
【Shopify Tips:13】ShopifyでGoogle Tag Managerを導入する方法
Google Tag Managerとは
Google Tag Manager(以下 GTM)は、Google広告やGoogle Analyticsなどのデータ計測に必要な多様なタグを一か所で実装できるタグ管理ツールです。
タグはコンバージョントラッキング、リマーケティング、Googleアナリティクスのデータ計測など、サイトの訪問客とパフォーマンスの分析やユーザートラッキングに必須です。
GTMを使用することにより、サイトにタグを簡単に追加できます。
【GTMを利用するメリット】
GTMが利用できない場合は、複数の広告タグをShopifyの管理画面から都度追加する作業があります。GTMタグを一度追加すればGTMの管理画面から一括して管理が可能となり、運用コストが改善されます。
ShopifyでGTMを実装する際の注意点
●チェックアウトページへのGTMタグ設置
カート画面以降のチェックアウトページの編集はShopify Plusの契約が必要です。ベーシック、スタンダード、プレミアムプランでGTMを全てのページに実装したい場合は有料アプリの利用が必要です。
●チェックアウトページ以外へのGTMタグ設置
ベーシック、スタンダード、プレミアムプランの場合は実装が可能です。
●購入完了ページ(サンクスページ)へのGTMタグ設置
管理画面の「チェックアウト」から追加が可能です。
GTMタグの設置
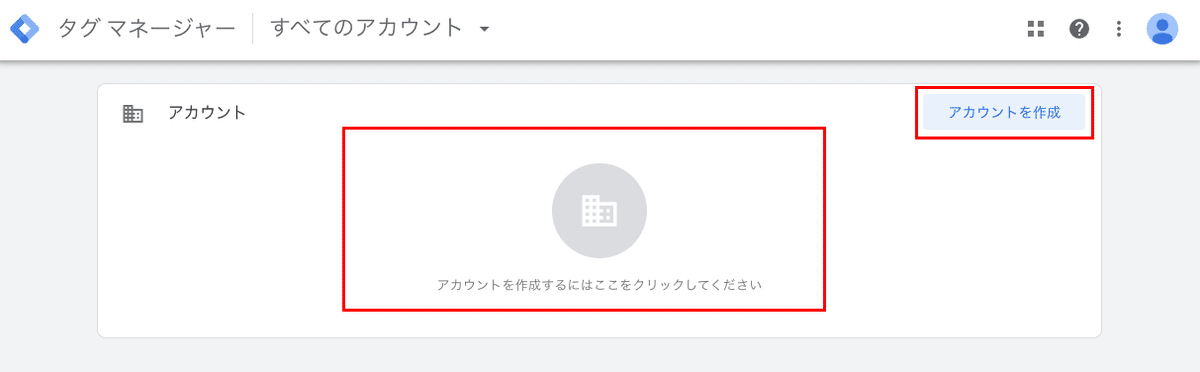
GTMの公式サイトの「無料で利用する」ボタンを押してご自身のGoogleアカウントを選び、GTM管理画面を開きます。下記の赤枠をクリックします。

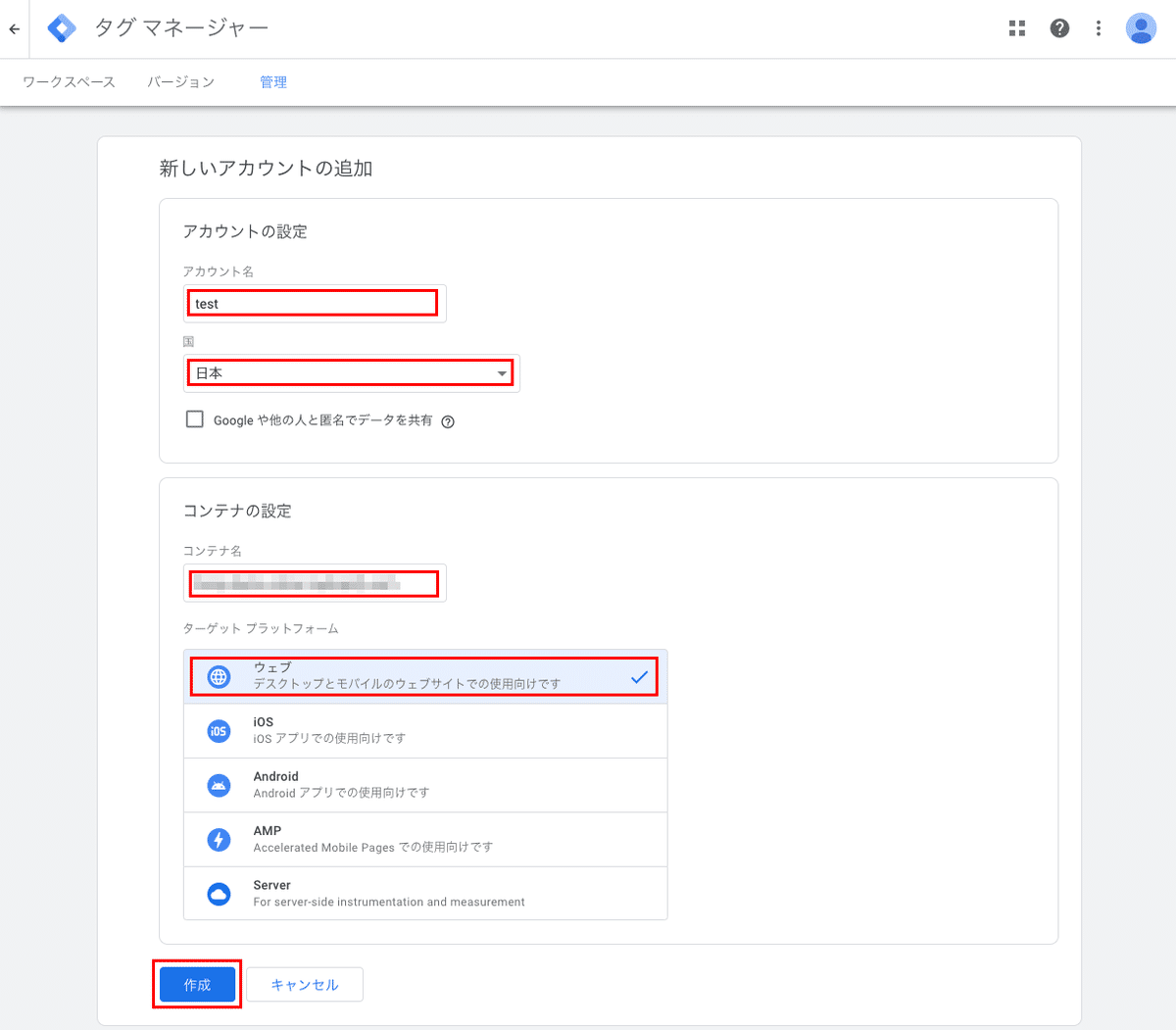
続いてアカウントとコンテナの設定します。
●アカウントの設定
アカウント名:任意で名前をつけます
国:日本国内で制作運用をお考えの方は「日本」を選択
●コンテナの設定
コンテナ名:サイト名やURLを設定します
ターゲット プラットフォーム:一般的なプロジェクトではウェブを選択
【補足】
コンテナは1サイトにつき1つの設定が推奨されています。コンテナとは、タグを入れる箱の様ななものです。
入力・選択ができたら作成をチェックします。

利用規約が表示されるので内容を確認し「はい」をクリック。

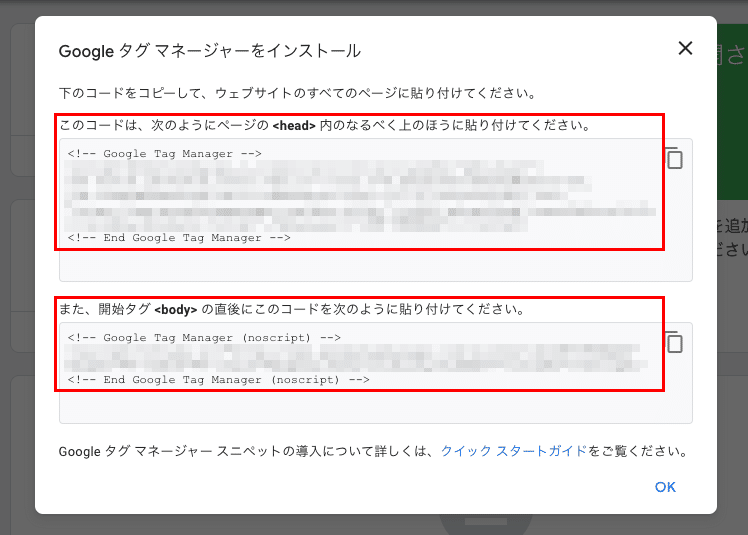
上記ででコンテナスニペットが発行されました。
コンテナスニペットとは、Googleアナリティクスのトラッキングコードに該当するタグを指します。
このタグを任意のサイトの全ページのhtmlファイル<head>の上の方、<body>直後に貼り付ける事で、タグマネージャが利用出来るようになります。

Shopifyの管理画面からtheme.liquidにGTMタグを挿入
Shopify管理画面を開き、下記のステップでtheme.liquidファイルを開きます。
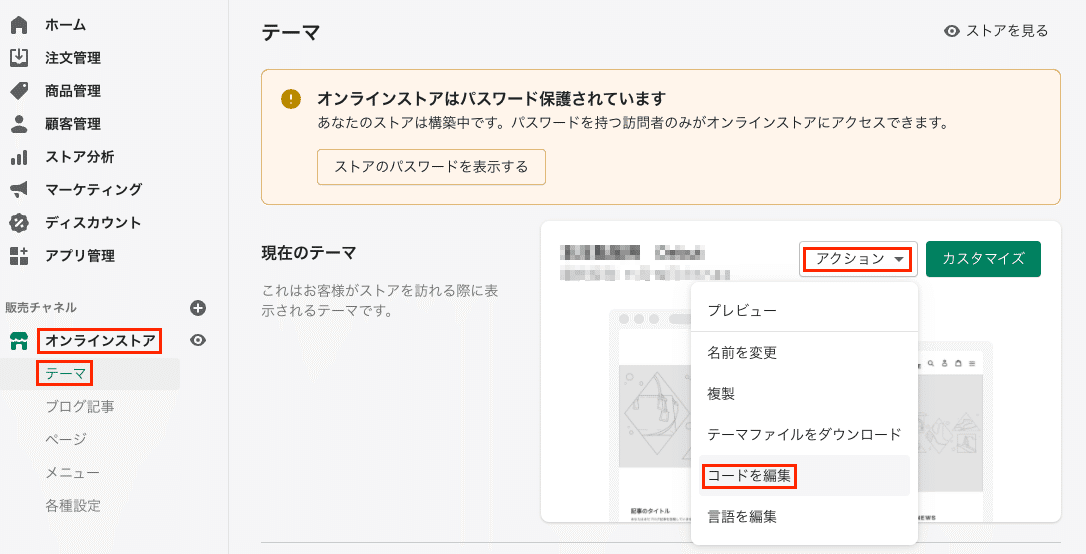
管理画面>オンラインストア>テーマ>アクション>コードを編集する

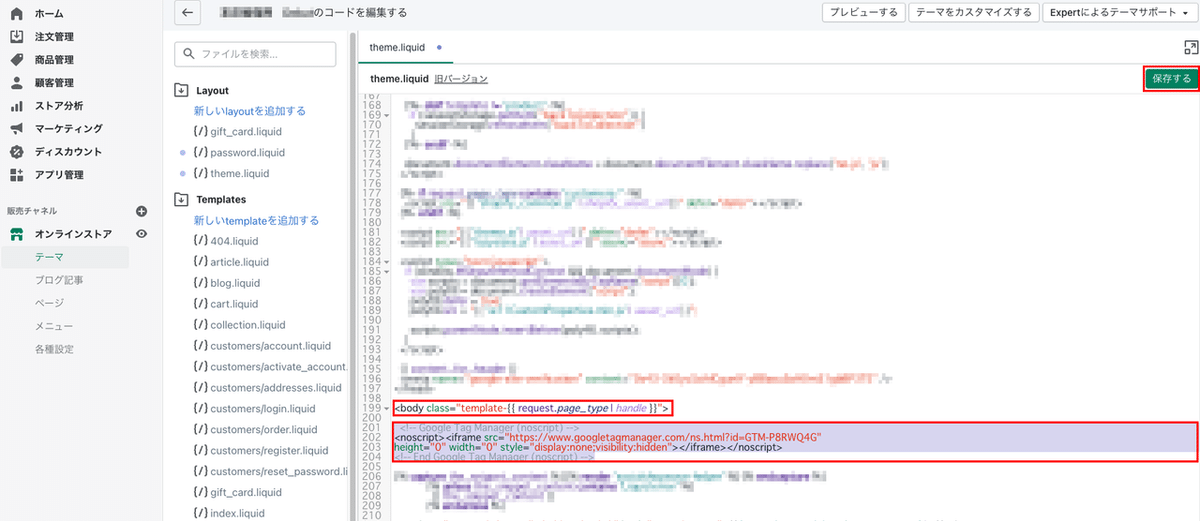
Layoutにtheme.liquidファイルを開いて1つ目のタグを<head>タグ内のできるだけ上部に設置します。

2つ目のタグを<body>タグの直下に設置したら保存します。

購入完了ページ(サンクスページ)へのGTMタグ設置
Shopify管理画面の設定からチェックアウトの追加スクリプトにGTMタグを挿入する
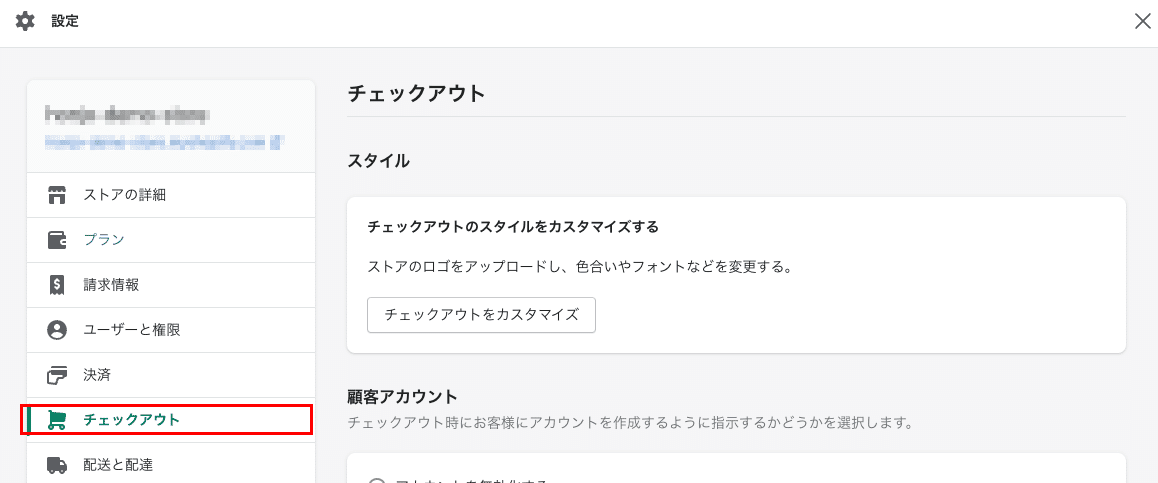
Shopify管理画面の左下にある設定をクリックし、次の画面でチェックアウトを開きます。
管理画面>設定>チェックアウト

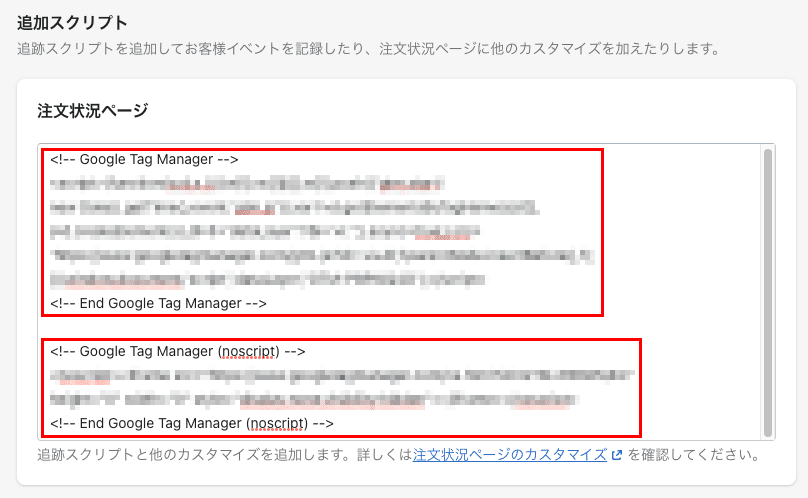
追加スクリプトがある下にスクロールダウンし、追加スクリプト入力枠にGTMタグの1つ目と2つ目を両方設置して保存します。

これでタグの設置は完了となります。
あとは各種タグの設定は、GTMを通して一元管理して行うことが可能となります。
まとめ
GTMを導入することで、Googleアナリティクス・Google広告・Facebook広告・Yahoo!広告などのタグを一括でタグを管理が可能となり効率的にタグの運用が可能です。
注意点としては、Shopifyの通常プラン(ベーシック、スタンダード、プレミアム)ではチェックアウトページへの設置は不可能です。
購入完了ページ(サンクスページ)への設置はどのプランでも可能ですので、必ず設置するようにしましょう。
この記事が気に入ったらサポートをしてみませんか?
