
【ティラノビルダー】時間帯で背景とシナリオを変更する方法
ティラノビルダーで、時間帯で背景とシナリオを変更する方法について解説します。
今回は、下記の6つの時間帯で背景とシナリオを変更します。
scene1 (時間帯①)
scene2 (時間帯②)
scene3 (時間帯③)
scene4 (時間帯④)
scene5 (時間帯⑤)
scene6 (時間帯⑥)
①変数の追加

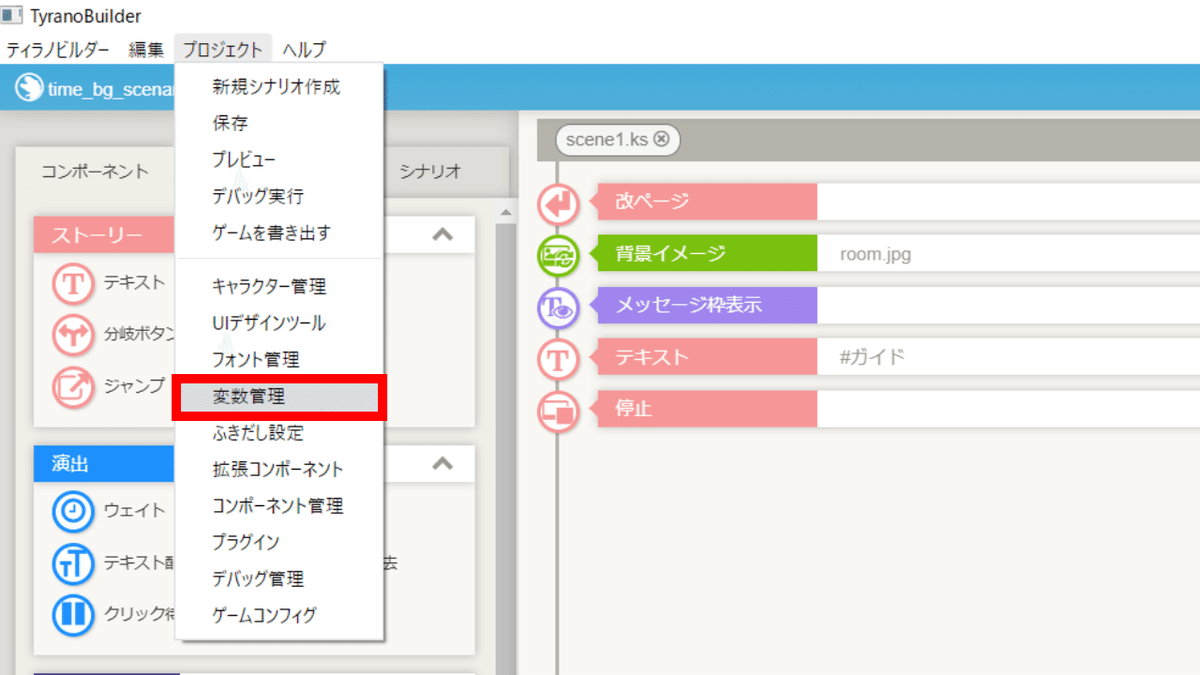
「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。

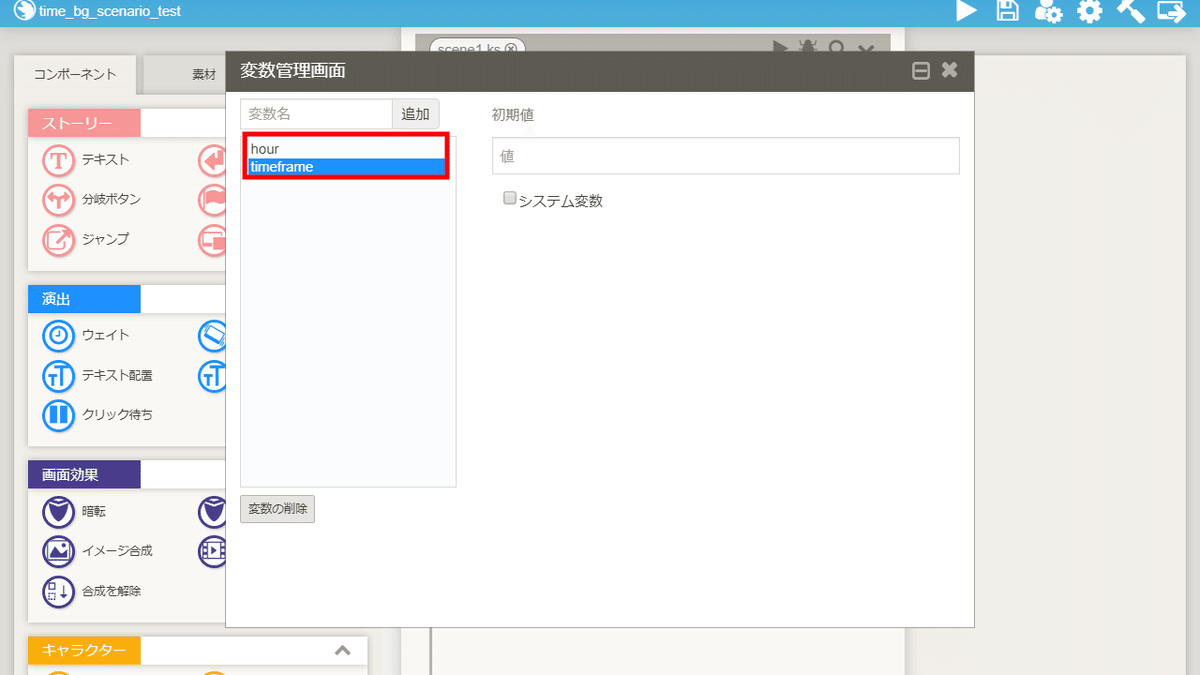
hour
timeframe
上記2つの変数を追加します。
これで、変数の追加は完了です。
②title_screenの編集

title_screenを編集します。
(1) 時間帯の設定

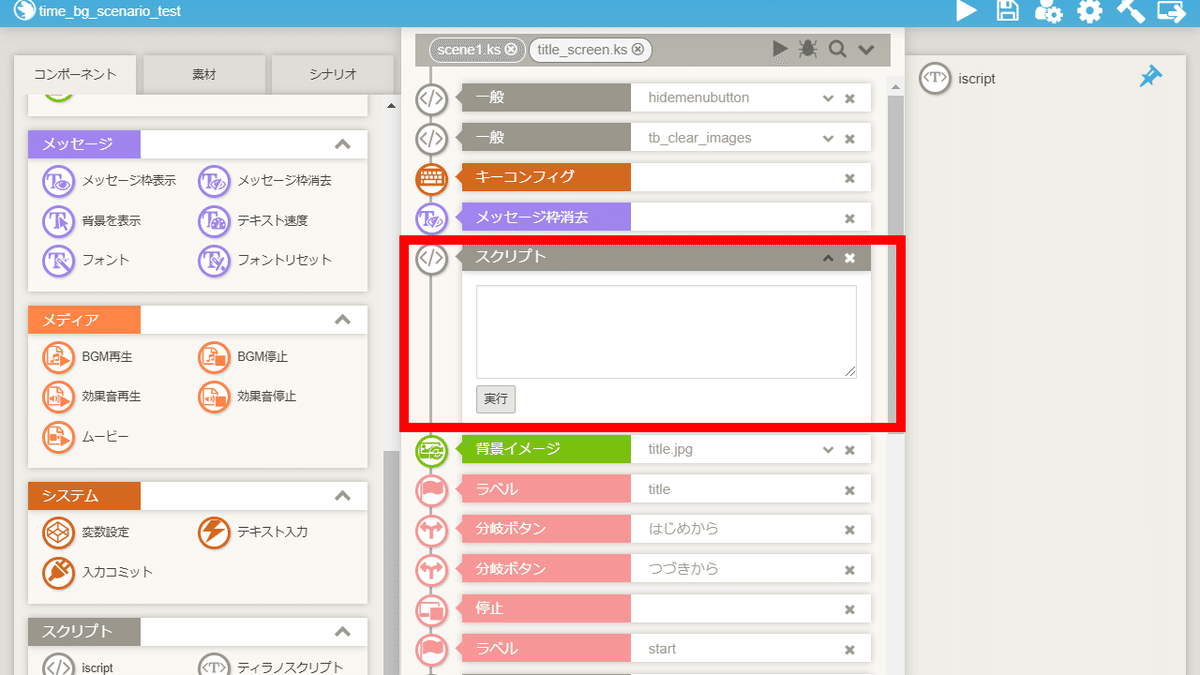
iscriptコンポーネントを配置します。

下記のコードを貼り付けます。
let now = new Date();
f.hour = now.getHours();
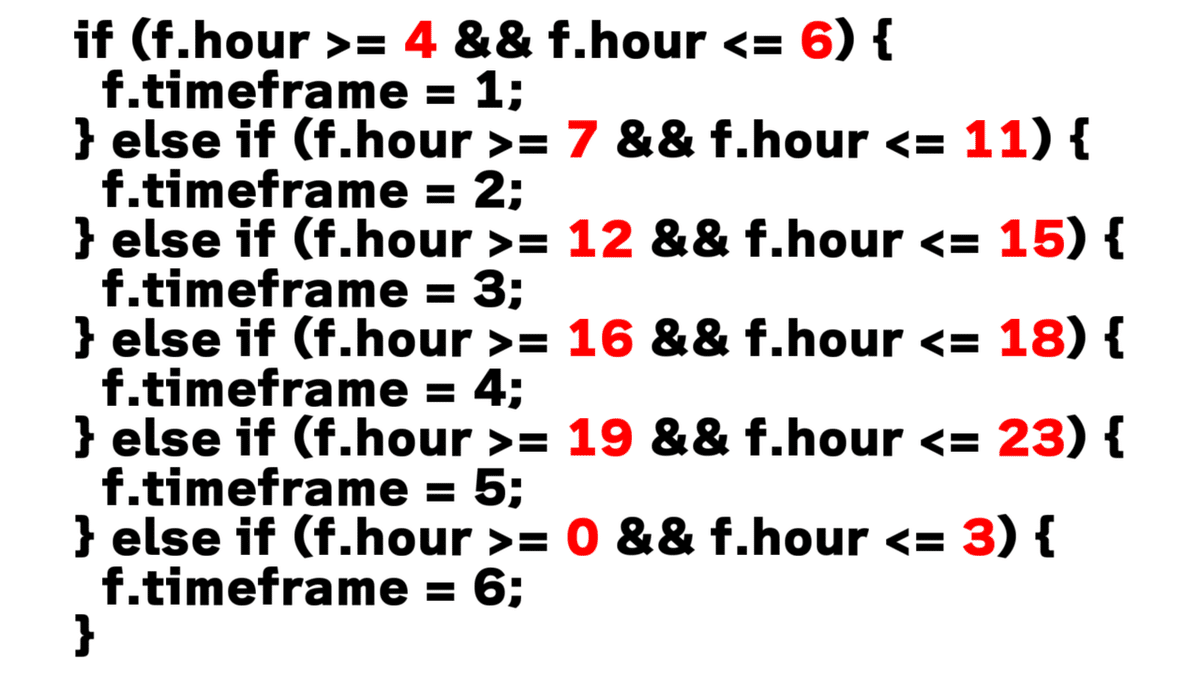
if (f.hour >= 4 && f.hour <= 6) {
f.timeframe = 1;
} else if (f.hour >= 7 && f.hour <= 11) {
f.timeframe = 2;
} else if (f.hour >= 12 && f.hour <= 15) {
f.timeframe = 3;
} else if (f.hour >= 16 && f.hour <= 18) {
f.timeframe = 4;
} else if (f.hour >= 19 && f.hour <= 23) {
f.timeframe = 5;
} else if (f.hour >= 0 && f.hour <= 3) {
f.timeframe = 6;
}このコードは、時間帯を設定するコードです。
【時間帯①】4:00 ~ 6:59
【時間帯②】7:00 ~ 11:59
【時間帯③】12:00 ~ 15:59
【時間帯④】16:00 ~ 18:59
【時間帯⑤】19:00 ~ 23:59
【時間帯⑥】0:00 ~ 3:59
上記の時間帯を設定しています。

時間帯を変更する場合は、赤い数字の部分を変更してください。
これで、時間帯の設定は完了です。
(2) 背景の変更

背景コンポーネントを削除します。

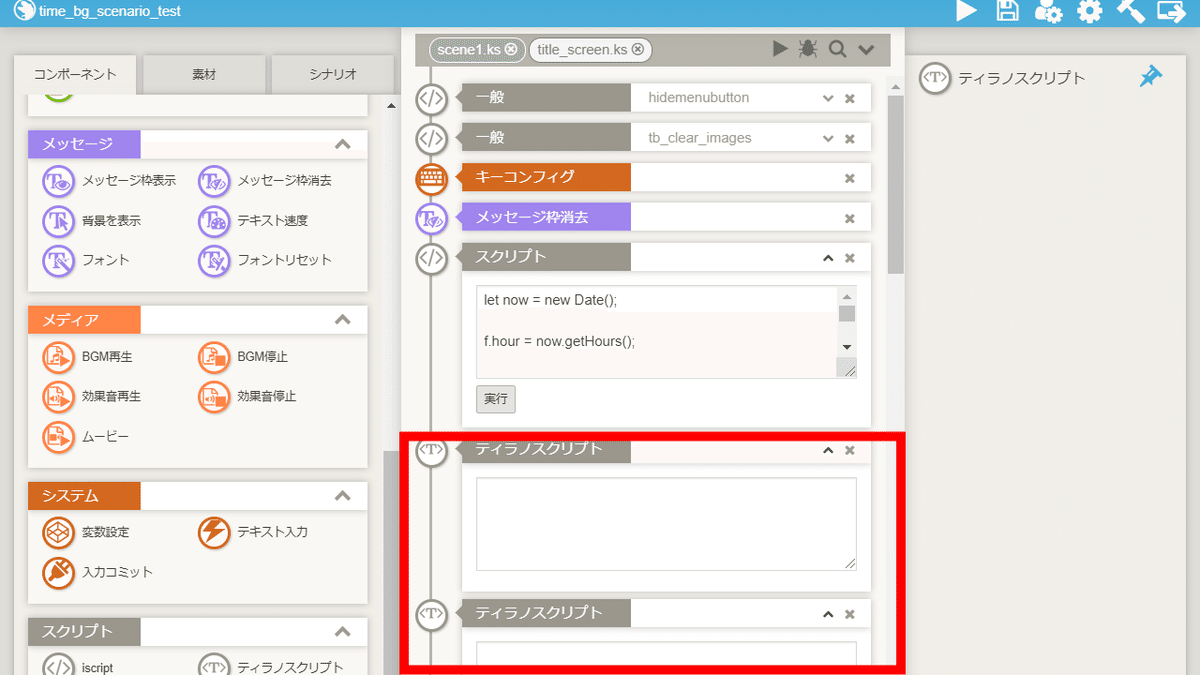
ティラノスクリプトコンポーネントを7つ配置します。

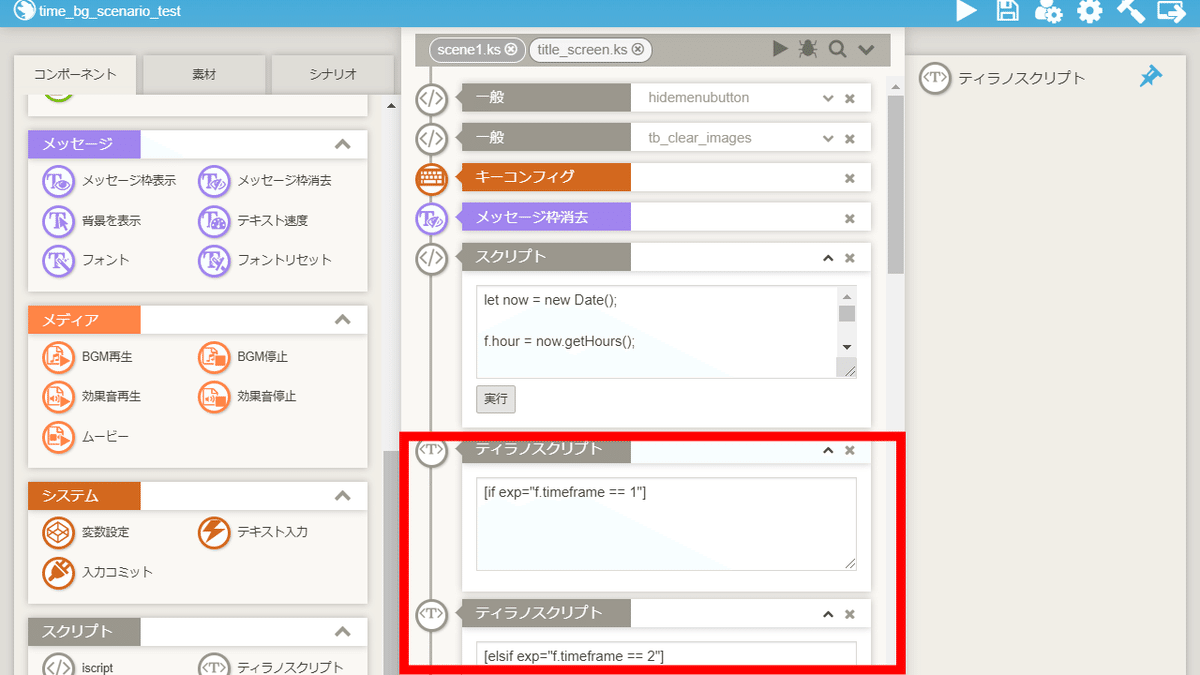
下記のコードを順番にコンポーネントに貼り付けます。
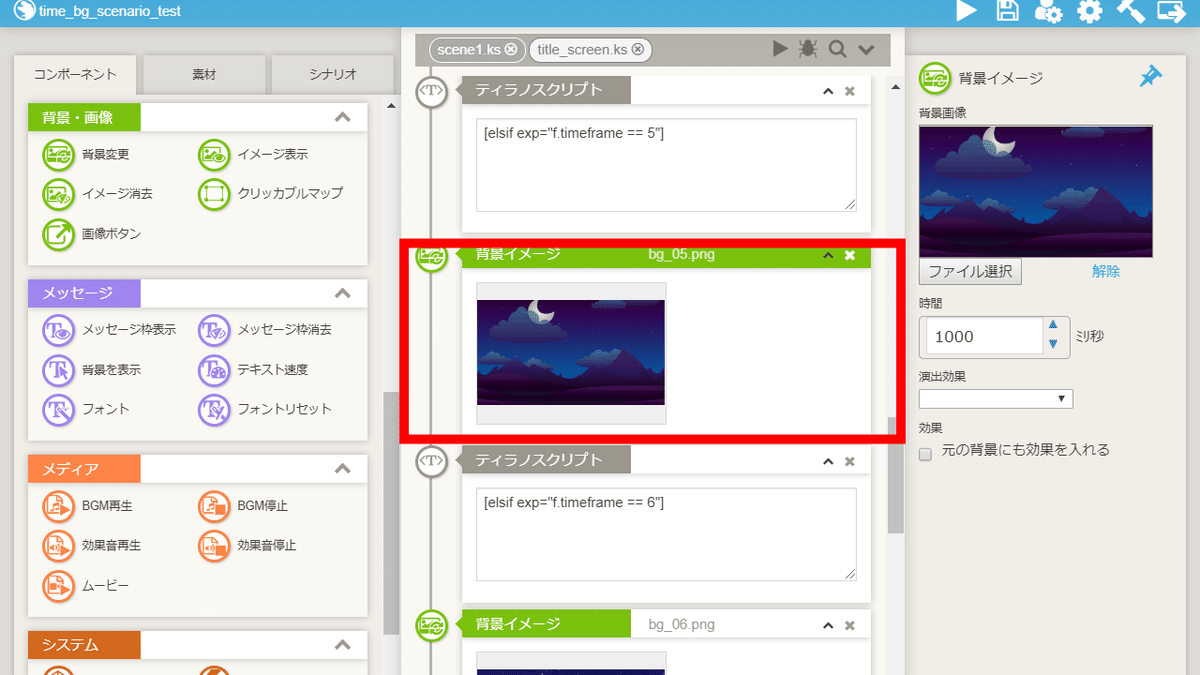
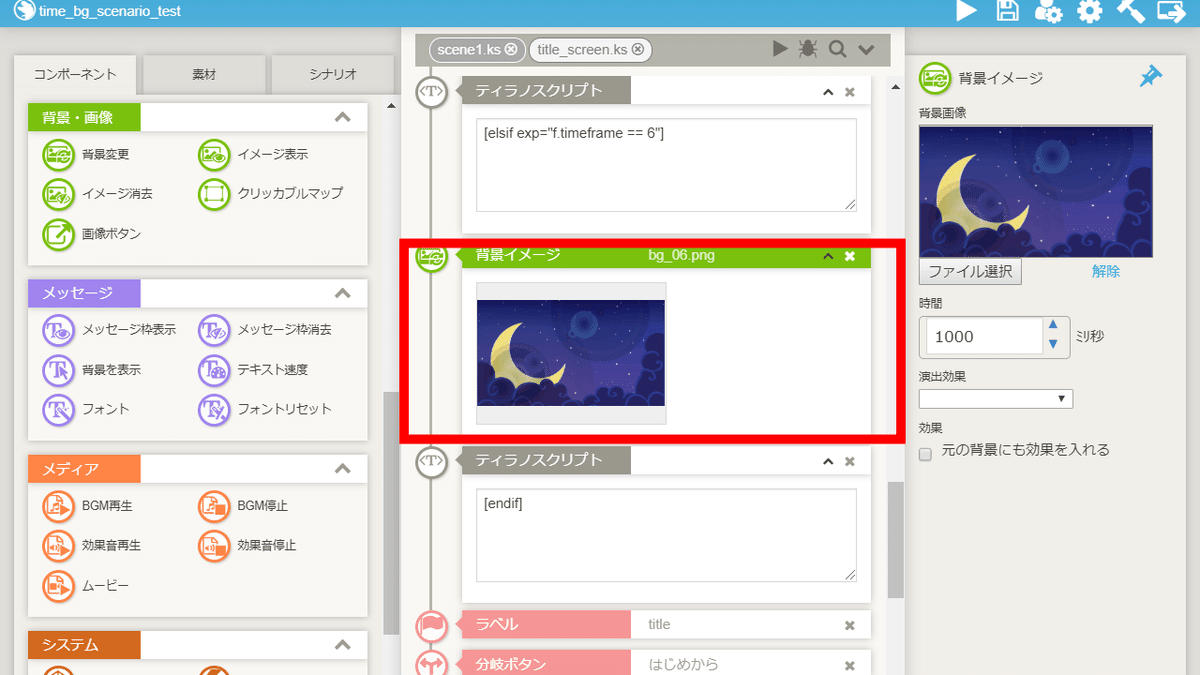
[if exp="f.timeframe == 1"][elsif exp="f.timeframe == 2"][elsif exp="f.timeframe == 3"][elsif exp="f.timeframe == 4"][elsif exp="f.timeframe == 5"][elsif exp="f.timeframe == 6"][endif]
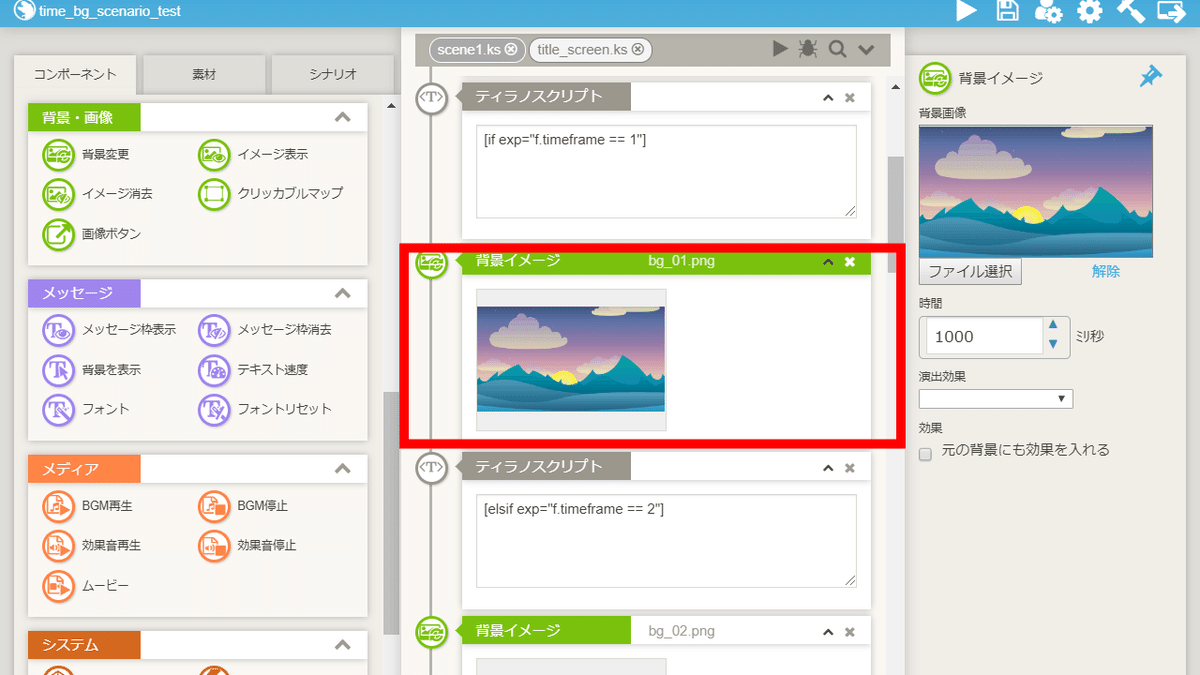
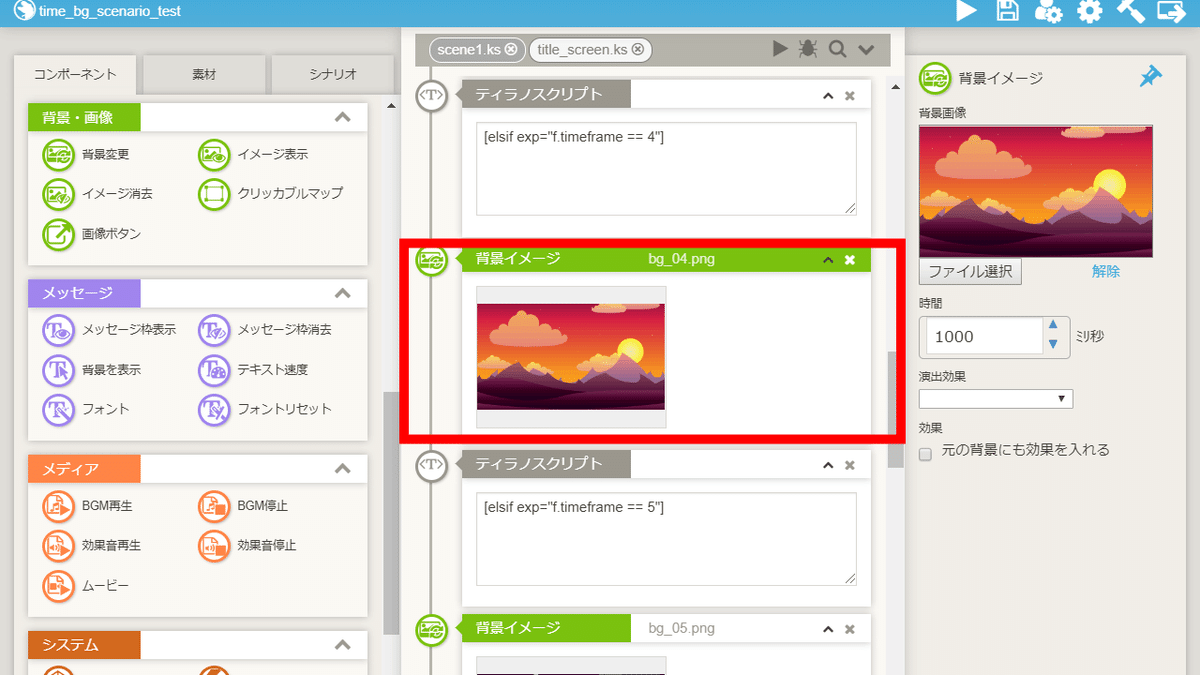
背景変更コンポーネントを配置します。





これで背景の変更は完了です。
(3) シナリオの移動

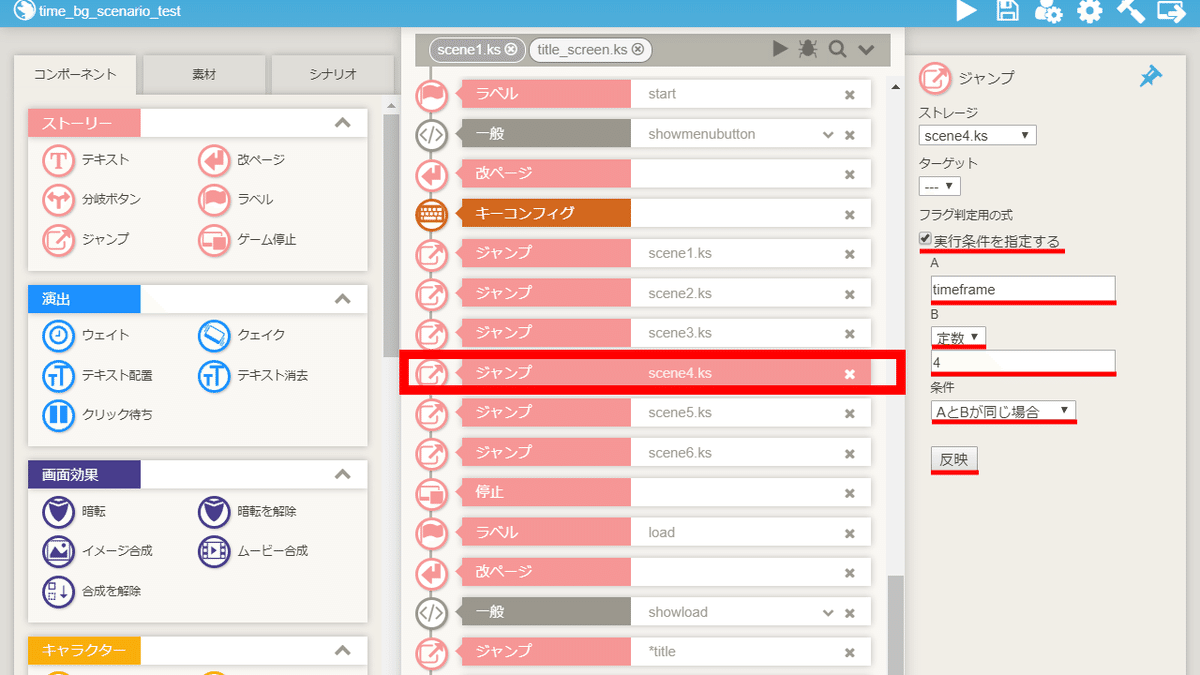
ジャンプコンポーネントの設定を変更します。

各項目を設定します。
【実行条件を指定する】チェックを入れる
【A】timeframe
【B】定数を選択し、1と入力
【条件】AとBが同じ場合
【反映】各項目を設定した後、クリック
scene2~scene6に移動するジャンプコンポーネントを配置し、同様に設定します。





これで、シナリオの移動は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
