
アピアランスでイラストをアクスタ化しよう!!|Adobe Illustrator Tips
イラストを一瞬でアクリルスタンド風のイラストに加工するアピアランスを開発しました。今回はマガジン購読者限定で構造解説と、商用利用OKなサンプルAiデータ(CC)を配布します。(マガジンについて詳しくはこちら)
なお、あくまで大まかな解説のみで、1からの制作手順は省略します。サンプルデータ自体は誰でも使えるようにしますが、解説は上級者向けです。
アクリルスタンドアピアランス改良版(左が旧版)。
— イラレ職人 コロ (@coro46) March 23, 2023
アクリルの透明感がアップしたのと、土台に接する部分の隙間を埋めました。#Adobeillustrator pic.twitter.com/uqrHYURMKD

更新履歴
3/28 18:40 背景色によって土台の影が濃くなる不具合があったので、サンプルデータを少し調整しました。
全体の構造
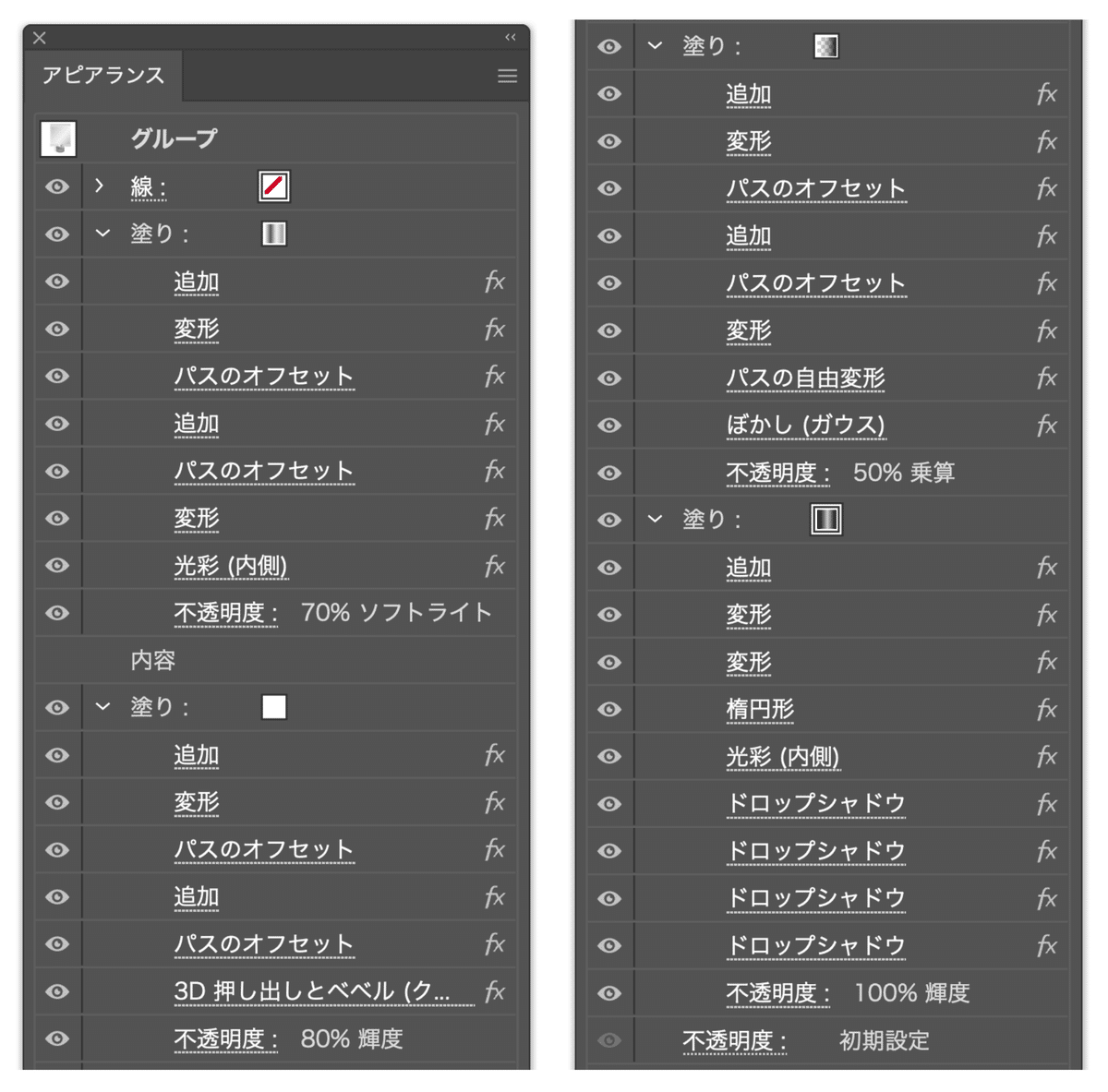
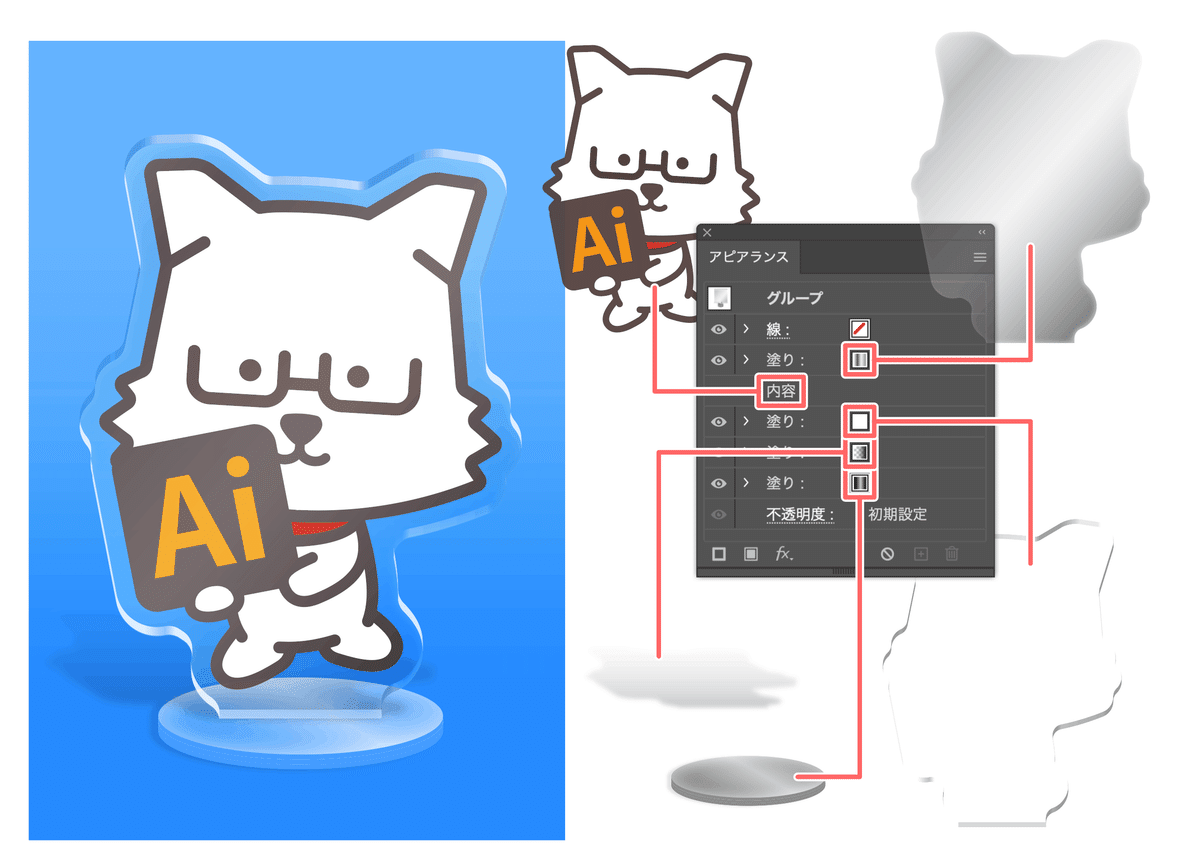
最終的なアピアランスパネルは以下の通りです。メタクソ長いですが、アクリルの形状を作る「追加」〜「パスのオフセット」の5効果を繰り返しているのが大部分なので、見た目ほど煩雑ではありません。

4つの塗りと元のイラストの「内容」、計5つのパーツで構成されています。1つ目の塗りで表面の光沢を、2つ目の塗りでアクリルの側面を、3つ目で立体の影を、4つ目で土台を生成しています。

ここから先は
1,221字
/
7画像
/
1ファイル
¥ 500
エサをください。
