
256times 第0期の振り返り【課題#01】
256times第1期生の選考結果が本日5/7(火)16時までに発表ということなので、第1期生が卒業するまでに、私の第0期振り返りを終えるのが目標です……!
ここから先は自分のメモ代わりのブログなので、私的な内容かつまとまりがないですが、256timesのスクールに興味のある方には雰囲気が伝わる材料になるかもしれません。
なお、前回までの振り返りは以下のとおり。
01. 【感想】256times第0期を卒業した今思うこと
02. 256timesの振り返り【課題選考】
※あくまでも私の個人的な感想です。
※第0期生のカリキュラムを通しての感想です。必ずしも今後も同じカリキュラムとは限りませんので、ご了承下さい。
では、どんどんいきます。
■キックオフミーティング&懇親会#01 (2019/1/16)
結果発表の翌日夜に、キックオフミーティングが開催されました。
個人的には、ここ数年間「友達の友達」以外でコミュニティを広げるのを意識的にやめていたこともあり、共通の知り合いなしのはじめましては本当に久しぶり。
期待と不安が入り交じる中、会場に指定されていたドットインストールさんの隠れ家的なイベントスペースに到着すると、何やら既に5名くらい人が居て談笑中。
もちろん、全員初対面なので、何なら@taguchiさんがどなたかもわからず、とりあえず「こんばんは、はじめまして…」と恐る恐る入室すると、@taguchiさんと思しき方に「あ、…手みやげの人!」と言われる。
(私は作りたいアプリを「手みやげ検索アプリ」で応募していました。)
タダモノではないオーラを放つ@taguchiさんにちょっとビビりつつ(笑)、「は、はい!」などと返答して着席。
その後、開始時刻までに無事受講者10名全員が集まり、緊張感が残る中、キックオフミーティングが始まりました。
ミーティングの主なトピックは、以下のとおり。
自己紹介は「1分以内」かつ「名前は自分が呼ばれたい名前でOK」ということだったのが新鮮でした。笑
・スクールが目指すところや注意事項の説明
・自己紹介タイム
・課題#01の発表
・@taguchiさんとのスキルチェックオンラインメンタリング日時設定
懇親会へ向かう道すがらも、受講生同士で「自分が参加できているのが、まだ信じられなくて夢みたいな気分ですね…!」などと話しながら、興奮おさまらず。
懇親会では、スタッフ陣&受講生と懇親深めつつ、その間受講生はひとりずつ作りたいアプリについて田口さんのメンタリングを受けました。
スタッフ陣も受講生もみなさん個性的かつ魅力的な方々ばかりで、心底ホッとすると同時に、これから始まる日々にワクワクして家路に着いたのでした。
256timesのスクールの雰囲気は、同じく第0期卒業生のISSEIさんの漫画がとってもわかりやすいので、こちらにリンクを貼らせていただきます!
スパルタ式プログラミングスクール「#256times」を0期生として卒業!4月17日の成果発表会で一区切りがつきましたがこれからが本当のスタート。がんばります♪
— 漫画家一星 (@mangakaissei) April 18, 2019
さて早くも1期生の応募がスタートするとか。興味のある方はマンガで0期生を追体験してみませんか(^^
https://t.co/ABkRAG2IGq
■スキルチェックオンラインメンタリング#01
キックオフの翌日夜、早速@taguchiさんのスキルチェックオンラインメンタリングを受けました。(1時間程度)
オンラインメンタリングは、Discordというツールを用いて音声通話&画面共有をしながら、実施にコードを打つのはJSFiddleを使う形式。
なお、その時点の私のスキルレベルはというと、実質スキルゼロに近い状態だったと思います。
(具体的には、ドットインストールでHTMLとCSSのレッスンをひと通り1周と、JavaScriptの基礎文法編の途中くらいまでを視聴しながら手を動かしてた程度。なんとなく知っているけど書けない状態。)
***
@taguchiさん「じゃ、早速かむさんの作りたいアプリ作ってみましょうか。」
私「?!?!(マ、マジか……早速すぎる……。)」
「えっと、まず文書宣言からですよね…?」
@taguchiさん
「あ、JSFiddleは<body>タグの中身だけ書けばいいので、もうどんどん書いちゃってOKですよ。」
私「は、はい!(やばい…文書宣言くらいしか自信なかったのに…。)」
こんな感じで、その時点の私のスキル(の無さ)が丸見え状態でした。笑
私の様子をみて、@taguchiさんは課題を変えてくださいました。
@taguchiさん
「じゃあ、まずはシンプルに考えて、ページに欲しい要素をHTMLで並べてみましょう。スタイリングのことは一旦考えなくてOKです。」
私「えっと、一番上にタイトルロゴが欲しいです…!」
「あ、でもロゴ画像とか今はないので…(オロオロ)」
@taguchiさん
「ダミー画像で便利なツールがあるので、このURLで画像貼ってみましょう。」
私「画像を貼る…えっと、<img>...URLを貼るのは…<img href="">でしたっけ…?泣」
***
終始こんな状態で、@taguchiさんに超初歩的な指導をしていただくことに恐縮しながらも、基本的なHTMLタグの<img>、<select>、<ul>、<li>、<a>、<h1>、<h2>などの配置や、CSSのdisplayプロパティを用いてセレクトボックスを3つ縦並びにする方法などを教えていただきながら実践しました。
初回メンタリングで@taguchiさんが仰った以下の2つの言葉で、その後の私の意識が大きく変わることになります。
「プロの人とかは、こういう基本的なタグは全部覚えていますね。」
→「覚える」ことの必要性を強く意識するきっかけに。
(超基本的なタグの指導を受けることに対して恐縮する私に対して)
「いいと思いますよ。こういう地道な部分が大事だと思います。」
→あまりにもコードが書けない自分に愕然として負い目を感じていたのですが、この言葉に救われて、前向きに学習に取り組む決意ができました。
自分なりにすぐにできる小さな取り組みとして、スクール参加中は(現在も)タグの予測変換機能は一切使わず、地道にタグを手打ちし続けることを徹底しました。
なお、スクールでは、メンタリングメモが他の受講生にも共有されるので、現在他の受講生がどんな指導を受けてどんな状態かというのが、常に感じ取れる仕組みができていて、とても刺激になりました。
■早朝オンラインミーティング
オフラインミーティングのある水曜日以外は、毎週朝6時から始まるオンラインミーティング。受講生だけでなく、@taguchiさん含むスタッフさんも早朝に起きなければいけないので大変です。
5:00過ぎから刻んでタイマーをかけて、どうにか起きていました。笑
Discordでのチャットは毎日飛び交ってましたが、メンバー全員の声で近況報告が聞けると親近感がわくし、部活の朝練みたいに一体感も出て笑、頑張ろうって思えたのがモチベーション維持につながったと思っています。
■課題#01 『5年後のプロフィールサイトを作ろう』
256times第0期は、2週間毎の締切で課題が出されるシステムで行われました。ざっと課題詳細と学びについて箇条書きしておきます。
(スクール在学中の課題についてはSNS投稿OKと言われています。)
課題#01(2019/1/16-30)
・「5年後の自分のプロフィールサイトを作って、他の人全員からレビューをもらうこと」
・HTML/CSSを駆使すること(Bootstrap、jQuery禁止)
・レスポンシブ対応のこと
参考動画:ドットインストール『実践!スマートフォンサイトを作ろう』
・@taguchiさん含む、全員からレビューを受けること(感想でもOK)
・なんらかの方法でネットにアップすること
・サイトURLとみんなからのレビューをまとめたテキストを提出
この2週間のメモ・学び&気づき
・以下の動画&補足情報を参考にして、firebaseの環境構築に成功。先にトライしていた他の受講生がエラー対処法を共有してくれていたおかげで、スムーズに完了。先人の知恵は偉大。
・亀の速度でコーディング。
・そもそも質問の仕方がわからない。
・どれぐらい自力で調べて悩んでから質問すればいいかタイミングがわからない。→もうちょっと早めに質問してもOKと言われる。
・画像のサイズ変更や配置が思いどおりにならず、配置方法を教わる
・Discordで毎日飛び交う他の受講生のぼやきで知らないワードがどんどん出てくる。(例: grid、flexbox、Nodelist、スムーススクロール)
・JavaScriptのclassList.toggle()で、ハンバーガーメニューのクリック開閉実装に成功。
・floatで要素が別の要素の背後に隠れてしまう仕組みを図解で解説いただく。
・floatを使っていた部分が、flexboxで簡単に実装できることを教わる。数日前に他の受講生がつぶやいていたflexbox、もっと早く調べて導入すれば良かった…!という教訓に。
・CSSプロパティが増えていく一方でとっ散らかり放題。整理のコツがまだわからない。
・余白の取り方でcalc()というものがあると教わる。
・初心者は何でもdivで囲いすぎ問題。
・適切な画像やアイコンのサイズがよくわからない問題。
・なぜか<footer>を<body>の外に出してしまい、それに気づかない自分。
・border-radiusを覚える。
・レスポンシブ対応は、より多いアクセスが想定されるデバイス優先で先にレイアウトを作るといい。例えばスマホ優先なら、スマホレイアウトを先に作ってから、PC対応する。
・Chromeデベロッパーツールでのmarginやpaddingの確認方法がわかるようになってくる。
・他の人のサイトのレビューをする時、踏み込んだ内容をコメントしたいと思うと、コード解読が必要な上に、自分が使ったことのないコード解読は難しい。相当時間がかかった。
・初めて作ったサイトに他の人から感想がもらえるのはとても嬉しかった。
■まとめ
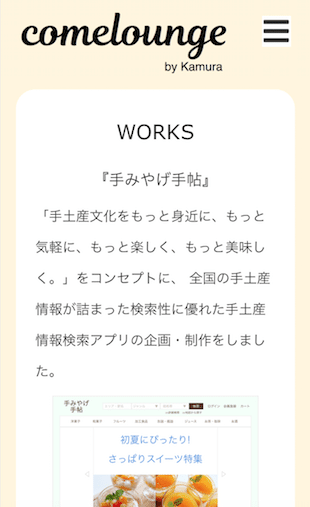
怒涛の2週間が過ぎ、その間約10日間で制作した課題『5年後の自分のプロフィールサイト』のスクショはこんな感じです。(内容は架空)
※使用言語はHTML、CSS、JavaScriptです。


今見返すとツッコミどころ満載ですが、まさか10日間で、初心者がレスポンシブ対応のwebサイトを作れるなんて、256times参加前は思ってもいませんでした。
やはりスパルタ課題&温かいサポート、また、同じようにヒーヒー言いながら頑張っていた同じ受講生のみなさんのおかげだな〜と思っています。
最初の1週間についての256times公式のnoteはこちら。
