
【ティラノビルダー】メニュー画面からコンフィグを呼び出す方法
ティラノビルダーでメニュー画面からコンフィグを呼び出す方法について解説します。
【参考記事】
上記の記事を参考にさせていただきました。
①テキストファイルの新規作成・編集

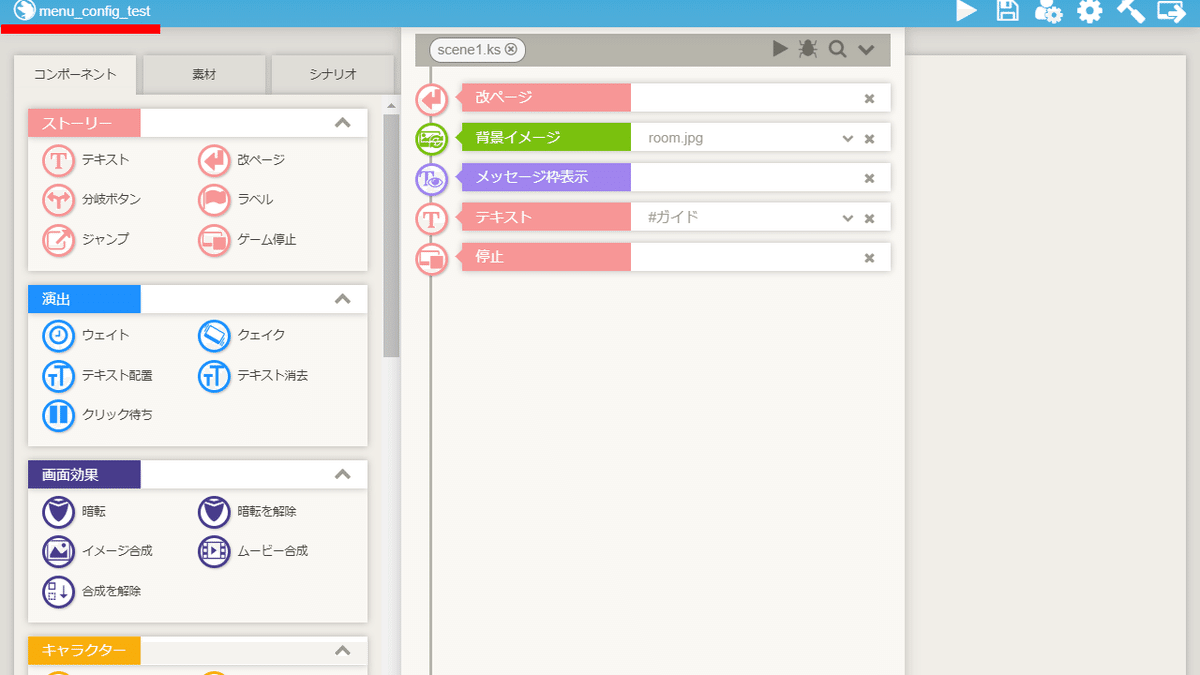
画面左上のプロジェクト名をクリックします。

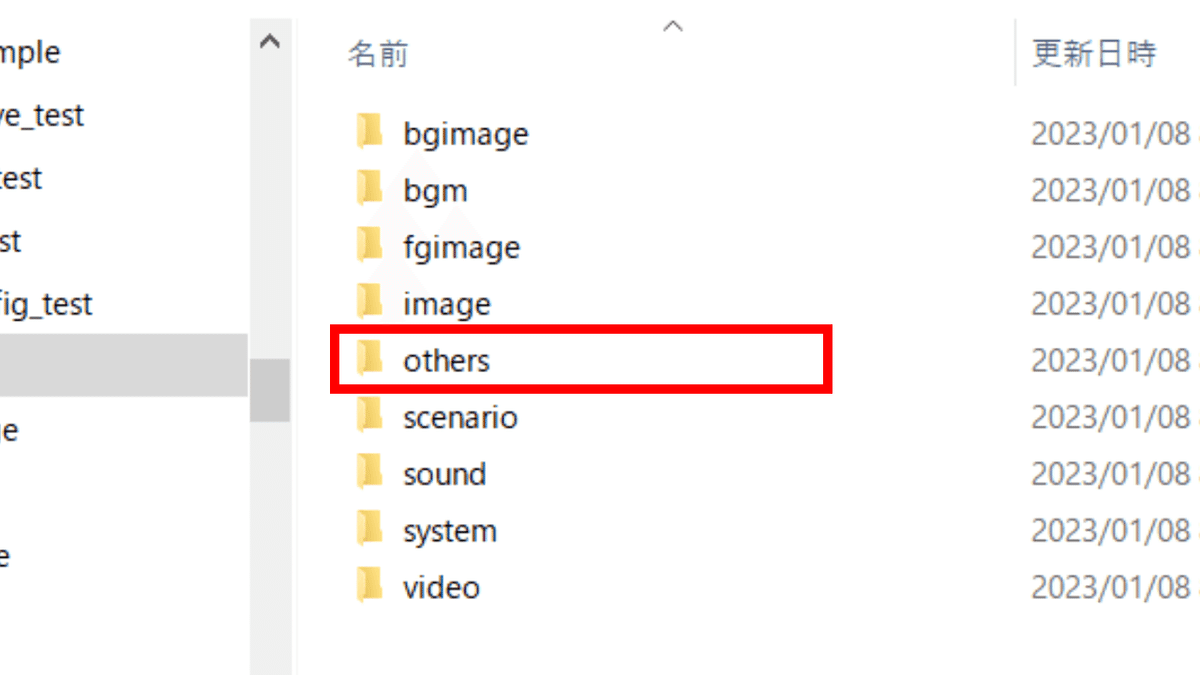
othersフォルダをクリックします。

othersフォルダが開かれました。

テキストファイルを新規作成します。

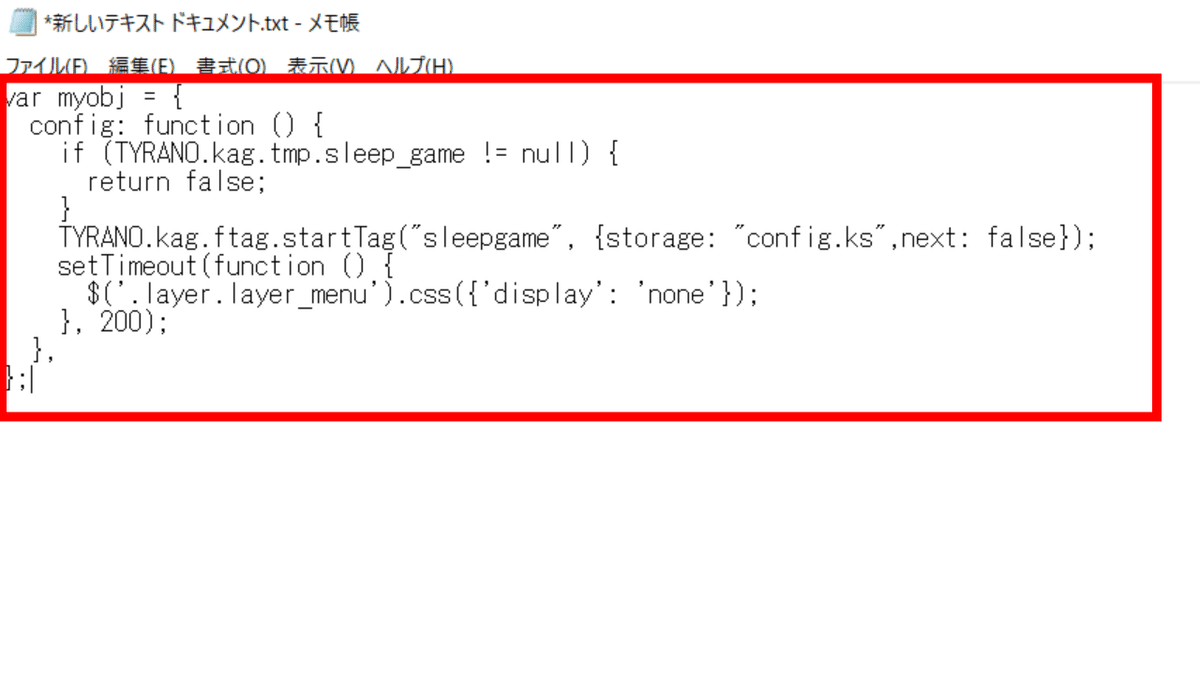
テキストファイルを開き、下記のコードを貼り付けます。
var myobj = {
config: function () {
if (TYRANO.kag.tmp.sleep_game != null) {
return false;
}
TYRANO.kag.ftag.startTag("sleepgame", {storage: "config.ks",next: false});
setTimeout(function () {
$('.layer.layer_menu').css({'display': 'none'});
}, 200);
},
};最後に必ず上書き保存をしてください。
テキストファイルのファイル名をmyscript.jsに変更します。
「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」
上記の様に表示されますが、「はい」をクリックします。

テキストファイルのファイル名をmyscript.jsに変更しました。
これで、テキストファイルの新規作成・編集は完了です。
②plugin.ksの編集

scenarioフォルダをクリックします。

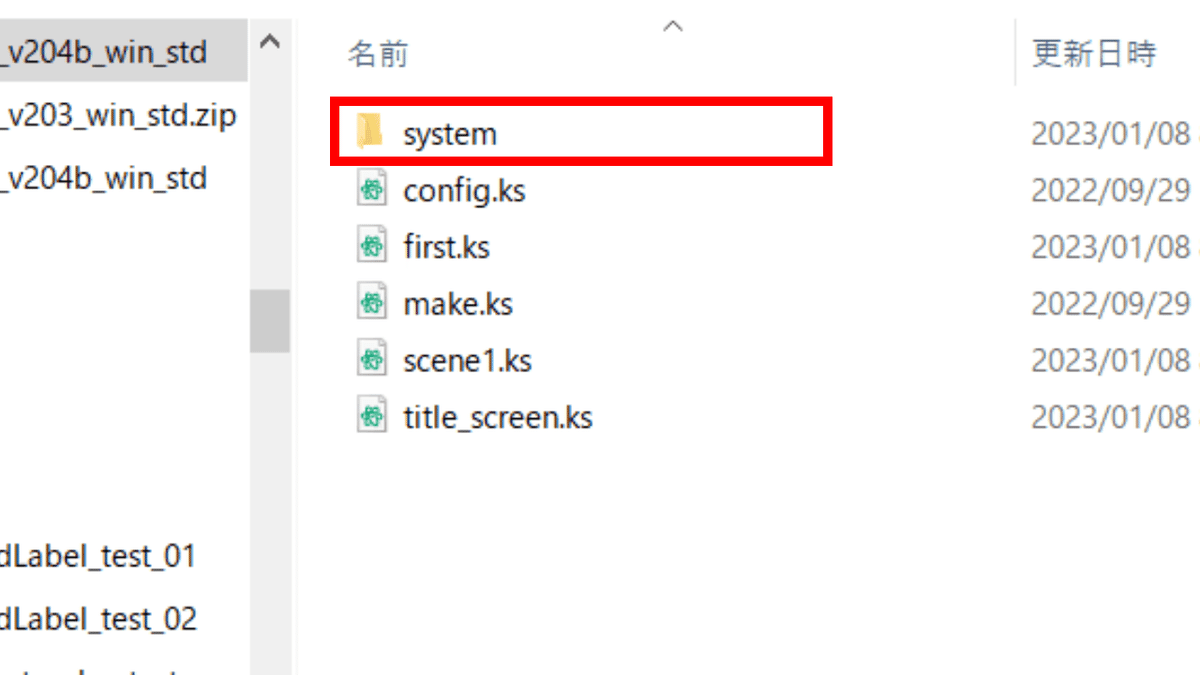
systemフォルダをクリックします。

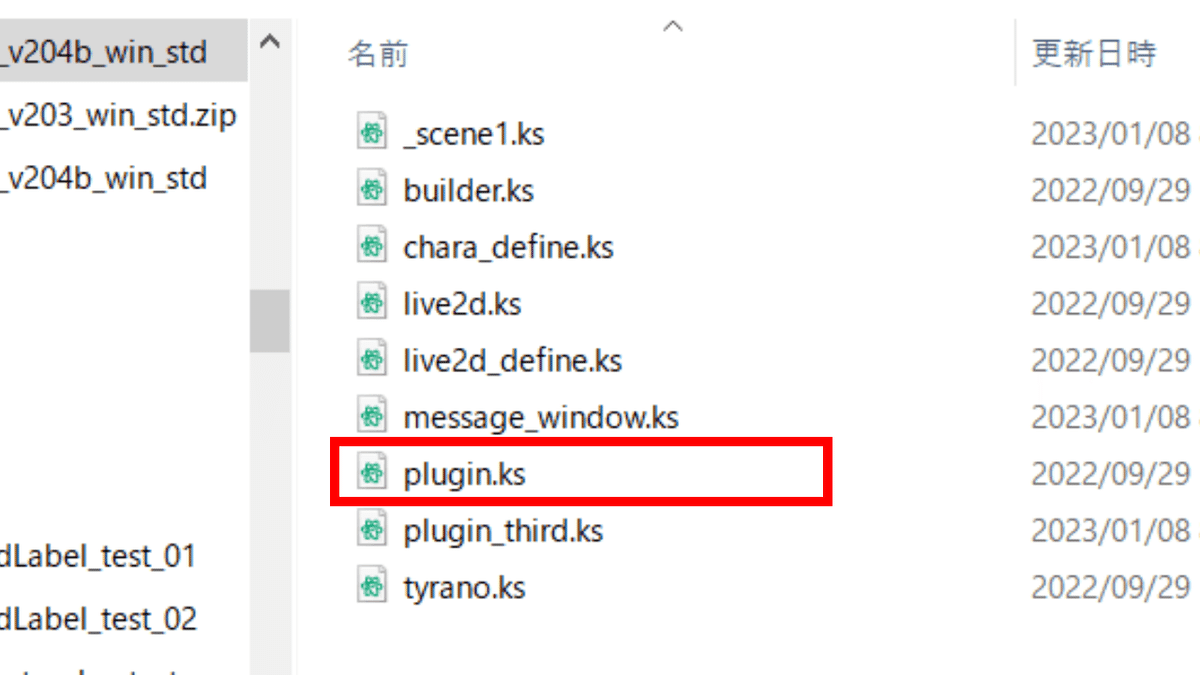
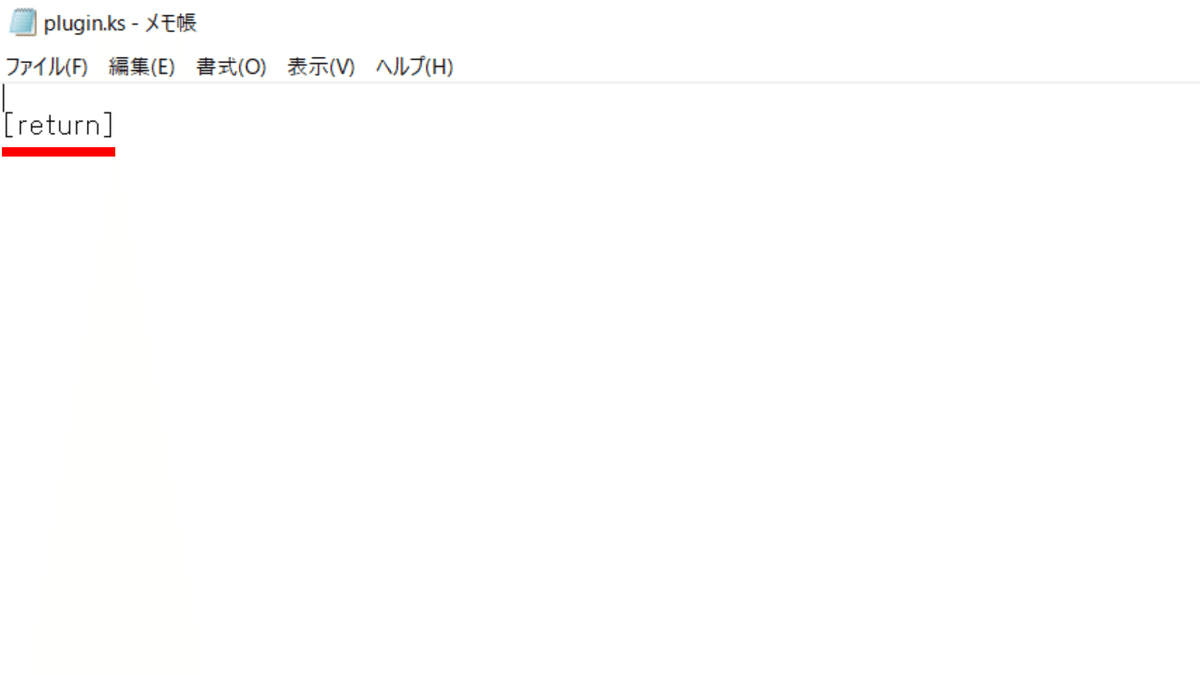
plugin.ksをメモ帳で開きます。

[return]と書かれています。このコードは絶対に消さないでください。

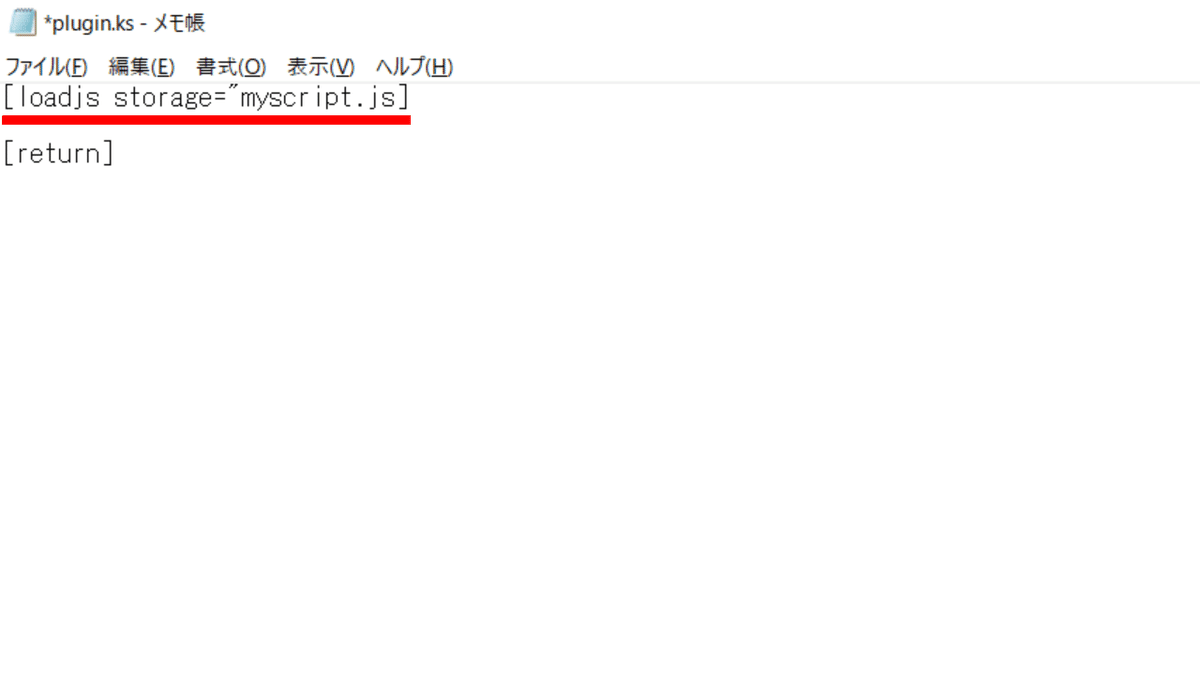
[loadjs storage="myscript.js]最後に必ず上書き保存をしてください。
これで、plugin.ksの編集は完了です。
③menu.htmlの編集

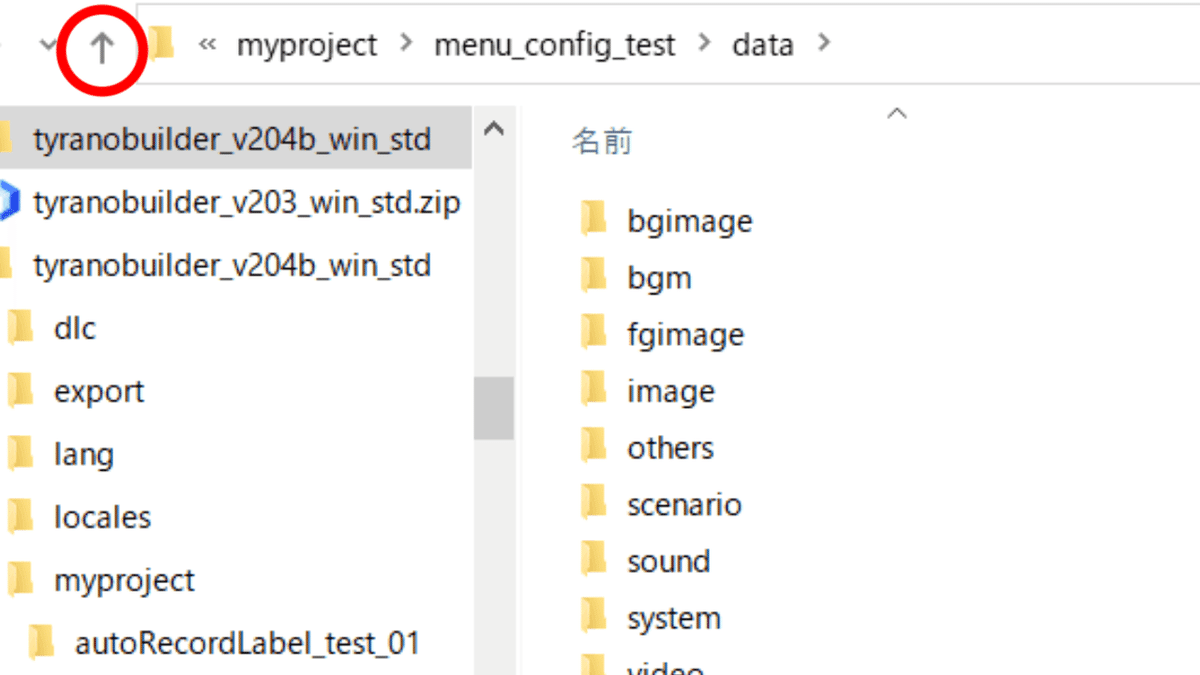
矢印のアイコンをクリックします。

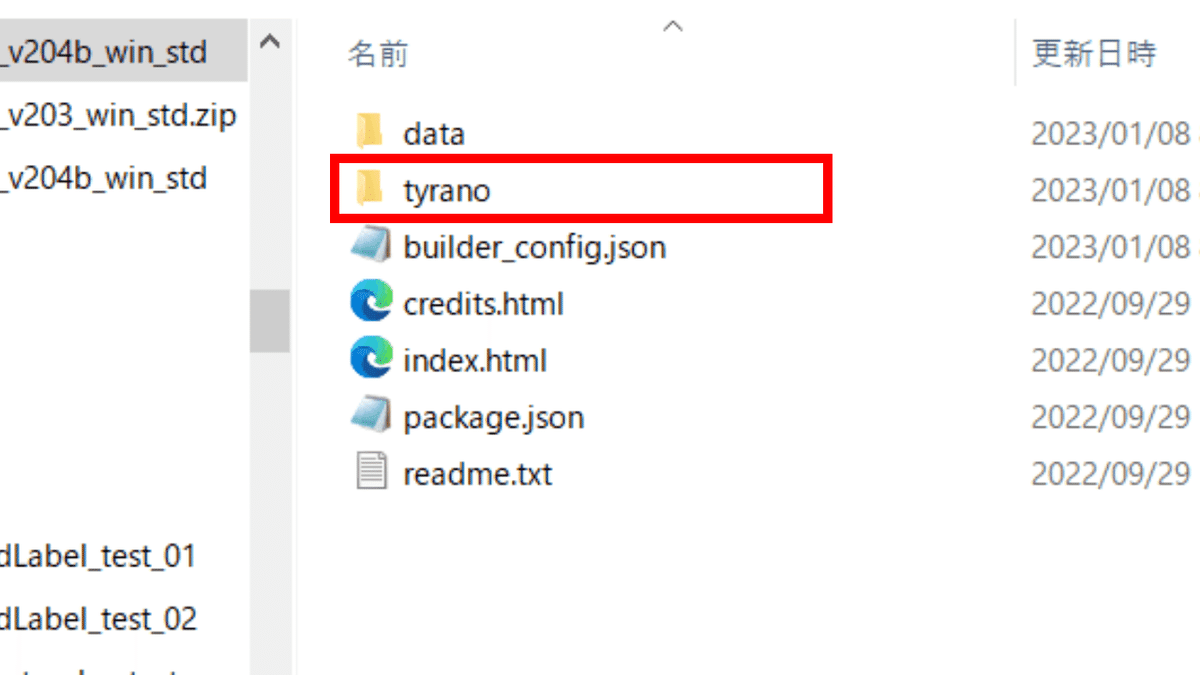
tyranoフォルダをクリックします。

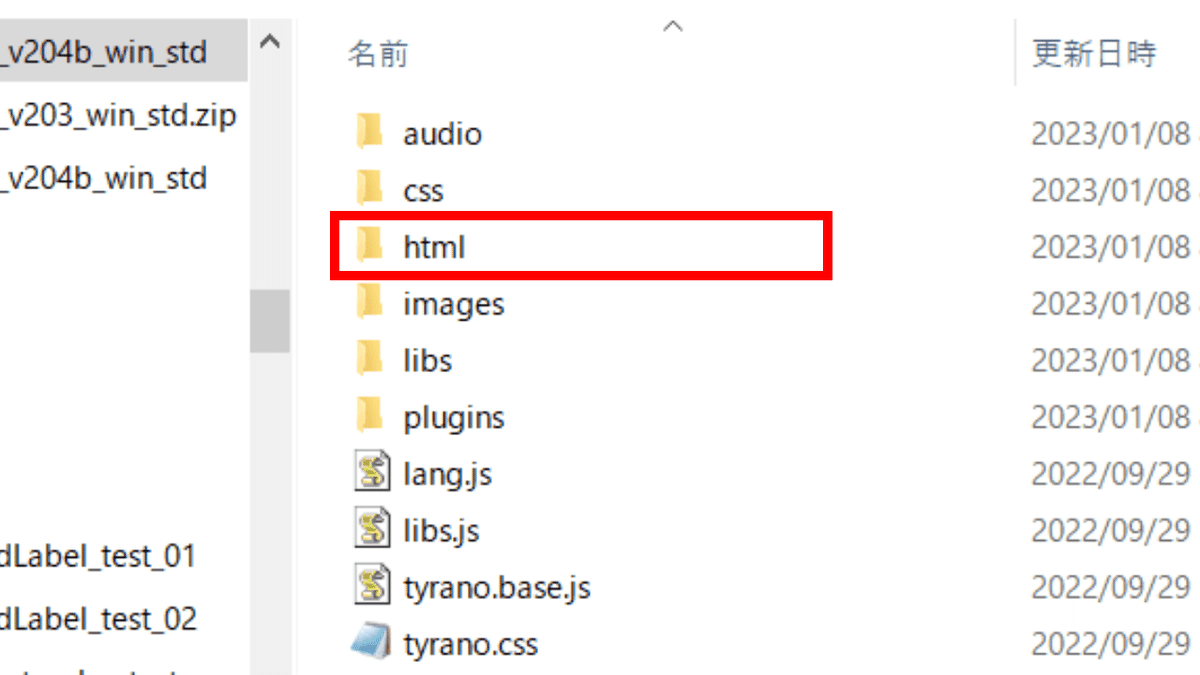
htmlフォルダをクリックします。

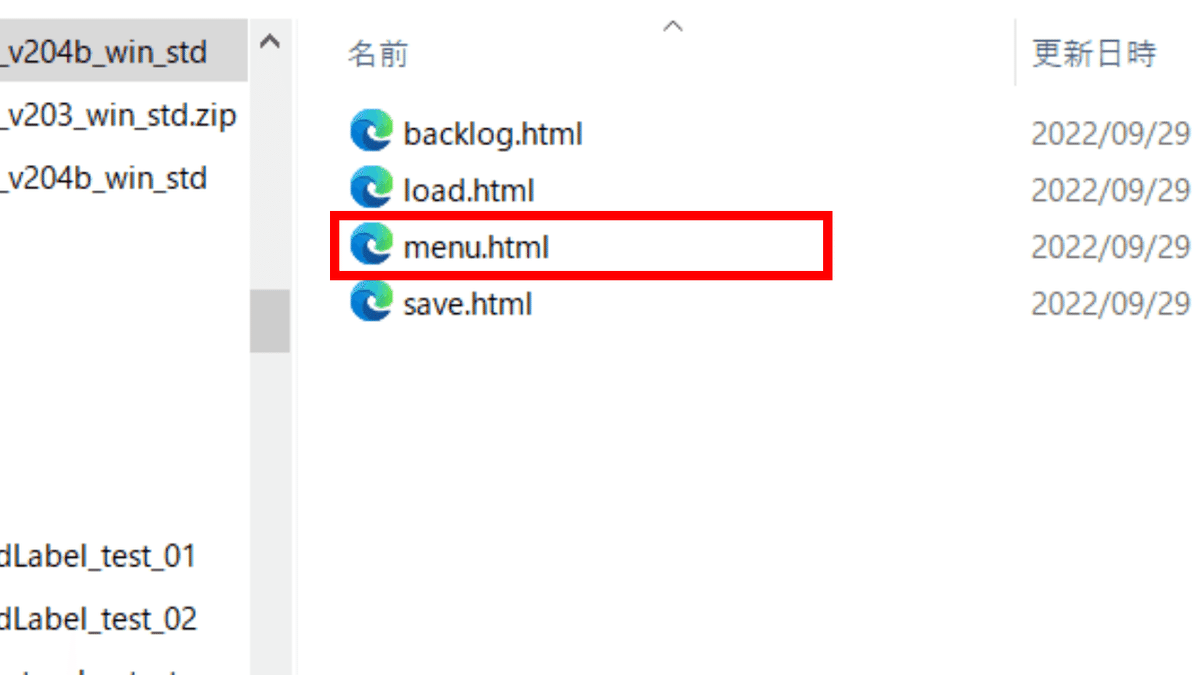
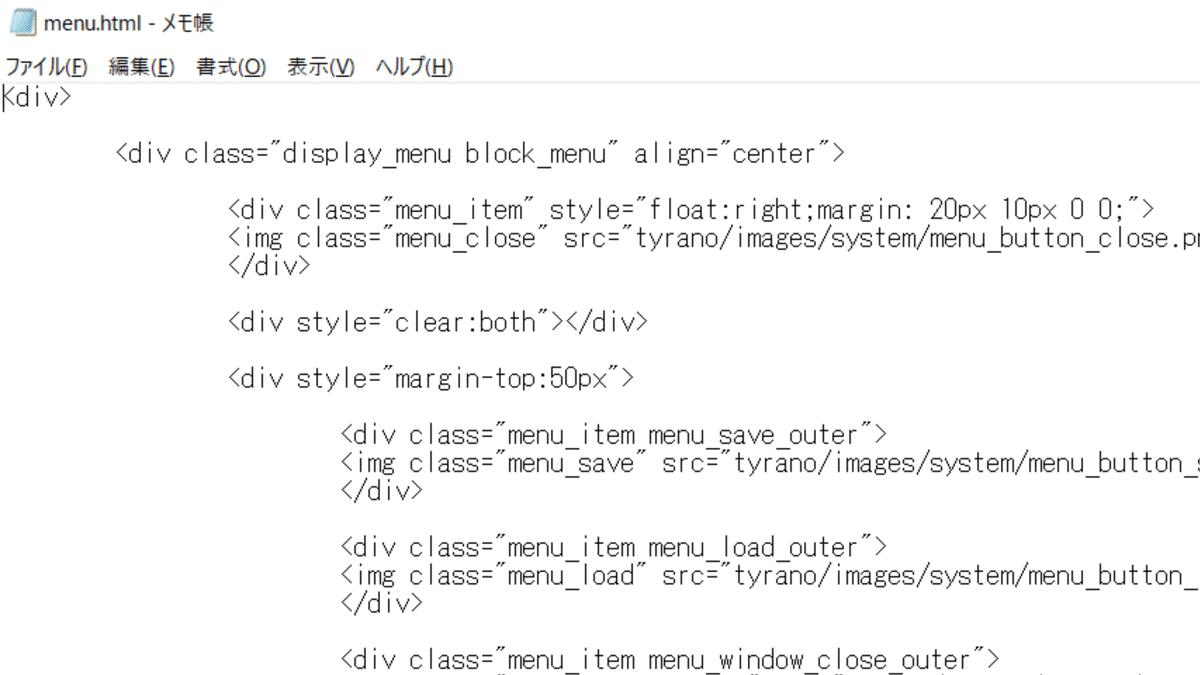
menu.htmlをメモ帳で開きます。

menu.htmlが開かれました。
<div class="menu_item" onclick="myobj.config();">
<img src="tyrano/images/system/menu_button_config.png" />
</div>menu.htmlに上記のコードを貼り付けます。
今回は、ボタンのファイル名をmenu_button_config.pngとしました。
下記のコードは、menu.htmlに上記のコードを貼り付け、ボタンの位置を調整したものです。
<div>
<div class="display_menu block_menu" align="center">
<div class="menu_item" style="float:right;margin: 20px 10px 0 0;">
<img class="menu_close" src="tyrano/images/system/menu_button_close.png" />
</div>
<div style="clear:both"></div>
<div style="margin-top:-20px">
<div class="menu_item menu_save_outer">
<img class="menu_save" src="tyrano/images/system/menu_button_save.png" />
</div>
<div class="menu_item menu_load_outer">
<img class="menu_load" src="tyrano/images/system/menu_button_load.png" />
</div>
<div class="menu_item menu_window_close_outer">
<img class="menu_window_close" src="tyrano/images/system/menu_message_close.png" />
</div>
<div class="menu_item menu_skip_outer">
<img class="menu_skip" src="tyrano/images/system/menu_button_skip.png" />
</div>
<div class="menu_item menu_back_title_outer">
<img class="menu_back_title" src="tyrano/images/system/menu_button_title.png" /></a>
</div>
<div class="menu_item" onclick="myobj.config();">
<img src="tyrano/images/system/menu_button_config.png" />
</div>
</div>
</div>
<img class="img_label img_label_menu block_menu" src="tyrano/images/system/label_menu.png" style="left:0;top:0;position:absolute;">
<img class="img_bg_base" src="tyrano/images/system/bg_base.png" style="z-index:-1;left:0;top:0;width:100%;height:100%;position:absolute;">
<script class="block_menu">
var tmp_src = "";
$(".menu_item").hover(function(){
tmp_src = $(this).find("img").attr("src");
var img_src = tmp_src.replace(".png","2.png");
$(this).find("img").attr("src",img_src);
},
function(){
//もとにもどす
$(this).find("img").attr("src",tmp_src);
});
</script>
</div>最後に必ず上書き保存をしてください。
これで、menu.htmlの編集は完了です。
④画像の配置

imagesフォルダをクリックします。

systemフォルダをクリックします。

sysytemフォルダに、画像を配置します。
menu_button_config.png(通常時の画像)
menu_button_config2.png(ホバー時の画像)
上記2つの画像を配置します。
これで、メニュー画面からコンフィグを呼び出す手順は完了です。
以上で解説を終わります。おつかれさまでした。
【参考】960×640の場合のmenu.html
<div>
<style>
.menu_item {
margin-top: 29.5px;
max-width: 100%;
}
.menu_item img {
max-width: 100%;
}
.menu_close {
max-width: 80% !important;
}
</style>
<div class="display_menu block_menu" align="center">
<div class="menu_item " style="position:absolute;right:0px">
<img class="menu_close" src="tyrano/images/system/menu_button_close.png" />
</div>
<div style='clear:both'></div>
<div style="display: inline-block;margin-top:-4px">
<div class="menu_item ">
<img class="menu_save" src="tyrano/images/system/menu_button_save.png" />
</div>
<div class="menu_item">
<img class="menu_load" src="tyrano/images/system/menu_button_load.png" />
</div>
<div class="menu_item">
<img class="menu_window_close" src="tyrano/images/system/menu_message_close.png" />
</div>
<div class="menu_item">
<img class="menu_skip" src="tyrano/images/system/menu_button_skip.png" />
</div>
<div class="menu_item">
<img class="menu_back_title" src="tyrano/images/system/menu_button_title.png" />
</div>
<div class="menu_item" onclick="myobj.config();">
<img src="tyrano/images/system/menu_button_config.png" />
</div>
</div>
</div>
<img class="img_label img_label_menu block_menu" src='tyrano/images/system/label_menu.png' style='left:0;top:0;width:200px;position:absolute;'>
<img class="img_bg_base" src='tyrano/images/system/bg_base.png' style='z-index:-1;left:0;top:0;width:100%;height:100%;position:absolute;'>
<script class="block_menu">
var tmp_src = "";
$(".menu_item").hover(function(){
tmp_src = $(this).find("img").attr("src");
var img_src = tmp_src.replace(".gif","2.gif").replace(".png","2.png");
$(this).find("img").attr("src",img_src);
},
function(){
//もとにもどす
$(this).find("img").attr("src",tmp_src);
});
</script>
</div>この記事が気に入ったらサポートをしてみませんか?
