は、updateとします。
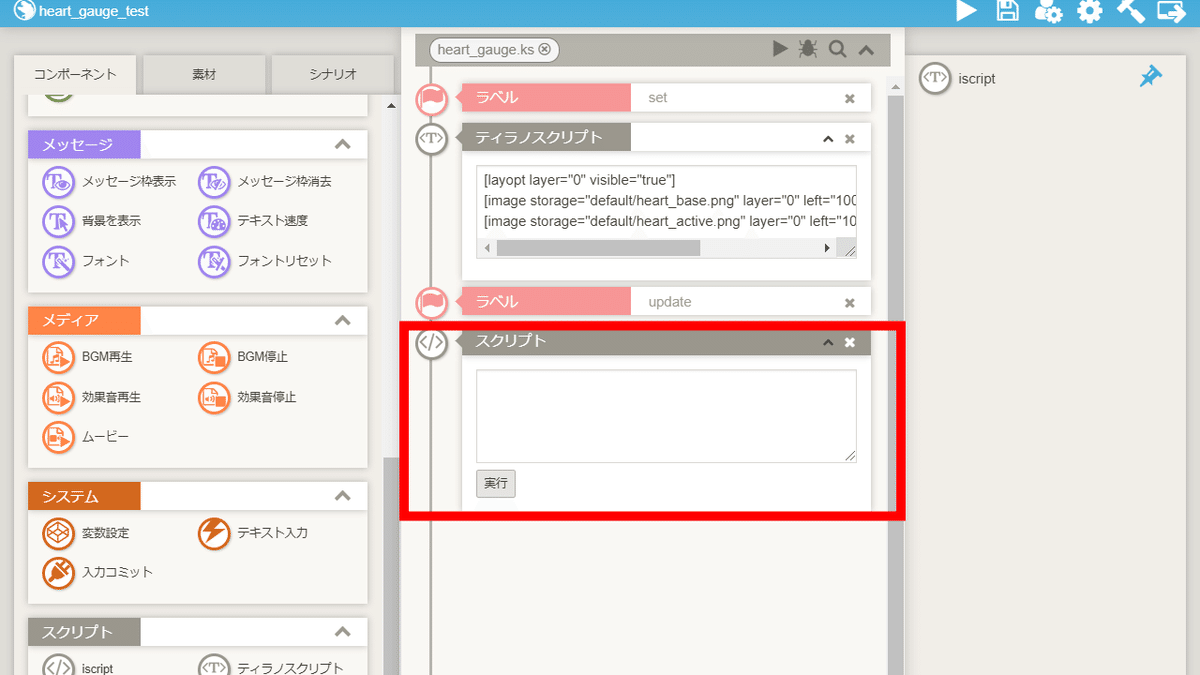
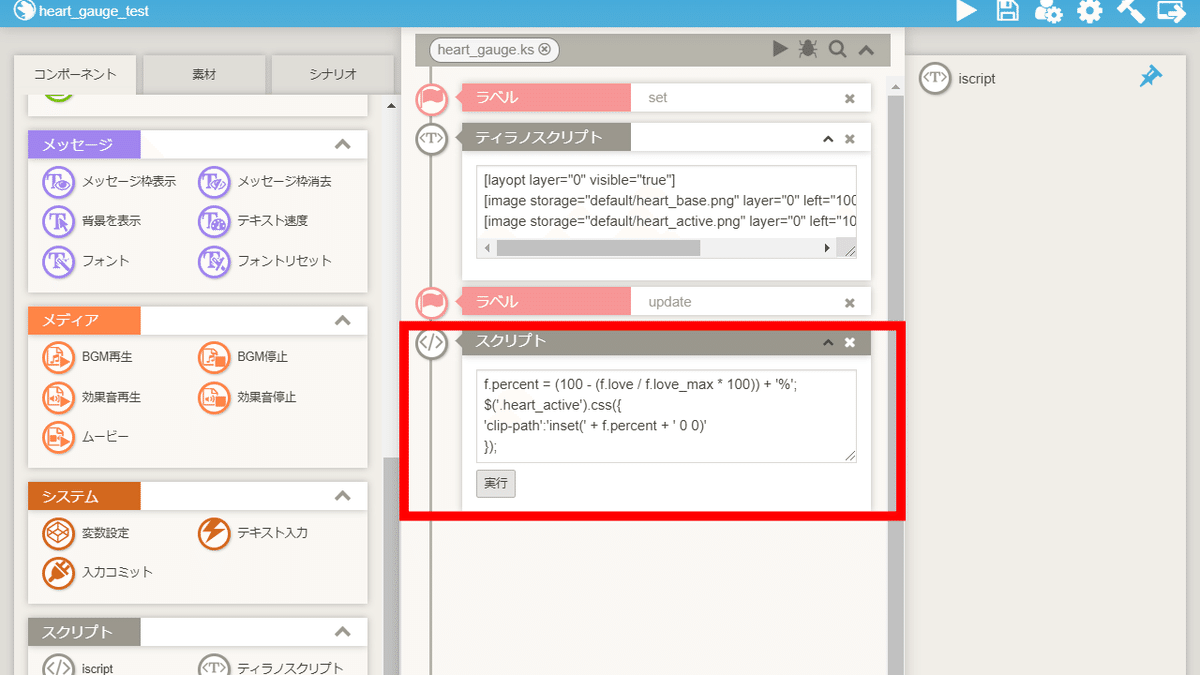
⑤-(4) iscriptコンポーネントの配置

iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
f.percent = (100 - (f.love / f.love_max * 100)) + '%';
$('.heart_active').css({
'clip-path':'inset(' + f.percent + ' 0 0)'
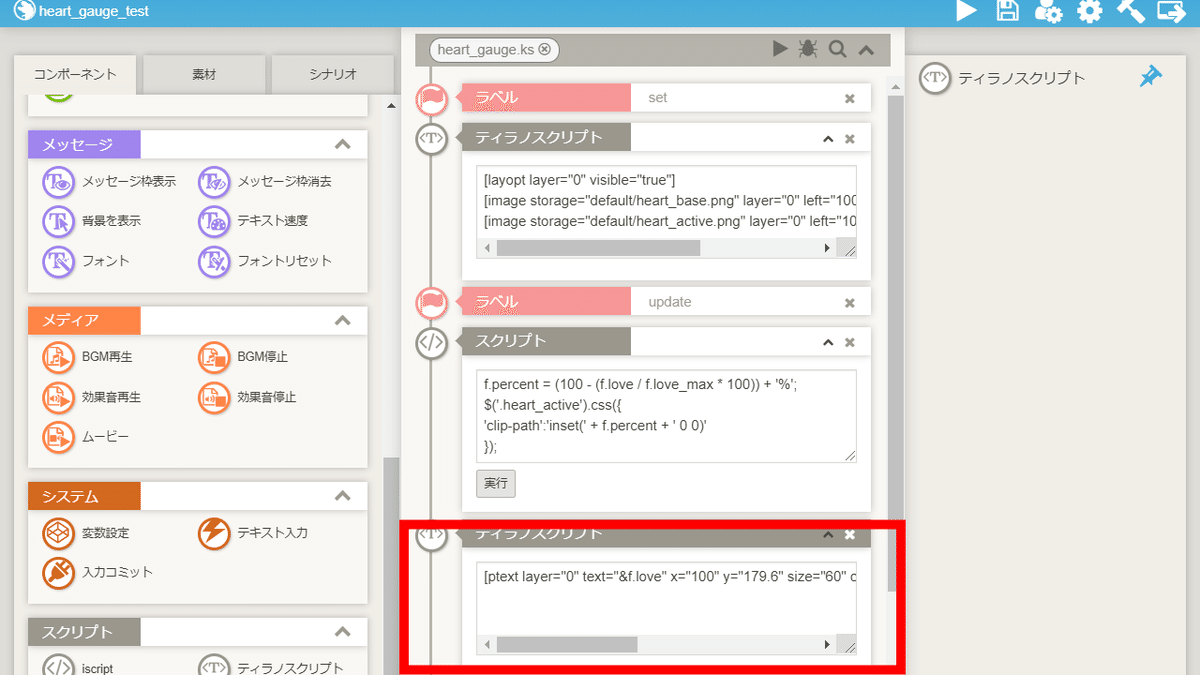
});⑤-(5) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[ptext layer="0" text="&f.love" x="100" y="179.6" size="60" color="white" name="heart_value" width="256" align="center" overwrite="true"]【コードの解説】
■ x
ゲージの数値の横位置を指定できます。
■ y
ゲージの数値の縦位置を指定できます。
■ size
ゲージの数値の文字の大きさを指定できます。
■ color
ゲージの数値の文字の色を指定できます。
■ width
ゲージの数値の横幅を指定できます。
■ align
ゲージの数値の横方向の位置を指定できます。
left(左寄せ)、center(中央寄せ)、right(右寄せ)から指定できます。
今回は、ゲージの横幅が256pxなので、
ゲージの数値の横幅(width)を256に指定し、
ゲージの数値の横方向の位置(align)を中央寄せ(centar)に指定しました。
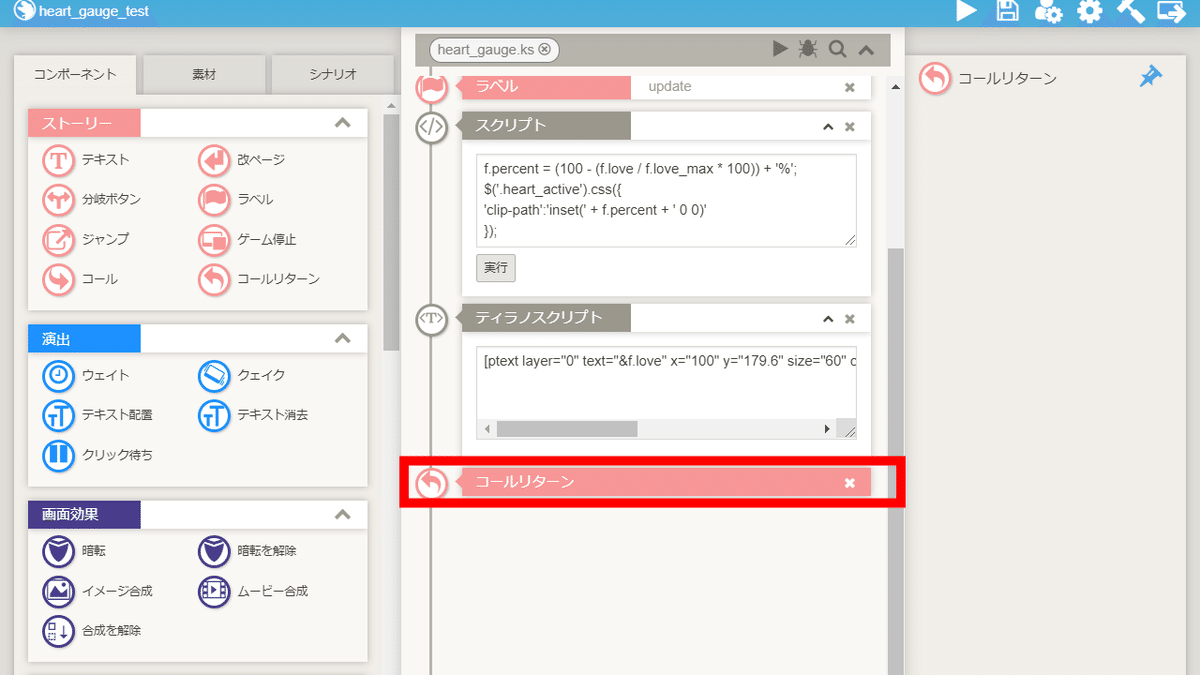
⑤-(6) コールリターンコンポーネントの配置

コールリターンコンポーネントを配置します。
これでheart_gaugeの編集は完了です。
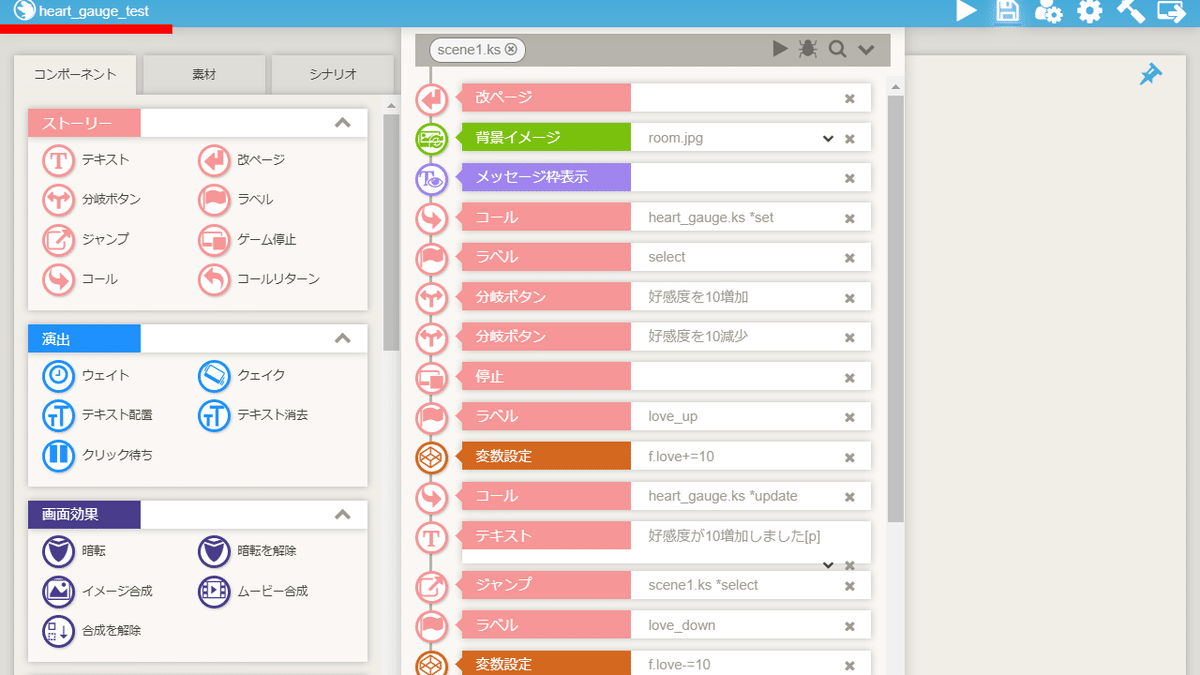
⑥scene1の編集
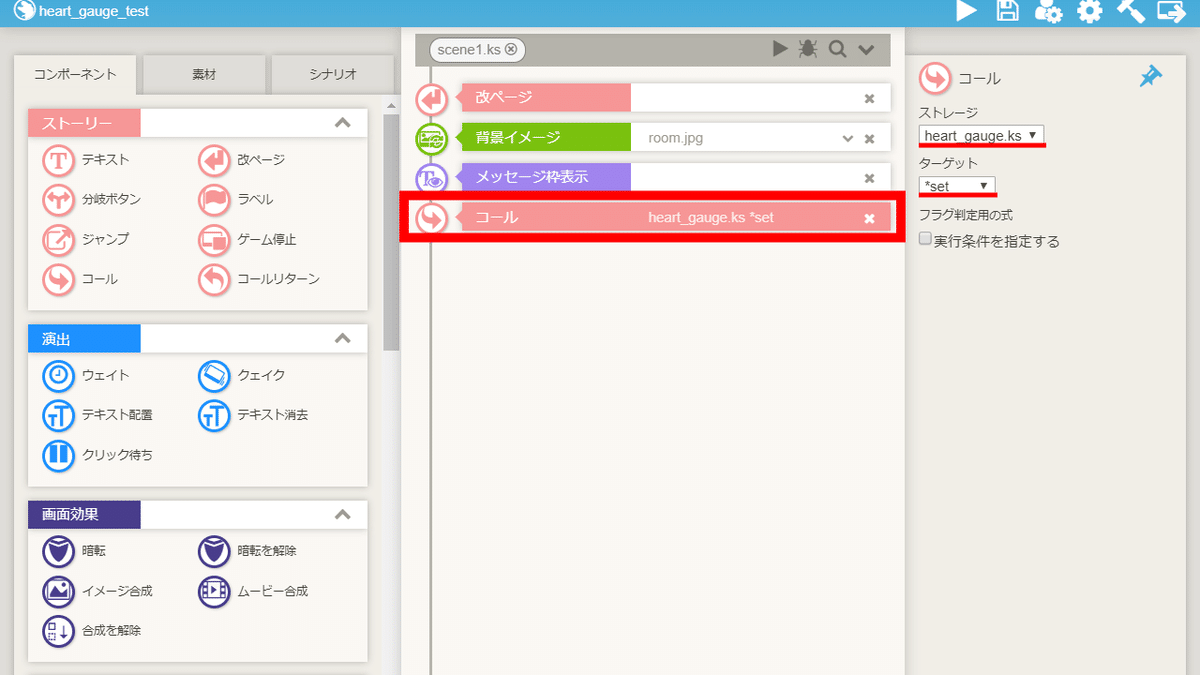
⑥-(1) コールコンポーネントの配置

コールコンポーネントを配置します。
ストレージでheart_gaugeを指定し、
ターゲットでsetを指定します。
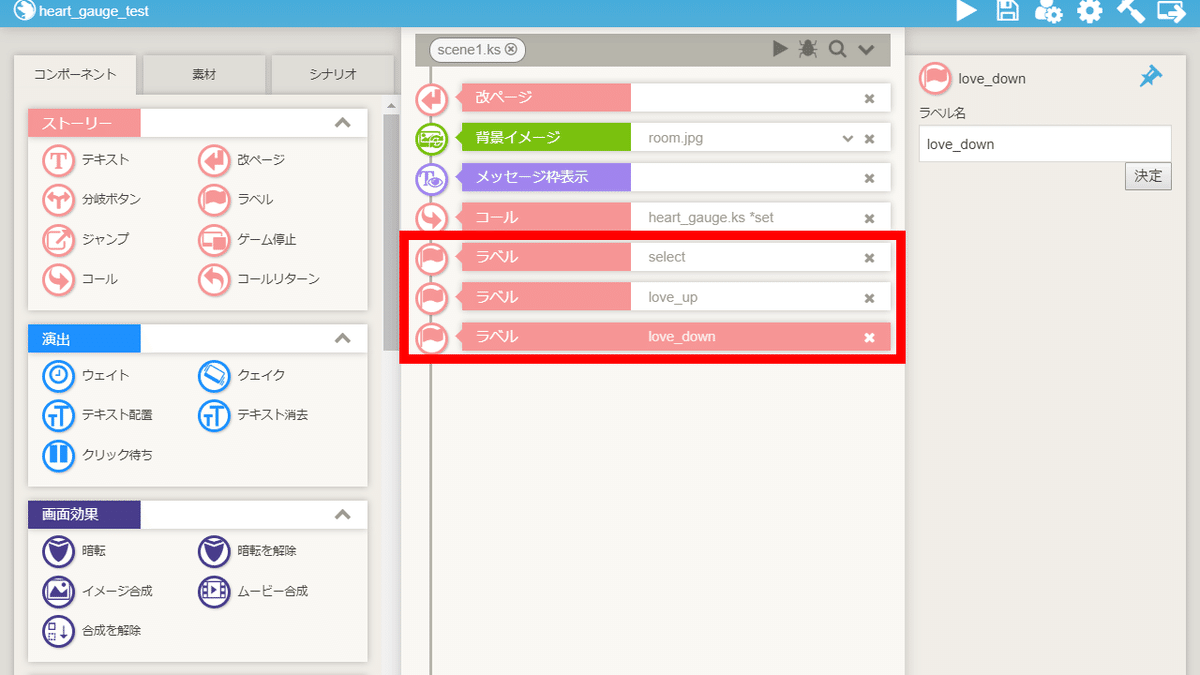
⑥-(2) ラベルコンポーネントの配置

ラベルコンポーネントを3つ配置します。
select
love_up
love_down
上から順に、上記のラベル名を指定します。
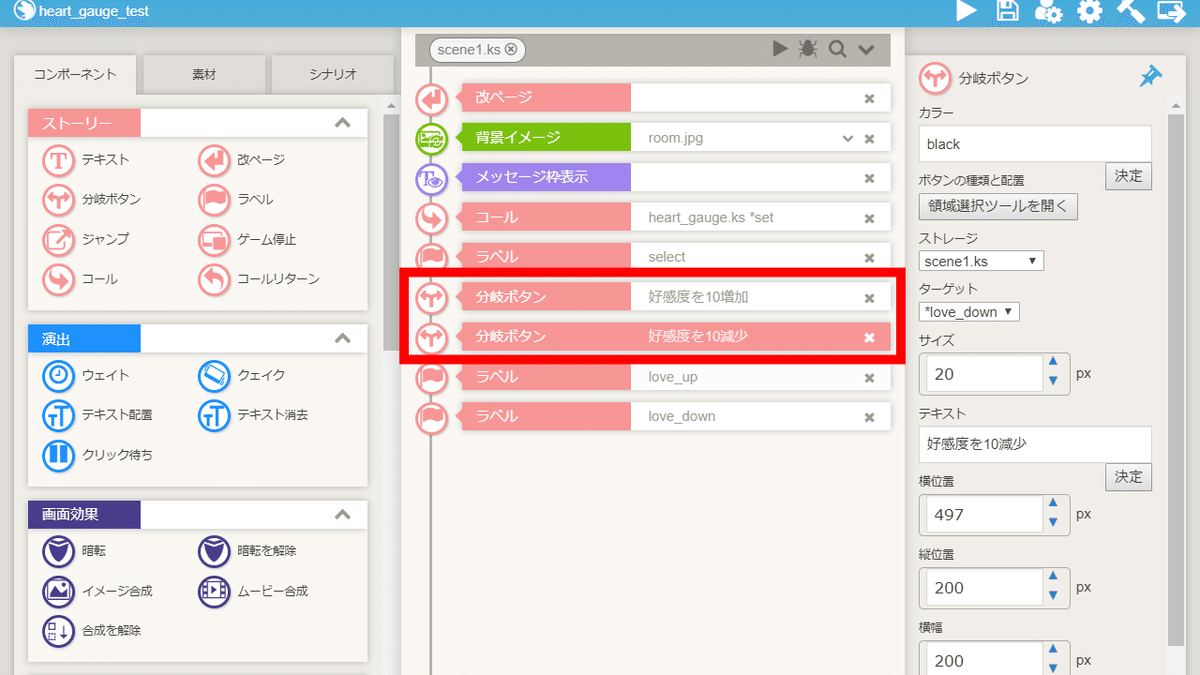
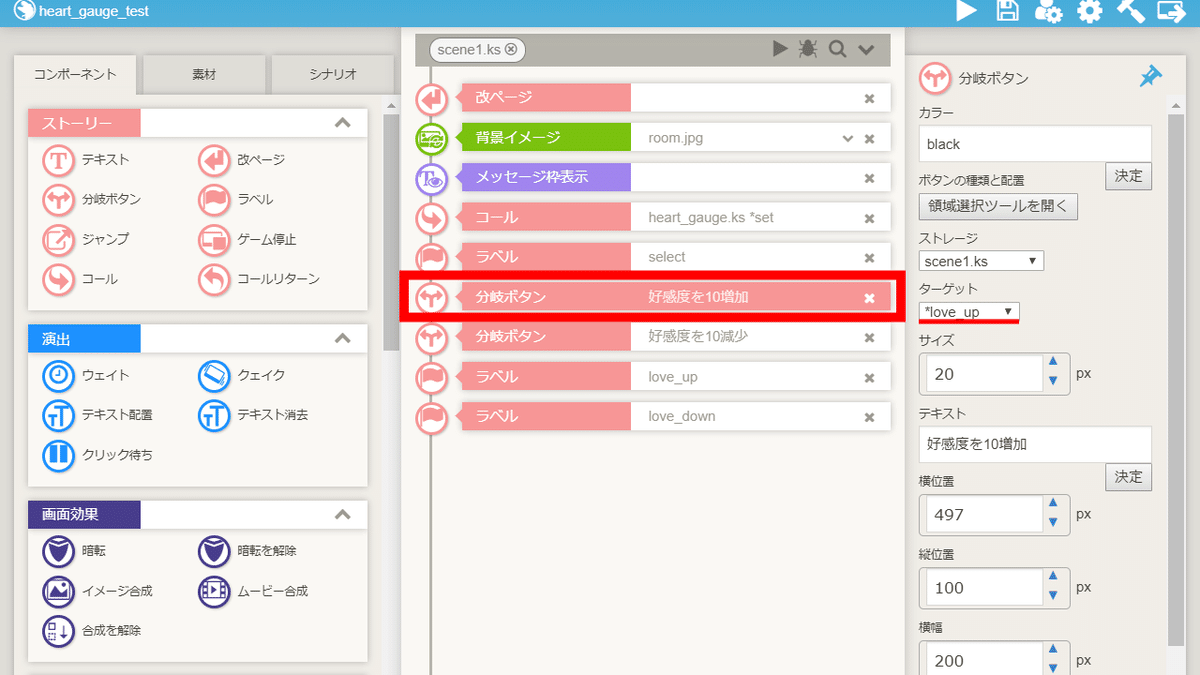
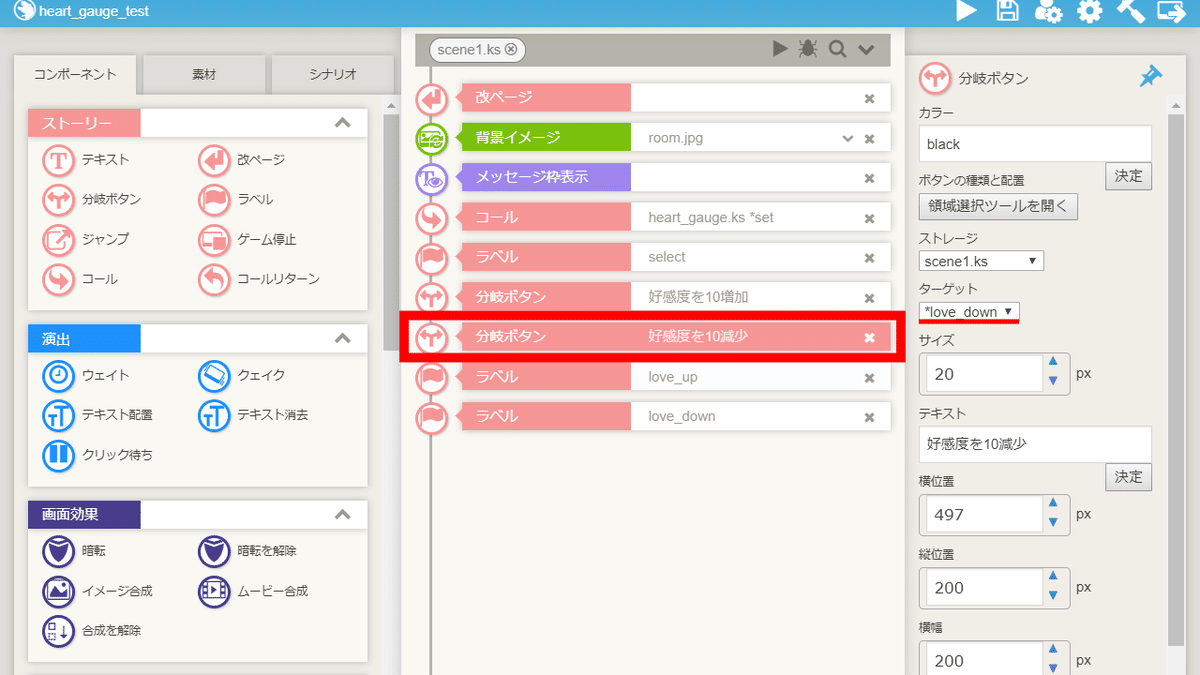
⑥-(3) 分岐ボタンコンポーネントの配置

分岐ボタンコンポーネントを2つ配置します。
1つ目の分岐ボタンコンポーネントのターゲットにラベルlove_up、
2つ目の分岐ボタンコンポーネントのターゲットにラベルlove_downを指定します。


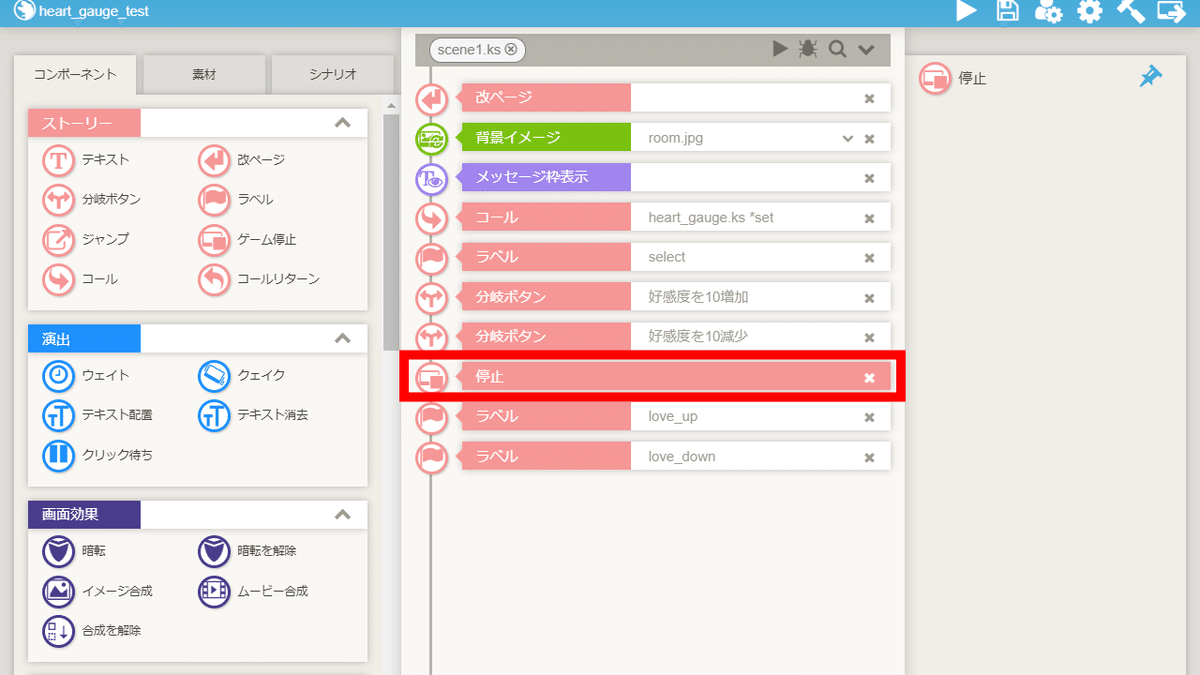
⑥-(4) 停止コンポーネントの配置

停止コンポーネントを配置します。
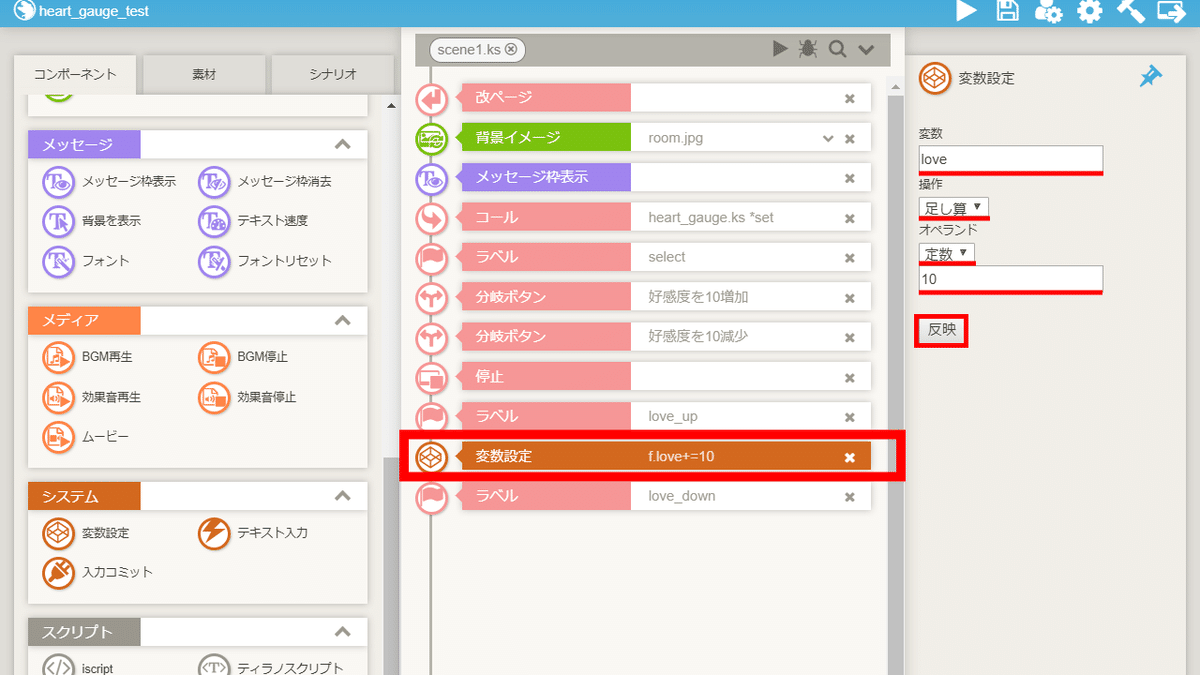
⑥-(5) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】love
【操作】足し算
【オペランド】定数を選択し、10と入力
【反映】各項目を設定した後、クリック
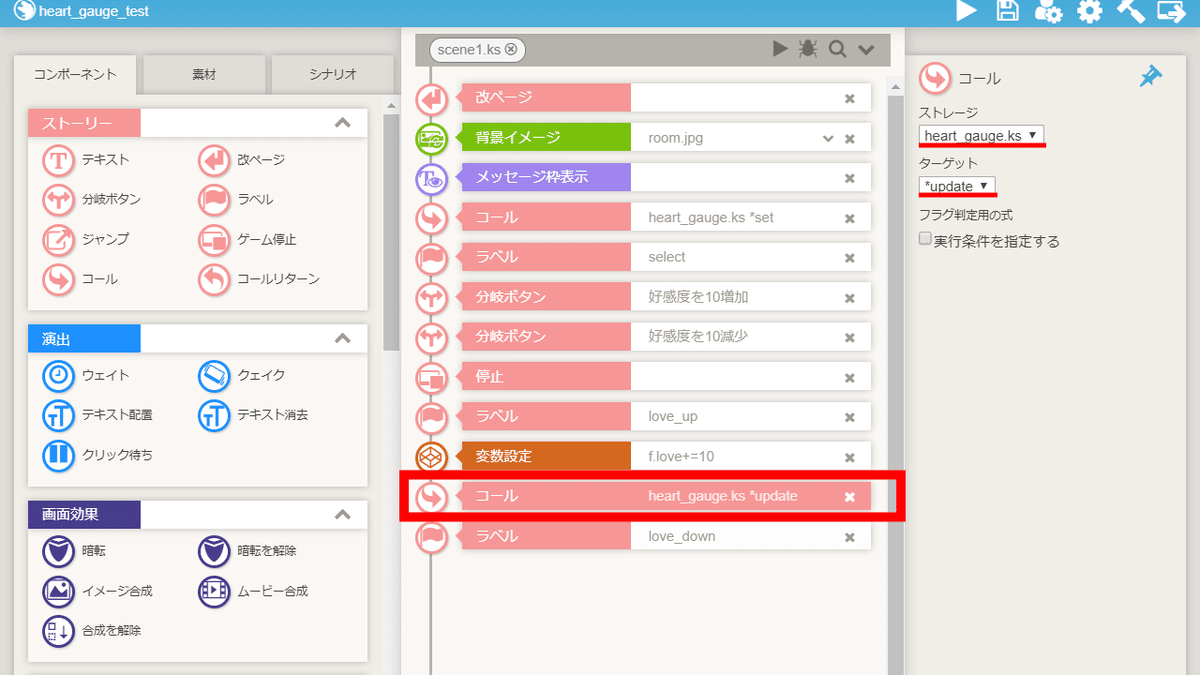
⑥-(6) コールコンポーネントの配置

コールコンポーネントを配置します。
ストレージでheart_gaugeを指定し、
ターゲットでupdateを指定します。
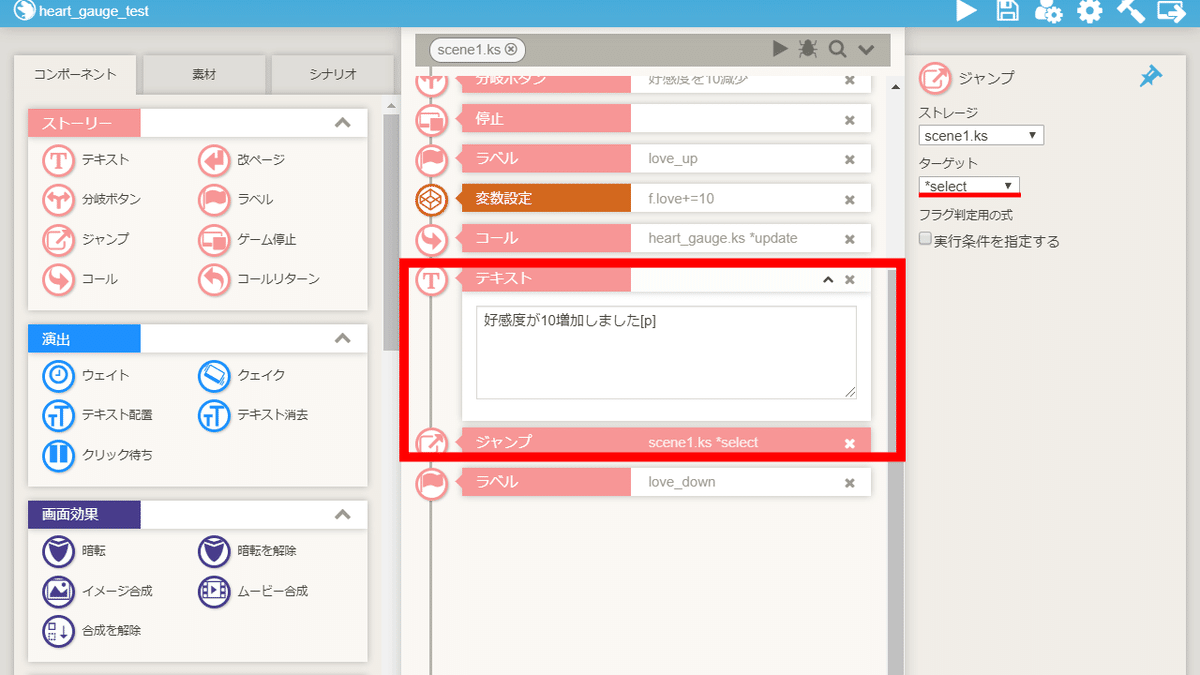
⑥-(7) テキスト・ジャンプコンポーネントの配置

テキスト・ジャンプコンポーネントを配置します。
ジャンプコンポーネントのターゲットにラベルselectを指定します。
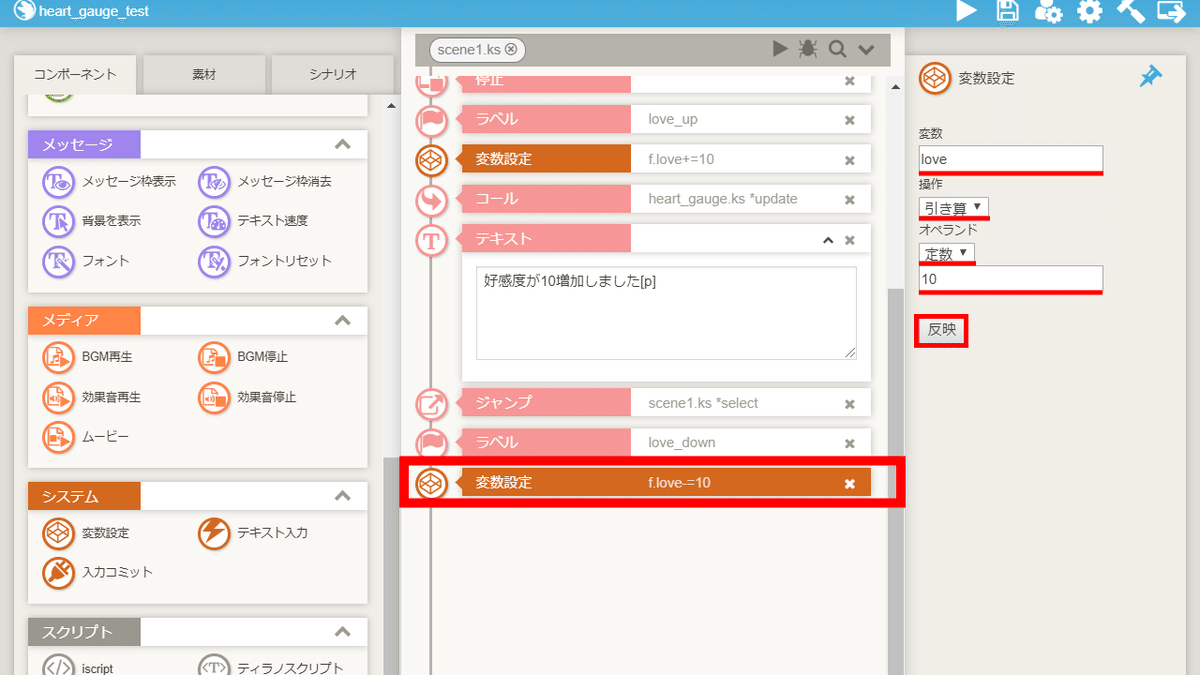
⑥-(8) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】love
【操作】引き算
【オペランド】定数を選択し、10と入力
【反映】各項目を設定した後、クリック
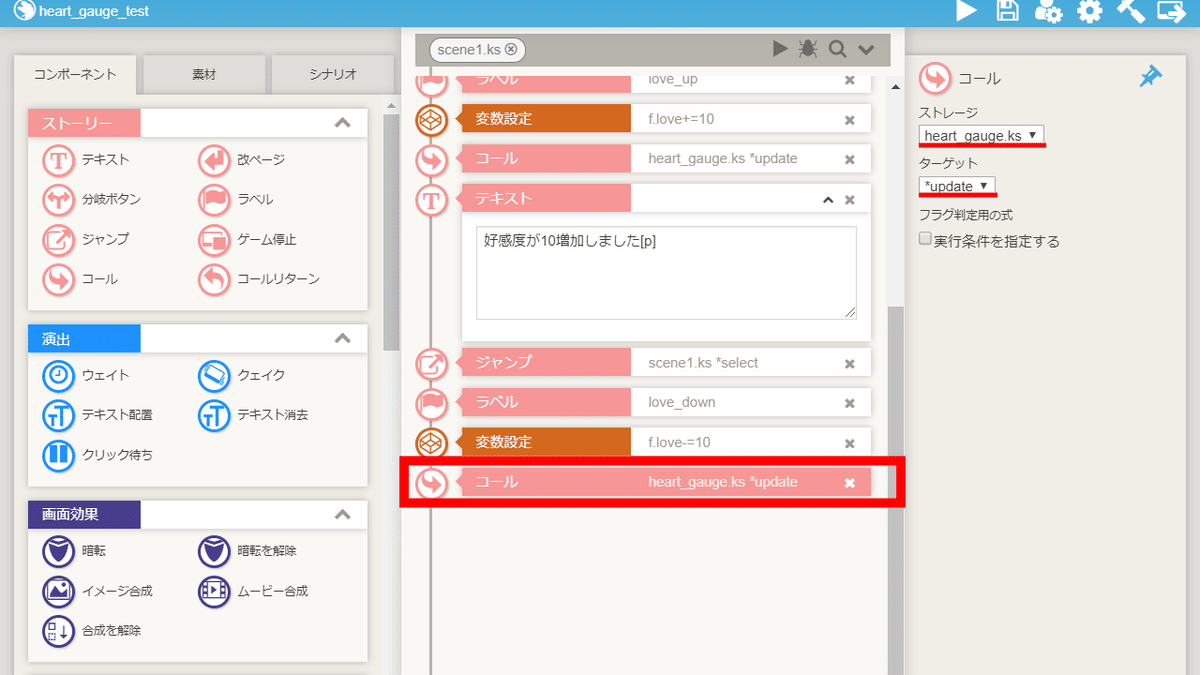
⑥-(9) コールコンポーネントの配置

コールコンポーネントを配置します。
ストレージでheart_gaugeを指定し、
ターゲットでupdateを指定します。
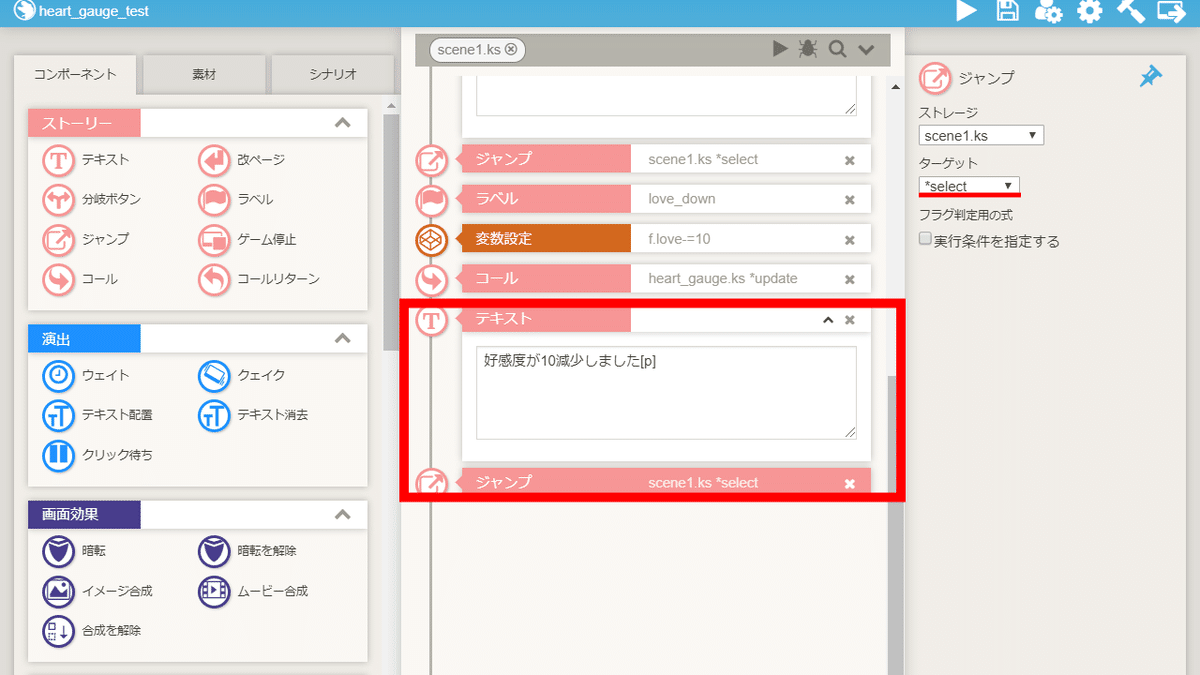
⑥-(10) テキスト・ジャンプコンポーネントの配置

テキスト・ジャンプコンポーネントを配置します。
ジャンプコンポーネントのターゲットにラベルselectを指定します。
これで、ハート型ゲージの作成手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】ゲージの増減の動きをなめらかにしたい場合
①tyrano.cssファイルを開く

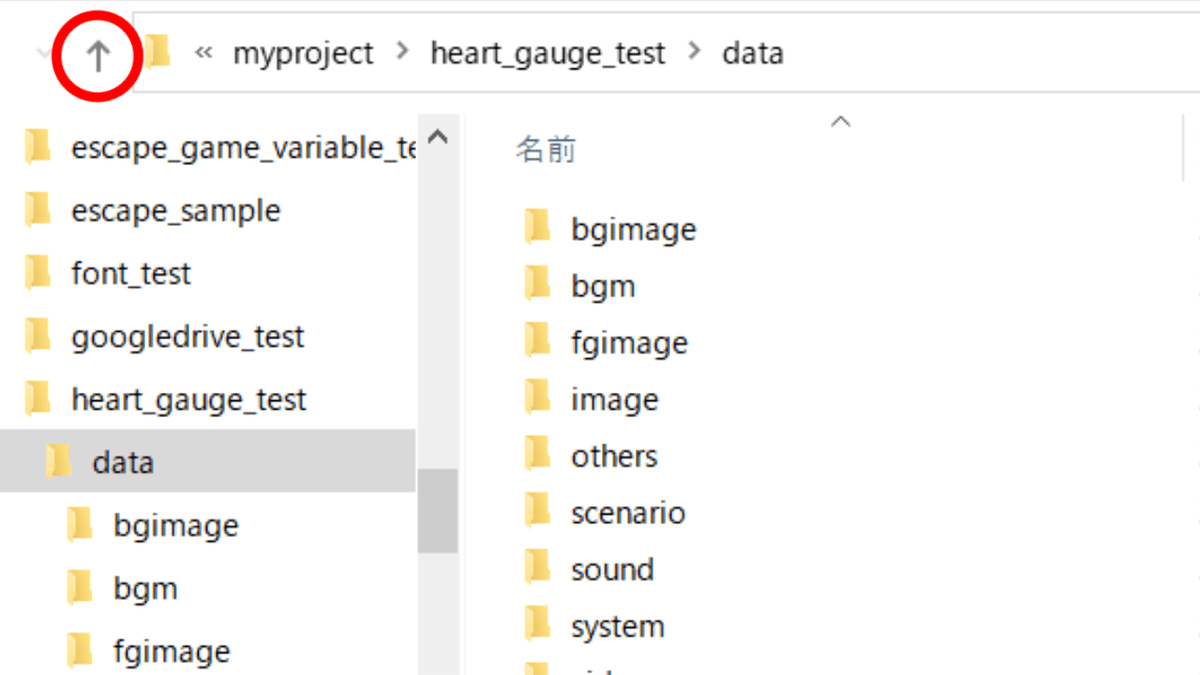
画面左上のプロジェクト名をクリックします。

フォルダが開かれるので、矢印のアイコンをクリックします。

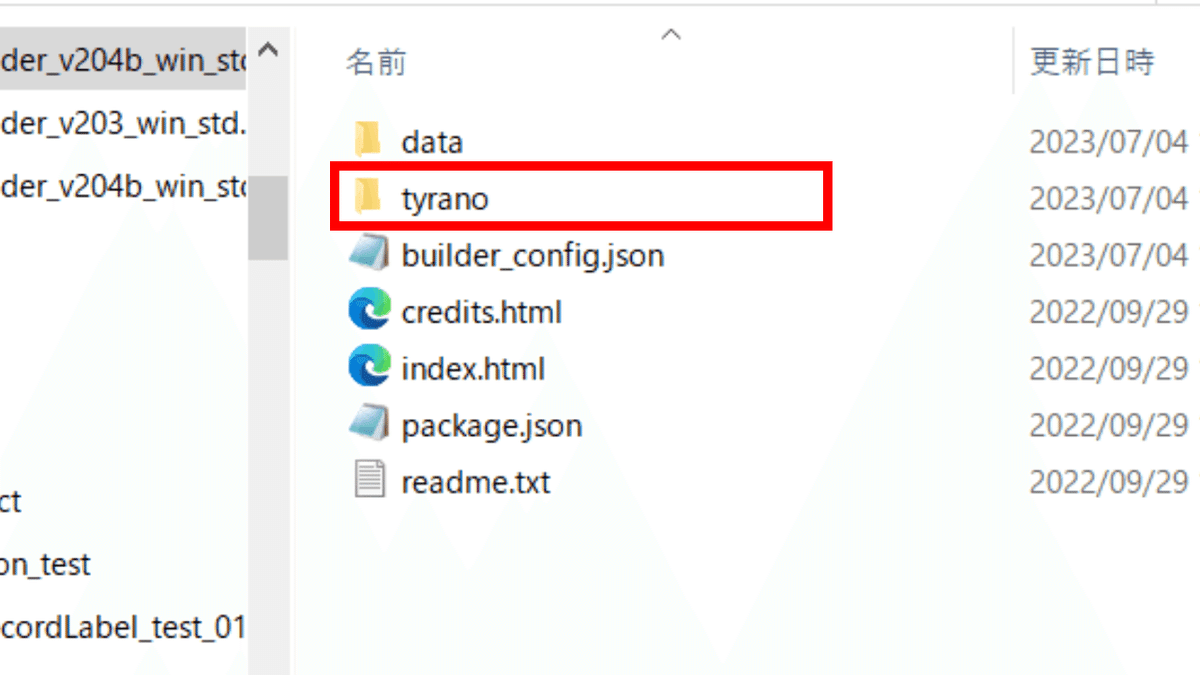
tyranoフォルダをクリックします。

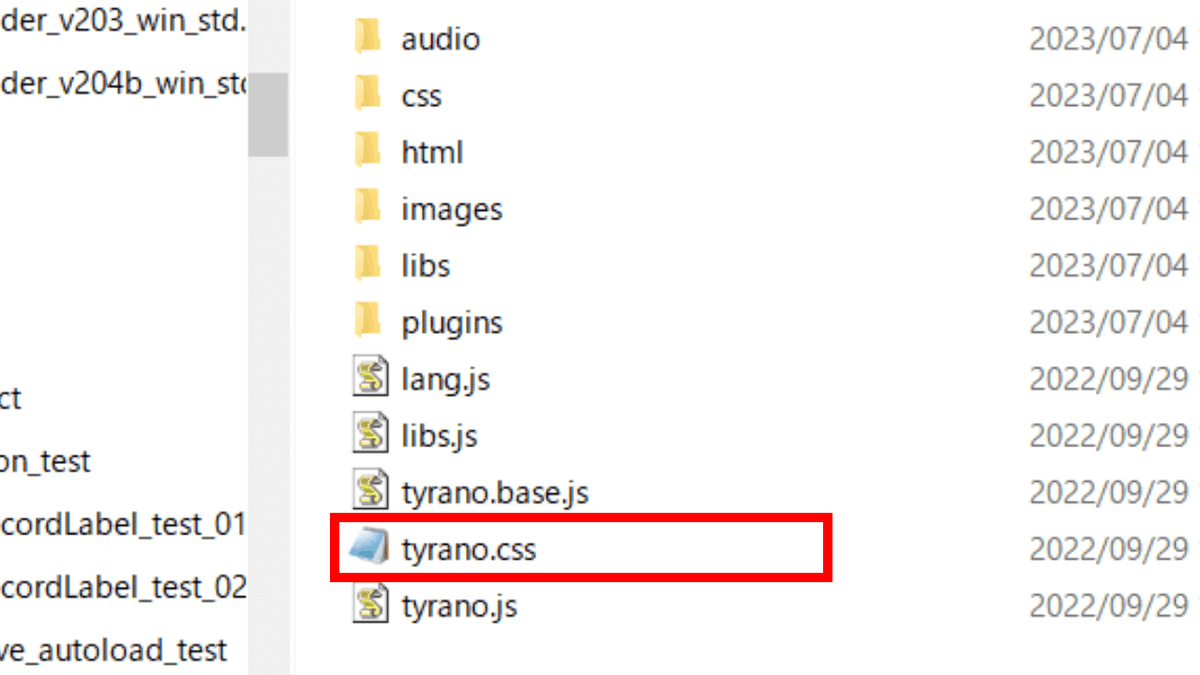
tyrano.cssファイルをメモ帳等で開きます。
②tyrano.cssファイルの編集

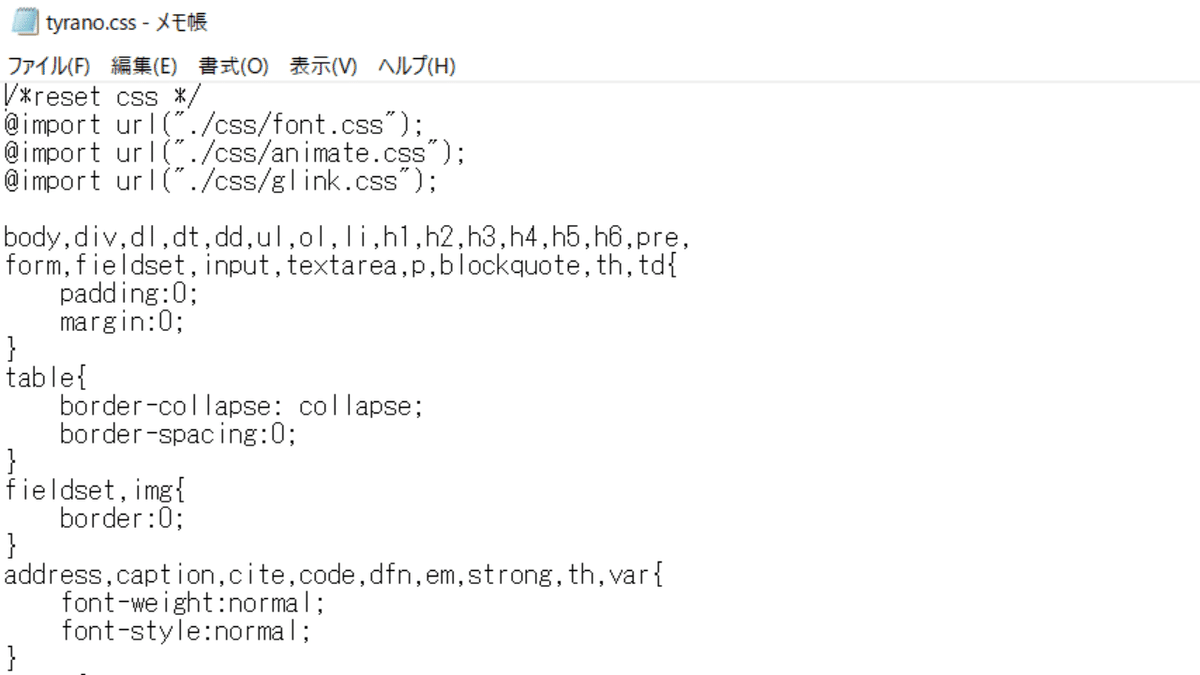
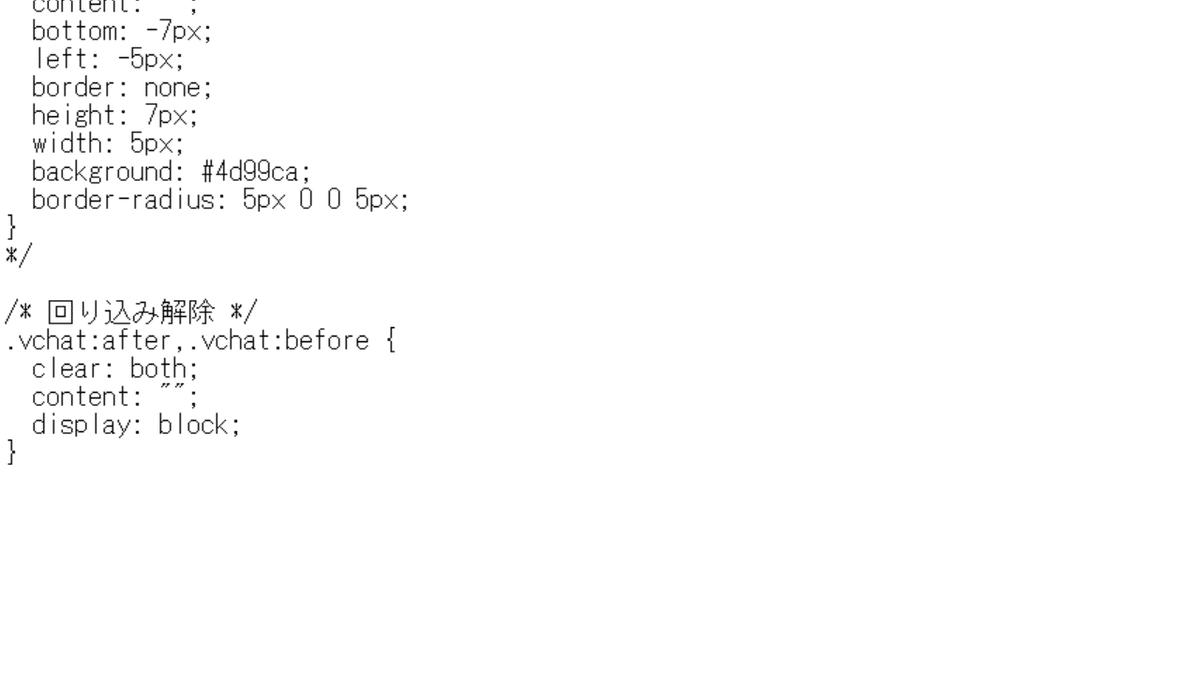
tyrano.cssファイルが開かれました。

一番下までスクロールします。

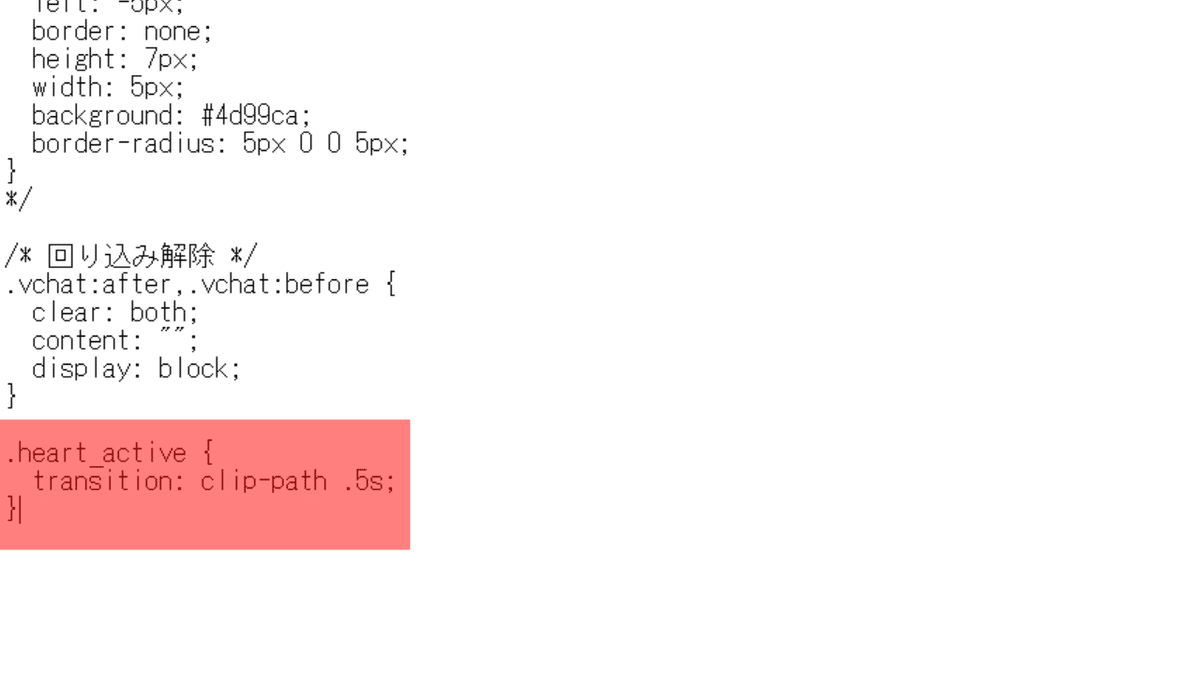
下記のコードを貼り付けます。
.heart_active {
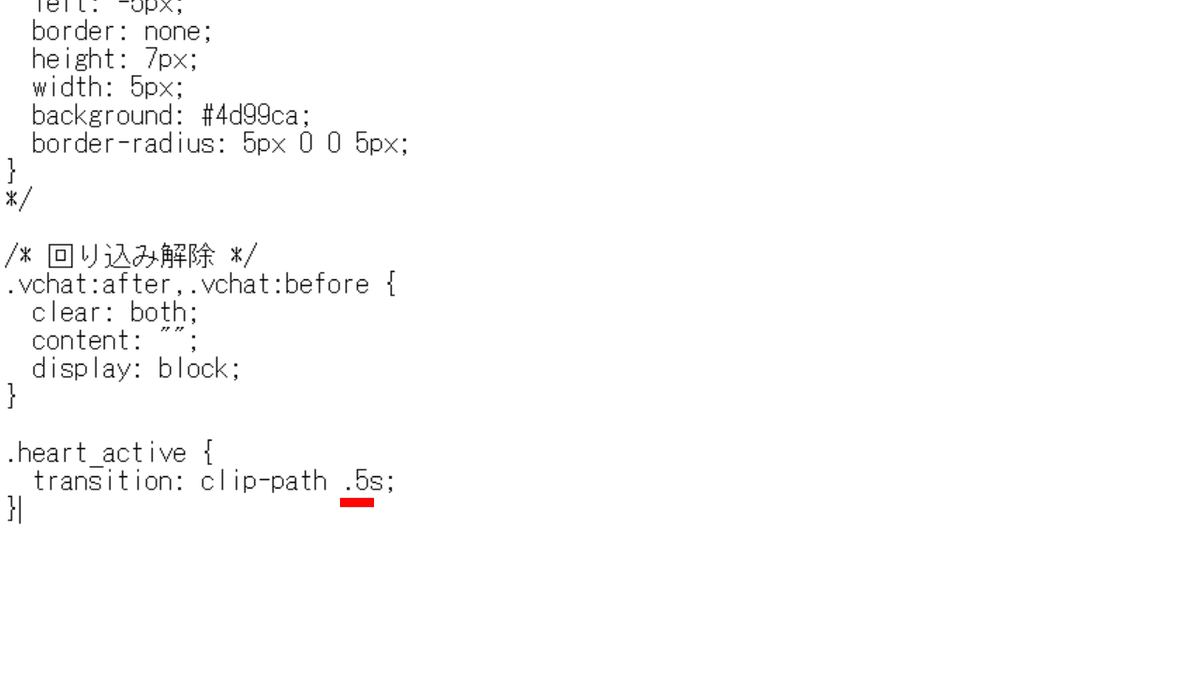
transition: clip-path .5s;
}
.5と書かれている数値を変更することで、ゲージの増減にかかる時間を調整できます。
数字が大きいほど、ゲージはゆっくり増減します。
最後に必ず上書き保存をしてください。
【参考】ゲージを左右に増減させる場合

ゲージを左右に増減させます。
f.percent = (100 - (f.love / f.love_max * 100)) + '%';
$('.heart_active').css({
'clip-path': 'inset(0 ' + f.percent + ' 0 0)'
});⑤-(4)の項目で貼り付けるコードを上記のコードに変更します。
この記事が気に入ったらサポートをしてみませんか?
