
【Davinci Resolve 17】入門編:エディットページの使い方#2-3|1分動画を編集する:ソースビューアで素材の使いどころを決める
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17 #2:1分動画を編集する(エディットページ):ソースビューアで素材の使いどころを決める方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 カットページとエディットページの違い
2 タイムラインに素材を並べる
3 ソースビューアで素材の使いどころを決める
4 BGMを追加する
5 タイムラインの素材をトリムする
6 ダイナミックズームで写真に動きをつける
7 タイトルを入れる
#2:1分動画を編集する
3 ソースビューアで素材の使いどころを決める
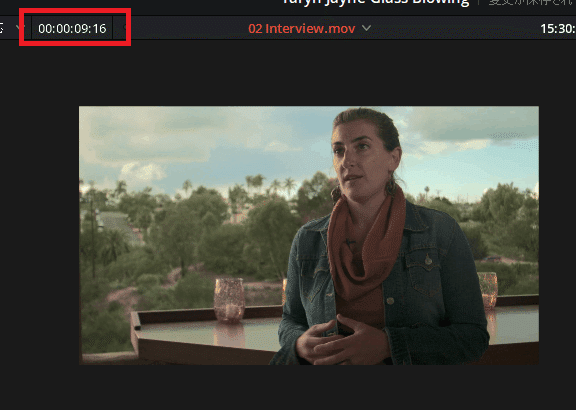
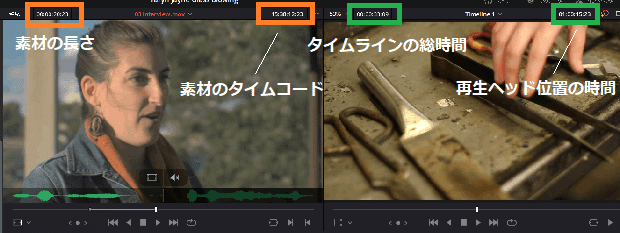
① 素材の長さ
ソースビューアの左上にはクリップ動画の尺の長さが表示されている。素材の中から発言している部分などを切り取りたい場合はオーディオを確認する必要があります。

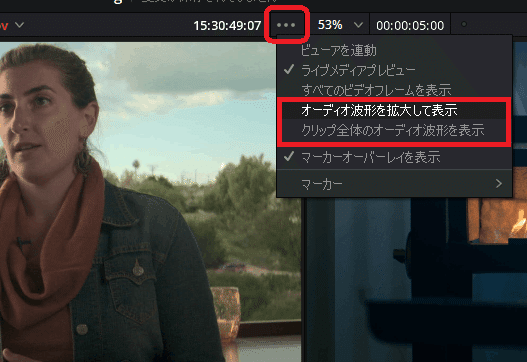
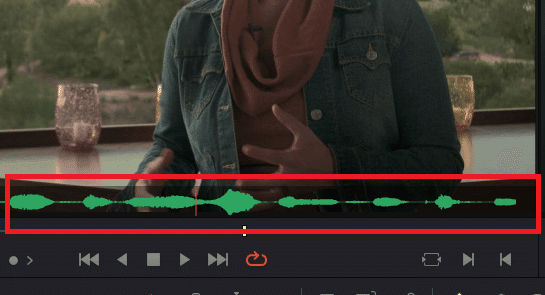
② オーディオ波形を表示
ソースビューアの右上のアイコンをクリックすると、【オーディオ波形を拡大して表示】と【クリップ全体のオーディオ波形を表示】という項目がありますので、音声に合わせて編集点を見つけたい場合は、【オーディオ波形を拡大して表示】を選択することで、映像に合わせてオーディオ波形が拡大されて表示されます。


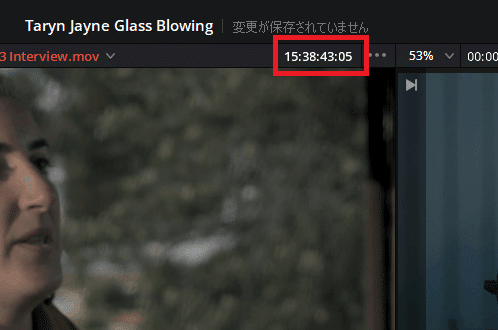
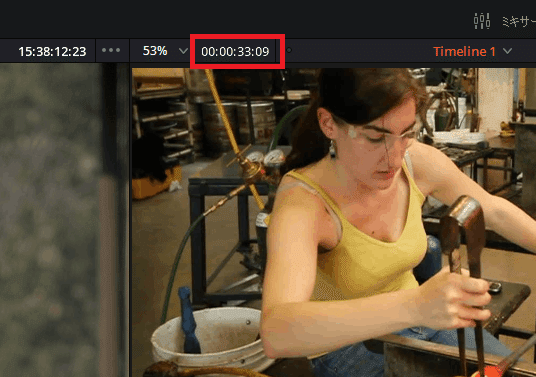
③ タイムコード
ソースビューアの右上には動画の【タイムコード】が表示しています。タイムコードを参照にしながら、編集点を決めることができます。

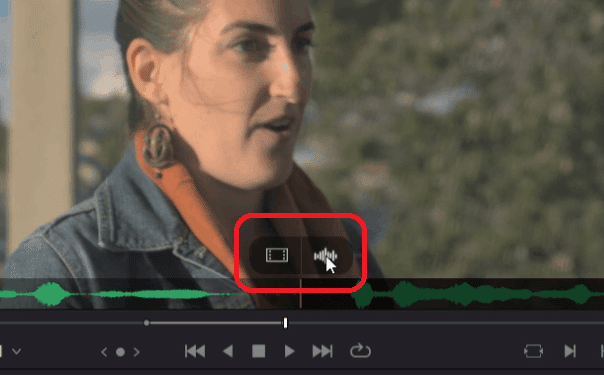
④ 映像と音声の一方のみを挿入する
ソースビューアをホバリングすると、下中央に映像と音声のアイコンが表示されます。音声だけを追加する場合は、【音声のアイコン】をドラッグし、タイムラインに挿入します。

⑤ タイムラインの総時間
タイムライン上に置かれた素材の総時間はタイムラインビューアの左上に表示されています。動画をおよそ1分で収める場合などにはこの時間を参照とします。


▶#1:1分動画を編集する
▼#2:1分動画を編集する
1 カットページとエディットページの違い
2 タイムラインに素材を並べる
3 ソースビューアで素材の使いどころを決める
4 BGMを追加する
5 タイムラインの素材をトリムする
6 ダイナミックズームで写真に動きをつける
7 タイトルを入れる
▶#3:最初に確認すべき設定と素材の管理
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
