
動きから見るUI
こんにちは。コモテック制作チーム デザイナーです。
PCやスマホ、通信技術等の進化に伴い、近年のWebサイトには動画やアニメーション等を取り入れたサイトもよく見かけるようになりました。
アニメーション(動き)は、サイトをより魅力的に見せるほかに、ユーザーをうまくナビゲートする効果も期待できます。
今回は、アニメーション(動き)をうまく取り入れているサイトを2つピックアップしてみました。


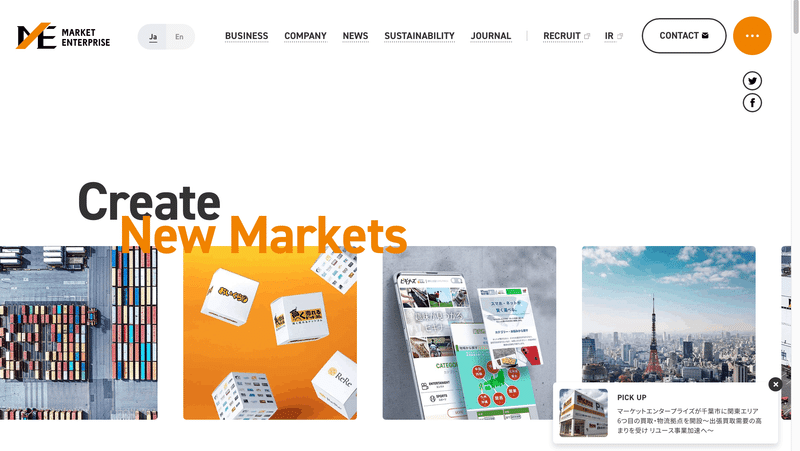
・株式会社マーケットエンタープライズ
https://www.marketenterprise.co.jp
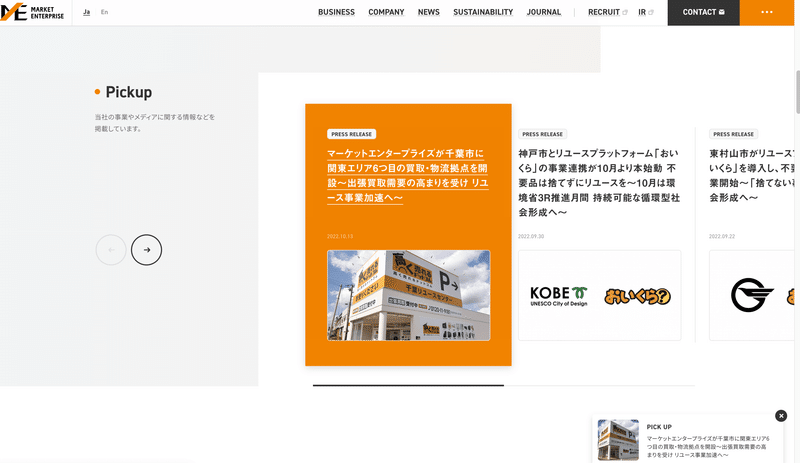
このサイトの特徴として、ヘッダーメニュー、各ボタン、記事など、それぞれをホバーした際に、リンクであることや移動を促すようなアニメーション(動き)が、違和感なく盛り込まれています。
ホバーした際にカーソルが変化したり、記事の色が変化したり、テキストに線が伸びたり…と、パーツ1つ1つにとても細かい動きの設定がされています。
また、ヘッダーメニューは、下層ページを表示するメガメニューのほかに、右上に「…」のマークのボタンを押すと全画面表示のメニューが出てくることで、全下層ページを把握することもでき、スムーズにページ移動がしやすいサイトになっています。
動きをちりばめた、ユーザビリティのあるサイトになっています。


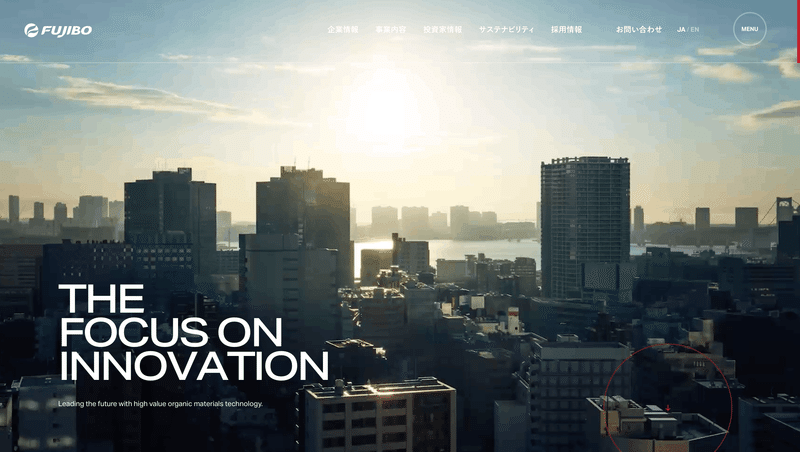
・富士紡ホールディングス株式会社
https://www.fujibo.co.jp
このサイトの特徴は、メインビジュアル部分にダイナミックに動画を用い、企業イメージの訴求や、どんなことをしているのかが分かりやすく、ブランディング強化にもなっています。
特にユニークな動きは、テキストにカーソルを合わせた際に、画像が切り替わる動きの箇所です。画像をただ並べただけでは、読み飛ばしがちですが、画像が切り替わることでユーザーの目に止まりやすくなっています。また、スクロール数を減らし、ページ内のイメージが把握しやすくなっています。
ヘッダーメニューはさきほどと同様に、右上に全画面でメニューが見れるボタンを設置し、全下層ページの把握がしやすくなっています。
誘導の動き+ブランディングも取り入れたサイトになっています。
まとめ
動きのあるサイトが増えてきたことにより、ますますWebサイトの進化を感じました。
しかし、あまり動きを取り入れすぎると、動作が重くなってかえってユーザビリティの低下になってしまうこともあるので、動きの取り入れ方は注意しながら、ユーザーを迷わせない・心地よいサイト制作を目指していきましょう!
