
【ティラノビルダー】全EDクリア後、新規に追加したタイトル画面を表示する方法
全EDクリア後、新規に追加したタイトル画面を表示する方法を解説します。
【準備】

・ed1
・ed2
・ed3
・title2
上記の4つのシナリオを追加します。
①変数の追加

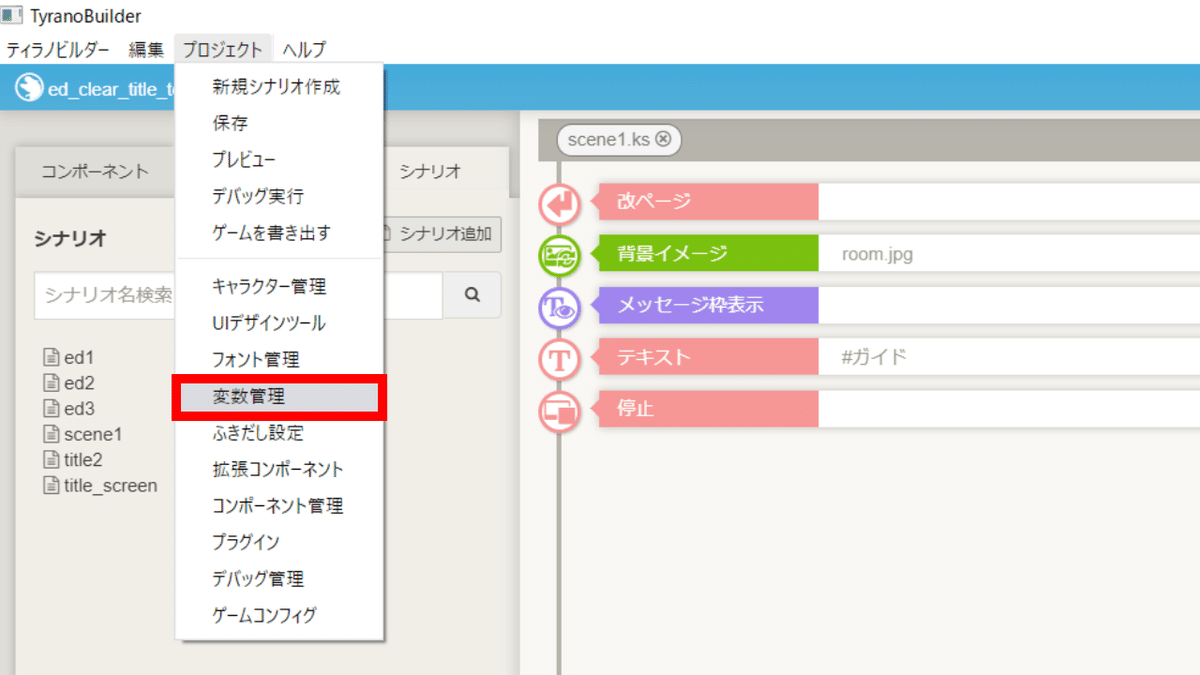
「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。
・ed1
・ed2
・ed3
上記の3つの変数を追加します。

ed1~ed3のシステム変数の項目にチェックを入れてください。

これで、変数の追加は完了です。
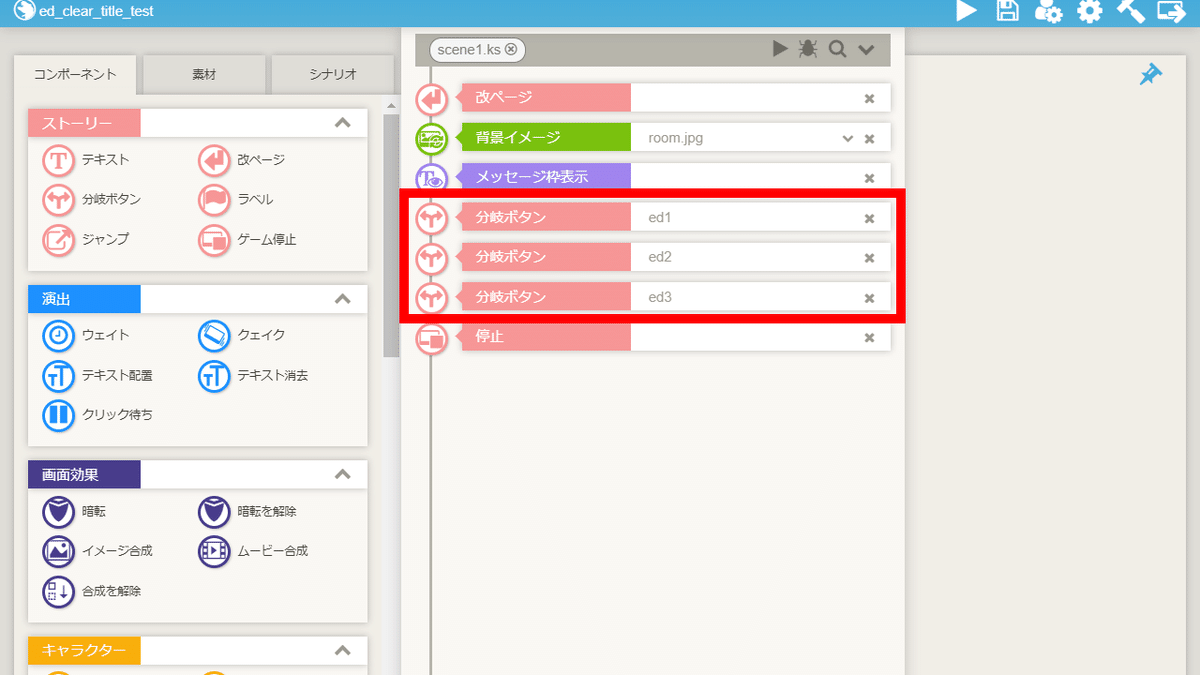
②scene1の編集

分岐ボタンコンポーネントを配置します。
これで、scene1の編集は完了です。
③ed1の編集
③-(1) テキストコンポーネントの配置

テキストコンポーネントを配置します。
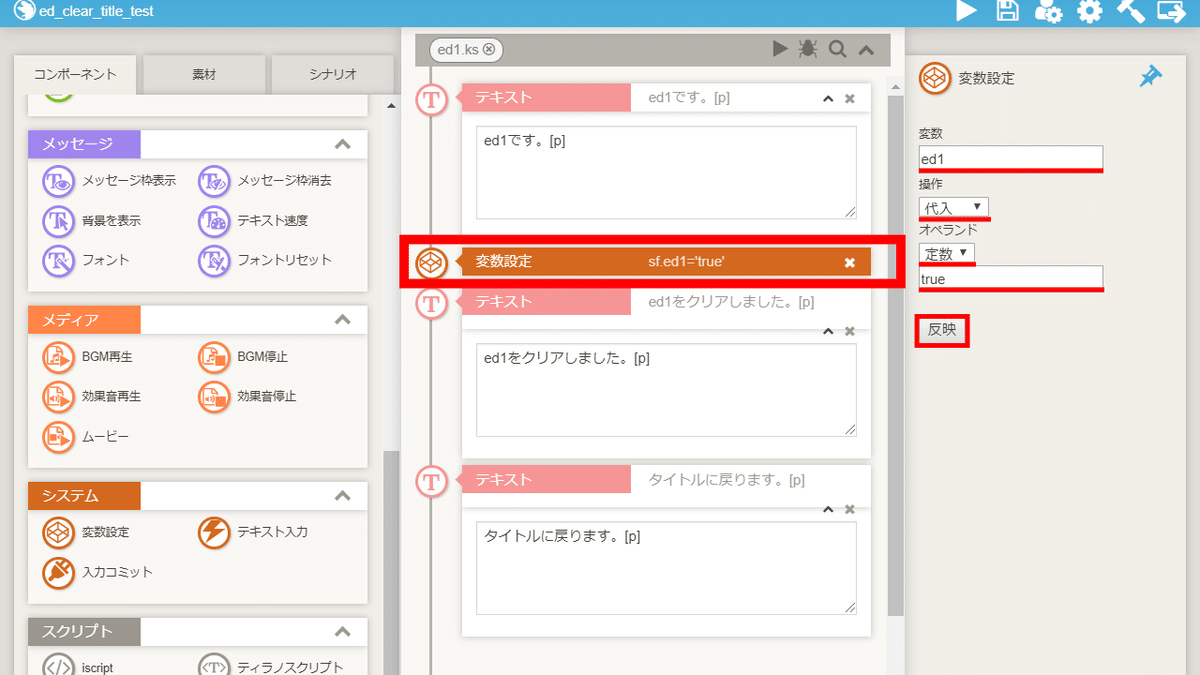
③-(2) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】ed1
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
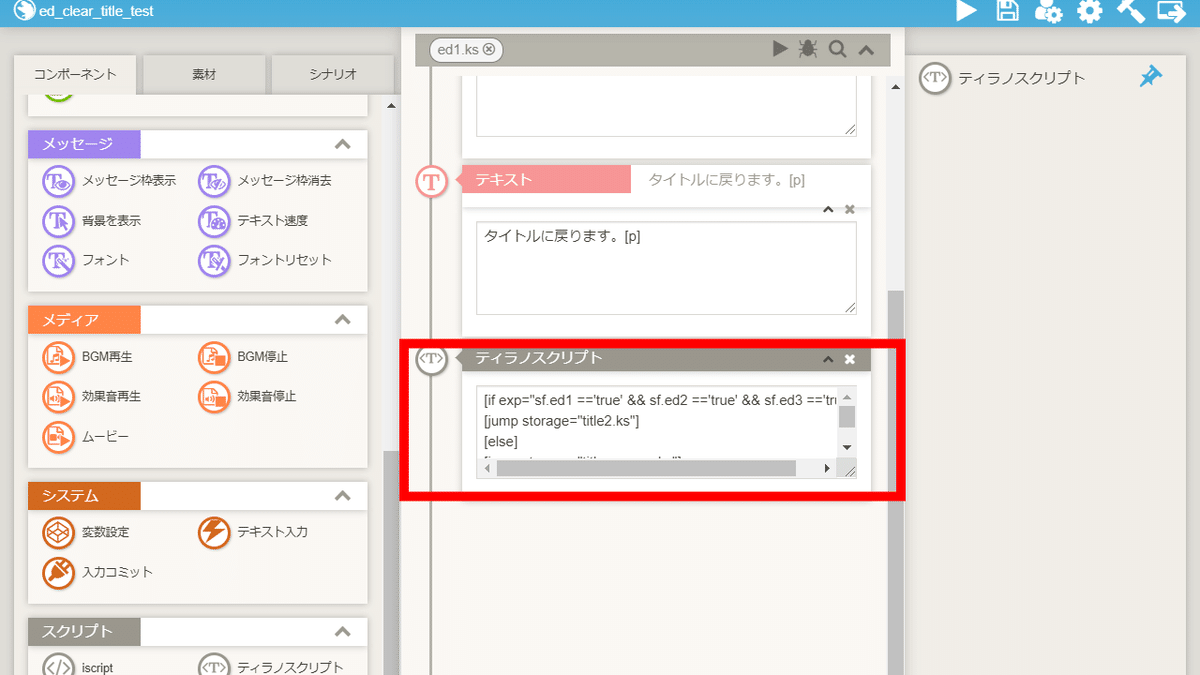
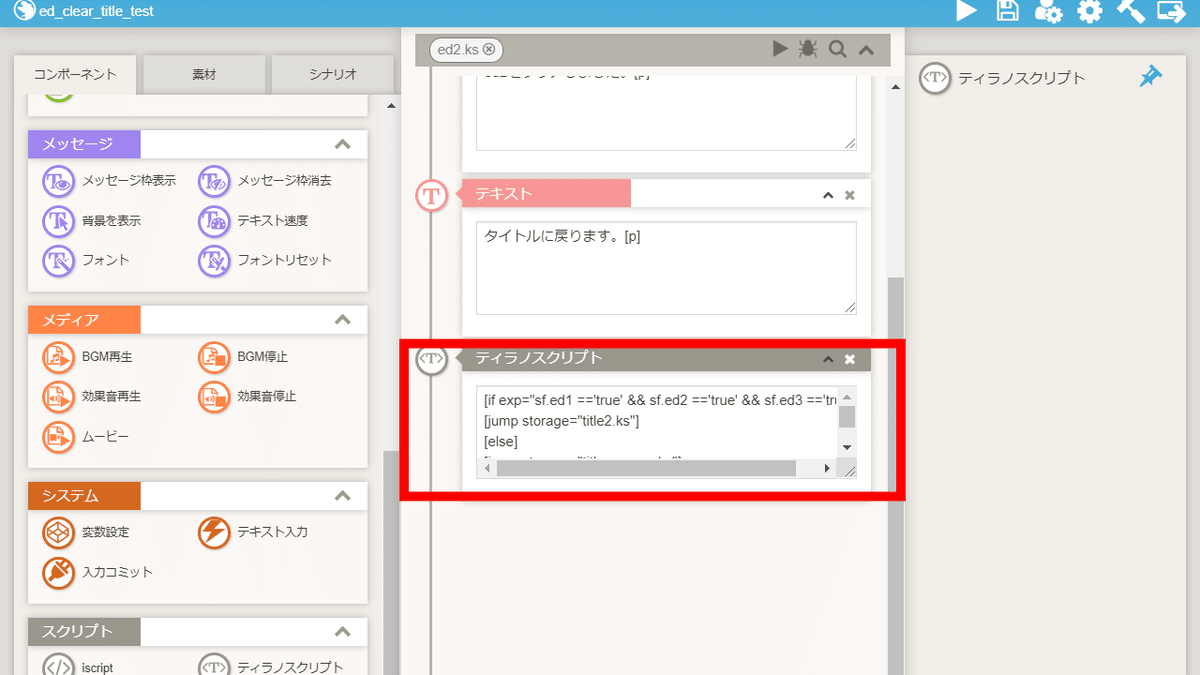
③-(3) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[if exp="sf.ed1 =='true' && sf.ed2 =='true' && sf.ed3 =='true'"]
[jump storage="title2.ks"]
[else]
[jump storage="title_screen.ks"]
[endif][jump storage="title2.ks"]で、新規に追加したタイトル画面に移動します。
今回は,シナリオtitle2を指定しています。
[jump storage="title_screen.ks"]で、既存のタイトル画面に移動します。
シナリオtitle_screenを指定します。
これで、ed1の編集は完了です。
④ed2の編集
④-(1) テキストコンポーネントの配置

テキストコンポーネントを配置します。
④-(2) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】ed2
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
④-(3) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[if exp="sf.ed1 =='true' && sf.ed2 =='true' && sf.ed3 =='true'"]
[jump storage="title2.ks"]
[else]
[jump storage="title_screen.ks"]
[endif][jump storage="title2.ks"]で、新規に追加したタイトル画面に移動します。
今回は,シナリオtitle2を指定しています。
[jump storage="title_screen.ks"]で、既存のタイトル画面に移動します。
シナリオtitle_screenを指定します。
これで、ed2の編集は完了です。
⑤ed3の編集
⑤-(1) テキストコンポーネントの配置

テキストコンポーネントを配置します。
⑤-(2) 変数設定コンポーネントの配置

変数設定コンポーネントを配置し、各項目を設定します。
【変数】ed3
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を設定した後、クリック
⑤-(3) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[if exp="sf.ed1 =='true' && sf.ed2 =='true' && sf.ed3 =='true'"]
[jump storage="title2.ks"]
[else]
[jump storage="title_screen.ks"]
[endif][jump storage="title2.ks"]で、新規に追加したタイトル画面に移動します。
今回は,シナリオtitle2を指定しています。
[jump storage="title_screen.ks"]で、既存のタイトル画面に移動します。
シナリオtitle_screenを指定します。
これで、ed3の編集は完了です。
⑥title_screenの編集

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[if exp="sf.ed1 =='true' && sf.ed2 =='true' && sf.ed3 =='true'"]
[jump storage="title2.ks"]
[endif][jump storage="title2.ks"]で、新規に追加したタイトル画面に移動します。
今回は,シナリオtitle2を指定しています。
これで、title_screenの編集は完了です。
⑦title2の編集

title2を編集します。
title_screenを参考に、コンポーンネントを配置しました。
これで、title2の編集は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
