
【Davinci Resolve 17】入門編:カラーページの使い方#9-1|カラーコレクションの基礎:プライマリーパレット
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17 #9:カラーコレクションの基礎(カラーページ):プライマリーパレットについてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 プライマリーパレット
2 カラーマネジメント(Resolve Color Management)
3 波形スコープのRGBパレード
4 YRGBカーブ
5 ギャラリースチル
#9:カラーコレクションの基礎
1 プライマリーパレット
① カラーページを使用するための準備
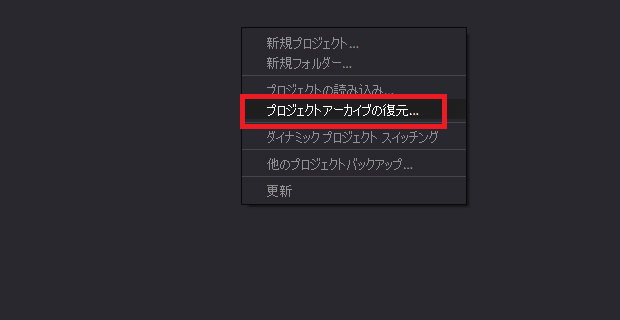
ホームのアイコンからプロジェクトマネージャーを右クリックし、プロジェクトのアーカイブの復元を選択します。
この手順でファイルを読み込む場合、プロジェクトファイルと共に素材のファイルも入っています。


カラーページに入る場合は、下のカラーを押します。カラーページのレイアウトは個人が使いやすいようにレイアウトできます。
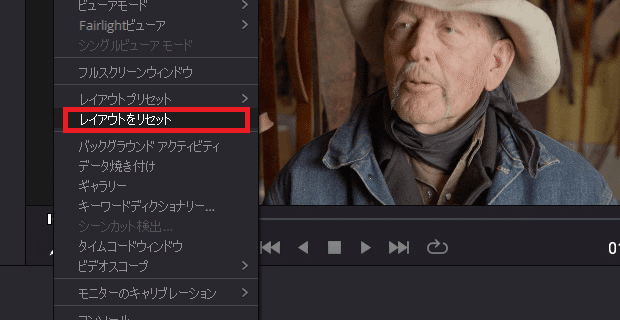
初期状態に戻すためには、メニューの「ワークスペース」⇒【UIレイアウトをリセット】(バージョンによっては【レイアウトをリセット】をクリックすると、通常のレイアウトに戻すことができます。

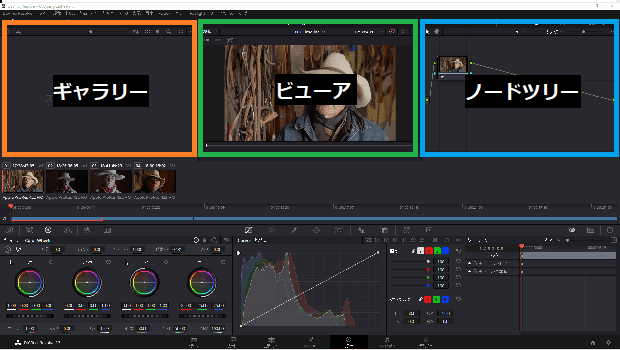
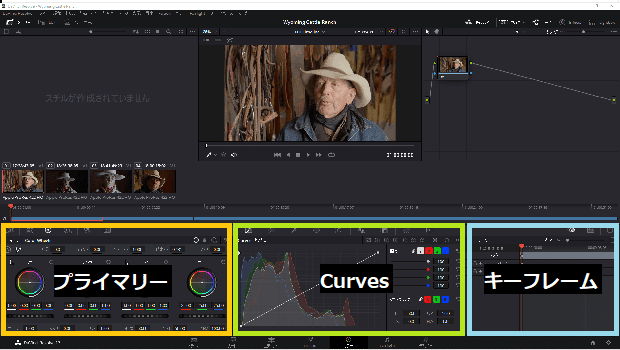
② カラーページのデフォルトのレイアウト
カラーページのユーザーインターフェイスは上の段がギャラリー・ビューア・ノードツリーとなっています。

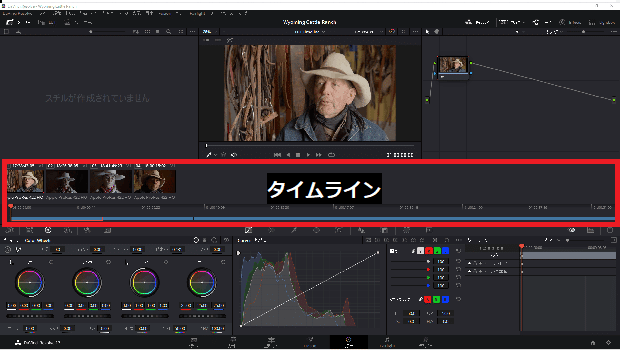
真ん中の段がタイムラインでタイムラインはカットページやエディットページと連動しています。

下の段はPCのシステム設定の解像度によって、セクションの数が3つもしくは2つの場合があります。
セクション数が3つの場合、プライマリー・Curves・キーフレームが標準に設定されています。

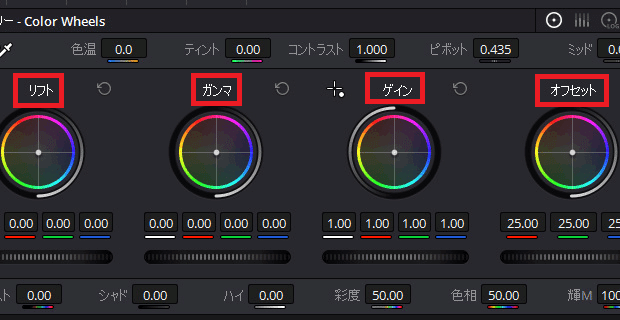
③ プライマリー
プライマリーにはリフト・ガンマ・ゲイン・オフセットという4つのセクションがあります。それぞれカラーホイールとマスターホイールがあります。

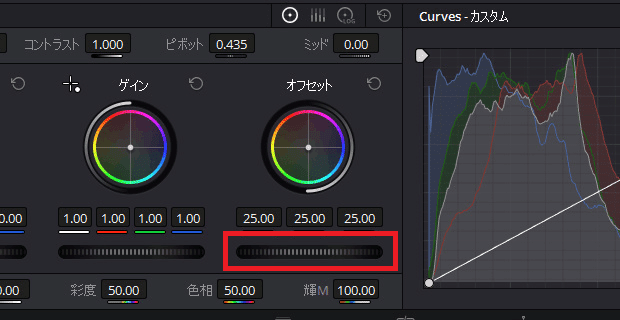
④ マスターホイール
オフセットのマスターホイールを動かすと、全体を暗くしたり、逆に明るくしたりすることができます。

リフトは暗い部分、ガンマは中間部分、ゲインは明るい部分(ハイライト)を調整することができます。


オフセットで全体を映像を明るくしようとすると、暗い部分が白くなってしまいます。

オフセットで一度全体を明るくした後に、リフトを使って暗い部分を調整し、白く浮くのを抑えることができます。

リフトで暗い部分を調整した後に、ゲインでハイライト部分をより際立たせることができます。

更にガンマを使って中間色を調整することで、よりコントラストの強い映像にすることができます。

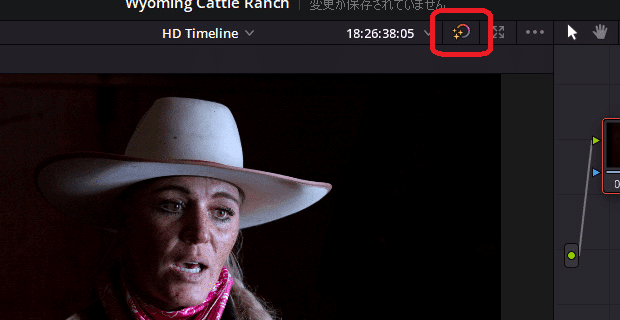
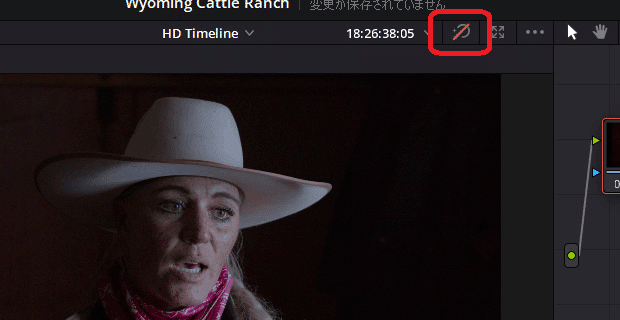
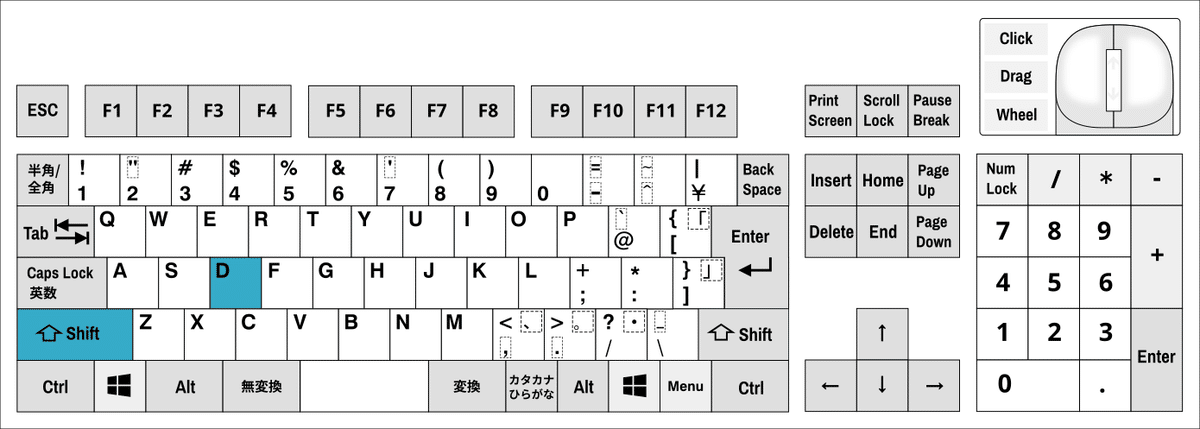
変更したカラーを確認するにはビューアの右上にあるアイコンをクリックすることで変更前・変更後を切り替えることができます。(ショートカットはShift + D)



ショートカットキーのPで全画面表示で確認できます。

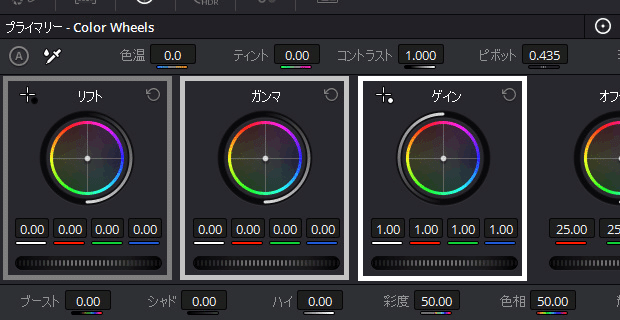
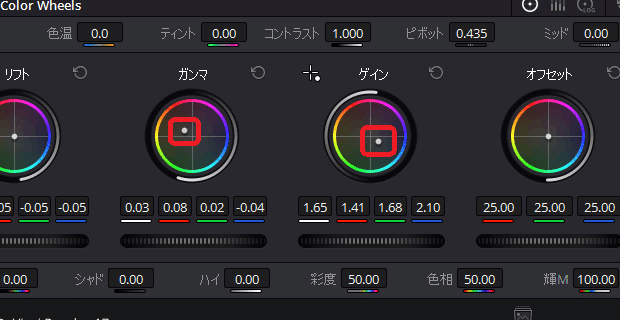
⑤ カラーホイール
マスターホイールは明るさを調整するのに対し、カラーホイールは色の調整を行うことができます。

ゲインでカラーホイールを右下に移動した場合、ガンマを左上に移動するなど対称をなすように移動するとよいとされています。


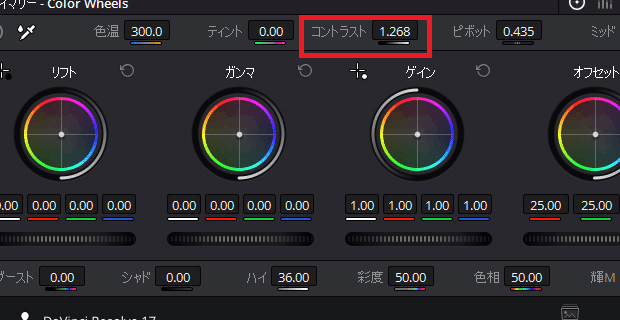
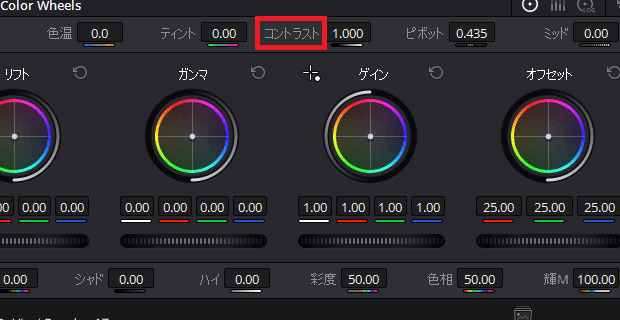
⑥ コントラスト
コントラストを付けたい時は、プライマリーパレット上部にあるコントラストの数値を変更します。



リセットする場合は文字をクリックします。

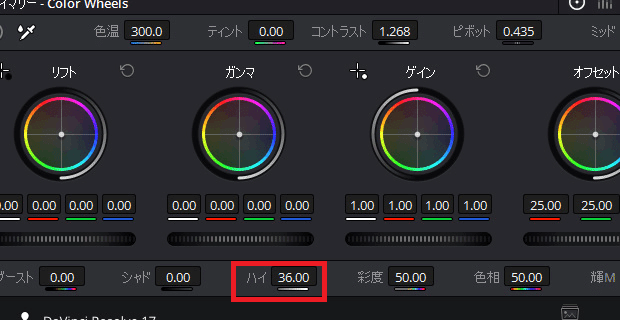
⑦ ハイライト
ハイライトを調整したい場合は、プライマリーパレット下部にあるハイの数値を変更します。


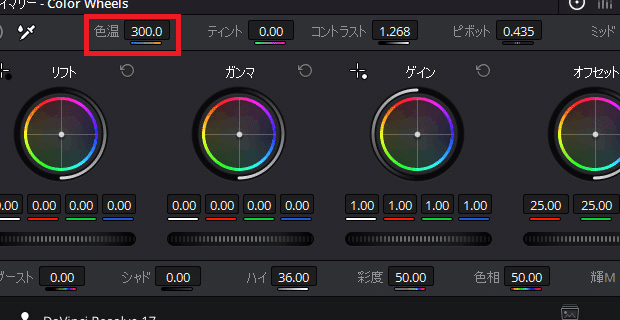
⑧ 色温度
カラーを変更する場合は色温の数値を変更することでも調整することができます。左側が寒い色に、右側が温かい色になっています。

カラーの目安として、灰色や白のようなニュートラルな色を基準に調整します。

▶#8:効果音の追加と音量の調整
▼#9:カラーコレクションの基礎
1 プライマリーパレット
2 カラーマネジメント(Resolve Color Management)
3 波形スコープのRGBパレード
4 YRGBカーブ
5 ギャラリースチル
▶#10:セカンダリーカラーコレクション
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
この記事が気に入ったらサポートをしてみませんか?
