
【Davinci Resolve 17】入門編:カラーページの使い方#10-2|セカンダリーカラーコレクション:パワーウィンドウ
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17 #10:セカンダリーカラーコレクション(カラーページ):パワーウィンドウについてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 セカンダリーカラーコレクションとは
2 パワーウィンドウ
3 色相 vs 色相カーブ
4 クオリファイアー
5 パワーウィンドウのトラッキング
#10:セカンダリーカラーコレクション
2 パワーウィンドウ
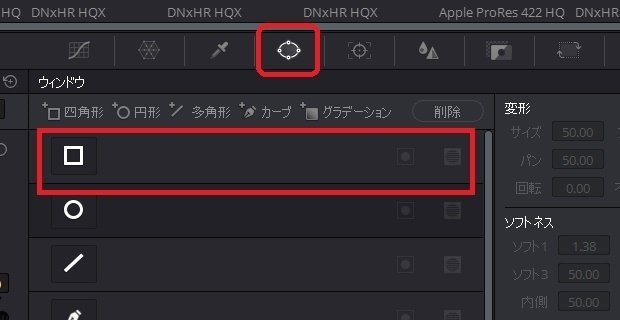
① ウィンドウ
ウィンドウから四角形を選択し、カラー調整したい部分を囲います。


画面の外側に出したいときは、中スクロールなどで映像を縮小し、部分の外にウィンドウが出るようにします。

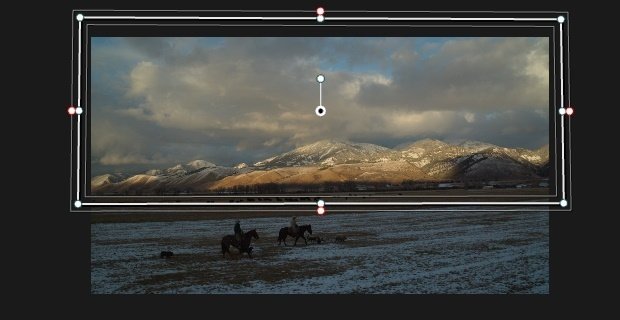
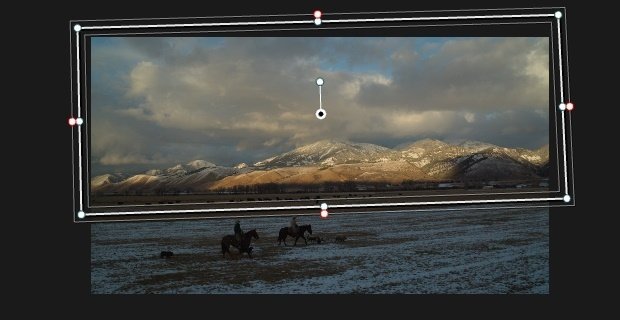
ウィンドウは傾けることもできます。ビューアから回転させることもできますが、下のウィンドウの変形から【回転】させると簡単に微調整することができます。


囲まれた範囲をプライマリーを調整することによって、カラーを調整することができます。

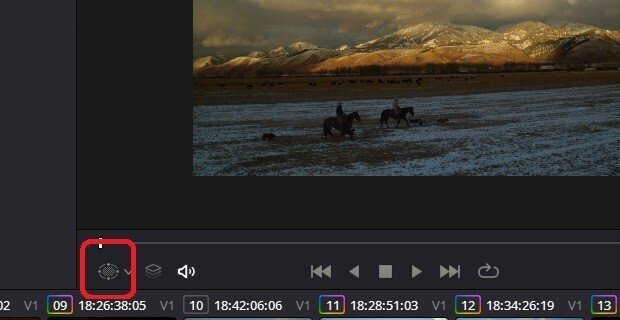
ビューアの左下の囲みの表示をクリックすると、ウィンドウの表示をオフにすることができます。

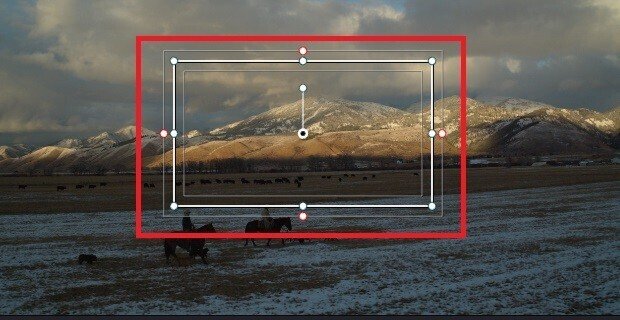
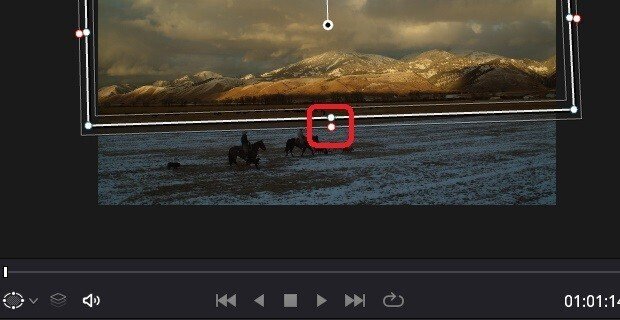
ウィンドウの上下左右にあるピンクの点を上下左右に動かすことによって、境界線をぼかし、ソフトネスを付けることができます。

ソフトネスはウィンドウのソフトネスの数値を変更することでも行うことができます。

ビューアの縮尺を元のウィンドウに戻すにはShift + Zを入力します。

ノードの数字のところをクリックすると編集前と編集後を切り替えることができます。複数のノードを選択して切り替えることも可能です(ショートカットキーはCtrl + D)

すべての編集前と編集後を切り替える場合はShift + Dを入力します。

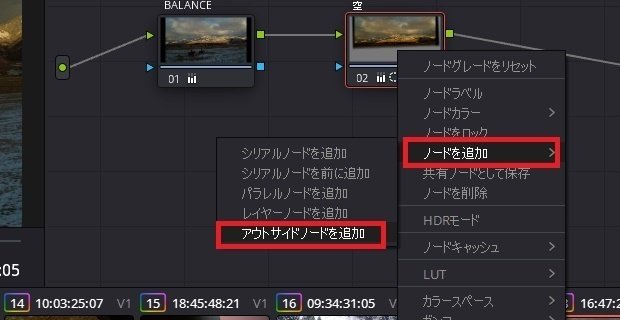
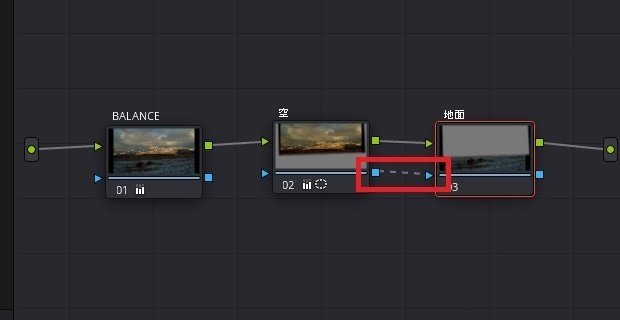
2番目に作ったノードとは逆側を調整するには、「ノードを追加」⇒【アウトサイドノードを追加】をクリックします。ノードの緑のリンクだけでなく、下の青のリンクも破線でリンクしています。


これは前のノードのアルファチャンネルが連結されたためです。
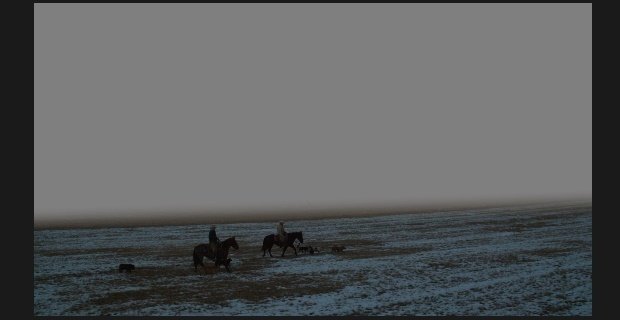
ビューア上部のモードをハイライトモードにすると、ノード別で画面が表示されます。

アウトサイドノードの映像には空の映像がオレンジ系だったのとは対称的に青い色にします。
映画などで使われるティール&オレンジは映像に、水色(ティール)とオレンジのコントラストを付けることで映像にメリハリをつける技法です。

▶#9:カラーコレクションの基礎
▼#10:セカンダリーカラーコレクション
1 セカンダリーカラーコレクションとは
2 パワーウィンドウ
3 色相 vs 色相カーブ
4 クオリファイアー
5 パワーウィンドウのトラッキング
▶#11:LUTとギャラリースチル
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
