
デザイン添削事例①
デザイン添削一回目は、Twitterヘッダーの添削をご依頼いただきました。
ご依頼主はコーペイさん @ko_paypay です。

どのようなヘッダーにすればよりよく表現が出来るのかを、解説していきます。
![]()
デザイン添削とは
このデザイン添削は、つぎのコンセプトでお届けしています。

このようなデザインに対するお悩みに応えるためのサービスです。
こむえれは、今まで沢山の後輩を指導してきました。
アドバイスを受け入れるかどうかは、人それぞれなのでお任せしています。
客観的に見て「こうしたらどうでしょう?」をご提案するサービスですので、新たにデザインを作るサービスではありません。
また、元のコンセプトが全く分からない場合はお断りする場合もあります。
添削依頼に必要なものは次のとおりです。
①添削して欲しい画像
②添削する画像の使用意図(何に使うか)
③どうしてこのような画像を作ったか(クライアントが居る場合は、クライアントの要望を細かく伺います)
④どこで詰まっているか(具体的に。色をもっと明るくしたいが思い浮ばない、もうちょっと何かをしたいけどどうすればいいか分からない、など)
デザインについては意図が無いものは添削するのが難しく、ひとつでも書いてください。
「なぜこのデザインをしているか」が分からないものは目指すところが無いと考えるため、添削出来ない場合があります。
一緒にもっといいものづくりを目指しましょう!というのがこの添削サービスです。
Twitterヘッダーの添削
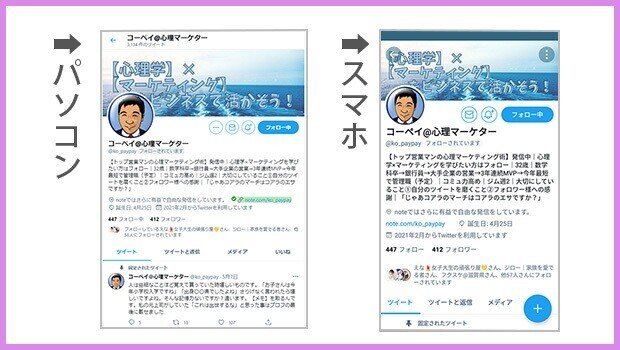
第一回目のご依頼主である、コーペイさん @ko_paypay のヘッダーを見てみましょう。
パソコン画面とスマホ画面を並べてみました。

お伺いしたコンセプトは次のとおりです。
・青色がイメージカラーなので青い色のヘッダーに。
・海にしたのは、背景に少し柄が欲しかった。
ポイントは青色がイメージカラーというところと、文字だけでは寂しく見えるので柄を入れたかったというところです。
![]()
魅せ方アドバイス①まずは文字の配置から
アイコンで文字が隠れてしまっています。
更に、スマホの場合はアプリのUIが入ってしまっているので、キャッチの「心理学」の「心」という文字が隠れてしまっています。
パソコンでもスマホでも文字が隠れてしまっているのはちょっともったいないので、こちらを修正してください。
ヘッダー制作のポイントとして、基本的にはスマホの場合は「iPhone12」をベースに制作するのが良いと思います。
iPhone12は、他の機種と比べると圧倒的にアイコンサイズが違うからです。
ざっくり作ったGIF画像をご覧ください。だいぶ違いますね!

では、iPhone12の仕様に合わせてみます。

①全体的に左側に寄っているイメージのため、アプリのUIにかかってしまっていて、少しごちゃついたイメージとなっています。
②iPhone12のでっぱりがあり、文字が欠けてしまっています。
③左右で見ると左に寄っているイメージになるので、右側がちょっと寂しく感じます。
アプリ版のスマホを意識したヘッダー作りをしようと思うと、本当に表現できる部分がちょっとしかありません。
そこで、一番言いたい部分だけ大きくするようにするとスペースの問題が解決します。
今回は他の人との差別化として使われているコピーの「心理学」×「マーケティング」を大きく目立たせるのが良いと思います。
![]()
魅せ方アドバイス②フォント
今、使っているフォントはちょっと可愛い感じです。
「心理学」×「マーケティング」という内容と、ツイートの発信内容を考えると少し可愛すぎるかもしれません。
コーペイさんご自身は面白いことがお好きなので、少しとっつきやすいフォントで設定されているのかもしれませんが、発信内容からするとやはり少し砕けすぎているような印象を受けます。
少し硬めにするならゴシック系で太めのフォントを。
優しい印象にするならかっちり系明朝で太目のフォントを選ぶといいように思います。

「文字数を絞る」「並びを変える」「書体を変える」だけで、全く印象が変わって見えると思います。
もちろん、アドバイス①で挙げたようにiPhone12のスペースに合わせて文字を入れています。
※背景はいただいていないので、文字を消して利用しています。
![]()
魅せ方アドバイス③色使い
イメージカラーが青なので海を使ったということですが、心理学的に青は「信用できる」「誠実」「冷静」といった印象があり、海や空と言った背景は嫌いだ!という人が居ないリラックスして見えるものなのでチョイスとしてはブランディングに合っています。
ですが、文字を同系色で合わせているのと、文字の塗りの部分がズレているため少し読み難い印象になっています。
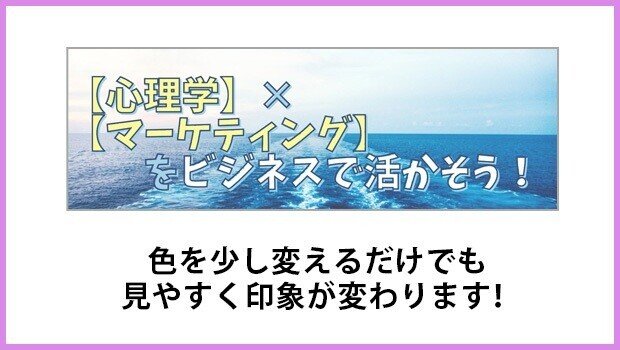
例えば色を変えるだけでも読みやすくなります。

青い背景に水色の文字は色が沈んでしまうので、あまりお勧めできません。
目立たせたい文字だけ色を変えると、印象が変わって見えるので目立ちます。
見本のように薄めの黄色や白色にするだけでも、差別化ができます。
黄色は暖色にあたりますが、寒色の青色との相性も良いです。
コーペイさんのヘッダーは全体が青く、Twitterの基本の色も青系のため目立つ色が入っていないので、目立たせたい文字に黄色を入れると全体のバランスにメリハリが出て、目を引くことが出来ます。
これを、アドバイス①と②に当てはめて表現してみるとこんな感じです。

①右側に寄っていた文字をセンターに配置して、大きく読みやすく色の配色も青や白でも自然なグラデーションを入れたので読ませたい文字が読みやすくなりました。
②日本語のウェブサイトは、左から右に目が流れるので、印象に残したいものを右上に配置すると良いです。
今回は添削なので素材等がないため似顔絵を入れましたが、他に印象に残したい文字や写真などがあれば、それを配置すると印象に残りやすくなります。
![]()
魅せ方アドバイス④パソコンや他のスマホを意識する
iPhone12に合わせた配置は完成しました。
ですが、パソコンや他のスマホから見ると印象が下に寄ったように見えます。
そのため、iPhoneで隠れてしまう部分はおかしくない程度の印象を付けたします。
こうすることで、パソコンで見ても下に寄った文字の違和感がなくなります。

今回は濃いめの空を合成してみましたが、集中線などでも良いと思います。
集中線はセンターの文字への誘導にもなるのでおすすめです。
ただし、集中線を入れる場合は背景の同系色・薄めで入れることをおすすめします。文字が負けてしまわないよう気を付けてください。
![]()
終わりに
コーペイさんは、まだTwitterを始めたばかりと言うことで、ヘッダーを作るときのポイントを交えながら添削しました。
添削をうけて、コーペイさんの感想ツイートはこちらです。
デザイナーのプロ✨
— コーペイ@心理マーケター (@ko_paypay) May 17, 2021
🍎こむえれさん🍎
にヘッダー添削して頂きました✨
✅客観的にどう見えるか?
✅発信と配色がマッチしてるか?
✅発信とデザインがマッチしてるか?
✅発信とフォントがマッチしてるか?
が明確になりました✨
自己流の方はぜひ一度添削をオススメします✨ https://t.co/ayGtVPzFg2
こむえれに画像添削をご希望の方は、ココナラよりご依頼ください。
最後まで読んでくださってありがとうございます。
この記事が良いと思ったら、スキのハートをぽちっとしていただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
