
【ティラノビルダー】キャラクターを左右に揺らし続ける方法

ティラノビルダーで、キャラクターを左右に揺らし続ける方法について解説します。
【使用素材】
わたおきば様の立ち絵を使用させていただきました。
①キャラクターの追加

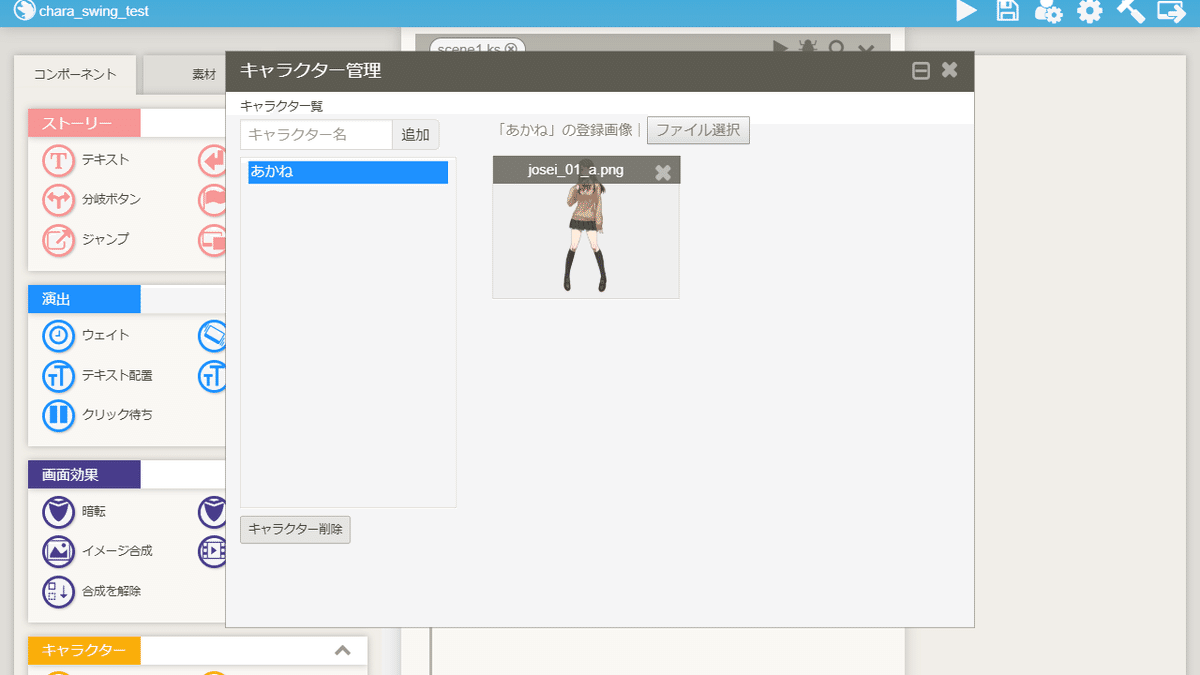
「プロジェクト」→「キャラクター管理」をクリックし、キャラクター管理
画面を開きます。

あかね
今回は、上記のキャラクターを追加しました。
これで、キャラクターの追加は完了です。
②plugin.ksファイルの編集

画面左上のプロジェクト名をクリックします。

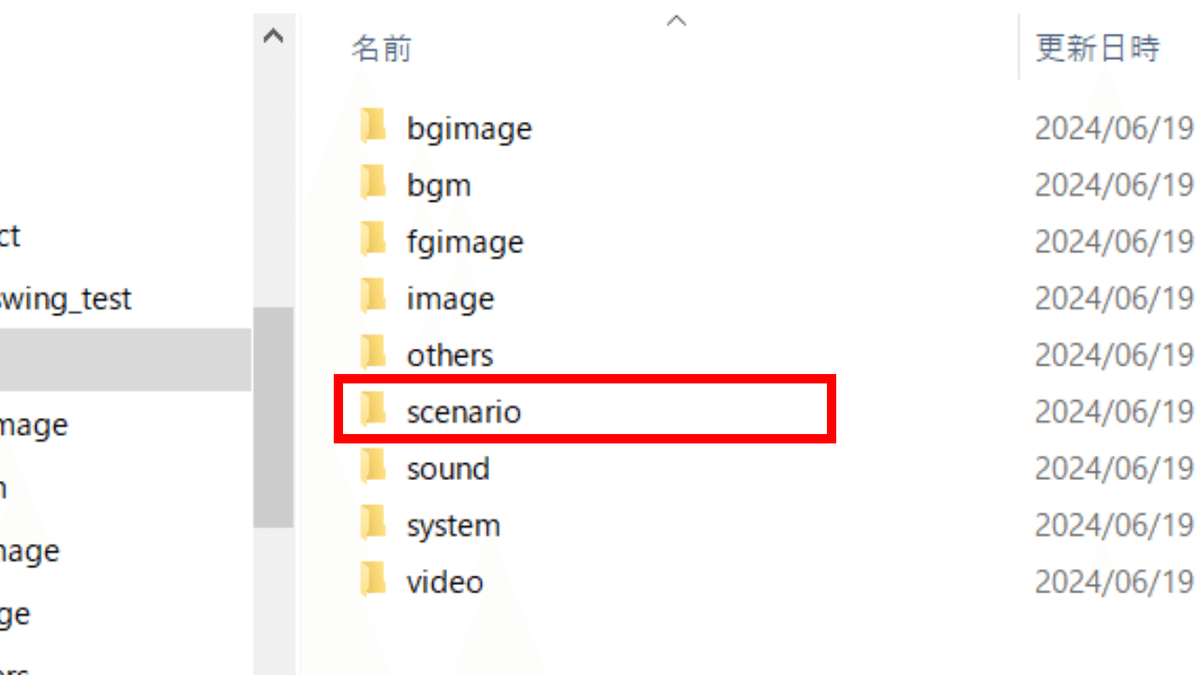
scenarioフォルダをクリックします。

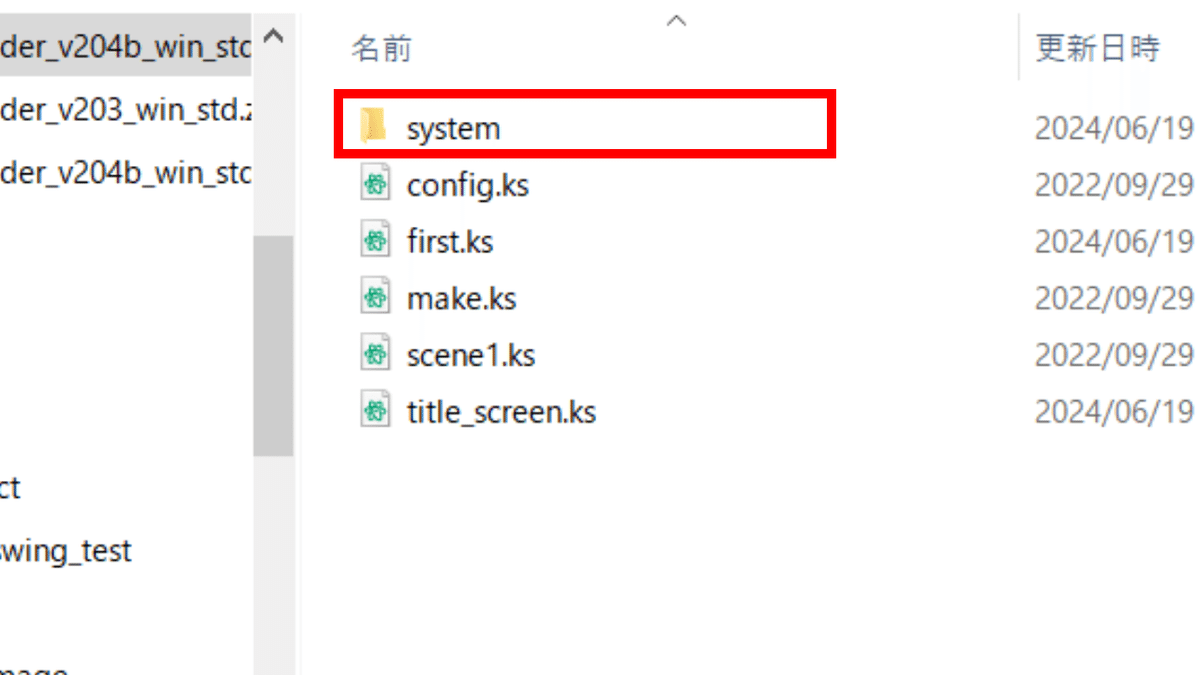
systemフォルダをクリックします。

plugin.ksをメモ帳で開きます。

[return]と書かれています。このコードは絶対に消さないでください。

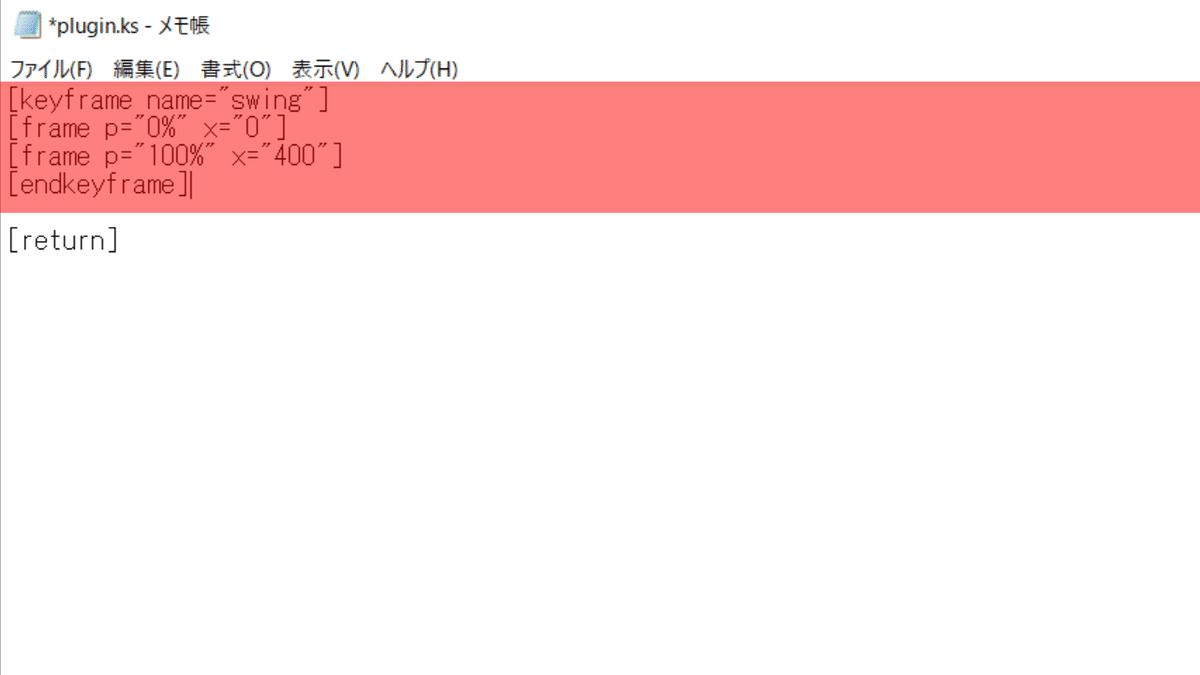
下記のコードを貼り付けます。
[keyframe name="swing"]
[frame p="0%" x="0"]
[frame p="100%" x="400"]
[endkeyframe]最後に上書き保存します。
【2行目のコードの解説】
■ x
横に移動する距離(px)を指定できます。
今回は、400と指定しているので、右に400px移動します。
※左に移動させたい場合は、-(マイナス)を付けてください。
(例)x="-400"
これで、plugin.ksファイルの編集は完了です。
③キャラクター登場コンポーネントの配置

キャラクター登場コンポーネントを配置します。
④ティラノスクリプトコンポーネントの配置

ティラノスクリプトコンポーネントを配置します。

下記のコードを貼り付けます。
[chara_move name="あかね" left="-=200" anim="true" time="1200" effect="easeInOutQuad"]
[kanim name="あかね" keyframe="swing" time="1200" easing="cubic-bezier(0.455, 0.03, 0.515, 0.955)" count="infinite" direction="alternate"]【1行目のコードの解説】
■ name
移動させたいキャラクターの名前を指定します。
■ left
横に移動する距離(px)を指定できます。
今回は、-=200と指定しているので、左に200px移動します。
※右に移動させたい場合は、+(プラス)を付けてください。
(例)left="+=200"
■ time
移動にかかる時間を指定します。
【2行目のコードの解説】
■ name
移動させたいキャラクターの名前を指定します。
■ time
移動にかかる時間を指定します。
これで、キャラクターを左右に揺らし続ける手順は完了です。
以上で解説を終わります。おつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
