
【Davinci Resolve 17】Fusion講座#2-5|テキストを作る:テキストを少しずつ表示する(Rectangleツール)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #2-5|テキストを作る:テキストを少しずつ表示する方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
#2:テキストを作る
5 テキストを少しずつ表示する(Rectangleツール)
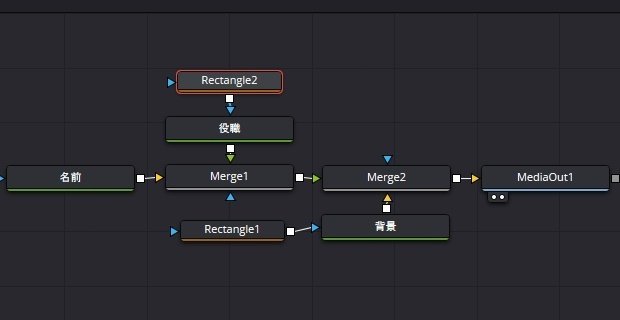
① Rectangleツールを加える
テキストを徐々に表示するようにするにはマスクツールのRectangleを使用します。アニメーションを加えたいテキストノードを選択し、Rectangleツールを加えます。

これによりRectangleツールの範囲内にあるテキストのみが表示されるようになります。いわゆるテキストリビールという手法を使えるようになります。
Text RevealのRevealは「明らかにする」の意味になります。
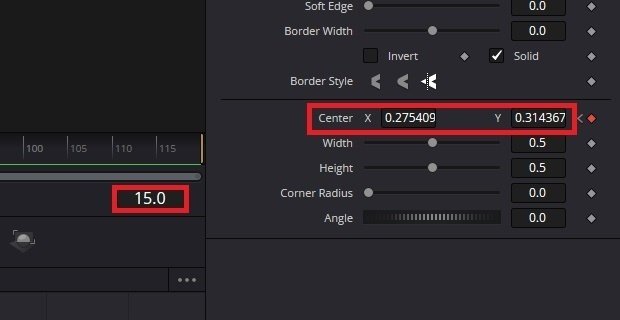
② Rectangleツールにキーフレームを打つ
開始位置でCenterのキーフレームを打ち、矢印キーで終了位置にしたいフレーム数分移動し、終了位置のCenterのキーフレームを打ち、テキストがすべて表示されるようCenterの座標を調整します。

キーフレームが打たれると、タイムスケールのフレームの位置に白い線が入ります。

▶#1:エンドクレジットを作る
▼#2:テキストを作る
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
▶#3:モーショングラフィックスを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
