
【ティラノビルダー】クリアした後、タイトル画面にボタンを追加する方法

ティラノビルダーで、クリアした後、タイトル画面にボタンを追加する方法を解説します。
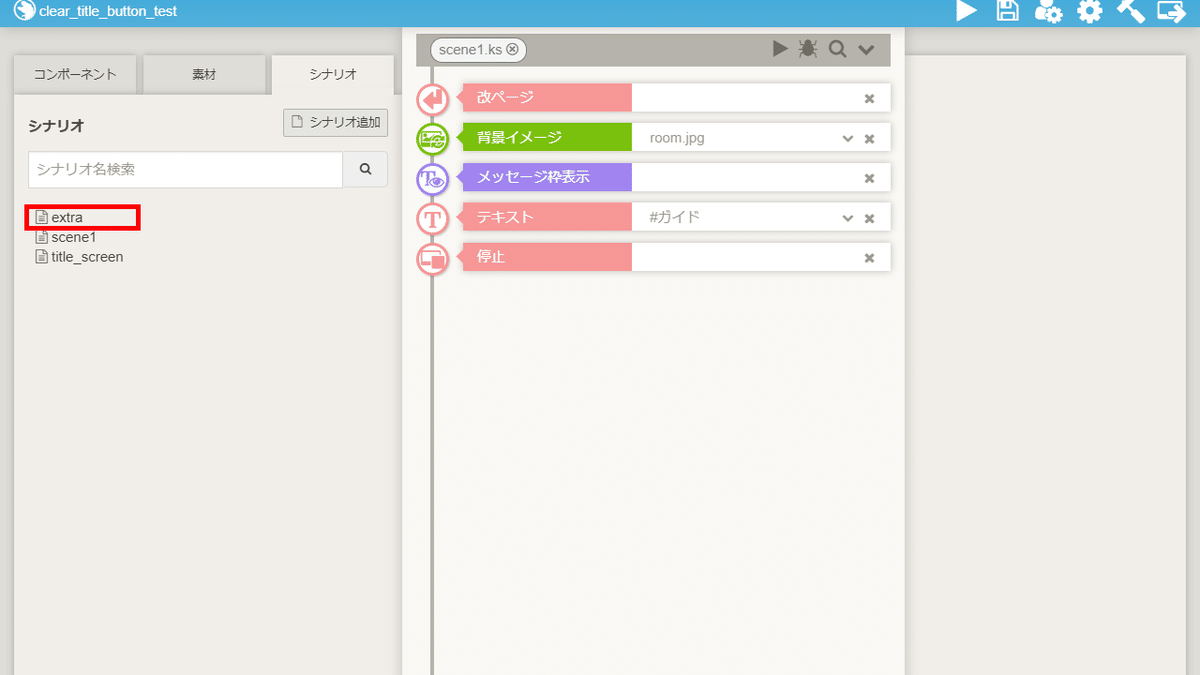
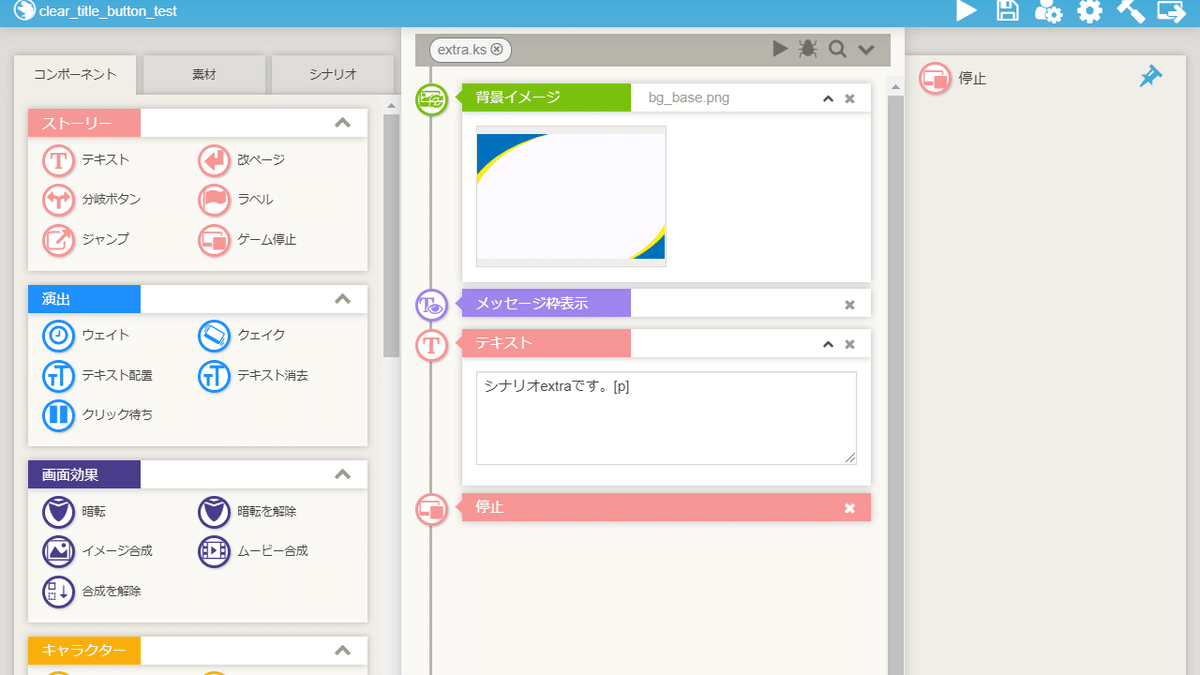
①シナリオの追加・編集

extra
上記のシナリオを追加・編集します。
これで、シナリオの追加・編集は完了です。

②変数の追加

「プロジェクト」→「変数管理」をクリックし、変数管理画面を開きます。

変数を追加します。
今回は、変数の名前をclearとしました。
システム変数の項目にチェックを入れます。
これで、変数の追加は完了です。
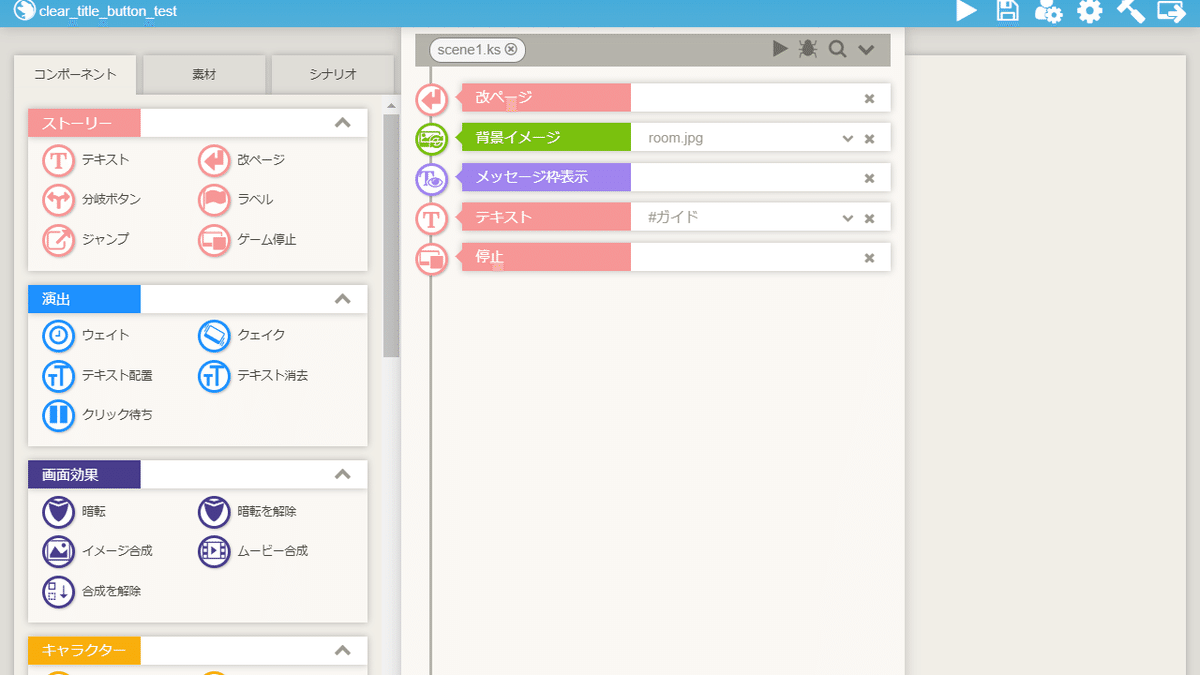
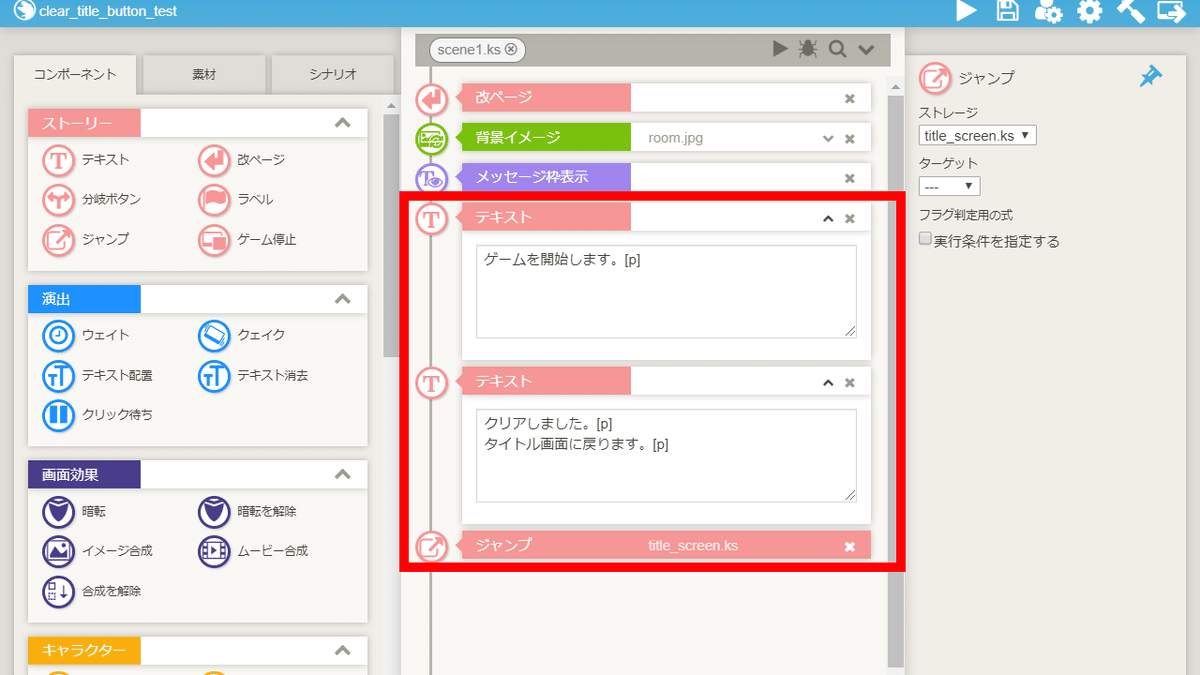
③scene1の編集

scene1を編集します。

テキストコンポーネント、ジャンプコンポーネントを配置しました。

変数設定コンポーネントを配置し、各項目を指定します。
【変数】clear
【操作】代入
【オペランド】定数を選択し、trueと入力
【反映】各項目を指定した後、クリック
これで、scene1の編集は完了です。
④title_screenの編集

title_screenを編集します。
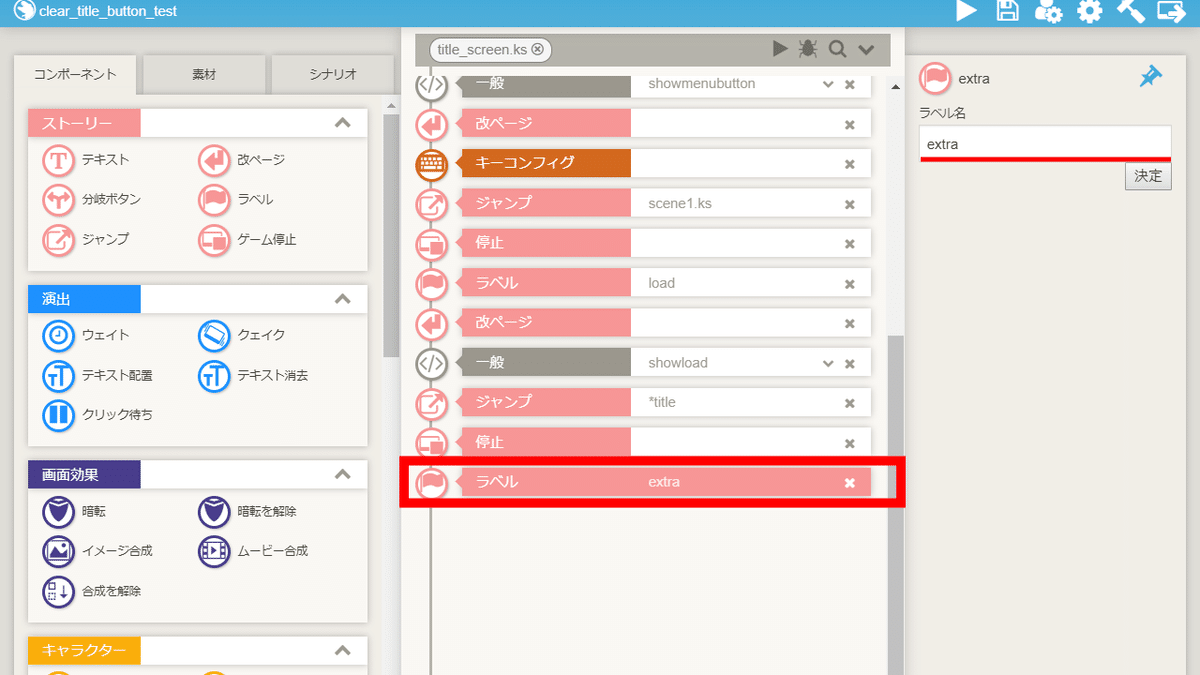
④-(1) ラベルコンポーネントの配置

ラベルコンポーネントを配置します。
ラベル名は、extraとします。
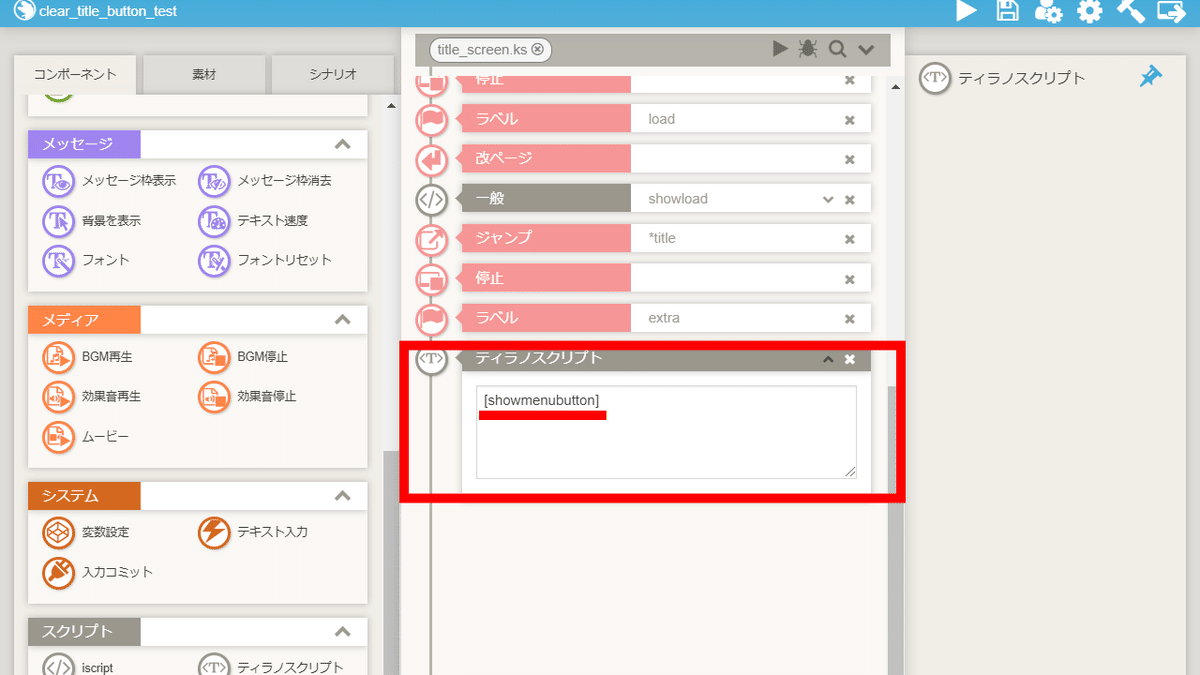
④-(2) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
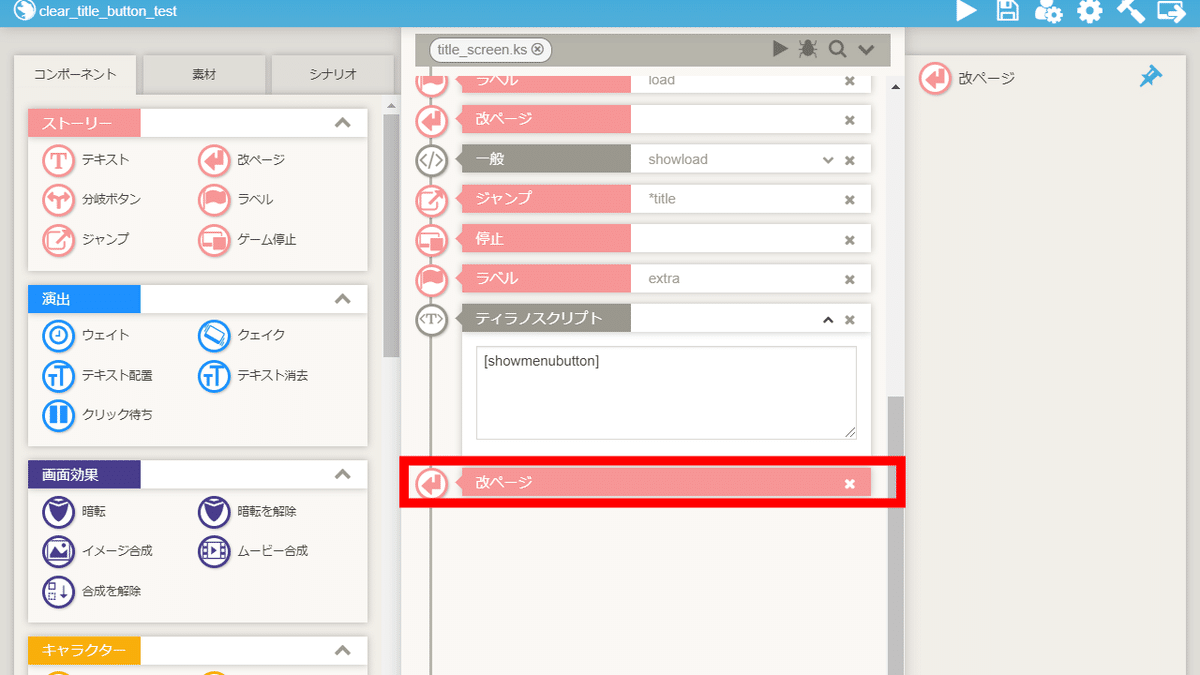
[showmenubutton]④-(3) 改ページコンポーネントの配置

改ページコンポーネントを配置します。
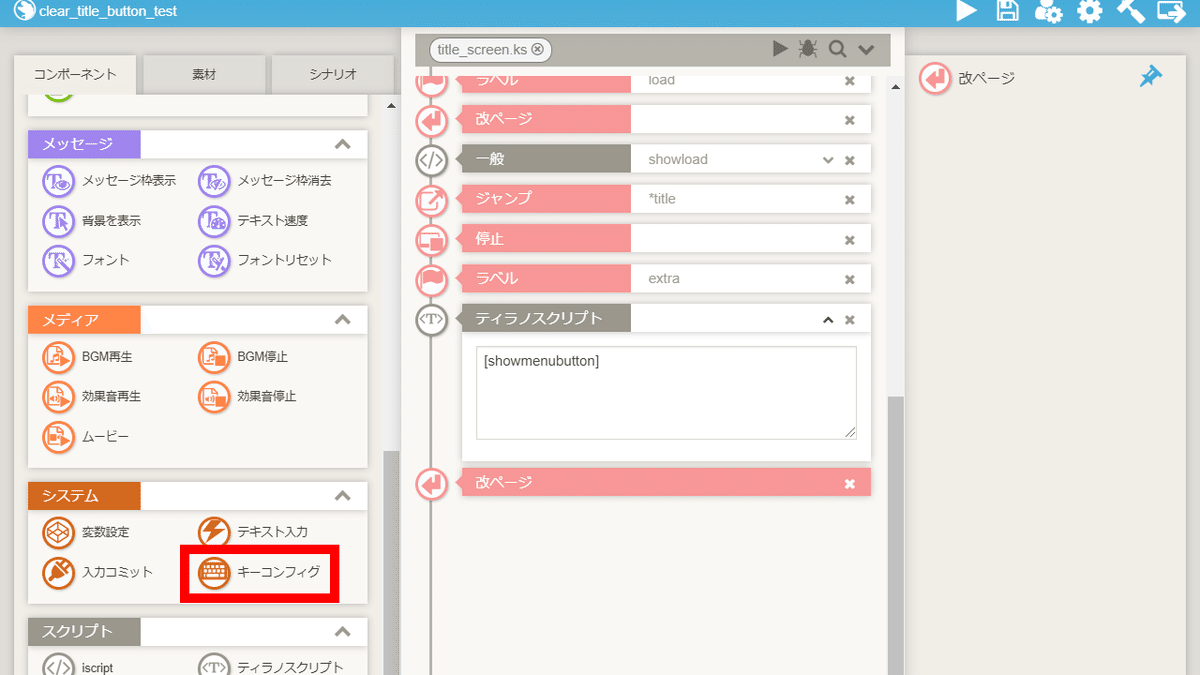
④-(4)キーコンフィグコンポーネントの配置

キーコンフィグコンポーネントを配置します。
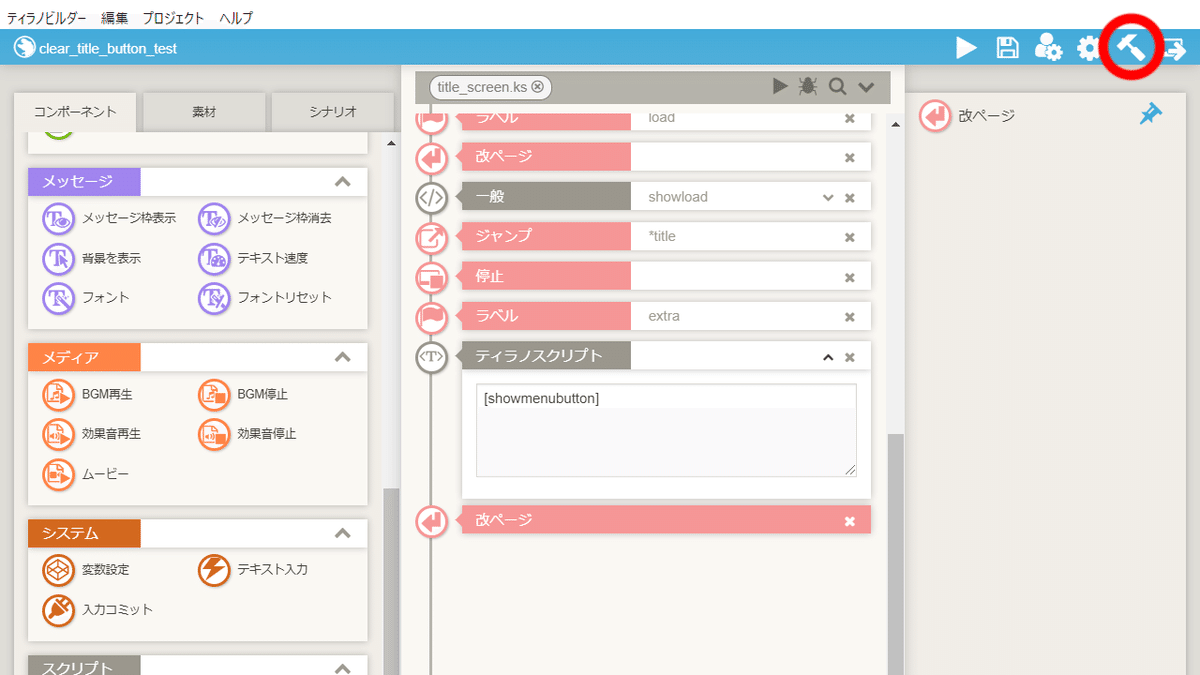
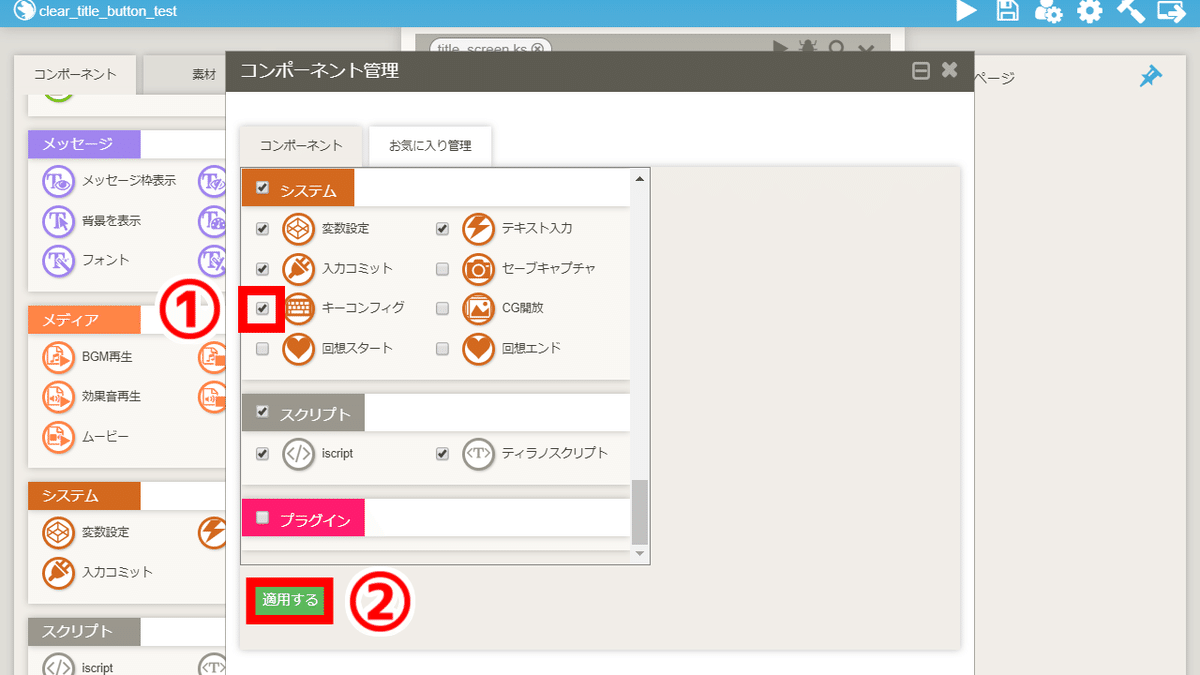
【参考】コンポーネントが表示されていない場合

右上のアイコンをクリックします。

コンポーネント管理画面が開かれます。
システムの項目までスクロールし、
①キーコンフィグにチェックを入れ、
②適用するをクリックします。
最後に、コンポーネント管理画面を閉じます。

コンポーネントが表示されました。
④-(5) ジャンプコンポーネントの配置

ジャンプコンポーネントを配置します。
ストレージでextra.ksを指定します。
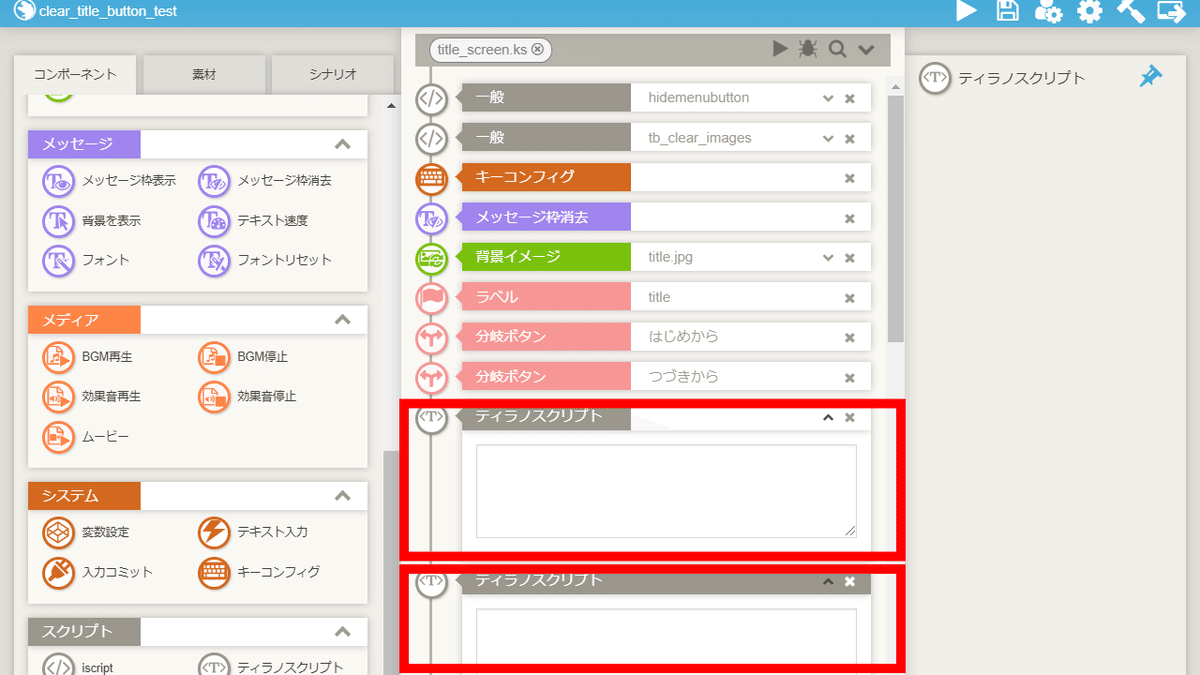
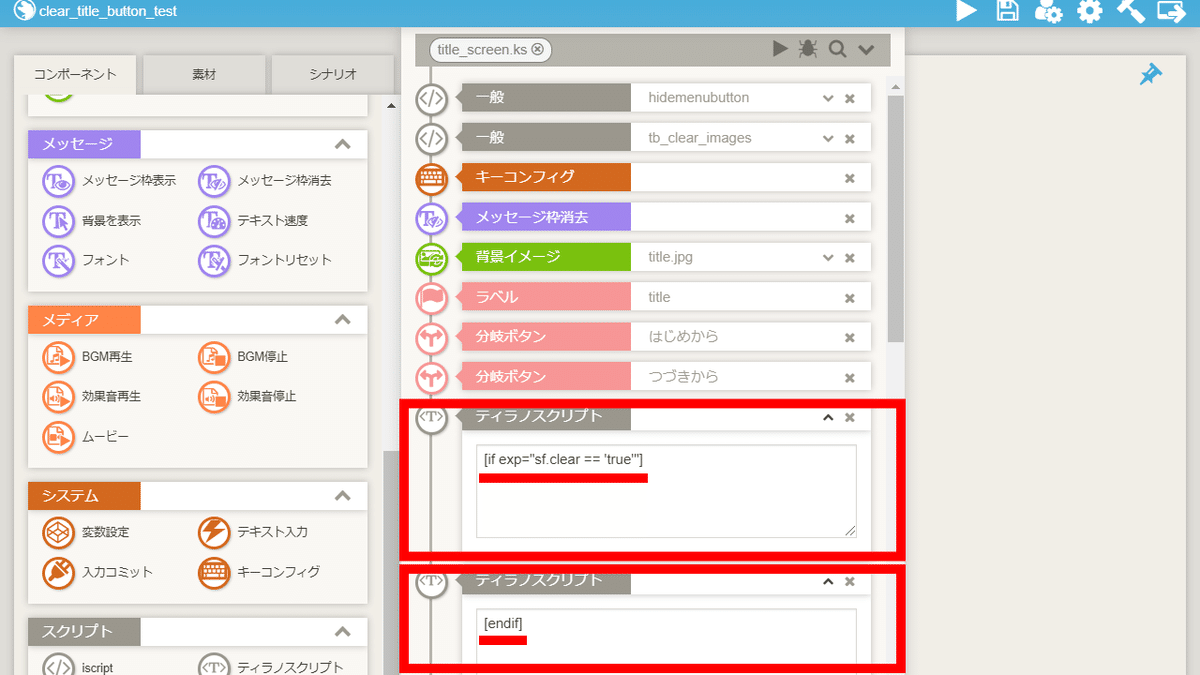
④-(6) ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを2つ配置します。

下記のコードを貼り付けます。
[if exp="sf.clear == 'true'"][endif]④-(7) 分岐ボタンコンポーネントの配置

分岐ボタンコンポーネントを配置します。
ターゲットにラベルextraを指定します。
これで、title_screenの編集は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
