
『3Dとマテリアル』は「素材を作る」機能と捉えた方が良いかもしれない|Adobe Illustrator Tips
効果3Dとマテリアル、ガンガン機能が増えていますね。みなさん使いこなせていますか?
ぶっちゃけてしまうと、なかなか使い所に困るというのが僕の感想です。上記動画のような、用意されているテクスチャとかにピッタリ合うグラフィックには良いですが、応用性に乏しいというかなんというか。
うまく活用する方法はないかなーと模索したところ、3Dとマテリアルで作成した画像を、「画像トレース」や「Photoshop効果」で加工すると意外と使い道が広がりましたのでご報告です。
これめっちゃ良くない?
— イラレ職人 コロ (@coro46) December 13, 2022
石文字アピアランス。 #Adobeillustrator pic.twitter.com/uq6fuODDQl
テクスチャ素材を使わないグランジ加工の実験 #Adobeillustrator pic.twitter.com/I76La7hWLZ
— イラレ職人 コロ (@coro46) December 10, 2022
今回はこれらの作例のざっくりした紹介と、マガジン購読者限定で石文字アピアランスのレシピ&商用利用OKなサンプルAiデータ(CC)付きです。(マガジンについて詳しくはこちら)
3Dとマテリアル×画像トレースの作例
先日投稿した #本日のイラレ の光沢ロゴが一番わかりやすい例ですね。3Dとマテリアルで光沢のあるぷっくりと膨らんだ文字を作成し、アピアランスを分割で画像化。それを画像トレースでパス化しています。
テクスチャ素材を使わないグランジ加工の実験 #Adobeillustrator pic.twitter.com/I76La7hWLZ
— イラレ職人 コロ (@coro46) December 10, 2022
こちらも同様で、文字に木目やレンガのマテリアルを適用したものを、画像トレースでパス化しています。

ちなみにこちらはこの後の話にかかりますが、3Dとマテリアルのレンガ模様をつけたあと、効果>スライライズ>光彩(内側) で輪郭を強調し、効果>アーティスティック>水彩画 で加工したものを、画像トレースでパス化したものです。よりイラスト的な表現になりました。
3Dとマテリアル×Photoshop効果の作例
これめっちゃ良くない?
— イラレ職人 コロ (@coro46) December 13, 2022
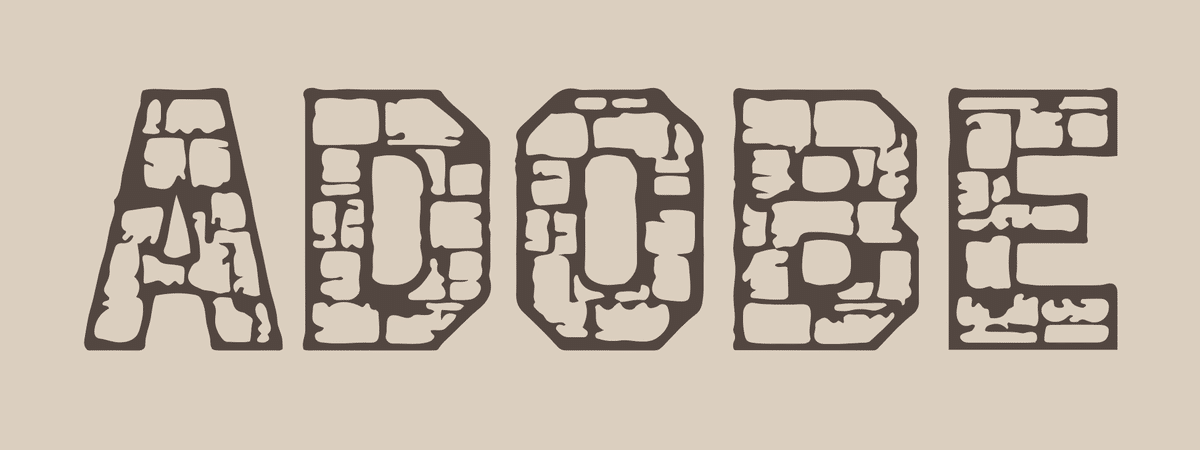
石文字アピアランス。 #Adobeillustrator pic.twitter.com/uq6fuODDQl
そしてこちらの恐竜展のビジュアルとかで使えそうな石文字アピアランス。詳しいレシピは後半で解説しますが、文字を3Dとマテリアルで立体化し模様をつけたオブジェクトを、Photoshop効果で加工しています。

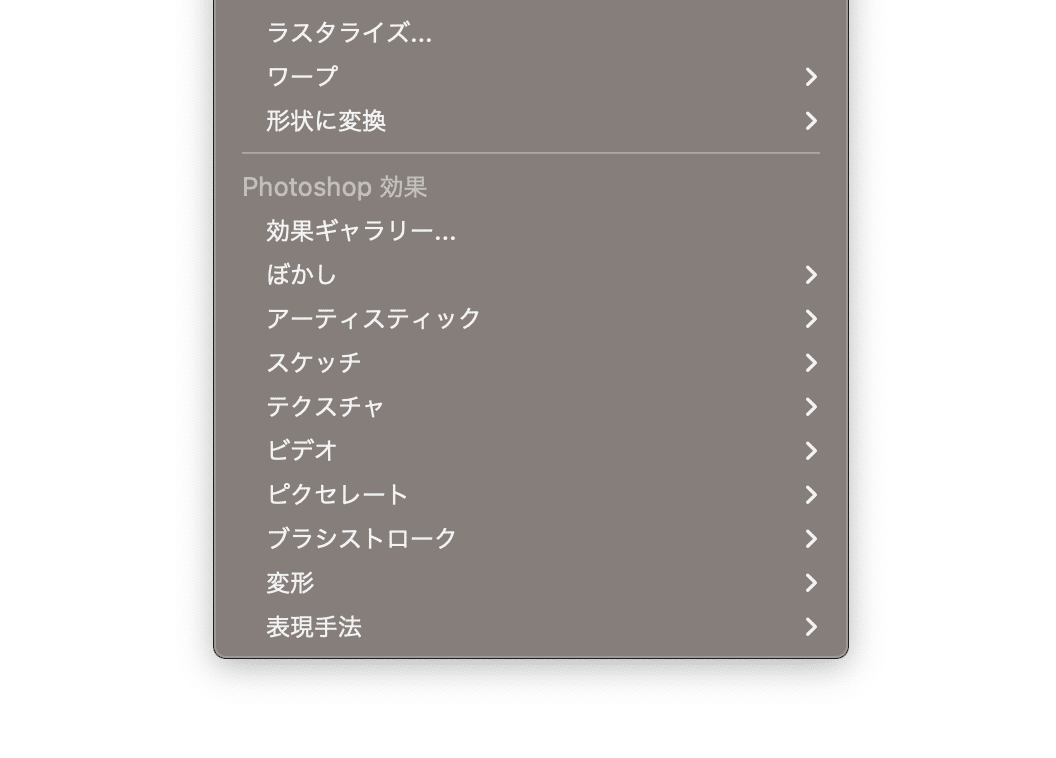
一応補足しますが、Photoshopで加工するという意味ではなく、効果メニューの下部にあるこいつらを使うという意味です。
レトロな質感 #Adobeillustrator pic.twitter.com/6kr9FiSPtA
— イラレ職人 コロ (@coro46) December 13, 2022
これも3Dとマテリアルのベベルで文字を立体的な形状にしたのち、Photoshop効果をかけただけです。
ちなみにマテリアルはどちらも「黒曜石」を使い、Photoshop効果は上が「コピー」「グラフィックペン」で、下は「塗料」で加工しています。
水で描いた文字アピアランス #Adobeillustrator pic.twitter.com/laQFvNdPBx
— イラレ職人 コロ (@coro46) December 11, 2022
石っぽいの以外に、こんなのもできます。アイディア次第で色々できそうです。
と、ざっくり紹介をしてきましたが、要するに3Dによる立体的な形状や光沢やマテリアルによる模様の「下地を作るための機能」として割り切ると、結構楽しめそうです。
それでは最後に一例として、石文字アピアランスのレシピをざっくりご紹介。
ここから先は

本日のイラレマガジン
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
