
【Davinci Resolve 17】Fusion講座#1-8|エンドクレジットを作る:キーフレームアニメーションを延長する(スプラインセクション)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #1-8|エンドクレジットを作る:キーフレームアニメーションを延長する方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 Fusionコンポジションをタイムラインに置く
2 テキストを追加する(Text+ツール)
3 タブを使って文字を配置する(Text+ツール)
4 特定の箇所だけ文字の大きさを変える(Text+ツール|Character Level Styling)
5 ロゴを合成する(Mergeツール)
6 エンドクレジットを動かす(Transformツール)
7 ピクセル単位で文字を動かす(Transformツール)
8 キーフレームアニメーションを延長する(スプラインセクション)
#1:エンドクレジットを作る
8 キーフレームアニメーションを延長する(スプラインセクション)
① スプラインを使用する
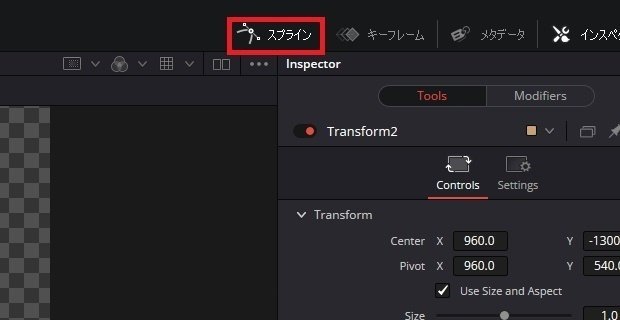
前回行った2つの連続するキーフレームを延長するためには、インスペクタではなく、スプラインを使用します。

Splineの元々の意味は製図などに使用されるしなやかに曲がる細長い自在定規のことです。このスプラインを使用して描かれるカーブをスプライン曲線といいます。
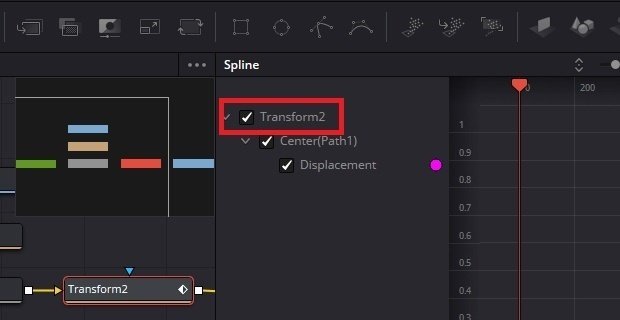
スプラインをクリックし、更にスプラインを使用するノードにチェックを入れます。

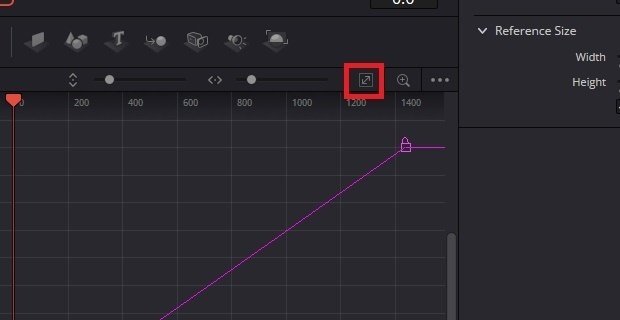
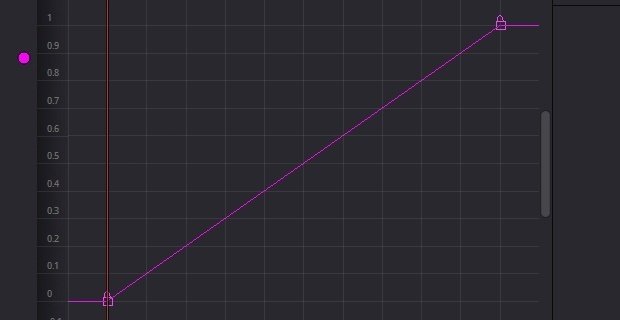
右上にあるグラフの全体表示に切り替えます。前々回行った末尾のキーフレームが残っていますので、これを削除したのちに再び右上の右上のアイコンをクリックします。


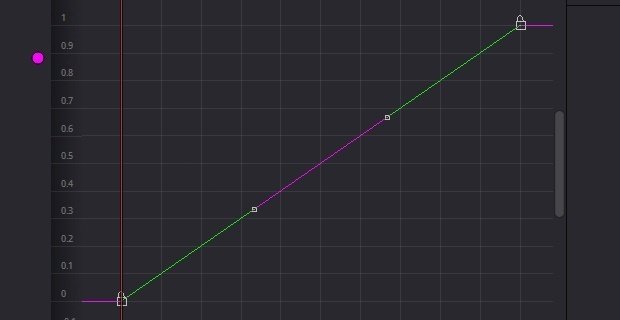
これにより0フレーム目と1フレーム目のみが表示されるようになりました。

② キーフレームを延長する
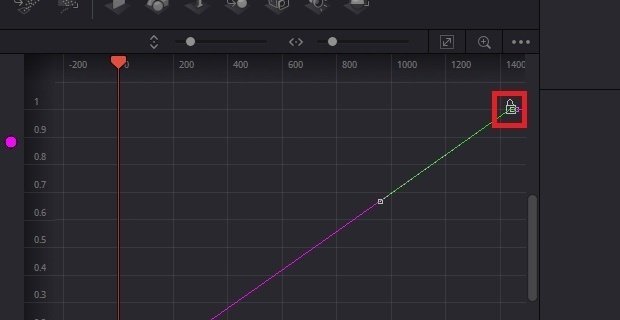
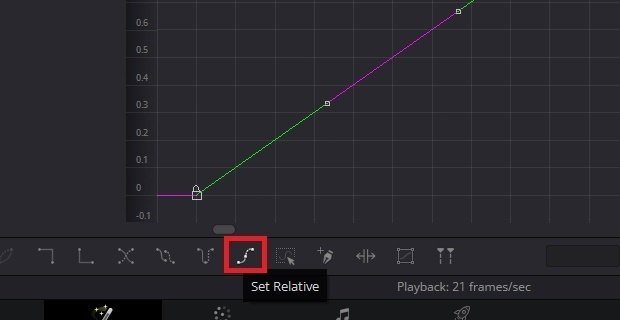
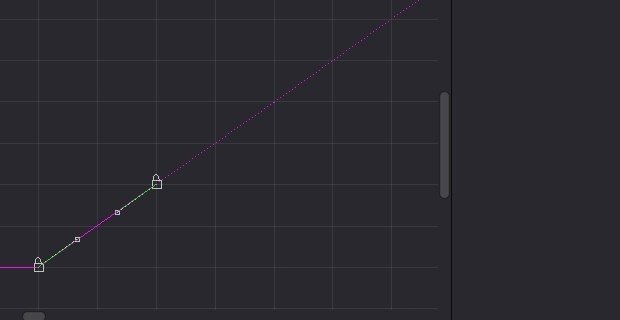
0フレーム目と1フレーム目を範囲選択します。下にあるアイコンからSet Relativeをクリックします。


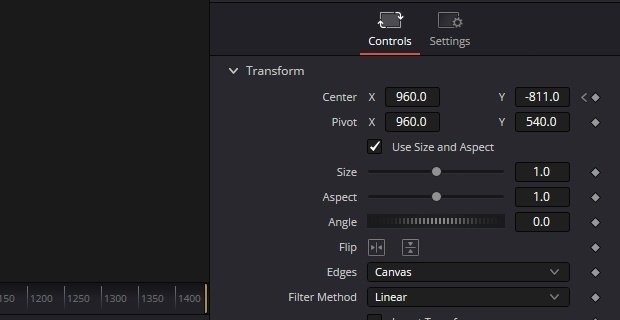
再生してみると、TransformのCenterの値が整数倍していくことがわかります。


③ カラーページで再生する
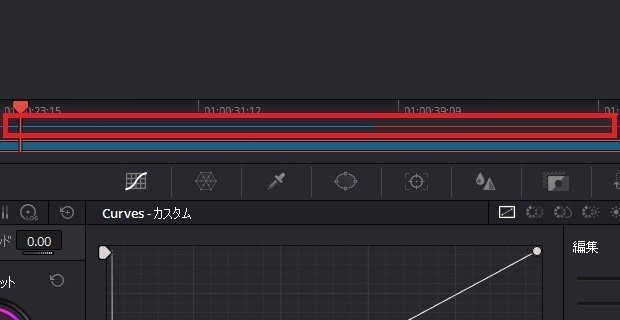
カラーページに移動し、タイムラインを表示させます。
タイムラインの上に赤と青で構成された小さなタイムラインが表示されています。これはレンダ―キャッシュになります。

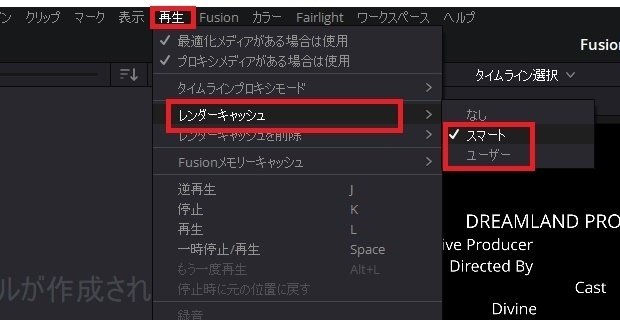
再生からレンダ―キャッシュをスマートもしくはユーザーにチェックを入れると自動的にレンダ―キャッシュしてきれます。

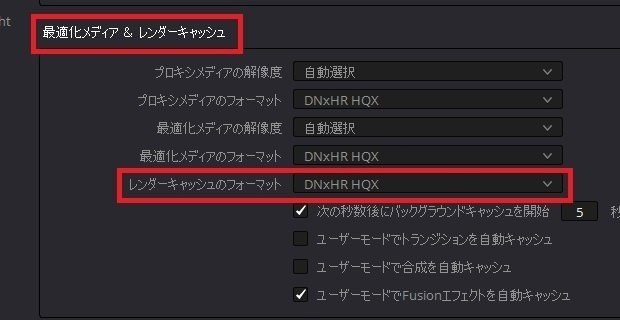
レンダ―キャッシュのコーデックはプロジェクト設定のレンダ―キャッシュのフォーマットから選択できます。質の良いコーデックを選ぶとストレージを圧迫することになりますので、それが嫌な場合はコーデックの質を落としてレンダーキャッシュを行うのも良いかもしれません。

▶入門編#13:合成の基礎
▼#1:エンドクレジットを作る
1 Fusionコンポジションをタイムラインに置く
2 テキストを追加する(Text+ツール)
3 タブを使って文字を配置する(Text+ツール)
4 特定の箇所だけ文字の大きさを変える(Text+ツール|Character Level Styling)
5 ロゴを合成する(Mergeツール)
6 エンドクレジットを動かす(Transformツール)
7 ピクセル単位で文字を動かす(Transformツール)
8 キーフレームアニメーションを延長する(スプラインセクション)
▶#2:テキストを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
