
【ティラノスクリプト】メニュー画面の背景をランダムに表示するサンプル

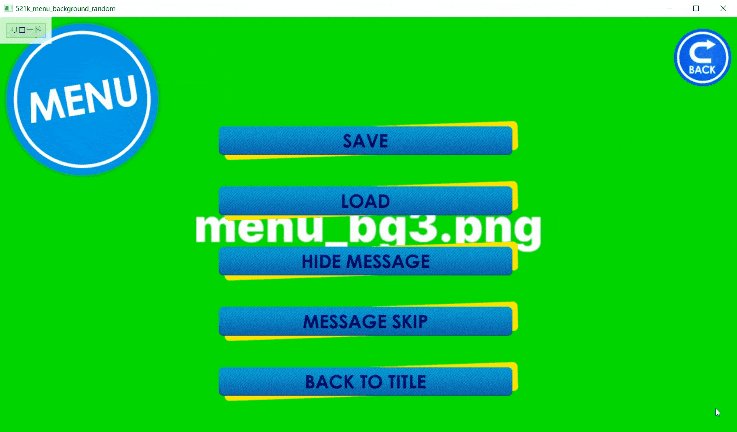
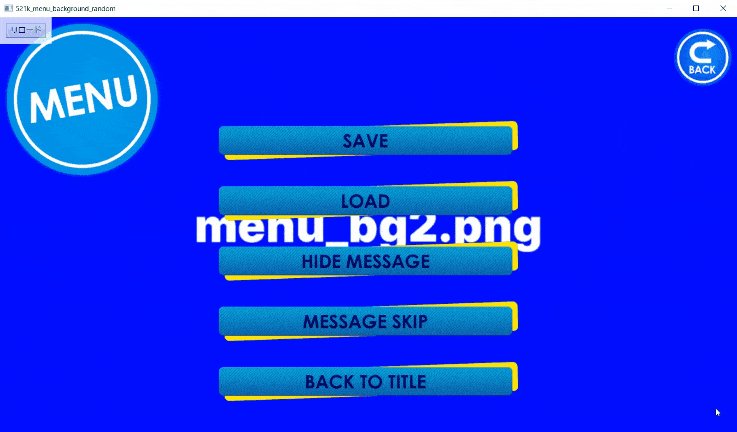
メニュー画面の背景をランダムに表示するサンプルです。
背景の画像は、bgimageフォルダに配置します。
【menu.html】
<div id="menu_menu_wrapper">
<div class="display_menu block_menu">
<!-- 閉じるボタン -->
<div class="menu_item" style="float: right; margin: 20px 10px 0 0">
<img class="menu_close" src="./tyrano/images/system/menu_button_close.png" />
</div>
<div style="clear: both"></div>
<!-- メニュー -->
<div style="margin-top: 50px">
<div class="menu_item menu_save_outer">
<img class="menu_save" src="./tyrano/images/system/menu_button_save.png" />
</div>
<div class="menu_item menu_load_outer">
<img class="menu_load" src="./tyrano/images/system/menu_button_load.png" />
</div>
<div class="menu_item menu_window_close_outer">
<img class="menu_window_close" src="./tyrano/images/system/menu_message_close.png" />
</div>
<div class="menu_item menu_skip_outer">
<img class="menu_skip" src="./tyrano/images/system/menu_button_skip.png" />
</div>
<div class="menu_item menu_back_title_outer">
<img class="menu_back_title" src="./tyrano/images/system/menu_button_title.png" />
</div>
</div>
</div>
<!-- 背景とタイトル画像 -->
<img class="img_label img_label_menu block_menu" src="./tyrano/images/system/label_menu.png" />
<img class="img_bg_base" src="./tyrano/images/system/bg_base.png" />
<!-- ボタンホバー時に画像を変更する -->
<script>
$("#menu_menu_wrapper .menu_item img").each((i, elm) => {
const j_elm = $(elm);
const original_src = j_elm.attr("src");
const hover_src = original_src.replace(".png", "2.png");
j_elm.hover(
() => {
j_elm.attr("src", hover_src);
},
() => {
j_elm.attr("src", original_src);
},
);
});
$(function(){
const image_list = [
"data/bgimage/menu_bg1.png",
"data/bgimage/menu_bg2.png",
"data/bgimage/menu_bg3.png"
];
const selected_index = Math.floor(Math.random() * image_list.length);
const selected_image = image_list[selected_index];
$(".img_bg_base").attr('src', selected_image);
});
</script>
</div>この記事が気に入ったらサポートをしてみませんか?
