
【ティラノビルダー】メニュー画面のボタン同士の間隔を無くし、ボタンを画面の端にくっつける方法

メニュー画面のボタン同士の間隔を無くし、ボタンを画面の端にくっつける方法について解説します。

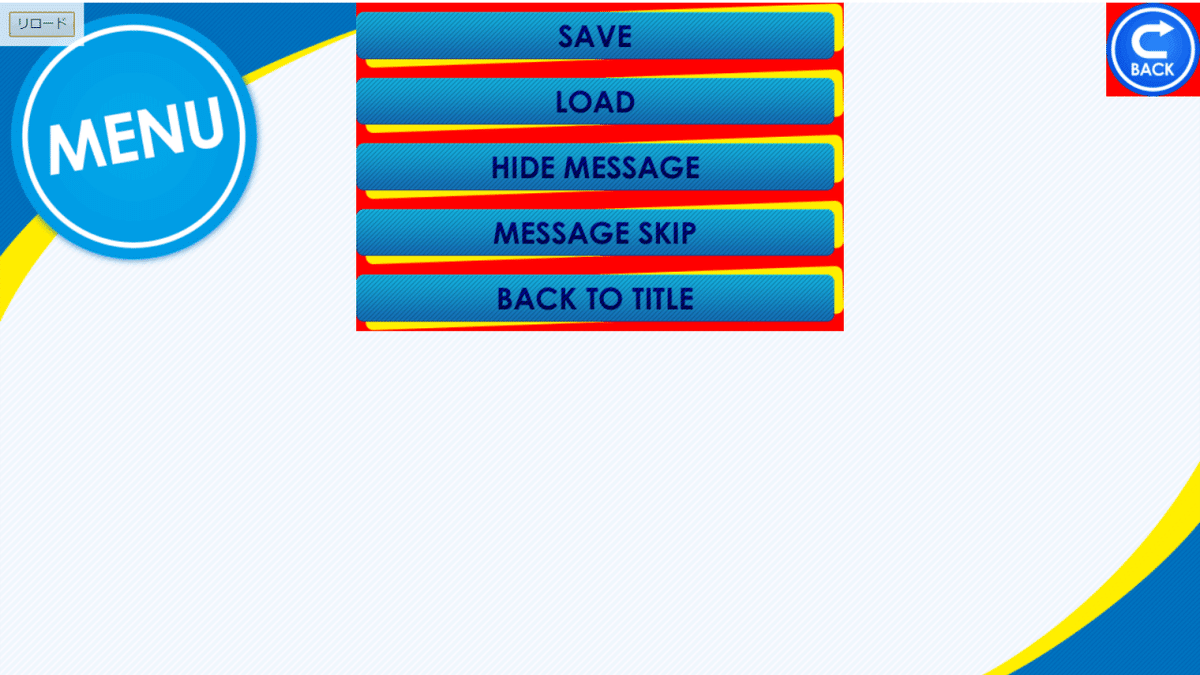
間隔が空いているように見えますが、ボタンの背景を赤くした状態では、ボタン同士の間隔は無く、ボタンが画面の端にくっついていることが分かります。
【注意】
menu.htmlファイル・tyrano.cssファイルを変更する場合は、元のファイルをあらかじめコピーしておいてください。
元に戻したい場合は、編集中のファイルを削除し、コピーしておいたファイルの名前を戻すだけで、元通りになります。
①menu.htmlファイルの編集
<div>
<div class="display_menu block_menu" align="center">
<div class="menu_item">
<img class="menu_close" src="tyrano/images/system/menu_button_close.png" />
</div>
<div class="menu_item menu_save_outer">
<img class="menu_save" src="tyrano/images/system/menu_button_save.png" />
</div>
<div class="menu_item menu_load_outer">
<img class="menu_load" src="tyrano/images/system/menu_button_load.png" />
</div>
<div class="menu_item menu_window_close_outer">
<img class="menu_window_close" src="tyrano/images/system/menu_message_close.png" />
</div>
<div class="menu_item menu_skip_outer">
<img class="menu_skip" src="tyrano/images/system/menu_button_skip.png" />
</div>
<div class="menu_item menu_back_title_outer">
<img class="menu_back_title" src="tyrano/images/system/menu_button_title.png" /></a>
</div>
</div>
</div>
<img class="img_label img_label_menu block_menu" src="tyrano/images/system/label_menu.png" style="left:0;top:0;position:absolute;">
<img class="img_bg_base" src="tyrano/images/system/bg_base.png" style="z-index:-1;left:0;top:0;width:100%;height:100%;position:absolute;">
<script class="block_menu">
var tmp_src = "";
$(".menu_item").hover(function(){
tmp_src = $(this).find("img").attr("src");
var img_src = tmp_src.replace(".png","2.png");
$(this).find("img").attr("src",img_src);
},
function(){
//もとにもどす
$(this).find("img").attr("src",tmp_src);
});
</script>
</div>上記のコードをmenu.htmlファイルに貼り付けます。
最後に、上書き保存をします。
これで、menu.htmlファイルの編集は完了です。
②tyrano.cssファイルの編集

tyrano.cssファイルの上記の赤く囲った部分に、下記のコードを貼り付けます。
.menu_item {position:relative;}
.menu_item img {display: block;cursor:pointer}
.menu_close {
position: absolute;
top: 0;
left: 1180px;
}
上記の画像は、実際に貼り付けた状態です。
最後に、上書き保存をします。
これで、tytrano.cssファイルの編集は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
