
【ティラノビルダー】起動時にローディング画面を表示する方法

ティラノビルダーでローディング画面を表示する方法について解説します。
【参考記事】
上記の記事を参考にさせていただきました。
①index.htmlファイルを開く

画面左上のプロジェクト名をクリックします。

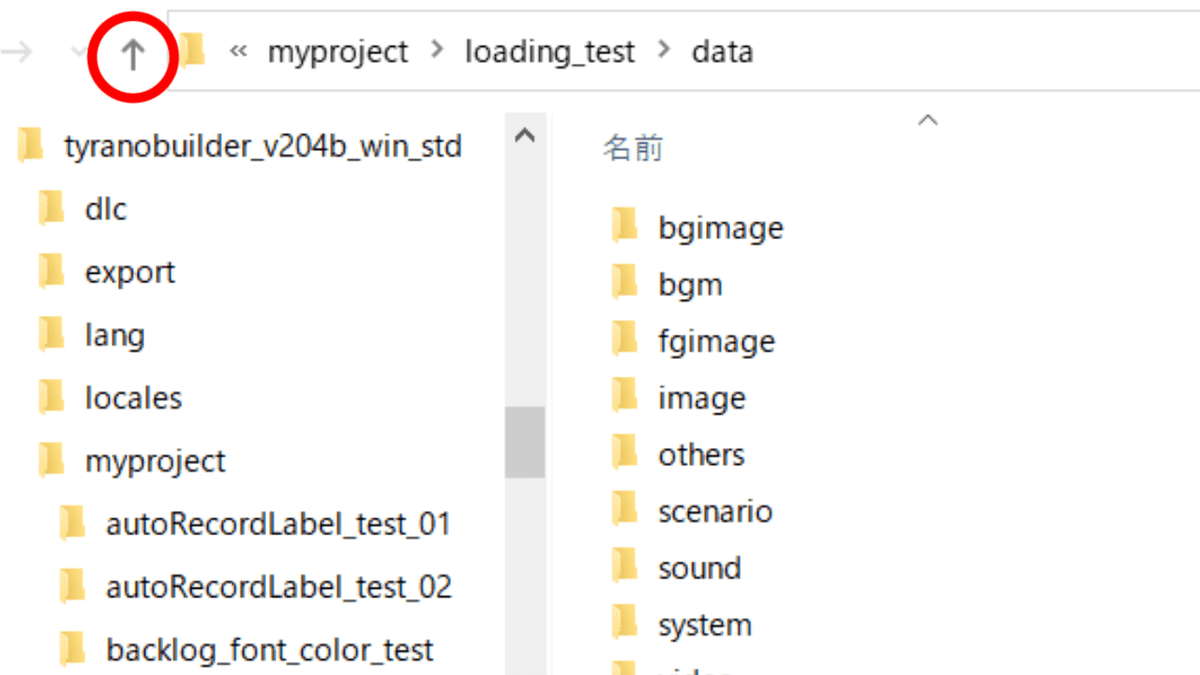
フォルダが開かれるので、矢印のアイコンをクリックします。

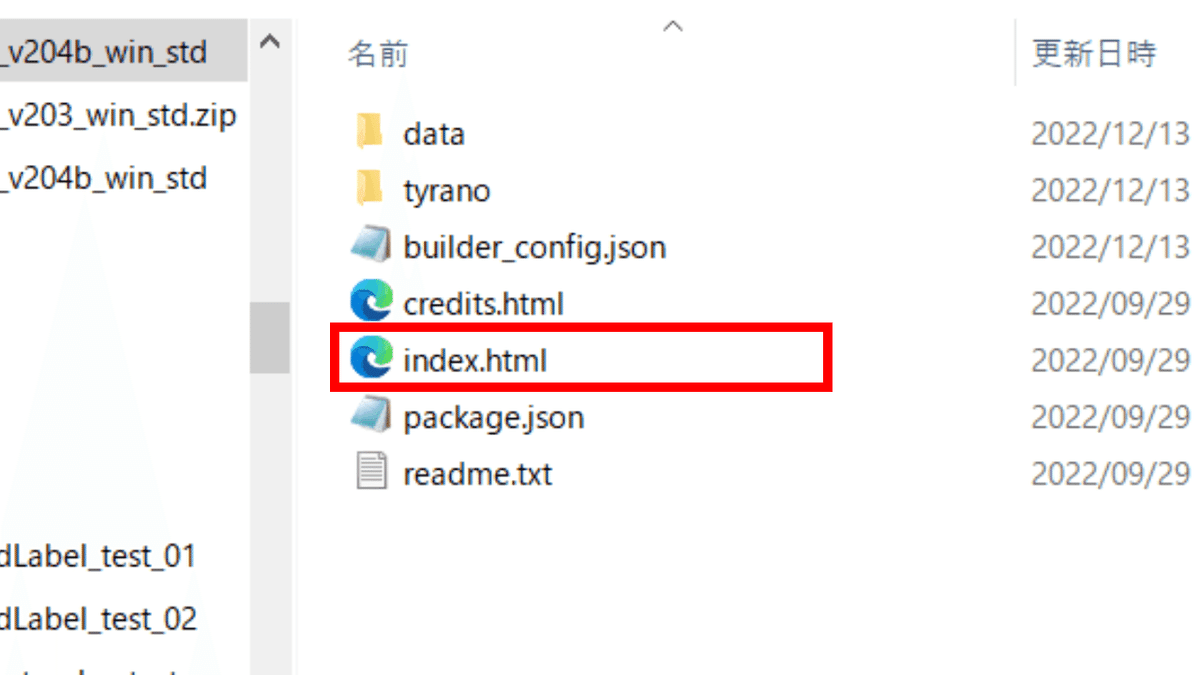
index.htmlファイルをメモ帳等で開きます。
②index.htmlファイルの編集
(1)scriptタグの移動
<script type="text/javascript" src="./tyrano/libs/jquery-3.6.0.min.js"></script>上記の様に、<script></script>で囲まれたコードがscriptタグです。
<body onselectstart="return false" onContextmenu="return false" ontouchmove="event.preventDefault()" >scriptタグの全てを上記のコードの直後に移動させます。
下記のコードは実際に移動した後のコードです。
<!DOCTYPE html>
<html>
<head>
<title>Loading TyranoScript</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<meta name="robots" content="noindex,nofollow" />
<link href="./tyrano/tyrano.css" rel="stylesheet" type="text/css"/>
<link href="./tyrano/libs/jquery-ui/jquery-ui.css" rel="stylesheet" type="text/css"/>
<!-- 廃止予定 alertify.js -->
<link href="./tyrano/libs/alertify/alertify.core.css" rel="stylesheet" type="text/css"/>
<link href="./tyrano/libs/alertify/alertify.default.css" rel="stylesheet" type="text/css"/>
<!-- remodal -->
<link rel="stylesheet" href="./tyrano/libs/remodal/remodal.css">
<link rel="stylesheet" href="./tyrano/libs/remodal/remodal-default-theme.css">
<link href="./tyrano/libs/textillate/assets/animate.css" rel="stylesheet">
</head>
<body onselectstart="return false" onContextmenu="return false" ontouchmove="event.preventDefault()" >
<script type="text/javascript" src="./tyrano/libs/jquery-3.6.0.min.js"></script>
<script>
try{
window.jQuery = window.$ = require('./tyrano/libs/jquery-3.6.0.min.js');
}catch(e){
}
</script>
<script src="./tyrano/libs/jquery-migrate-1.4.1.js"></script>
<script type="text/javascript" src="./tyrano/libs/jquery-ui/jquery-ui.min.js"></script>
<script type="text/javascript" src="./tyrano/libs/jquery.a3d.js"></script>
<script type="text/javascript" src="./tyrano/libs/jsrender.min.js"></script>
<script type="text/javascript" src="./tyrano/libs/alertify/alertify.min.js"></script>
<script src="./tyrano/libs/remodal/remodal.js"></script>
<script type="text/javascript" src="./tyrano/libs/html2canvas.js"></script>
<script type="text/javascript" src="./data/system/KeyConfig.js"></script>
<script type="text/javascript" src="./tyrano/lang.js" ></script>
<script type="text/javascript" src="./tyrano/libs.js" ></script>
<script type="text/javascript" src="./tyrano/tyrano.js" ></script>
<script type="text/javascript" src="./tyrano/tyrano.base.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.event.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.key_mouse.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.layer.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.menu.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.parser.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.rider.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.studio.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_audio.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_camera.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_ext.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_system.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_vchat.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_ar.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_three.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag.js" ></script>
<script type="text/javascript" src="./tyrano/libs/textillate/assets/jquery.lettering.js"></script>
<script type="text/javascript" src="./tyrano/libs/textillate/jquery.textillate.js"></script>
<script type="text/javascript" src="./tyrano/libs/jquery.touchSwipe.min.js"></script>
<script type="text/javascript" src="./tyrano/libs/howler.js"></script>
<script type="text/javascript" src="./tyrano/libs/jsQR.js"></script>
<script type="text/javascript" src="./tyrano/libs/lz-string.min.js"></script>
<script type="text/javascript">
function doScroll() { if (window.pageYOffset === 0) { window.scrollTo(0,1); } }
window.onload = function() { setTimeout(doScroll, 100); }
</script>
<div id="tyrano_base" class="tyrano_base" style="overflow:hidden" unselectable="on" ondragstart="return false" ></div>
<div id="vchat_base" class="vchat_base" style="overflow:hidden" unselectable="on" ondragstart="return false" >
</div> <!-- end vchat_base -->
<!-- First シナリオファイルに外部ファイルを利用したい場合は、こちらにシナリオファイルのURLを指定できます-->
<!--
<input type="hidden" id="first_scenario_file" value="http://test.com/tyrano/data/scenario/first.ks">
-->
<!-- コンフィグ調整をindex.htmlでもできる -->
<!--
<input type="hidden" tyrano="config" key="vchat" value="true" />
<input type="hidden" tyrano="config" key="vchatMenuVisible" value="true" />
-->
<!-- モーダル用 -->
<div class="remodal-bg" ></div>
<div class="remodal" data-remodal-id="modal" data-remodal-options="hashTracking:false,closeOnEscape:false,closeOnOutsideClick:false">
<!--
<button data-remodal-action="close" class="remodal-close"></button>
-->
<h1 class="remodal_title"></h1>
<p class="remodal_txt">
</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Cancel</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</div>
</body>
</html>これでscriptタグの移動は完了です。
(2)HTMLのコードの貼り付け
<div class="loader">
<p class="txt">ローディング中</p>
</div>上記のコードを、
<body onselectstart="return false" onContextmenu="return false" ontouchmove="event.preventDefault()" >上記のコードの直後に貼り付けます。
下記のコードは実際に貼り付けた後のコードです。
<!DOCTYPE html>
<html>
<head>
<title>Loading TyranoScript</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<meta name="robots" content="noindex,nofollow" />
<link href="./tyrano/tyrano.css" rel="stylesheet" type="text/css"/>
<link href="./tyrano/libs/jquery-ui/jquery-ui.css" rel="stylesheet" type="text/css"/>
<!-- 廃止予定 alertify.js -->
<link href="./tyrano/libs/alertify/alertify.core.css" rel="stylesheet" type="text/css"/>
<link href="./tyrano/libs/alertify/alertify.default.css" rel="stylesheet" type="text/css"/>
<!-- remodal -->
<link rel="stylesheet" href="./tyrano/libs/remodal/remodal.css">
<link rel="stylesheet" href="./tyrano/libs/remodal/remodal-default-theme.css">
<link href="./tyrano/libs/textillate/assets/animate.css" rel="stylesheet">
</head>
<body onselectstart="return false" onContextmenu="return false" ontouchmove="event.preventDefault()" >
<div class="loader">
<p class="txt">ローディング中</p>
</div>
<script type="text/javascript" src="./tyrano/libs/jquery-3.6.0.min.js"></script>
<script>
try{
window.jQuery = window.$ = require('./tyrano/libs/jquery-3.6.0.min.js');
}catch(e){
}
</script>
<script src="./tyrano/libs/jquery-migrate-1.4.1.js"></script>
<script type="text/javascript" src="./tyrano/libs/jquery-ui/jquery-ui.min.js"></script>
<script type="text/javascript" src="./tyrano/libs/jquery.a3d.js"></script>
<script type="text/javascript" src="./tyrano/libs/jsrender.min.js"></script>
<script type="text/javascript" src="./tyrano/libs/alertify/alertify.min.js"></script>
<script src="./tyrano/libs/remodal/remodal.js"></script>
<script type="text/javascript" src="./tyrano/libs/html2canvas.js"></script>
<script type="text/javascript" src="./data/system/KeyConfig.js"></script>
<script type="text/javascript" src="./tyrano/lang.js" ></script>
<script type="text/javascript" src="./tyrano/libs.js" ></script>
<script type="text/javascript" src="./tyrano/tyrano.js" ></script>
<script type="text/javascript" src="./tyrano/tyrano.base.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.event.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.key_mouse.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.layer.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.menu.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.parser.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.rider.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.studio.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_audio.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_camera.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_ext.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_system.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_vchat.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_ar.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_three.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag.js" ></script>
<script type="text/javascript" src="./tyrano/libs/textillate/assets/jquery.lettering.js"></script>
<script type="text/javascript" src="./tyrano/libs/textillate/jquery.textillate.js"></script>
<script type="text/javascript" src="./tyrano/libs/jquery.touchSwipe.min.js"></script>
<script type="text/javascript" src="./tyrano/libs/howler.js"></script>
<script type="text/javascript" src="./tyrano/libs/jsQR.js"></script>
<script type="text/javascript" src="./tyrano/libs/lz-string.min.js"></script>
<script type="text/javascript">
function doScroll() { if (window.pageYOffset === 0) { window.scrollTo(0,1); } }
window.onload = function() { setTimeout(doScroll, 100); }
</script>
<div id="tyrano_base" class="tyrano_base" style="overflow:hidden" unselectable="on" ondragstart="return false" ></div>
<div id="vchat_base" class="vchat_base" style="overflow:hidden" unselectable="on" ondragstart="return false" >
</div> <!-- end vchat_base -->
<!-- First シナリオファイルに外部ファイルを利用したい場合は、こちらにシナリオファイルのURLを指定できます-->
<!--
<input type="hidden" id="first_scenario_file" value="http://test.com/tyrano/data/scenario/first.ks">
-->
<!-- コンフィグ調整をindex.htmlでもできる -->
<!--
<input type="hidden" tyrano="config" key="vchat" value="true" />
<input type="hidden" tyrano="config" key="vchatMenuVisible" value="true" />
-->
<!-- モーダル用 -->
<div class="remodal-bg" ></div>
<div class="remodal" data-remodal-id="modal" data-remodal-options="hashTracking:false,closeOnEscape:false,closeOnOutsideClick:false">
<!--
<button data-remodal-action="close" class="remodal-close"></button>
-->
<h1 class="remodal_title"></h1>
<p class="remodal_txt">
</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Cancel</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</div>
</body>
</html>これでHTMLのコードの貼り付けは完了です。
(3)CSSのコードの貼り付け
<style>
.loader {
position: fixed;
width: 100%;
height: 100%;
background-color: #fff;
z-index: 9999;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.loader .txt {
font-size: 45px;
font-weight: bold;
color: rgb(30, 50, 93);
}
</style>上記のコードを、
<link href="./tyrano/libs/textillate/assets/animate.css" rel="stylesheet">上記のコードの直後に貼り付けます。
下記のコードは実際に貼り付けた後のコードです。
<!DOCTYPE html>
<html>
<head>
<title>Loading TyranoScript</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no">
<meta name="robots" content="noindex,nofollow" />
<link href="./tyrano/tyrano.css" rel="stylesheet" type="text/css"/>
<link href="./tyrano/libs/jquery-ui/jquery-ui.css" rel="stylesheet" type="text/css"/>
<!-- 廃止予定 alertify.js -->
<link href="./tyrano/libs/alertify/alertify.core.css" rel="stylesheet" type="text/css"/>
<link href="./tyrano/libs/alertify/alertify.default.css" rel="stylesheet" type="text/css"/>
<!-- remodal -->
<link rel="stylesheet" href="./tyrano/libs/remodal/remodal.css">
<link rel="stylesheet" href="./tyrano/libs/remodal/remodal-default-theme.css">
<link href="./tyrano/libs/textillate/assets/animate.css" rel="stylesheet">
<style>
.loader {
position: fixed;
width: 100%;
height: 100%;
background-color: #fff;
z-index: 9999;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
}
.loader .txt {
font-size: 45px;
font-weight: bold;
color: rgb(30, 50, 93);
}
</style>
</head>
<body onselectstart="return false" onContextmenu="return false" ontouchmove="event.preventDefault()" >
<div class="loader">
<p class="txt">ローディング中</p>
</div>
<script type="text/javascript" src="./tyrano/libs/jquery-3.6.0.min.js"></script>
<script>
try{
window.jQuery = window.$ = require('./tyrano/libs/jquery-3.6.0.min.js');
}catch(e){
}
</script>
<script src="./tyrano/libs/jquery-migrate-1.4.1.js"></script>
<script type="text/javascript" src="./tyrano/libs/jquery-ui/jquery-ui.min.js"></script>
<script type="text/javascript" src="./tyrano/libs/jquery.a3d.js"></script>
<script type="text/javascript" src="./tyrano/libs/jsrender.min.js"></script>
<script type="text/javascript" src="./tyrano/libs/alertify/alertify.min.js"></script>
<script src="./tyrano/libs/remodal/remodal.js"></script>
<script type="text/javascript" src="./tyrano/libs/html2canvas.js"></script>
<script type="text/javascript" src="./data/system/KeyConfig.js"></script>
<script type="text/javascript" src="./tyrano/lang.js" ></script>
<script type="text/javascript" src="./tyrano/libs.js" ></script>
<script type="text/javascript" src="./tyrano/tyrano.js" ></script>
<script type="text/javascript" src="./tyrano/tyrano.base.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.event.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.key_mouse.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.layer.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.menu.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.parser.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.rider.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.studio.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_audio.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_camera.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_ext.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_system.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_vchat.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_ar.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag_three.js" ></script>
<script type="text/javascript" src="./tyrano/plugins/kag/kag.tag.js" ></script>
<script type="text/javascript" src="./tyrano/libs/textillate/assets/jquery.lettering.js"></script>
<script type="text/javascript" src="./tyrano/libs/textillate/jquery.textillate.js"></script>
<script type="text/javascript" src="./tyrano/libs/jquery.touchSwipe.min.js"></script>
<script type="text/javascript" src="./tyrano/libs/howler.js"></script>
<script type="text/javascript" src="./tyrano/libs/jsQR.js"></script>
<script type="text/javascript" src="./tyrano/libs/lz-string.min.js"></script>
<script type="text/javascript">
function doScroll() { if (window.pageYOffset === 0) { window.scrollTo(0,1); } }
window.onload = function() { setTimeout(doScroll, 100); }
</script>
<div id="tyrano_base" class="tyrano_base" style="overflow:hidden" unselectable="on" ondragstart="return false" ></div>
<div id="vchat_base" class="vchat_base" style="overflow:hidden" unselectable="on" ondragstart="return false" >
</div> <!-- end vchat_base -->
<!-- First シナリオファイルに外部ファイルを利用したい場合は、こちらにシナリオファイルのURLを指定できます-->
<!--
<input type="hidden" id="first_scenario_file" value="http://test.com/tyrano/data/scenario/first.ks">
-->
<!-- コンフィグ調整をindex.htmlでもできる -->
<!--
<input type="hidden" tyrano="config" key="vchat" value="true" />
<input type="hidden" tyrano="config" key="vchatMenuVisible" value="true" />
-->
<!-- モーダル用 -->
<div class="remodal-bg" ></div>
<div class="remodal" data-remodal-id="modal" data-remodal-options="hashTracking:false,closeOnEscape:false,closeOnOutsideClick:false">
<!--
<button data-remodal-action="close" class="remodal-close"></button>
-->
<h1 class="remodal_title"></h1>
<p class="remodal_txt">
</p>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Cancel</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</div>
</body>
</html>これでHTMLのコードの貼り付けは完了です。
最後に必ず上書き保存をしてください。
これで、index.htmlファイルの編集は完了です。
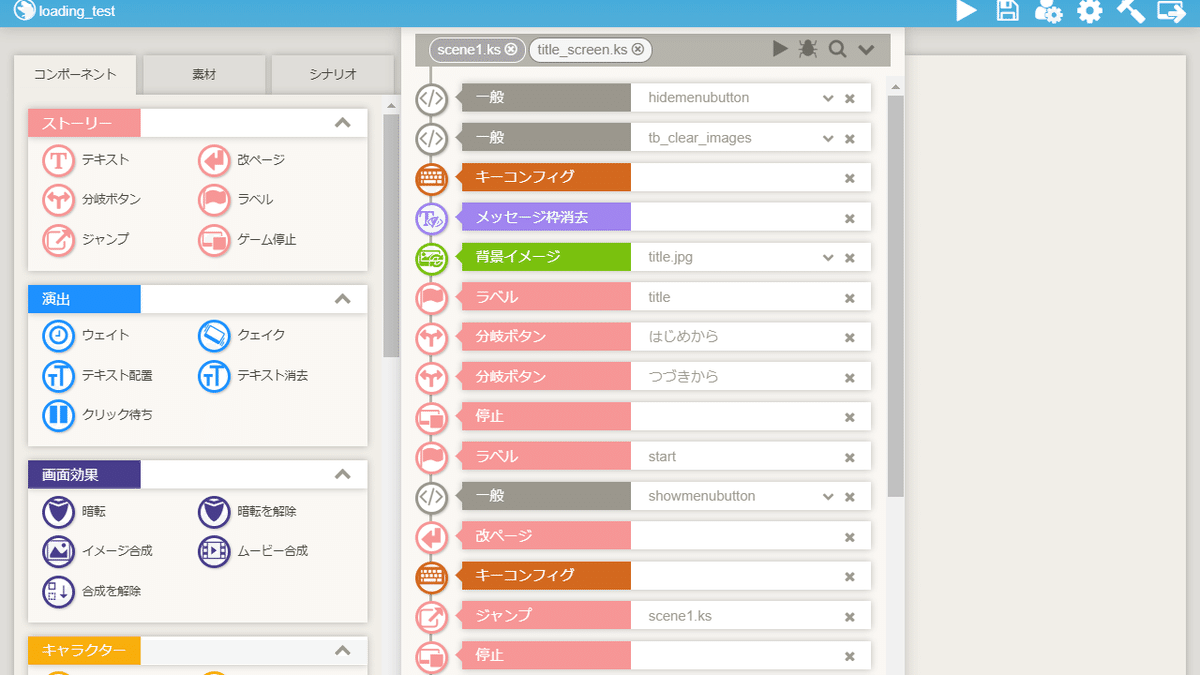
③title_screenの編集

title_screenを編集します。

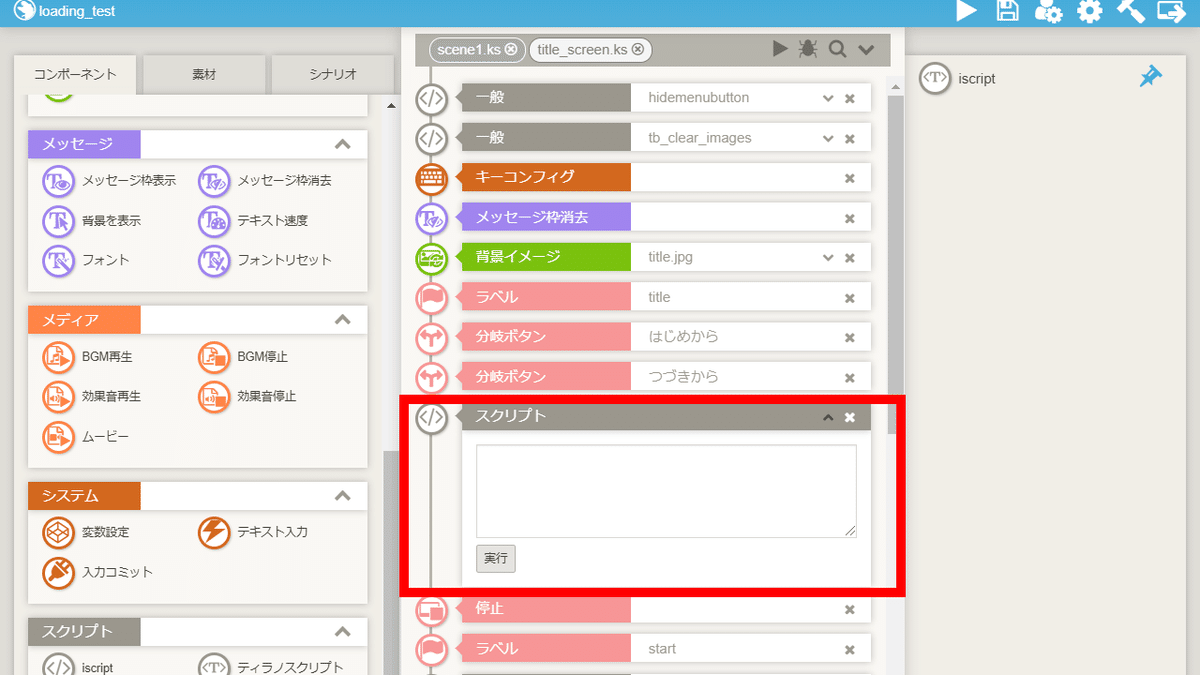
iscriptコンポーネントを配置します。

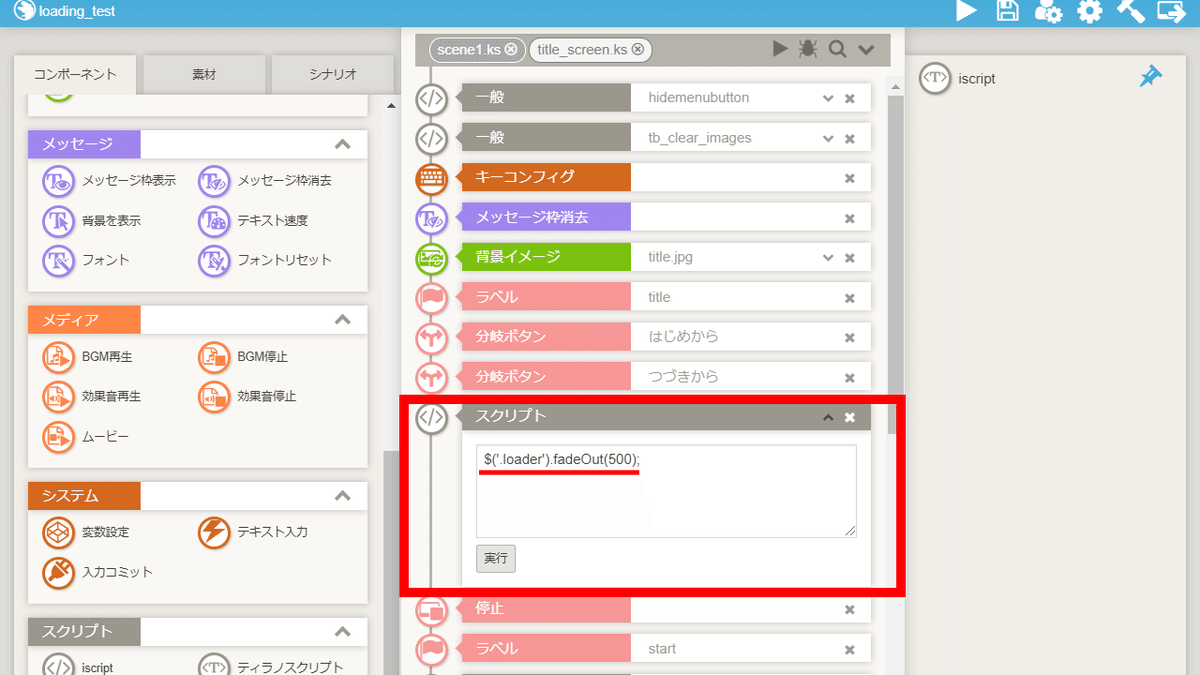
下記のコードを貼り付けます。
$('.loader').fadeOut(500);これでtitle_screenの編集は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
