最近の記事
- 固定された記事

セミナーアーカイブ:Adobe XD難民のためのFigmaスピードマスター/松下 絵梨(2023年11月5日開催)
3,000円→2,000円に値下げします(2024年2月12日) いよいよAdobe XDがメンテナンスモードに入りました。「やっとXDを覚えたのに…」「せっかくチームでの体制が整ったのに…」とどんよりされている方向けにFigmaの基本から使いこなしの勘どころまで、松下 絵梨さんに解説いただきます。 https://cssnite.doorkeeper.jp/events/164588 セッション内容『Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行
有料2,000

セミナーアーカイブ:『HTMLサイトをWordPressにする本』の著者に学ぶWordPressのオリジナルテーマ制作フロー(2023年10月24日開催)
3,000円→2,000円に値下げします(2024年2月12日) 『HTMLサイトをWordPressにする本』の著者である久保田涼子さん、西原礼奈さん、阿諏訪聡美さんに、WordPressのオリジナルテーマの制作フローや、管理画面設定のポイントなどをお話しいただきます。 https://cssnite.doorkeeper.jp/events/163455 セッション内容『HTMLサイトをWordPressにする本』の著者である久保田涼子さん、西原礼奈さん、阿諏訪聡
有料2,000
セミナーアーカイブ:行動・認知プロセスモデルを知って、UIを的確に改善しよう(2023アップデート版)/松田 直樹(2023年9月8日開催)
3,000円→2,000円に値下げします(2024年2月12日) まぼろしの松田 直樹さんをお迎えし、UIの設計・評価・分析において役立つ「行動・認知プロセスモデル」の概念の解説および評価の実践例を紹介いただきます。 セッション内容UIが操作される場において「使いやすい」「使いにくい」などと感じたり、表現されることがよくあります。特に「使いにくい」という評価に対しては改善を施すべきでしょう。 では、この「使いやすい」「使いにくい」の正体はなんなのでしょうか。どのような改善
有料2,000
セミナーアーカイブ:チーム全員でUIデザイン〜今日からはじめるFigma入門/綿貫 佳祐、松下 絵梨(2023年6月17日開催)
3,000円→2,000円に値下げします(2024年2月12日) 『Figmaデザイン入門〜UIデザイン、プロトタイピングからチームメンバーとの連携まで〜』を執筆された綿貫 佳祐さんに、これからFigmaを触ってみたい方、チームに導入してみたい方に向けにお話しいただきます。 セッション内容2023年2月に実施した「チーム全員でUIデザイン 今日からはじめるFigma入門」の第2弾。 第1弾では、Webブラウザ上で動くデザインツールのFigmaについて、基本的な操作方法を
有料2,000
セミナーアーカイブ:Editor Xでひらくプロのノーコードウェブ制作/生明 義秀(2023年5月27日開催)
当日の終演時刻(23:00)までDoorkeeperにて申し込みなら1,000円オフです。「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、ご自身でキャンセルしてから再度お申し込みください。 進化と普及が目覚ましい「ノーコード(No-code)」によるウェブ制作を、最先端のプロ向けプラットフォーム Editor X を使って、生明義秀さんに紹介いただきます。 フォローアップに関しての注意事項各セッションごとに動画を切り出しています。セッション前後の
有料1,000
セミナーアーカイブ:UI/UXのデザインプロセスと勉強方法[入門編]/本末 英樹(2023年4月27日開催)
現役のデジタルプロダクトデザイナーとして活動中のオロ(本末 英樹)さんにUI/UXデザインのプロセスに必要なスキルや、そのスキルを学ぶための勉強方法についてお話していただきます。 フォローアップに関しての注意事項各セッションごとに動画を切り出しています。セッション前後の雑談や「椅子ヨガ」はカットされます。 開催前であれば、Doorkeeperの「アーカイブ視聴チケット」の方が少しお安くなっています。終演時刻までDoorkeeper上で「無料チケット」から切り替え可能です。
有料1,000-

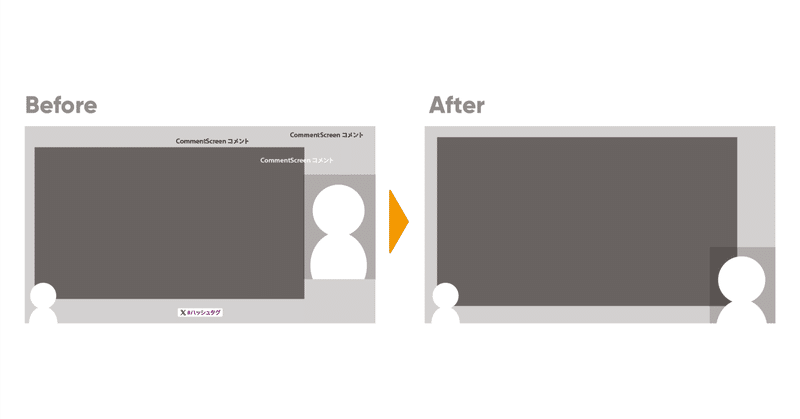
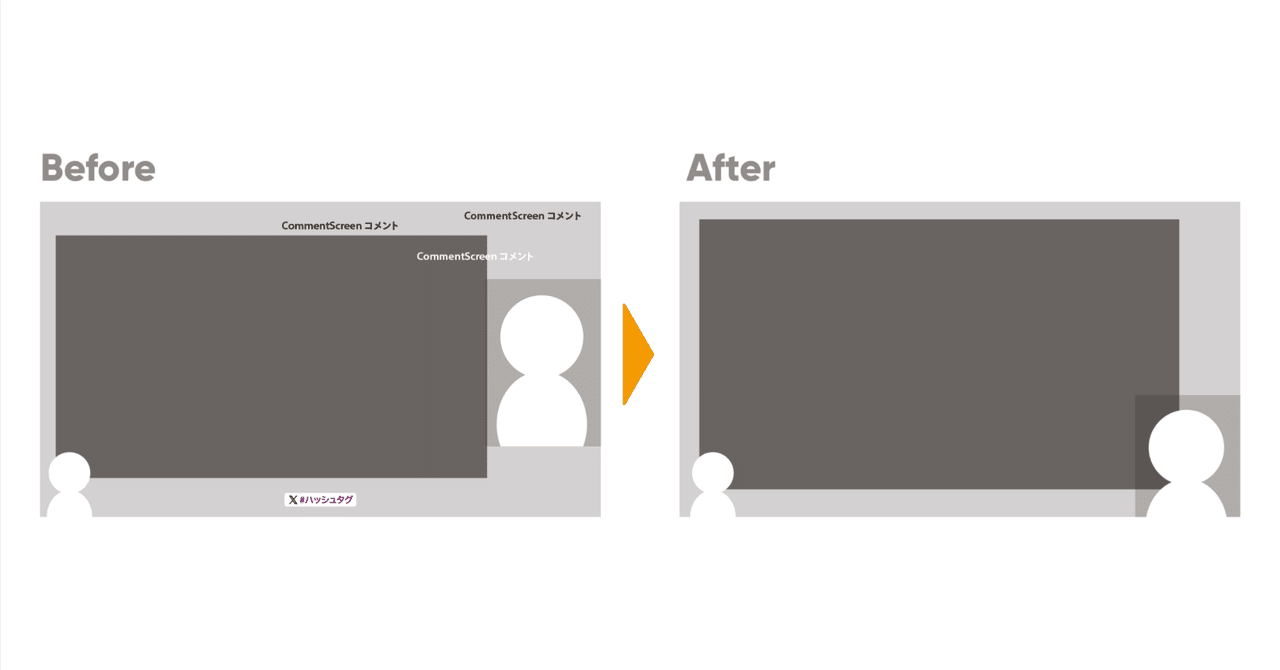
セミナーアーカイブ:実例のBefore/Afterで解説する BISCOM流 デザインとディレクションの関係/加藤 千歳(2023年3月25日開催)
山梨県でウェブ制作会社BISCOMを経営されている加藤 千歳さんを迎え、事例を交えて「ワイヤーフレーム(情報設計) → デザイン」についての思考のポイントやワークフローについてお話しいただきます。 セッション内容Web制作の現場では、デザイナーがなかなかワイヤーフレームから崩せない、どこまで崩してよいのかわからないまま仕上がったデザインを見かけることがあります。 BISCOMでは「ワイヤーフレーム → デザイン」の変化で(いい意味で)お客さまの期待を裏切りたいと考え、ワイ
有料1,000