
開発チームで、AWS データレイクハンズオンを開催しました
コドモンの開発ブログを移転しました。最新の記事はこちらからご覧ください。
こんにちは!最近息子が歌う事を覚え、毎日がミュージカル気分なDevOpsチーム榎戸です。
以前記事にしたAWS Amplify SNS Workshopに続き、先日またしてもAWSの方ご協力のうえでワークショップ形式のデータレイクハンズオンをリモート実施していただいたので、そちらの様子をレポートします。
▼前回の記事はこちら
ハンズオンの流れ
第一部:データレイクとは?
第二部:もくもく(わいわい?)ハンズオン
最後に:まとめ&アンケート
今回のハンズオンは開発チームから18名参加させていただきました。ワークショップ開催時点のアンケートで「AWSのデータレイク周りのサービスを触ったことがある」と回答した人は内9名で、半数の人たちはこの場で基礎から学ぶという状況でした。
今回も、前回同様ワークショップのドライバーはAWSの方に行っていただきました。前回と同じ講師の方だったこともあり、前回よりもワークショップの緊張感は和らいでいた印象でした!質問しやすい雰囲気を作ってくださるAWSの方に感謝です。
ハンズオンレポ
第一部「データレイクとは?」
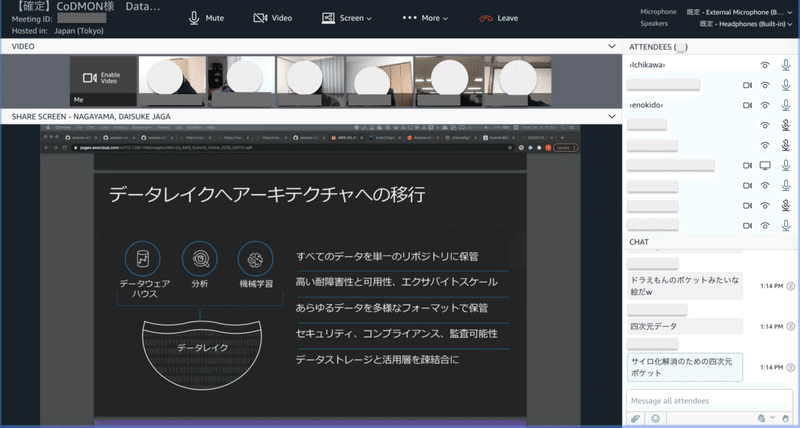
まずはデータレイクのつくりかた、つかいかた、そだてかたを参照しながら、データレイクの歴史的背景から概念までをざっと説明していただきました。
▼スライドの図のドラえもんみに盛り上がるチャット

第二部「もくもく(わいわい?)ハンズオン」
データレイクについて効率的に理解していく為には、実際にビジュアライズから分析を経てデータという物の価値を見出すことが大事ということで、ここからはハンズオン資料に従って実際に手を動かします。
ハンズオンの内容としては、簡易的なアプリケーションのログをfluentdで ElasticSearchに投げ、Kibanaでビジュアライズ〜分析を行う流れや、KinesisDataFirehoseを使用してs3に収集し、Glueやathenaを通してQuickSightで可視化する流れなどを段階を踏んで触ってみれるものでした。資料がとても充実して有難い限りです!
今回のハンズオンとして特に良かったのが、ElasticSearchがkibanaが同時に立ち上がってくれるため即座にビジュアライズ〜分析までを行えた点です。また、Glueやathenaなどはコドモンでも一部で使っていることもあり、実務に応用できそうなところを模索するメンバーもいました。基礎を知りたい人にも応用したい人にもそれぞれ意味のあるハンズオンになったのではと思います。
▼みんなでインフラ屋さんの気持ちになったり

▼わいわいしていることを知らずにもくもくし続けていたメンバーがいたり

▼マイクオフのつもりでAlexaに話しかけてしまうメンバーがいたり

▼順調に進んだ人がつまずいている人のフォローに回ったり

ハンズオンパートは2時間半でしたが、あまり沈黙の時間もなく常にわいわいしながら進み、充実した時間になりました!
振り返って
開発者にとってとても重要なログの可視化・分析を、それぞれにあったレベルで体感できたハンズオンでした。今回の内容を活かし、すでに溜まっているログを色々な形に変換したり、可視化し分析を行っていくという文化を形成していけたらいいなと思います。
今回も素敵な機会を作ってくださったAWSさん、ありがとうございました!
