
Zoomの訪問者管理を試してみる[Visitor Management]
ちゃおっす
はじめに
ZoomにはVisitor Managementという機能がございます。
名前の通り、Zoomを用いて訪問者管理を行うための機能です。
これにより、Zoomアプリ等からお客さんに対しアポイント等の招待を送ることができ、またそのお客さんの情報をZoom上から管理、確認することが可能です。
また以前記事に書いたWorkspace Reservation機能と合わせることで、招待を行ったお客さんとのミーティングを行うための場所をあらかじめ予約することも可能だったりします。
Workspace Reservation機能に関してはこちらから~
とりあえず今回は実際に招待を行うまでをやってみようと思います。
ひとまずやってみよ~
実際にやってみた
いきます
事前準備を行う
Visitor Managementを利用する場合はライセンスの割り当てを行う必要があります。
まずはそこの確認から

実際に招待してみる
それでは早速訪問を行ってみましょー
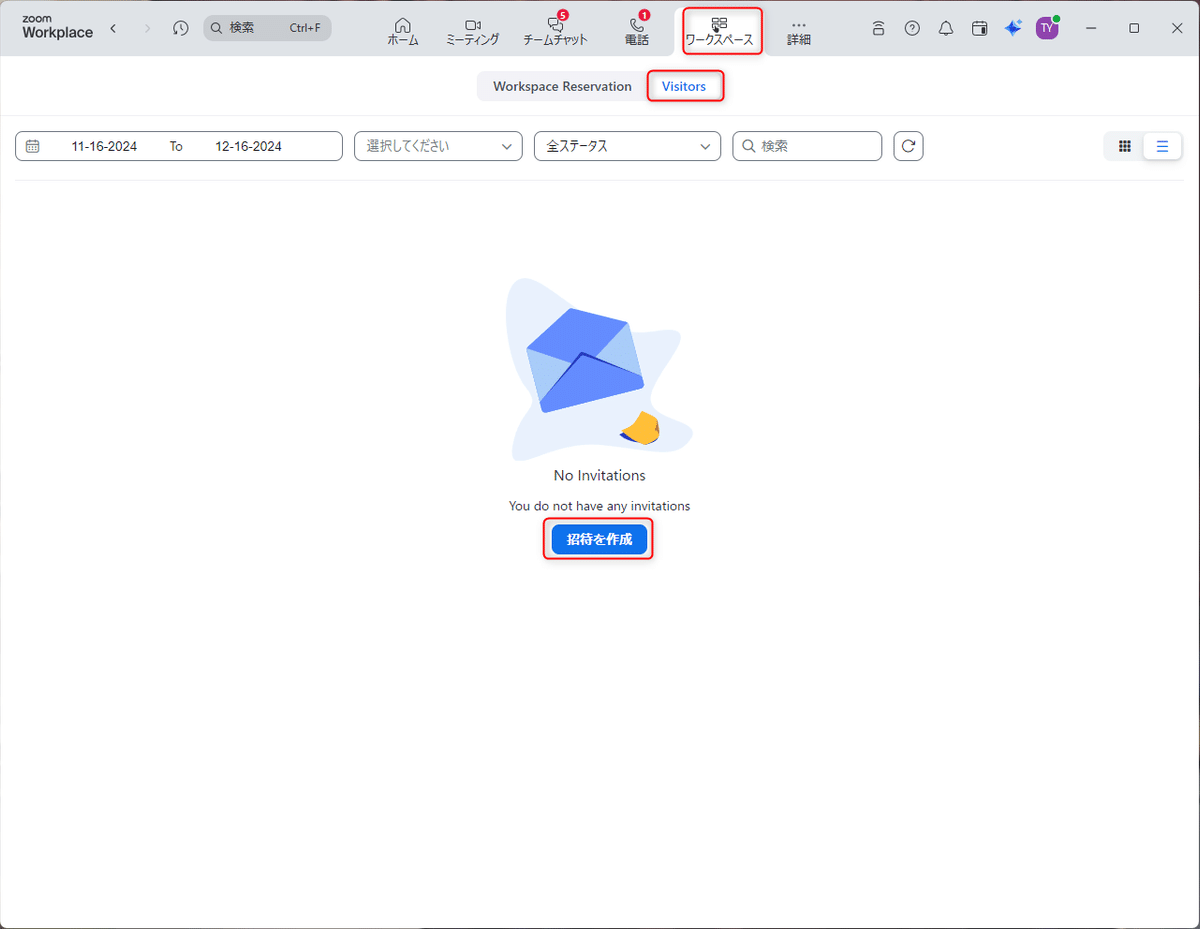
招待自体はZoom WebポータルとZoomアプリのどちらからでもできますが、今回はアプリのほうから行ってみようと思います。

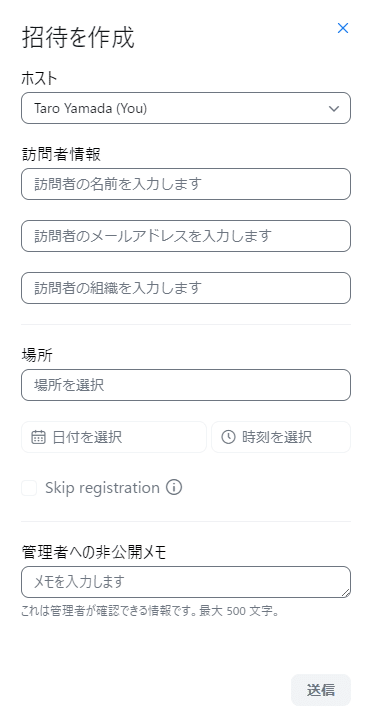
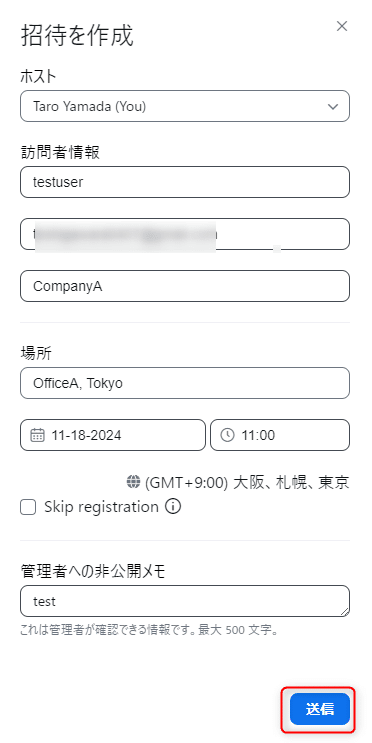
[招待を作成]から実際にお客さんの招待を行ってみます。


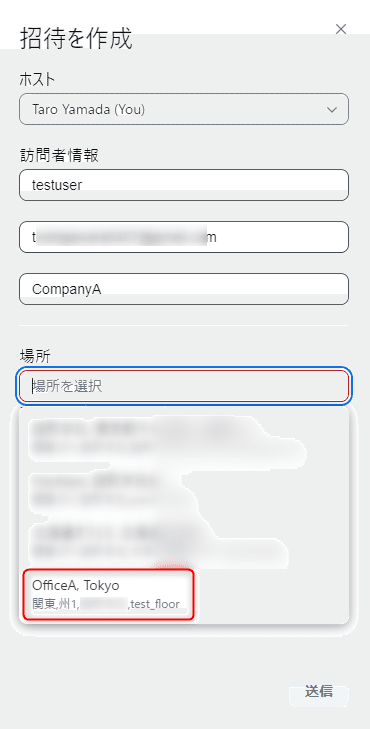
上述の通りWorkspace Reservationとの連携があるため場所の選択を行う必要があります。

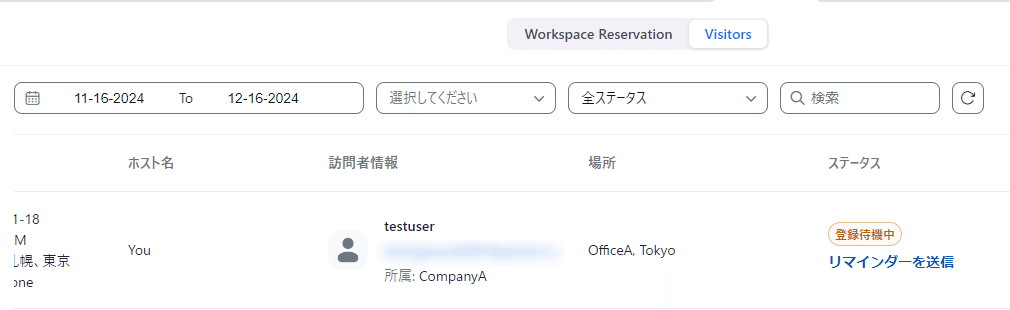
すると登録したメールアドレスに招待メールが送信されます。

今は[登録待機中]のため、お客さん側で招待メールから登録を行う必要があります。
これにてお客さんへの招待自体はいったん行えたので、ここからは実際に招待されたお客さん側の操作になります。
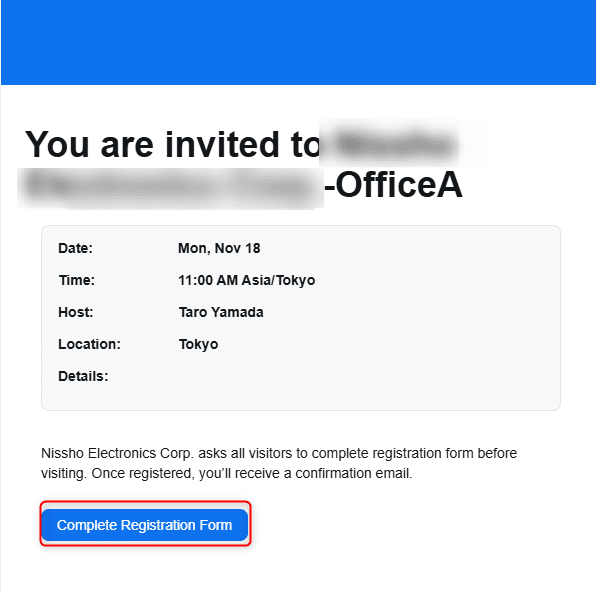
招待されたメールアドレスを確認すると以下のように招待メールが来ています。



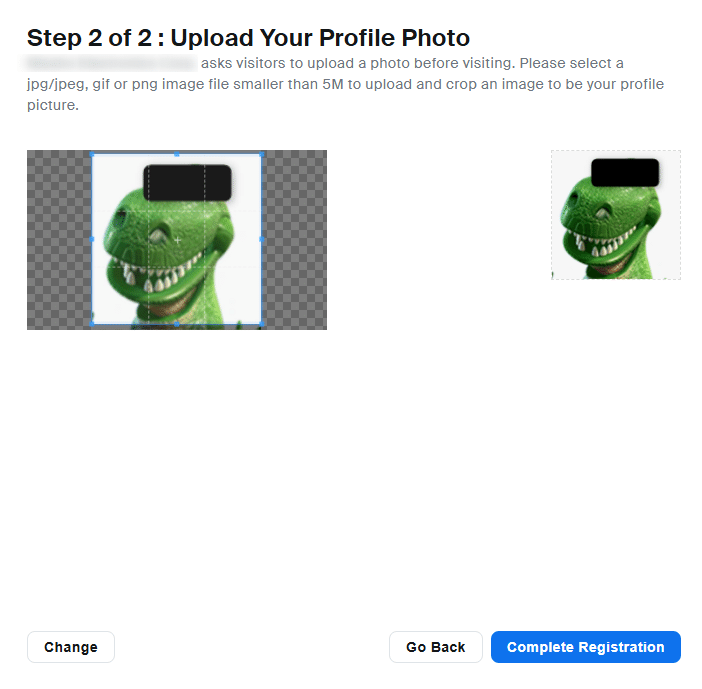
今回はあくまでテスト用の画像で。。。
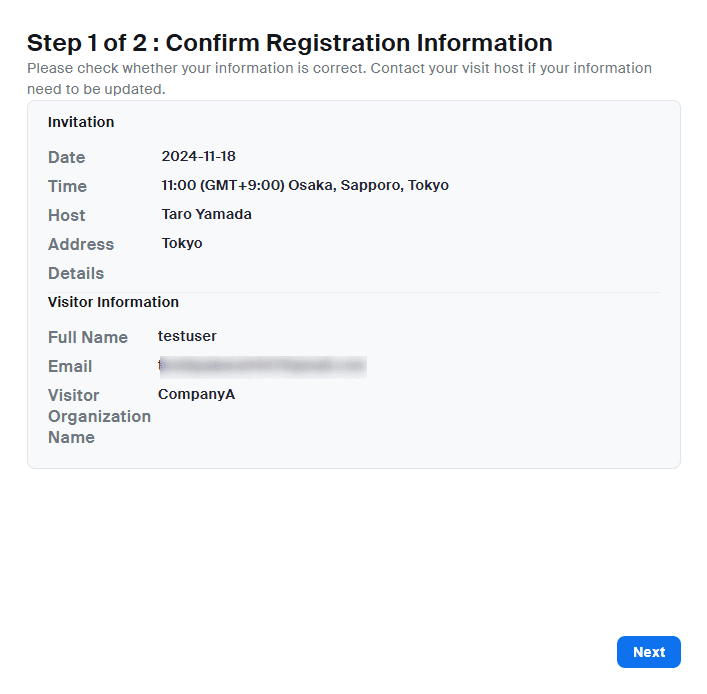
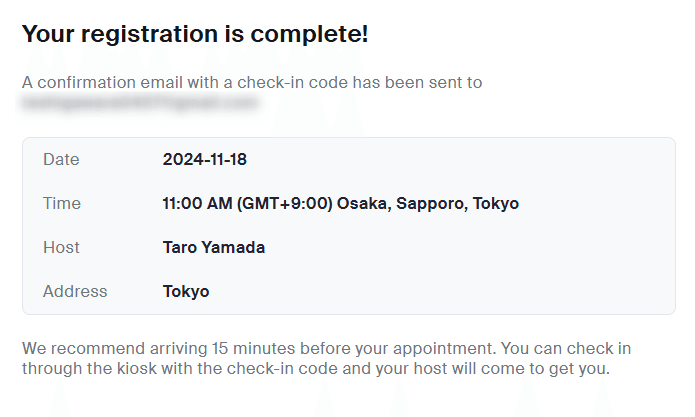
画像をアップロードして[Complete Registration]を選択したら登録は完了です。


なんだこの恐竜!?
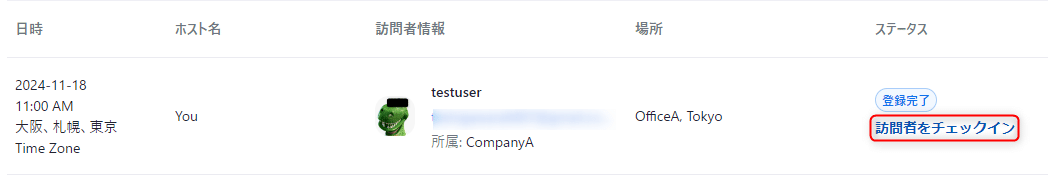
実際に招待客が訪問されたら[訪問者をチェックイン]を選択することで、Zoom上でも正常に訪問頂いたということが記録されます。

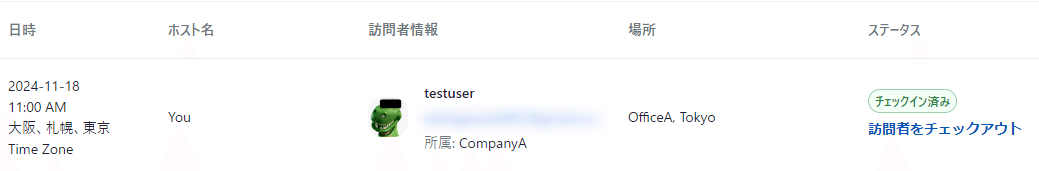
訪問が完了したら[訪問者をチェックアウト]を選択することで、その訪問が正常に完了した、という形になります。

またいらしてくださいね。
以上がVisitor Managementでのお客さんの招待についての基本的な流れになります。
こんな感じでできるんだなぁくらいにイメージいただければと思います
終わりに
ということで今回はVisitor Managementでした。
書こう書こうと思っていましたがなんとなく避けてて、結局今こうやってキーボードをカタカタとしています。
今回は本当に基礎的な流れなので、今後もいろいろな部分を書き足していきたいですね。次回がいつになるかはわからんけども。。。
私事ではございますが、今週来週と東京に行くことになっています。
まぁ会社都合ではあるんですが、よりにもよって週の中日に日帰りで大阪から東京の往復です。
・・・真面目になんでこんな予定を組んだのか小一時間くらい問い詰めたい今日この頃です。せめて週末にしていただくことできます?
これ以上はコンプラ諸々にひっかかりそうなので今日はこの辺で~
