
SUNABA KOZA 4日目 CSS
こんにちは、コイアイです。
遅くなってすみません、読みに来てくださりありがとうございマス。
とっても嬉しいです。
それでは今日も学んだことをnoteしていきます。
よしなに。
前提知識
今回のnoteで出てくるワードの意味を先におさらいしましょう。
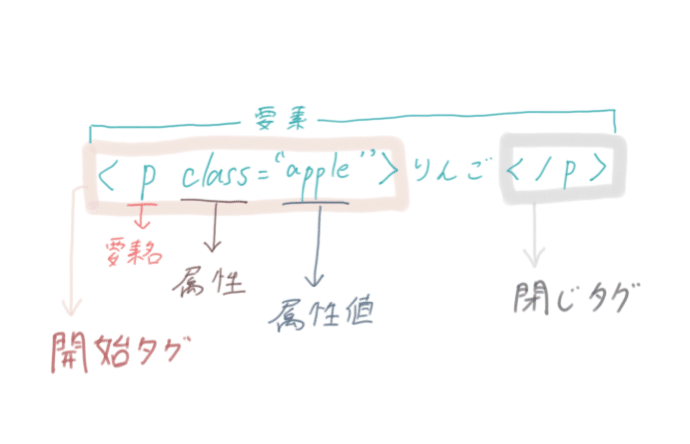
HTMLには要素、要素名、属性、属性値というものがあります。下の図のような感じです。

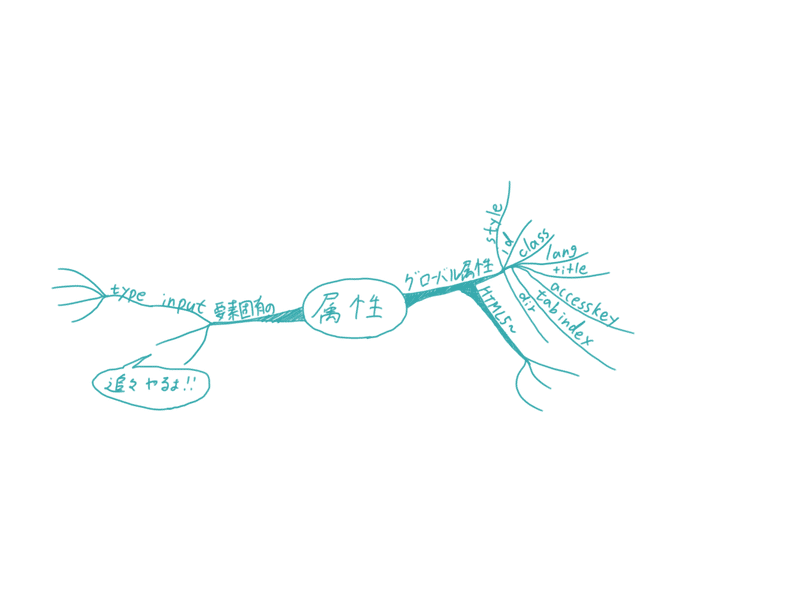
属性にはどんな要素にも使えるグローバル属性と、特定の要素専用の属性があります。

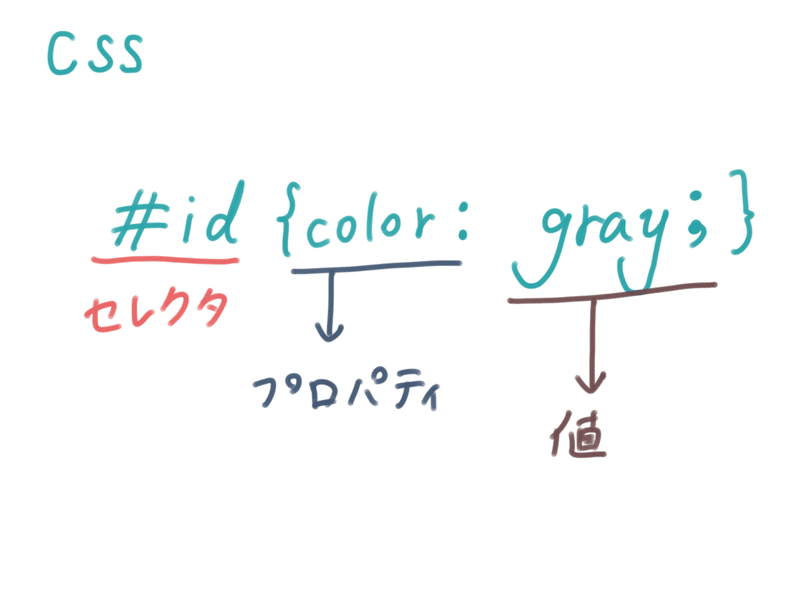
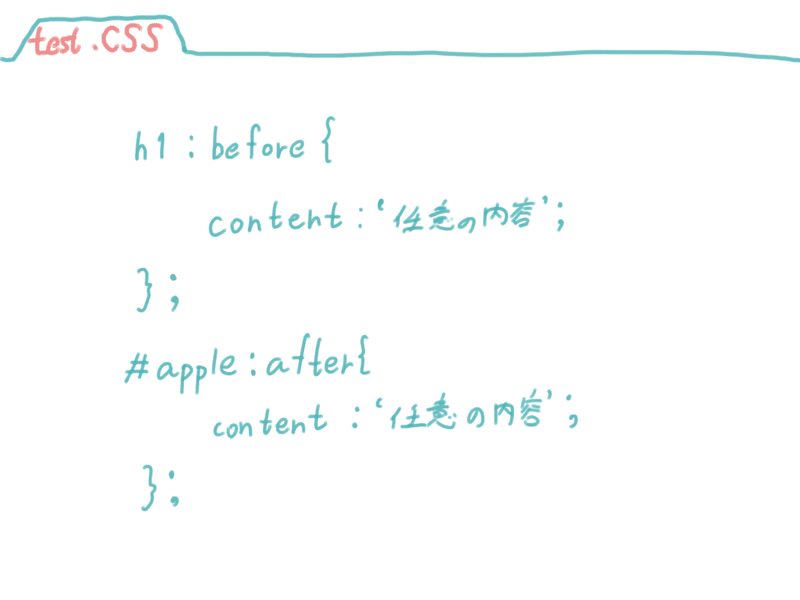
CSSにはセレクタ、プロパティ、値というものがあります、下の図のような感じです。

さらに言うと疑似要素というものがあります。

例に出した ::before は指定した要素の前にコンテンツを追加できます、また ::after は要素の後にコンテンツを追加できます。これの優れている点はHTMLの論理的な文章構造を崩すことなく装飾的に文字を追加できることです。疑似要素は ::after や ::before だけでなく 要素の最初の段落だけを指定する ::first-line 等々あるので調べてみると面白そうです。
疑似要素がでてきたので疑似クラスにも触れておきます。
マウスが要素に乗せられたときに作動する :hover 等が有名です。これのどこら辺が疑似なのでしょうか。
疑似クラスは英語で pseudo class と書き、pseudo には ’仮の’ といった意味が含まれます。疑似クラスは外的要因が加わったときにスタイルが変更されるため飽くまで仮の指定なのです。っていう解釈であってるのでしょうか...。(ここは自分の解釈なのでマチガッテルカモ)
では気を取り直して本編に入っていきましょう!
CSS
今回はHTMLの要素をCSSで指定する方法についてnoteしていきます。
htmlの要素を指定する部分をCSSではセレクタと呼びます。それではセレクタの書き方を見ていきましょう。
要素名:セレクタは要素名と同じ文字を書けばオッケー
id:セレクタの頭に# をつけます。emmet ショートカットは # id名です。id属性は一度しか使えないので注意です。
class:セレクタの頭に . をつけます。emmetショートカットは . class名 です。class属性はid属性と違い複数回使えます。
複数指定:複数個指定する場合は , で結びます。
小孫セレクタ:半角スペースで区切ります。
CSSでのコメントアウトには */ を使います。emmetショートカットは ctrl + / です。このショートカットはどの言語でもコメントアウトとして機能きます。便利ですね!
優先順位
CSSのセレクタにはカスケーディング(優先順位)というのがあります。
HTMLで同じ要素内にid属性とclass属性があるとき、CSSでどちらの属性も指定したとします。
さて、これを実行したとき class で指定した方が適応されるのか、それとも id で指定した方が適応されるのか どちらでしょうか。
この疑問を解決していきましょう。
詳細度
全校集会があり皆体育館にゾロゾロと向かっていきます。そんな時「A組の出席番号4番の人は理科室に集合!」って呼ばれたら体育館ではなく理科室に行きますよね。そういうことです、え?どういうことかって?詳しく見ていきましょう。
下のリンクにCSSセレクタの優先順位の票が載っています。
これを見るとclassよりもidの方が強いことがわかります、何故ならidの方がより狭い範囲を特定しているからです。
また足し算のように点数計算が行われるので複数個あるとより強くなります。注意点として上で張ったリンクの点数計算は厳密なものではありません。定義を確認する場合は公式ドキュメントを参照しましょう。
継承プロパティ
親要素だけを指定していしたとき子要素にまで指定が流れてくることがあります、これがいわゆる継承です。
飽くまで流れてきたものなので、子要素自体が選択されているわけではないので、子要素を直接指定した場合は継承は起きません。
以上が優先度の話でしたCSSで指定していく際は原則優先度が低いものから使っていきましょう。!important は使わないのが無難です。
Googleデベロッパーツール
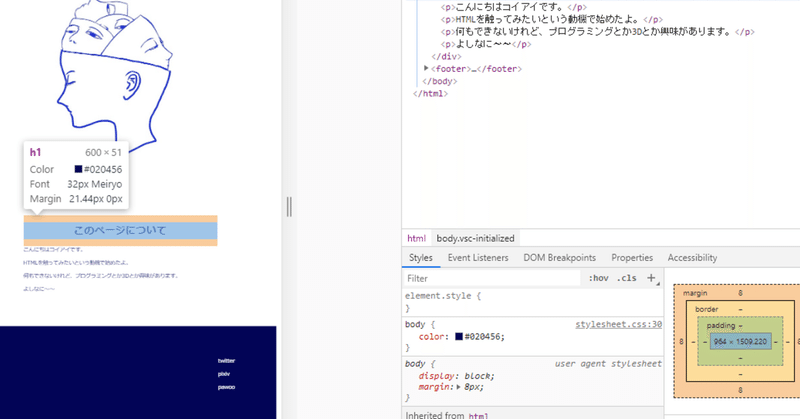
chrome にはデベロッパーツールという機能が備わっています。
開き方はページ上で右クリック 検証 でデベロッパーツールが開きます。ショートカットキーはwindowsの場合は f12キー mac の場合は option + command +i です。
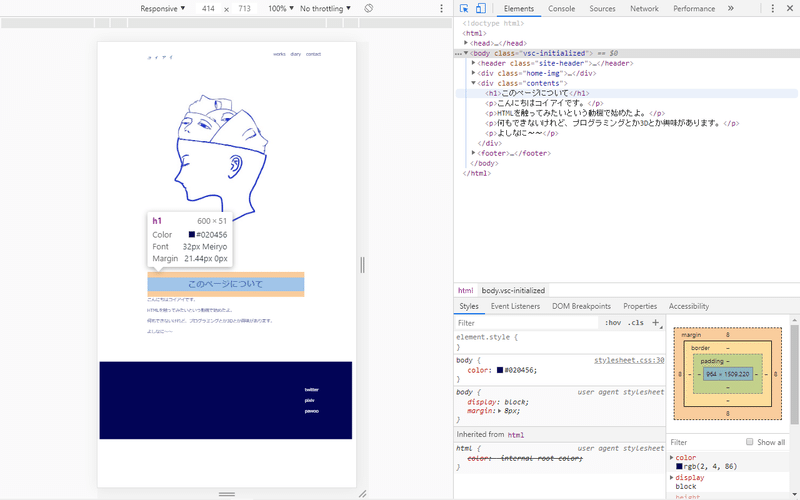
下の様な画面に切り替わると思います。

下のリンクに色々書かれているので、これを参考に遊んでみると楽しいでしょう!(投げやり)
おわりに
昨晩チッターで 「ワイの若い頃はCSSなんて普及していなかったからリストを駆使してデザインしてたんやで。」という旨のリプが飛んできまして。
あっインターネット老人だ! と返したところ 「せめておじさんにしてw」 と書き込まれました。
ワタシは何故か少し切ない気持ちになりました。日焼けで黄ばんだブラウン管のコンピュータが幼少期頃ののアパートの一室を思わせるせいでしょうか。
はい!
今日はこのへんで、みなさんコメント等本当にありがとうございます。
本当にありがとうございます。
それでは。
