
[Android-6]Webページを表示(ひょうじ)させよう!!
アプリの中(なか)にWebページを表示(ひょうじ)させましょう。参考(さんこう)となるページを紹介(しょうかい)するときなどに使(つか)えます。
「5. 画面(がめん)を増(ふ)やそう!!」と同(おな)じ方法(ほうほう)で画面(がめん)を追加(ついか)します。
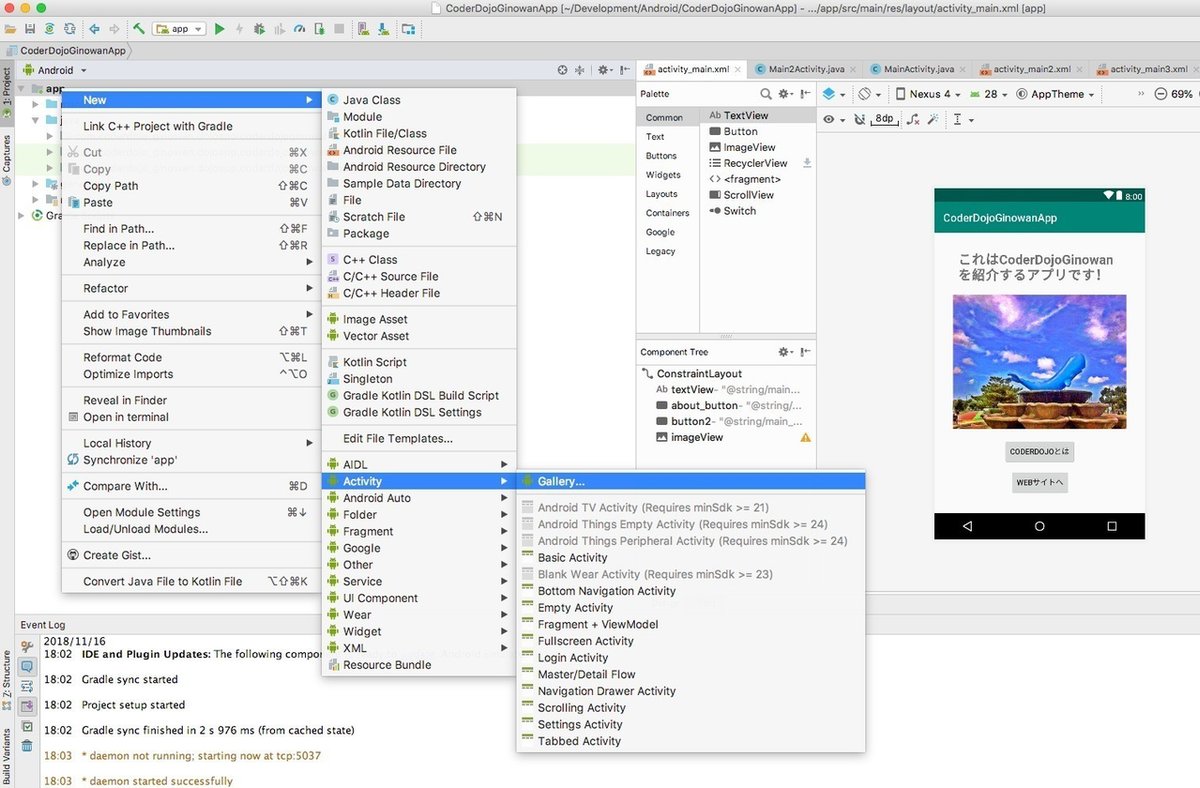
「app」を右(みぎ)クリックして、「New」→「Activity」→「Gallery」をクリックします。

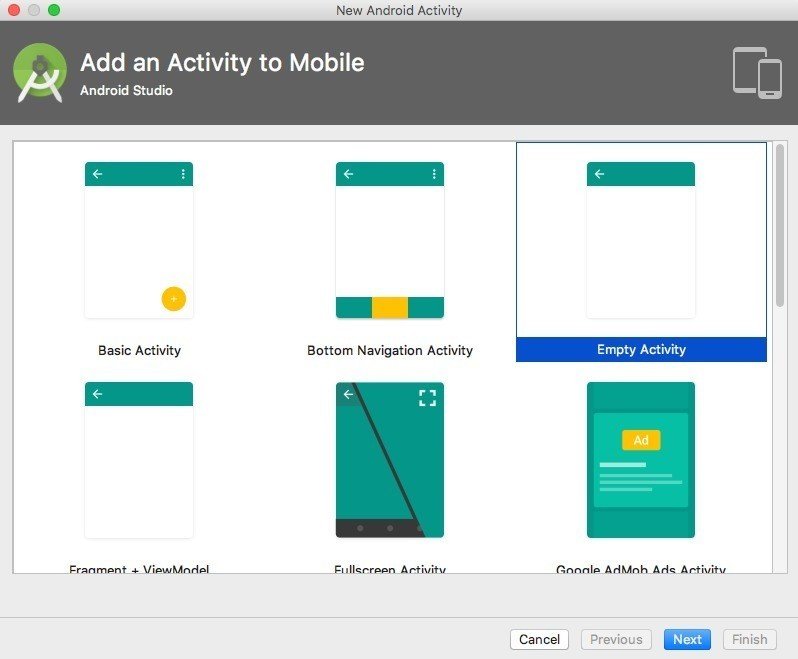
「Empty Activity」をクリックして、「Next」ボタンをクリックします。

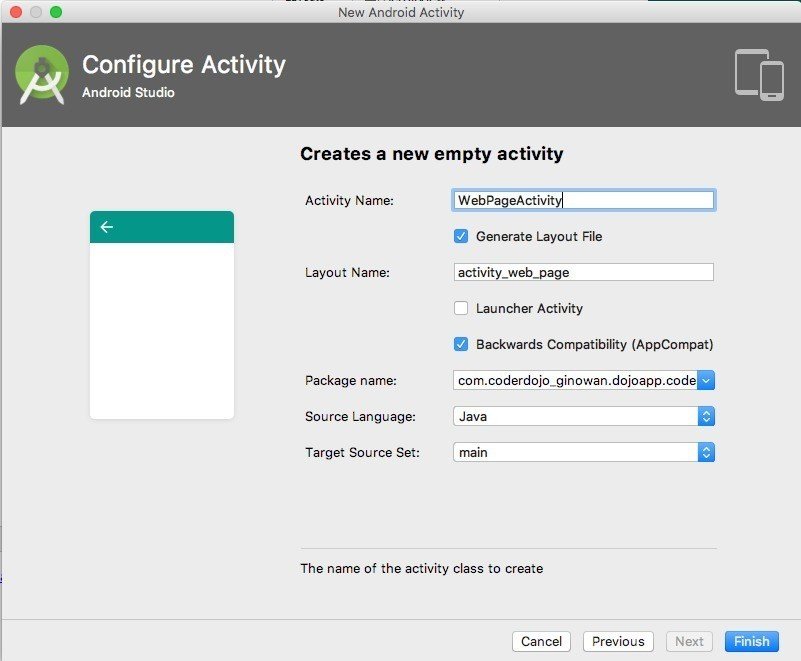
「Activity Name:」に画面(がめん)の名前(なまえ)を入力(にゅうりょく)します。ここでは、「WebPageActivity」とつけました。
「Finish」をクリックします。

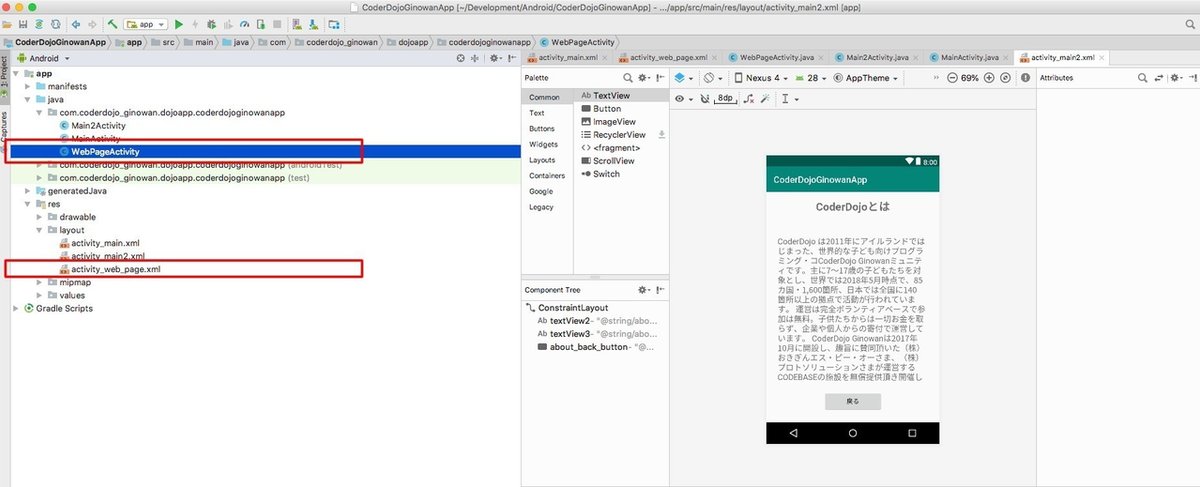
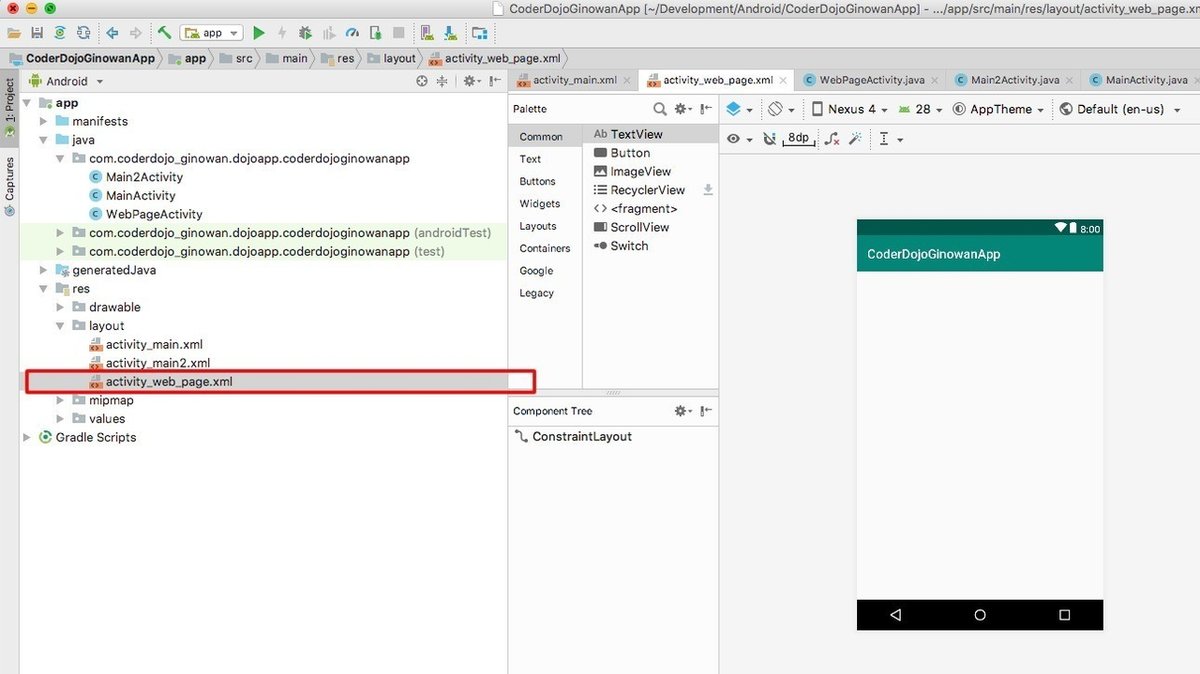
「WebPageActivity」と「activity_web_page.xml」が追加(ついか)されました。

「activity_web_page.xml」をダブルクリックして新(あたら)しく追加(ついか)した画面(がめん)をひらきます。

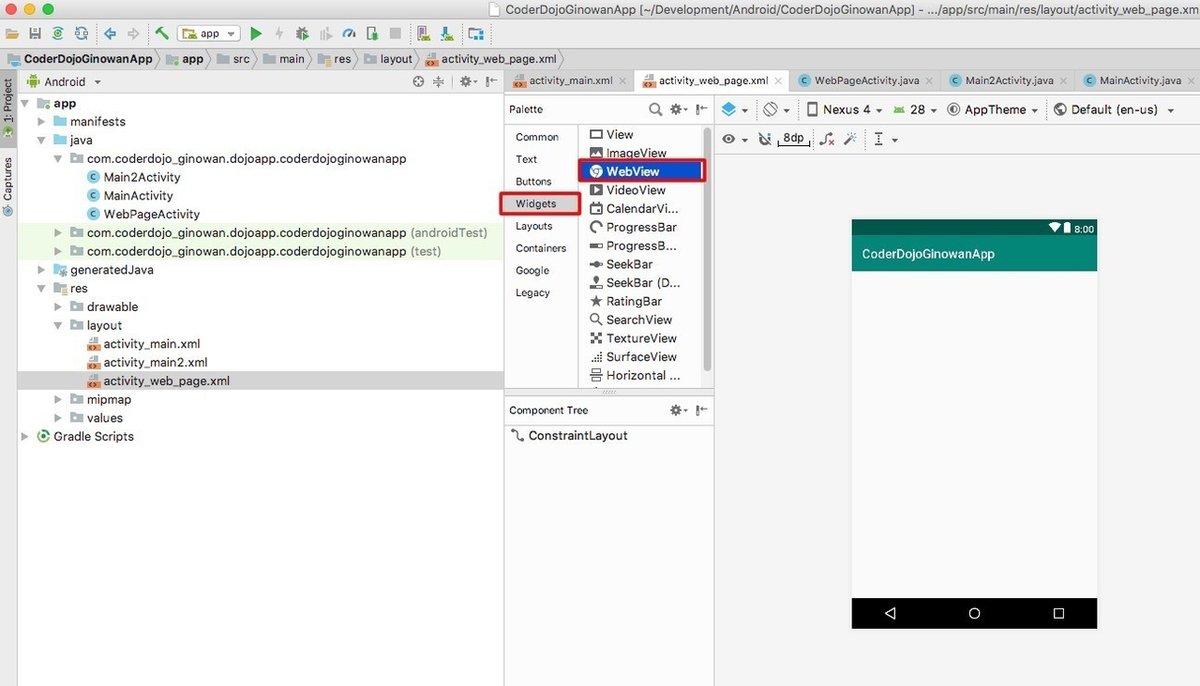
「Palette」から「Widgets」→「WebView」を選(えら)んで画面(がめん)にマウスでドラッグアンドドロップします。
「WebView」とは、Webサイトを表示(ひょうじ)させるための部品(ぶひん)です。

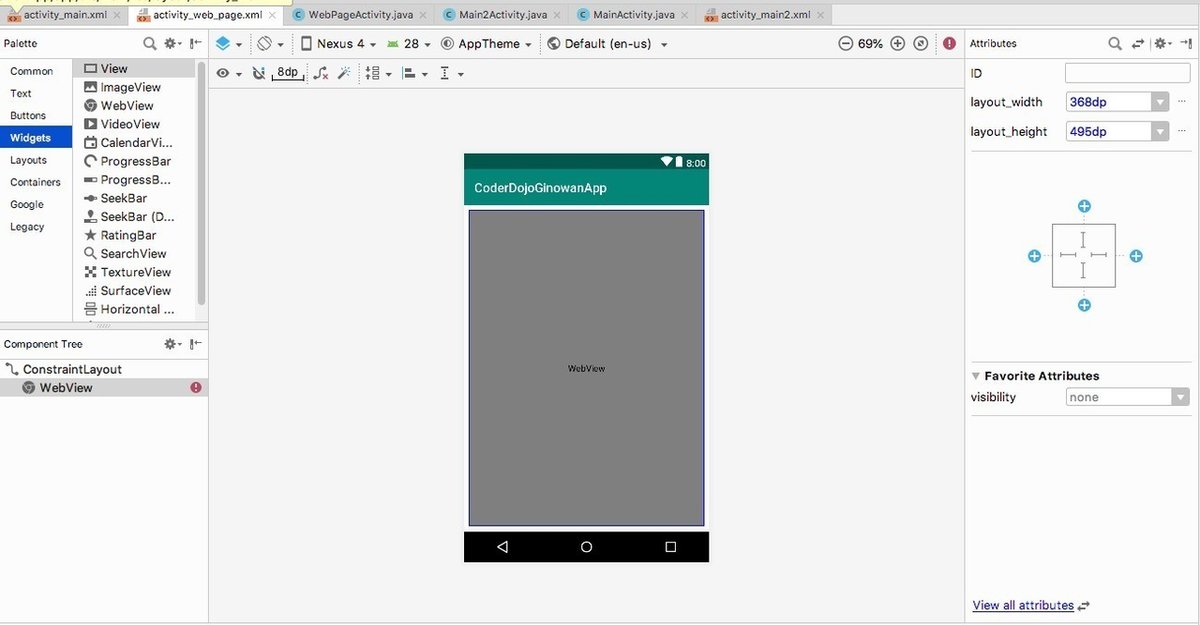
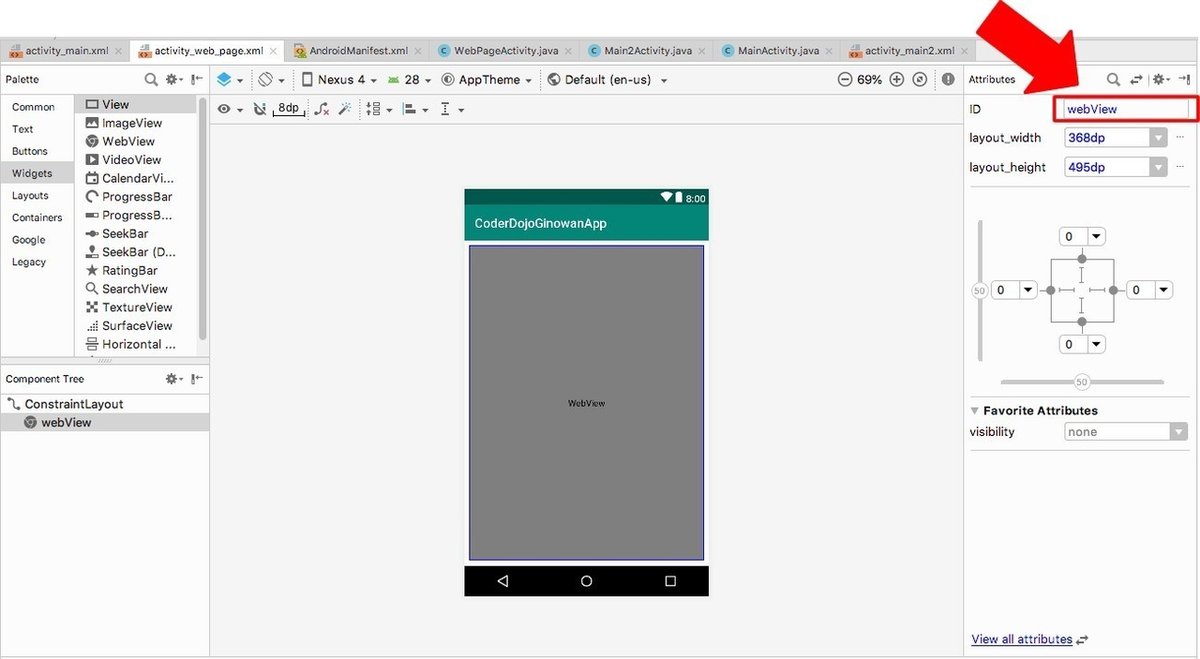
画面(がめん)にWebViewが追加(ついか)されました。

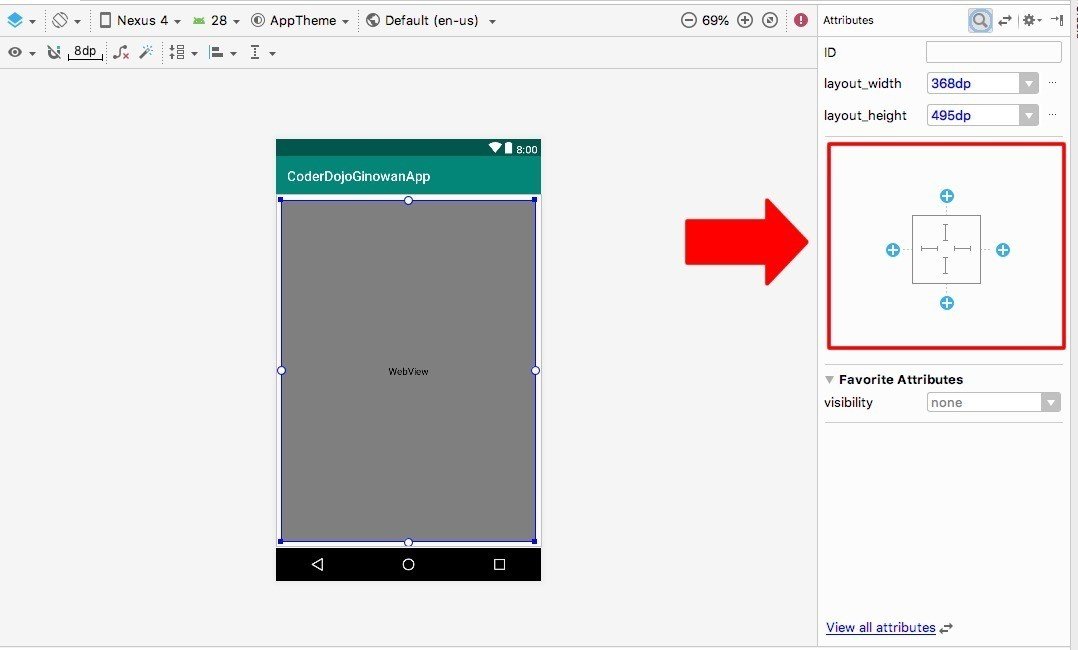
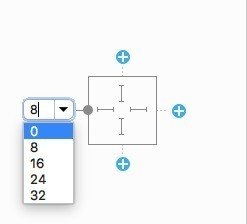
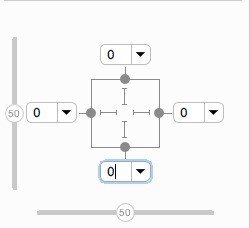
画面(がめん)のまわりのすきまを決(き)めます。右(みぎ)がわの「Attributes」の端(はし)っこからのすきまの長(ながさ)を決(き)めるところで設定(せってい)します。

青(あお)い「+」マークをクリックすると、長(なが)さを設定(せってい)できるようになります。「0」を設定(せってい)しましょう。


また、IDに「webView」を入力(にゅうりょく)しておきます。

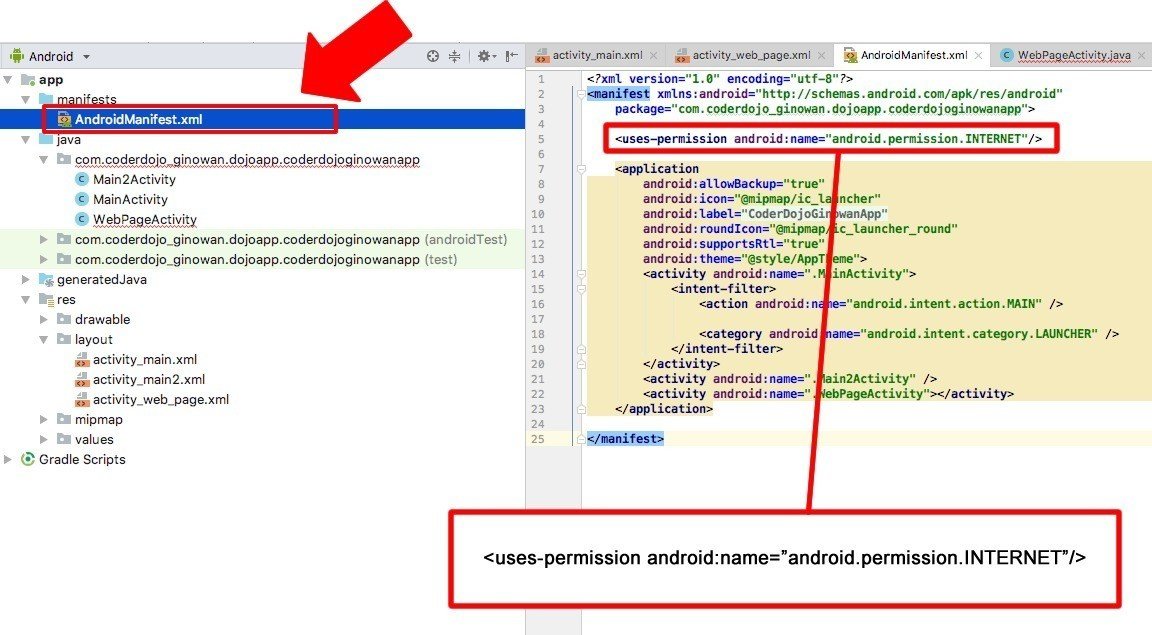
つぎに、「AndroidManifest.xml」をダブルクリックして、ひらいたファイルに次(つぎ)の文字(もじ)を入力(にゅうりょく)します。
<uses-permission android:name="android.permission.INTERNET"/>

つぎは「WebPageActivity」をダブルクリックしてひらいて、下(した)のような、Webページを表示(ひょうじ)するためのJavaコードを追加(ついか)します。
import android.webkit.WebView;
import android.webkit.WebViewClient;
private WebView webView;
webView = (WebView) findViewById(R.id.webView);
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("http://www.coderdojo-ginowan.com");
追加(ついか)すると次(つぎ)のようなJavaプログラムになります。
WebPageActivity
package com.coderdojo_ginowan.dojoapp.coderdojoginowanapp;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebPageActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_page);
webView = (WebView) findViewById(R.id.webView);
webView.setWebViewClient(new WebViewClient());
webView.getSettings().setJavaScriptEnabled(true);
webView.loadUrl("http://www.coderdojo-ginowan.com");
}
}
つぎはトップページの「WEBサイトへ」というボタンを押(お)すとWebサイトのページを開(ひら)くようにします。
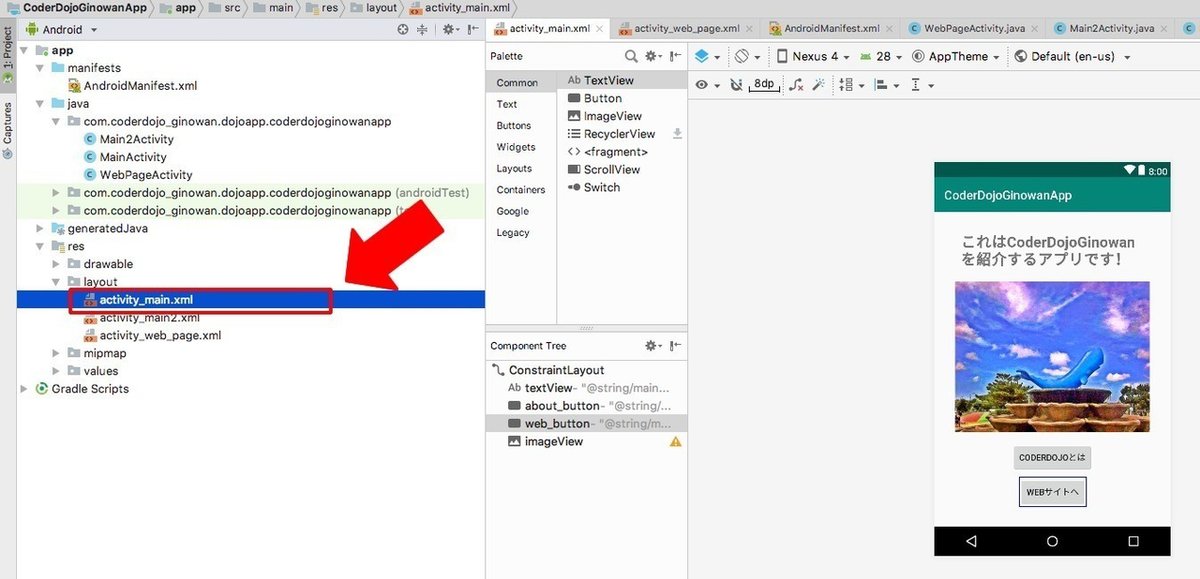
「activity_main.xml」をダブルクリックしてトップ画面(がめん)を表示(ひょうじ)させます。

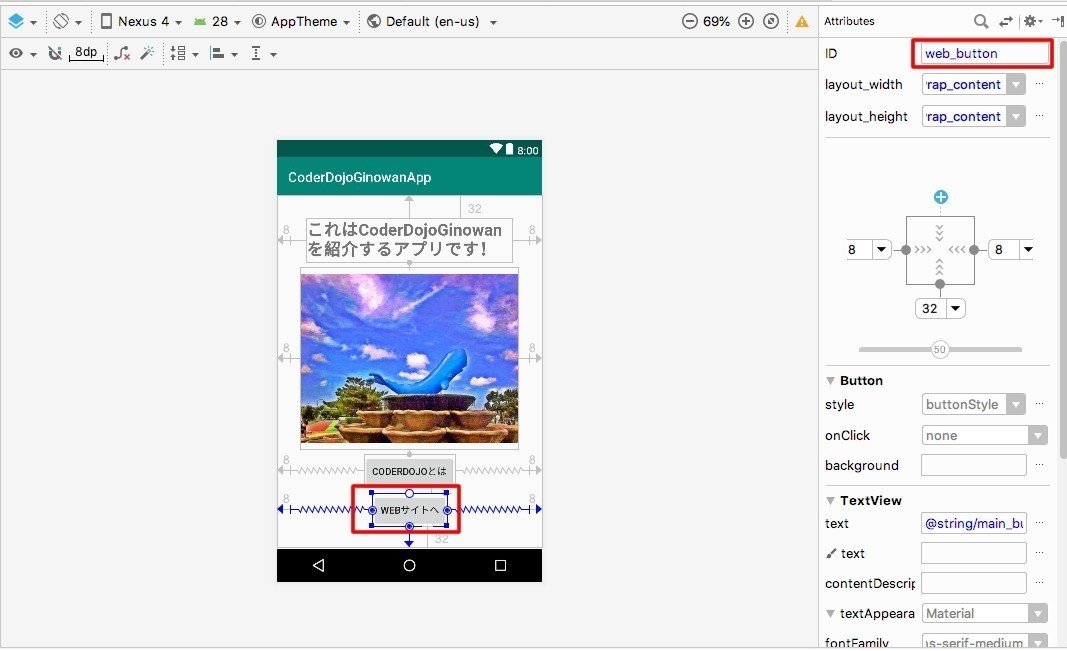
トップページの「WEBサイトへ」ボタンをクリックして、「Attributes」のIDに「web_button」と設定(せってい)します。

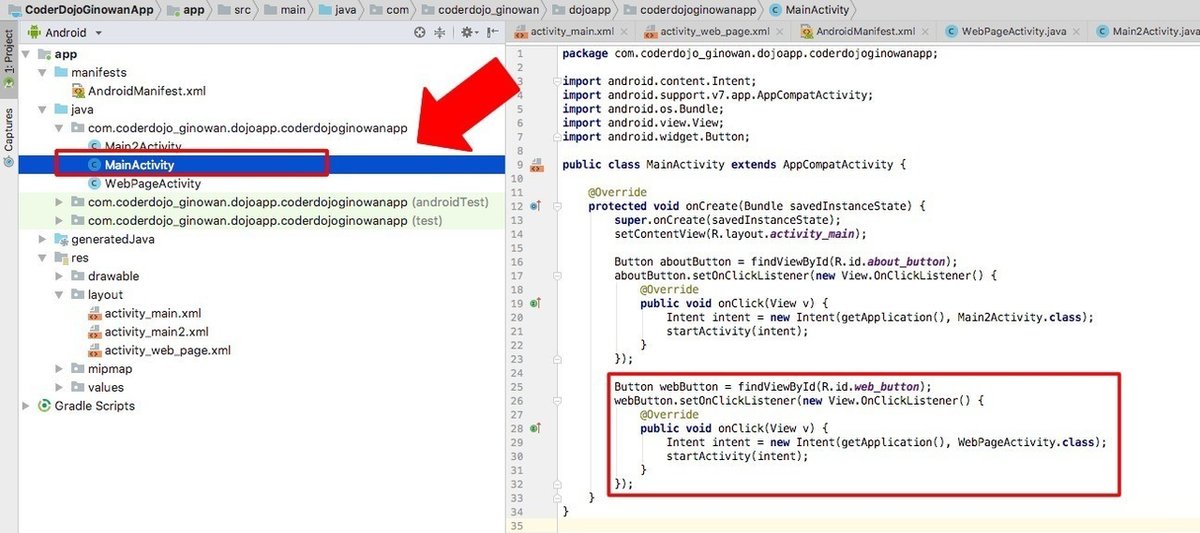
最後(さいご)に、「MainActivity」をダブルクリックして開(ひら)いて、下(した)のようなJavaソースコードを追加(ついか)します。
Button webButton = findViewById(R.id.web_button);
webButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplication(), WebPageActivity.class);
startActivity(intent);
}
});
追加(ついか)すると次(つぎ)のようなJavaプログラムになります。
MainActivity
package com.coderdojo_ginowan.dojoapp.coderdojoginowanapp;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button aboutButton = findViewById(R.id.about_button);
aboutButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplication(), Main2Activity.class);
startActivity(intent);
}
});
Button webButton = findViewById(R.id.web_button);
webButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplication(), WebPageActivity.class);
startActivity(intent);
}
});
}
}

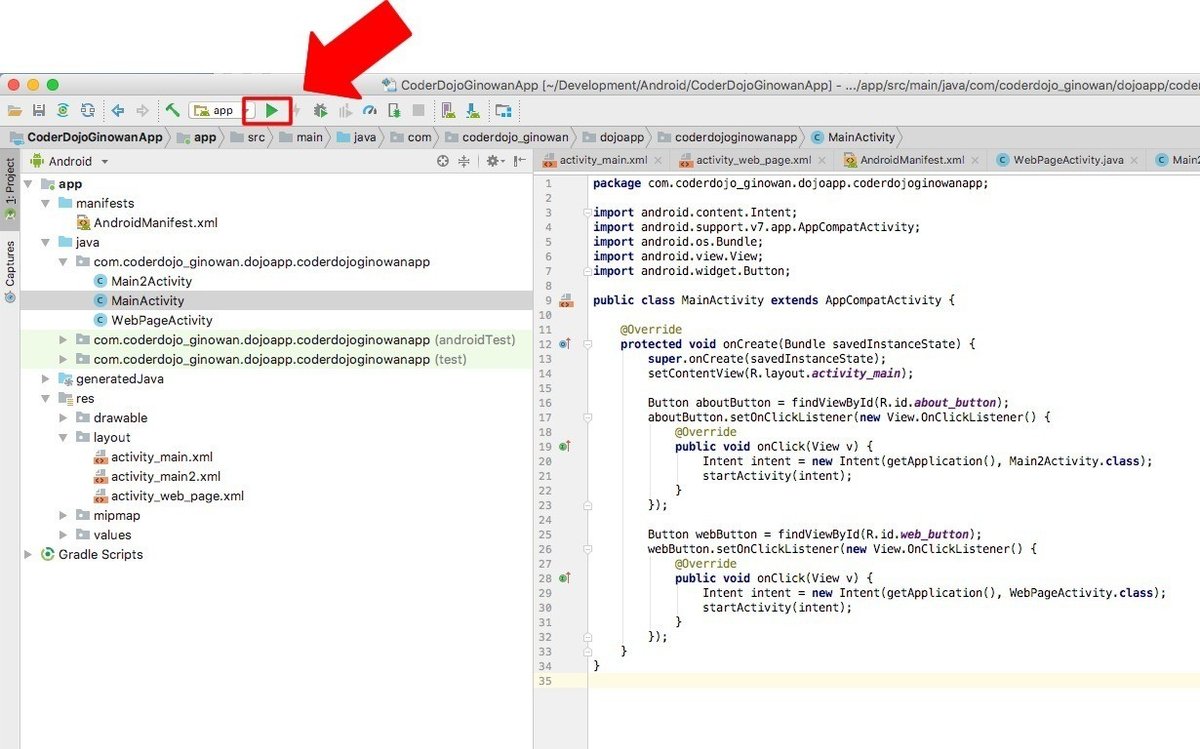
ここまでできたら、実行(じっこう)してみましょう。「Run」ボタンをクリックします。

先(さき)に追加(ついか)してあるNexusをクリックして「OK」をクリックします。

トップページが表示(ひょうじ)されたら、「WEBサイトへ」ボタンをクリックします。

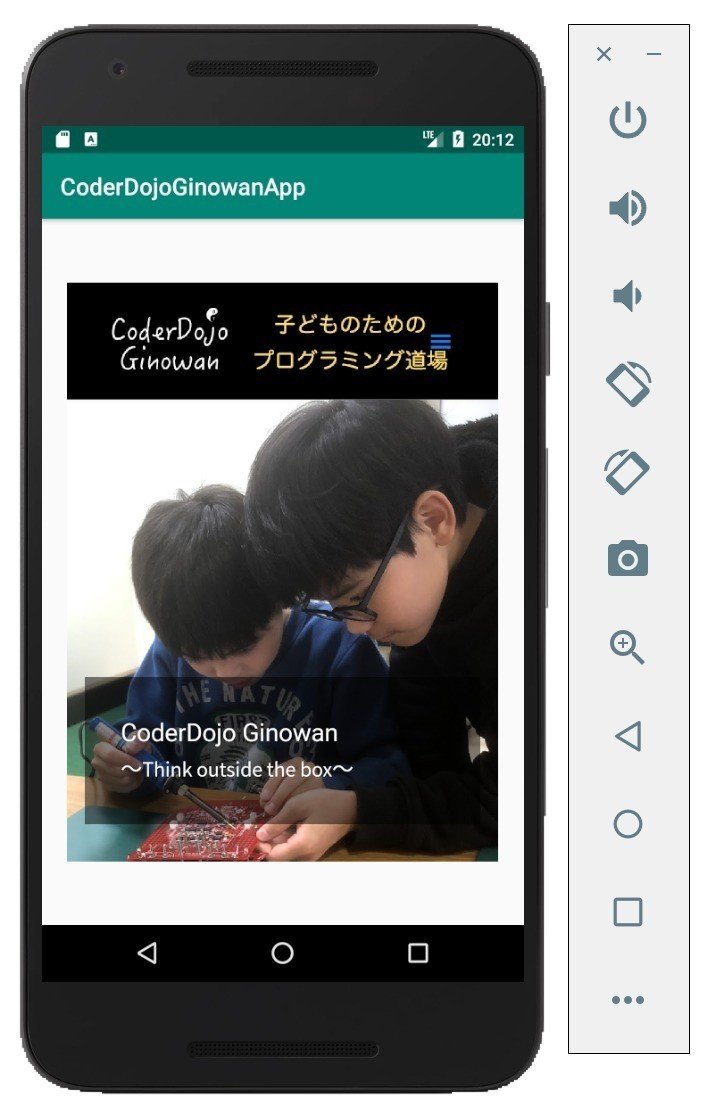
CoderDojo GinowanのWebサイトが表示されます。

「WebPageActivity」で指定(してい)したWebサイトのアドレスを変(か)えると、別(べつ)のWebサイトも表示(ひょうじ)することができますので試(ため)してみてくださいね。
webView.loadUrl("http://www.coderdojo-ginowan.com");

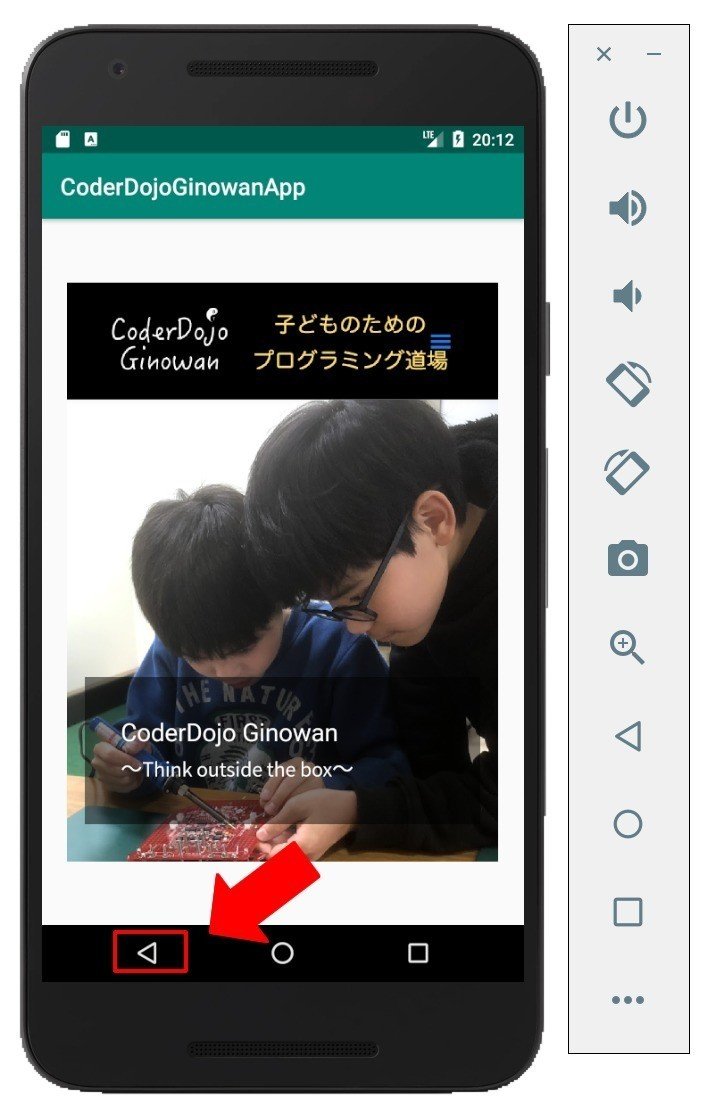
トップページに戻(もど)るときは、スマートフォンの戻(もど)るボタンをクリックしましょう。
※ちゃんとしたアプリをつくるときは、戻(もど)るボタンをつくります。

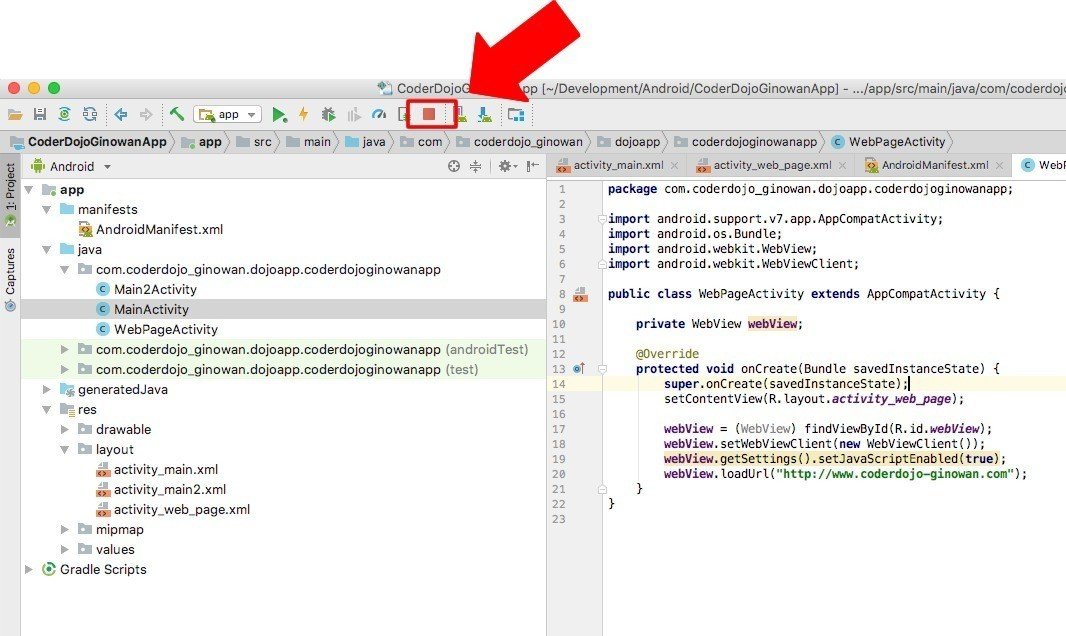
また、アプリを終了(しゅうりょう)させるには、「Stop」ボタンをクリックします。

いいなと思ったら応援しよう!

