
【Davinci Resolve 17】入門編:カラーページの使い方#10-5|セカンダリーカラーコレクション:パワーウィンドウのトラッキング
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17 #10:セカンダリーカラーコレクション(カラーページ):パワーウィンドウのトラッキングについてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 セカンダリーカラーコレクションとは
2 パワーウィンドウ
3 色相 vs 色相カーブ
4 クオリファイアー
5 パワーウィンドウのトラッキング
#10:セカンダリーカラーコレクション
5 パワーウィンドウのトラッキング
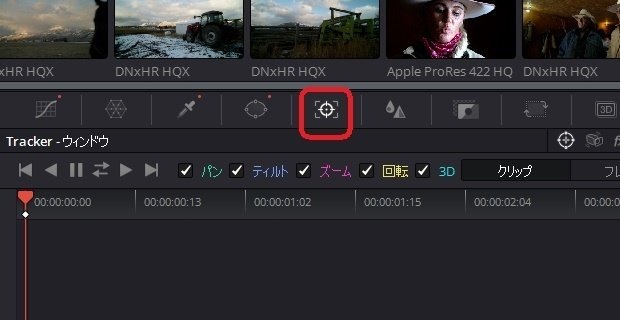
① トラッキングを開始する
パワーウィンドウを使うに際して、選択範囲が移動する場合はトラッカーを使用します。

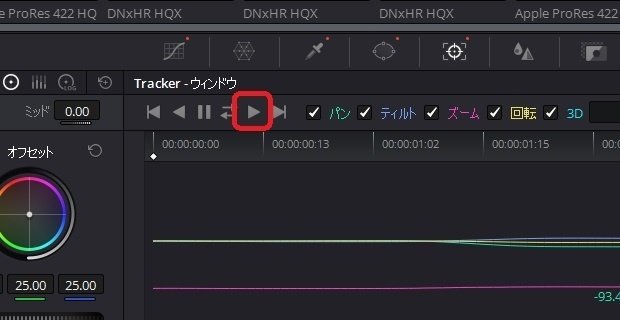
トラッカーを再生すると、トラッキングを開始します。トラッキングがずれた場合は、ビューアで微調整することもできます。


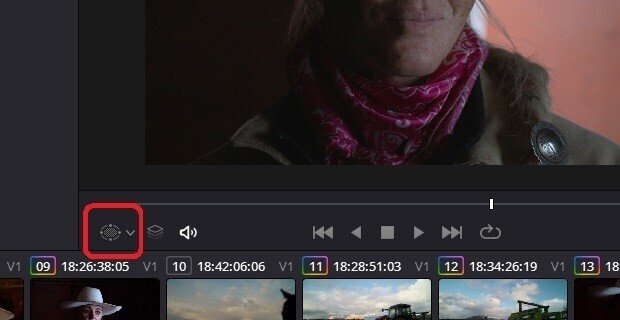
② ウィンドウの表示/非表示
パワーウィンドウの表示・非表示はビューアオーバーレイのオン/オフの切り替えで変えることができます。

ショートカットキーはShift + `(グレイヴ・アクセント)になります。パワーウィンドウ以外の例えばカーブなどを選択してもパワーウィンドウは非表示化されます。

③ ミッドトーンディテール
目などをはっきりとした色合いにしたい場合は、プライマリーのミッドトーンディテールの数値を上げて強調します。


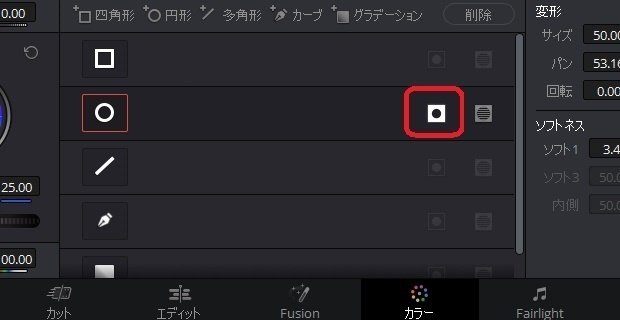
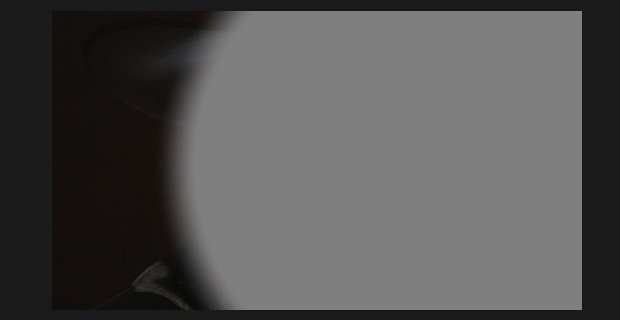
④ ウィンドウを反転する
パワーウィンドウを選択し、選択範囲とは逆を選択したい場合があると思います。
この場合、パワーウィンドウにある反転ボタンをクリックすることで簡単に反転させることができます。



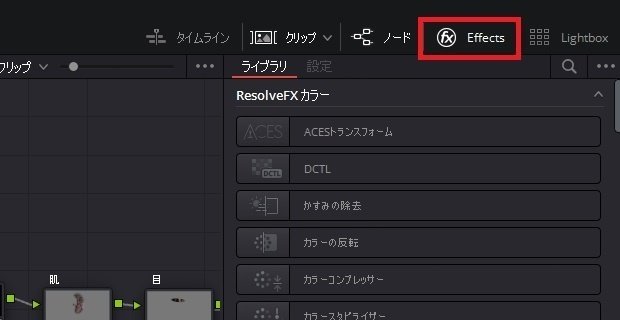
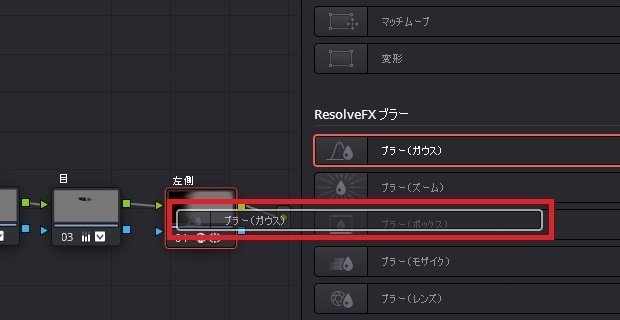
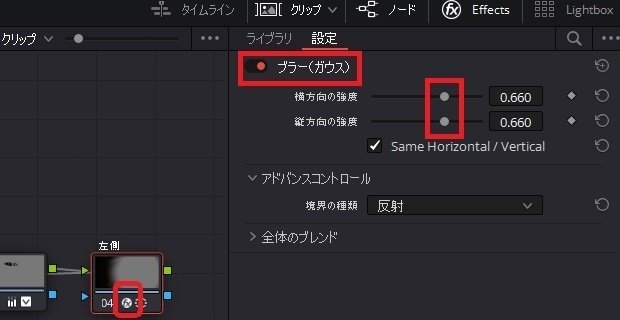
⑤ ノードにエフェクトを加える
プライマリーのほかにもOpenFX(バージョンによってはEffects)などでブラーをかけることもできます。
ライブラリからブラーをノードにドラッグ&ドロップすると、ブラーなどを調整することができます。



▶#9:カラーコレクションの基礎
▼#10:セカンダリーカラーコレクション
1 セカンダリーカラーコレクションとは
2 パワーウィンドウ
3 色相 vs 色相カーブ
4 クオリファイアー
5 パワーウィンドウのトラッキング
▶#11:LUTとギャラリースチル
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
