
【ティラノビルダー】1番大きい変数の選択肢を表示する
変数によって、表示させる選択肢を変更します。
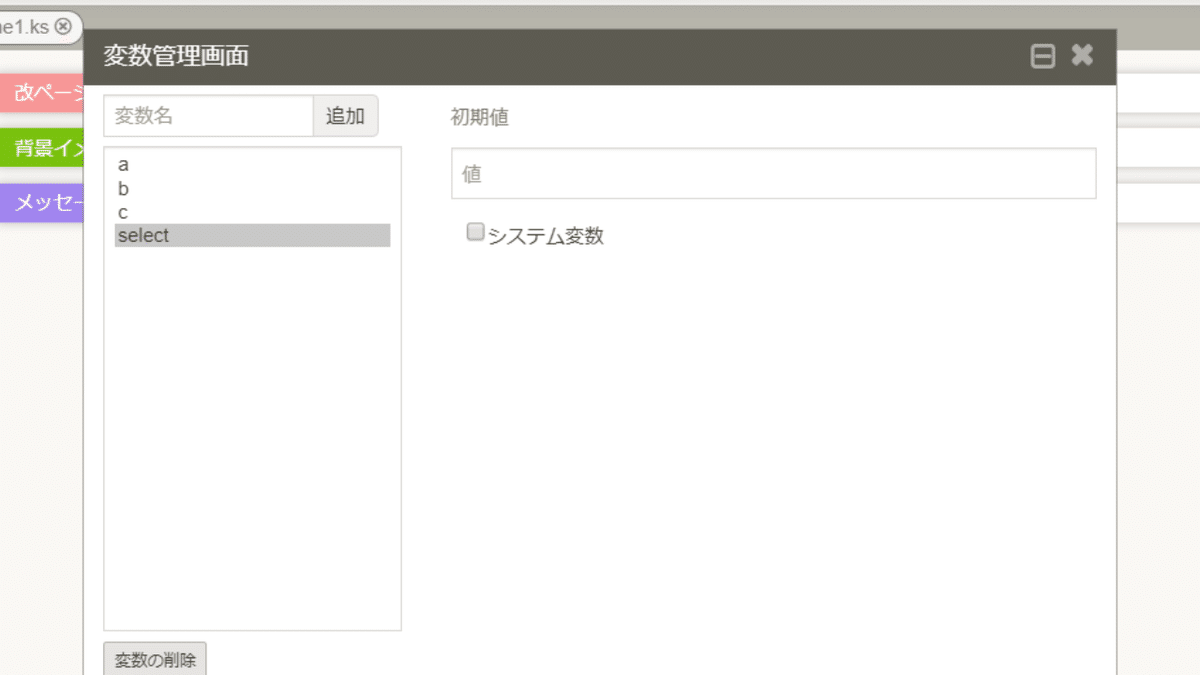
①変数の設定

変数管理画面で、変数を設定します。
今回は、変数a、変数b、変数c、3つの変数を用意しました。
それぞれ、初期値を0とします。
さらに、分岐用の変数、変数selectを用意します。
初期値は、設定しません。
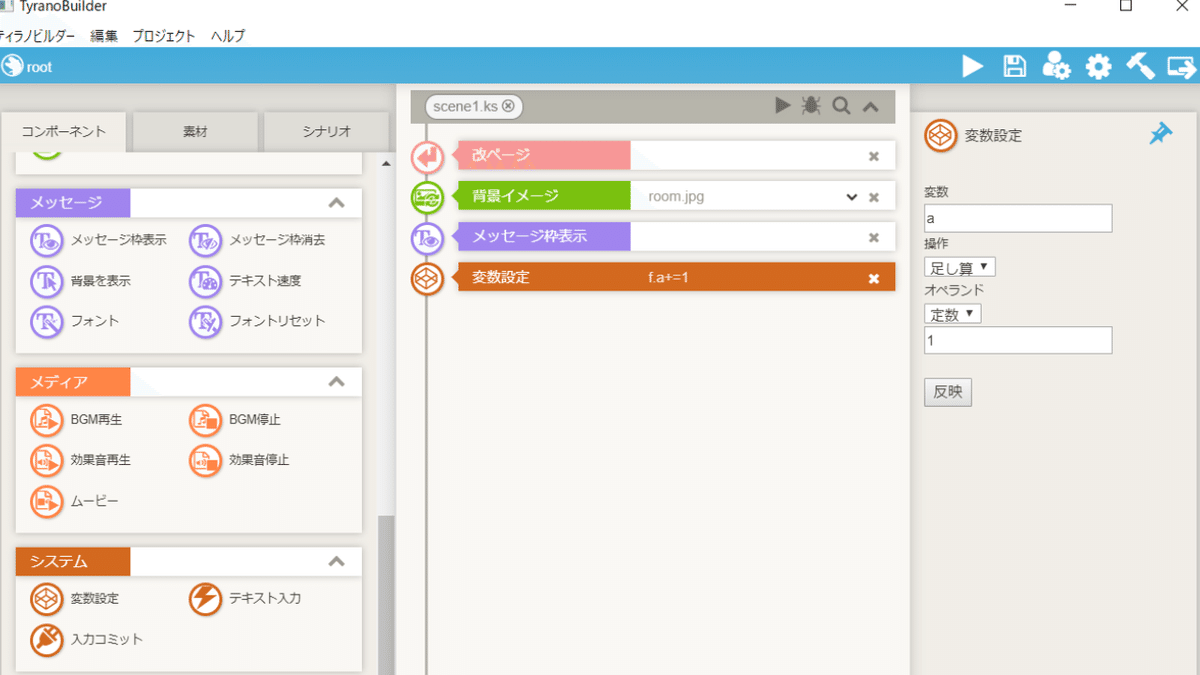
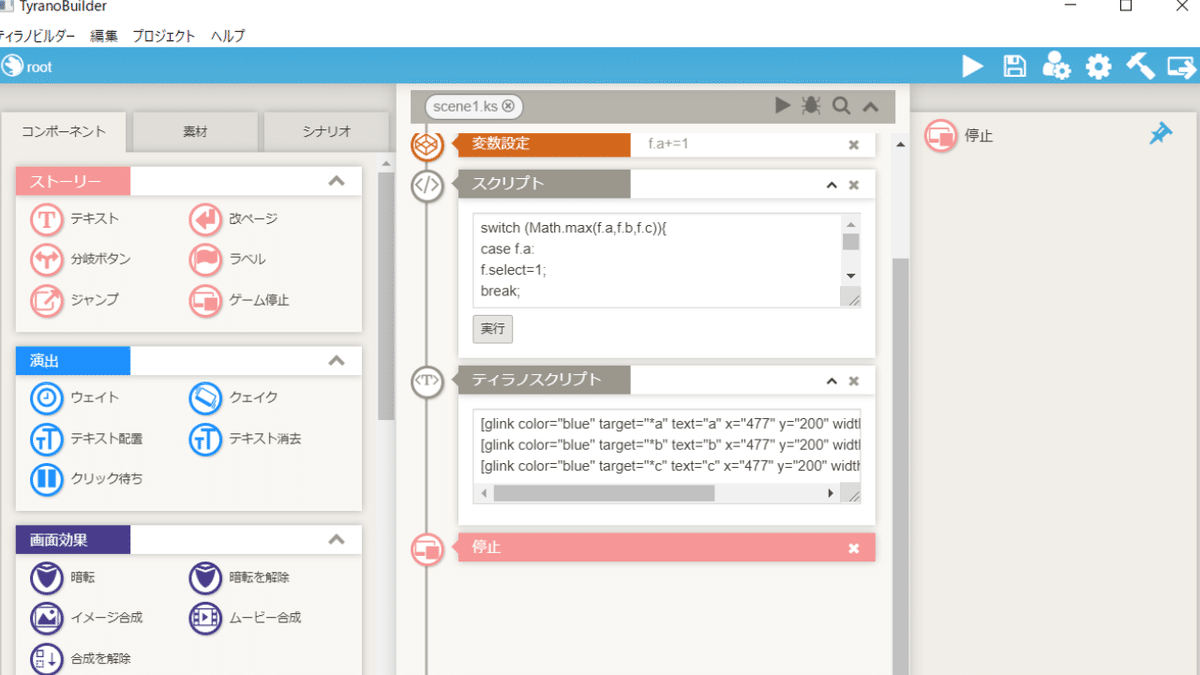
②変数設定コンポーネントの配置

変数設定コンポーネントを配置します。
今回は、変数a に1を足し算しています。
この時点で、
変数aの値が1、変数b・変数cの値が0になっています。
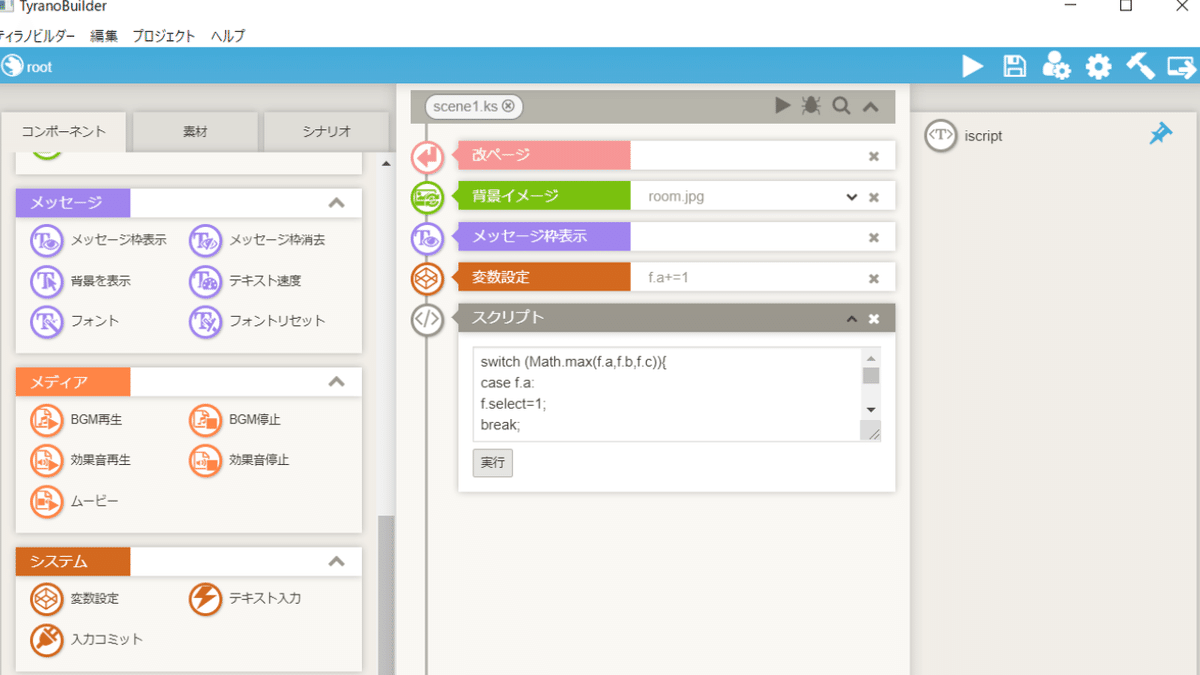
③iscriptコンポーネントの配置

iscriptコンポーネントを配置します。
switch (Math.max(f.a,f.b,f.c)){
case f.a:
f.select=1;
break;
case f.b:
f.select=2;
break;
case f.c:
f.select=3;
break;
}上記のコードを貼り付けます。
こちらのコードは、変数a、変数b、変数cの値を比較し、
変数aが最大の場合、変数selectに1が代入されます。
変数bが最大の場合、変数selectに2が代入されます。
変数cが最大の場合、変数selectに3が代入されます。
今回、変数aの値が最大なので、変数selectに1が代入されています。
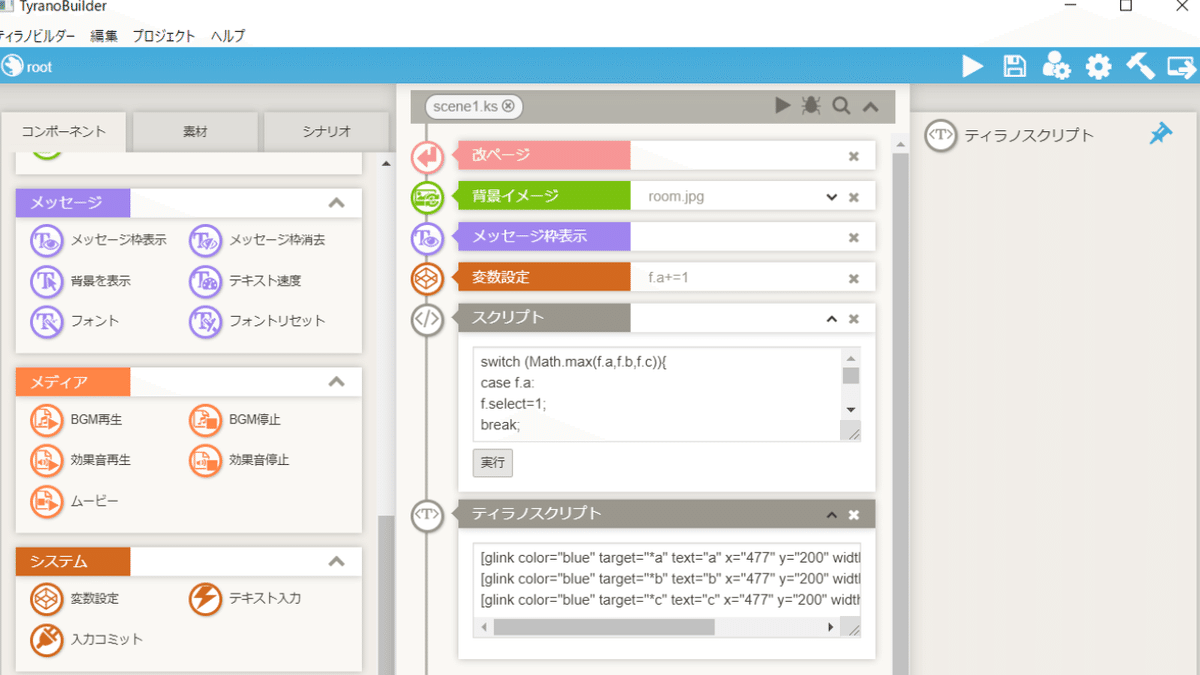
④ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。
[glink color="blue" target="*a" text="a" x="477" y="200" width="200" cond="f.select == 1"]
[glink color="blue" target="*b" text="b" x="477" y="200" width="200" cond="f.select == 2"]
[glink color="blue" target="*c" text="c" x="477" y="200" width="200" cond="f.select == 3"]上記のコードは、分岐ボタンコンポーネントを3つ配置することと同じ意味です。
分岐ボタンコンポーネントでは、設定できない項目があるため、
ティラノスクリプトコンポーネントを使用しています。
各設定項目(パラメータ)については、上記のページで、
「[glink] グラフィカルリンク」の項目を参照し、設定して下さい。
今回、重要なのは、以下の部分です。この項目(パラメータ)を設定するために、ティラノスクリプトコンポーネントを使用しています。
cond="f.select == 1"
cond="f.select == 2"
cond="f.select == 3"
上記の項目(パラメータ)を設定することにより、
変数selectが特定の数値の場合のみ、選択肢が表示されます。
今回、変数selectの値が1なので、一つ目の選択肢が表示され、
二つ目、三つ目の選択肢は、表示されません。
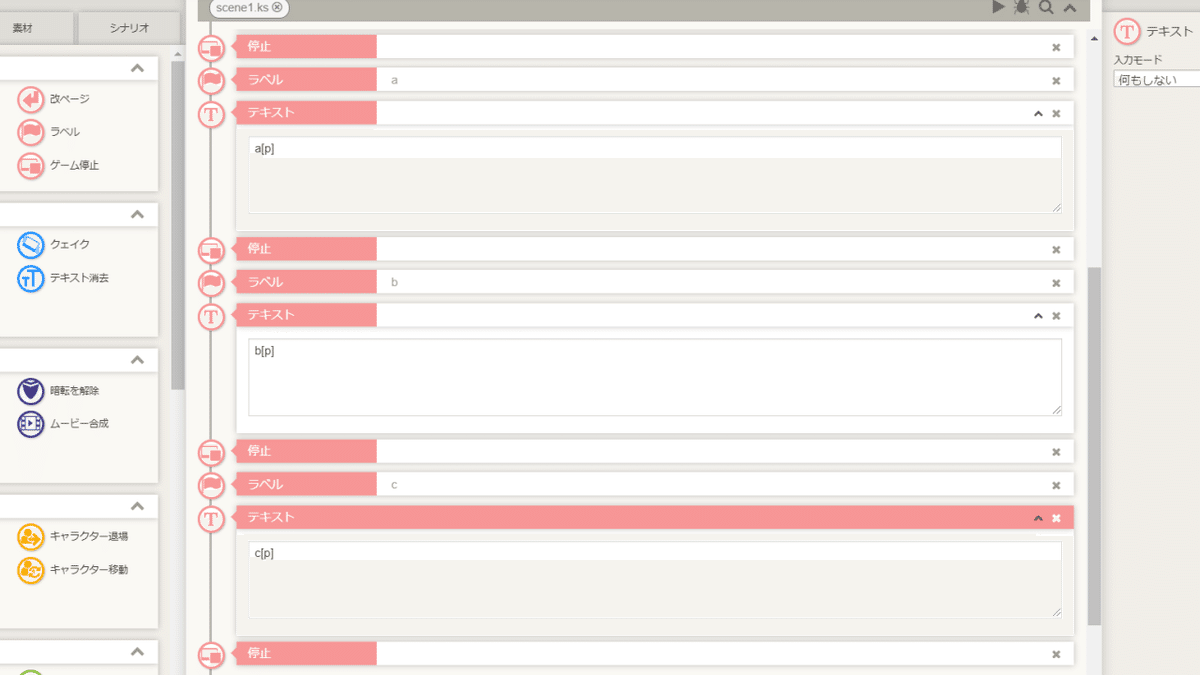
⑤停止コンポーネントの配置

停止コンポーネントを配置します。
⑥選択肢の移動先の作成

お好みで、選択肢の移動先を作成して下さい。
以上で、解説を終わります。おつかれさまでした。
【参考サイト】
この記事が気に入ったらサポートをしてみませんか?
