
リプレイスレポート|機能リプレイスの開発プロセス全体像
コドモンの開発ブログを移転しました。最新の記事はこちらからご覧ください。
こんにちは!コドモンプロダクトチームの市川です。
先日コドモンでは、機能リプレイス第一弾としてシフト機能のリニューアルをリリースしました🎉
今日は、コドモン開発チームのリプレイスレポートシリーズとして、その開発プロセスの全体像を残しておきます📝
計画していたプロセスフロー
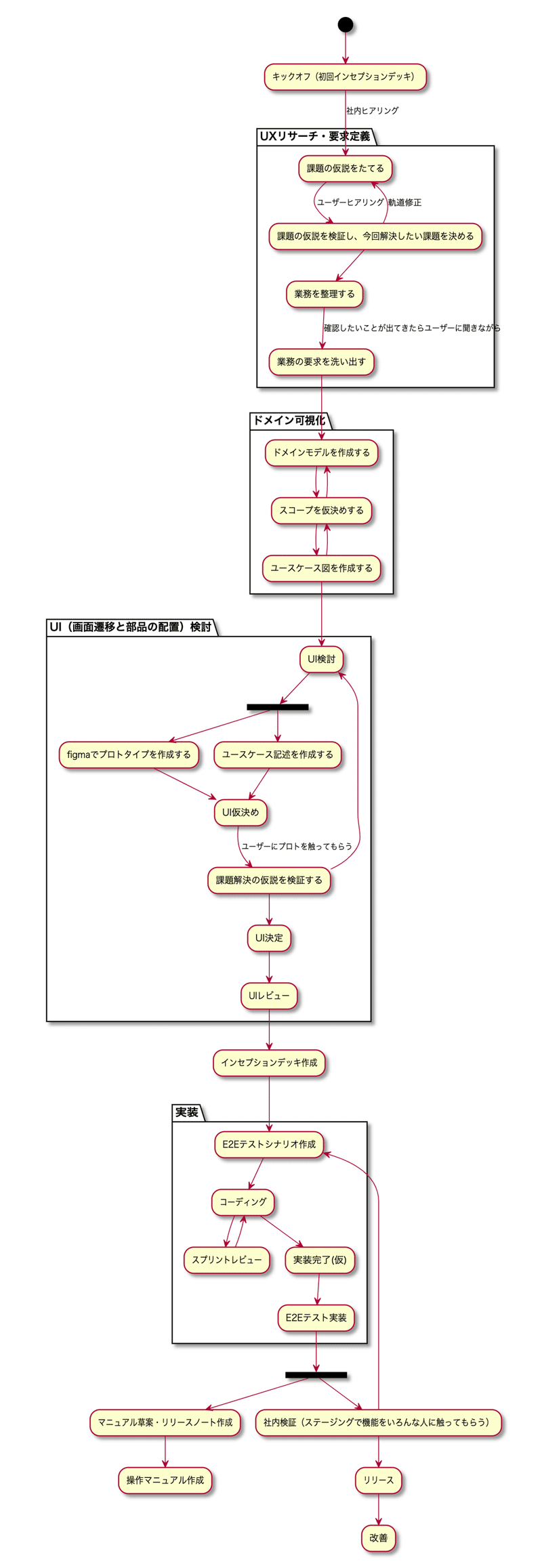
当初は以下のような流れでリニューアルを計画していました。

ざっくりカテゴリだけでまとめると、
UXリサーチ・要求定義
→ドメイン可視化
→プロトタイピング
→実装
→社内検証とリリース
という流れです。この大きな流れとリリース予定時期のみ決めていて、細かいスケジュールは都度調整しながら進めました。
計画との差分
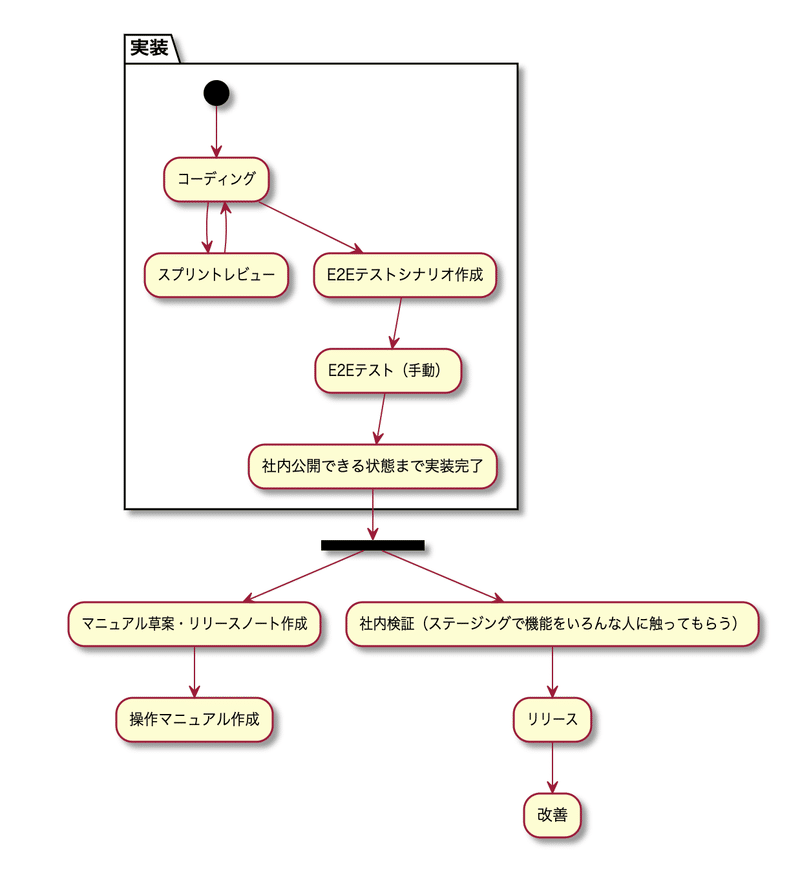
他プロジェクトとの兼ね合いもあり想定よりもE2Eテストシナリオの作成が後ろ倒しになったことと、自動E2Eテスト実装が都合上間に合わなかったという差分があり、実際の実装フェーズは以下のようになりました。

それぞれのステップの詳細は、これからリプレイスレポートシリーズで記事化していきます✍️
次回のリプレイスレポートは...
プロセスフロー最初のステップであるUXリサーチ・要求定義について、「どのように進めたのか」「振り返ってどうだったか」などをまとめる予定です。
