
【模写コーディング 練習課題】初級編:ポートフォリオサイト/LP
▼学習の対象者
・HTML、CSSの基礎学習を終えた方
・模写コーディング初級者の方
今回は、模写コーディング初級者の方向けの、初級編の模写課題を作りました。
「デザインカンプ」と「コーディングポイント」をもとに、コーディングにチャレンジしてみください!
課題内容
東京の西麻布を拠点に活動するフォトグラファーから、ポートフォリオ用のサイトを作ってほしいと依頼がありました。
プロフィール欄の他に、作品の紹介、近況の活動を知らせるニュース、コンタクトフォームが必要とのことです。
設定単価
コーディング1ページ:5万円
デザインカンプ
▼XDデータ
こちらからダウンロードできます。
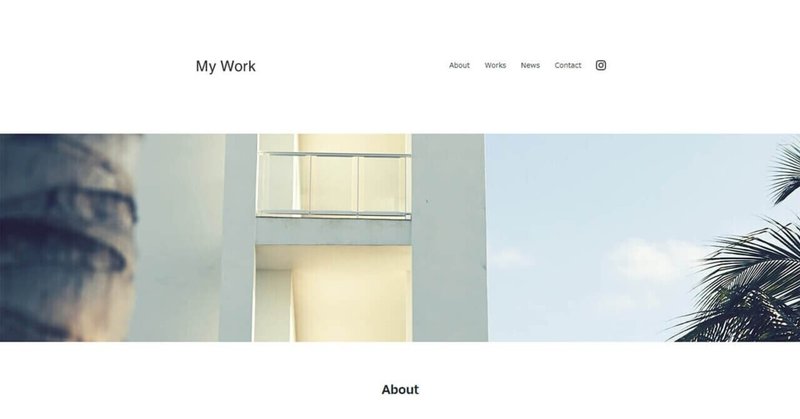
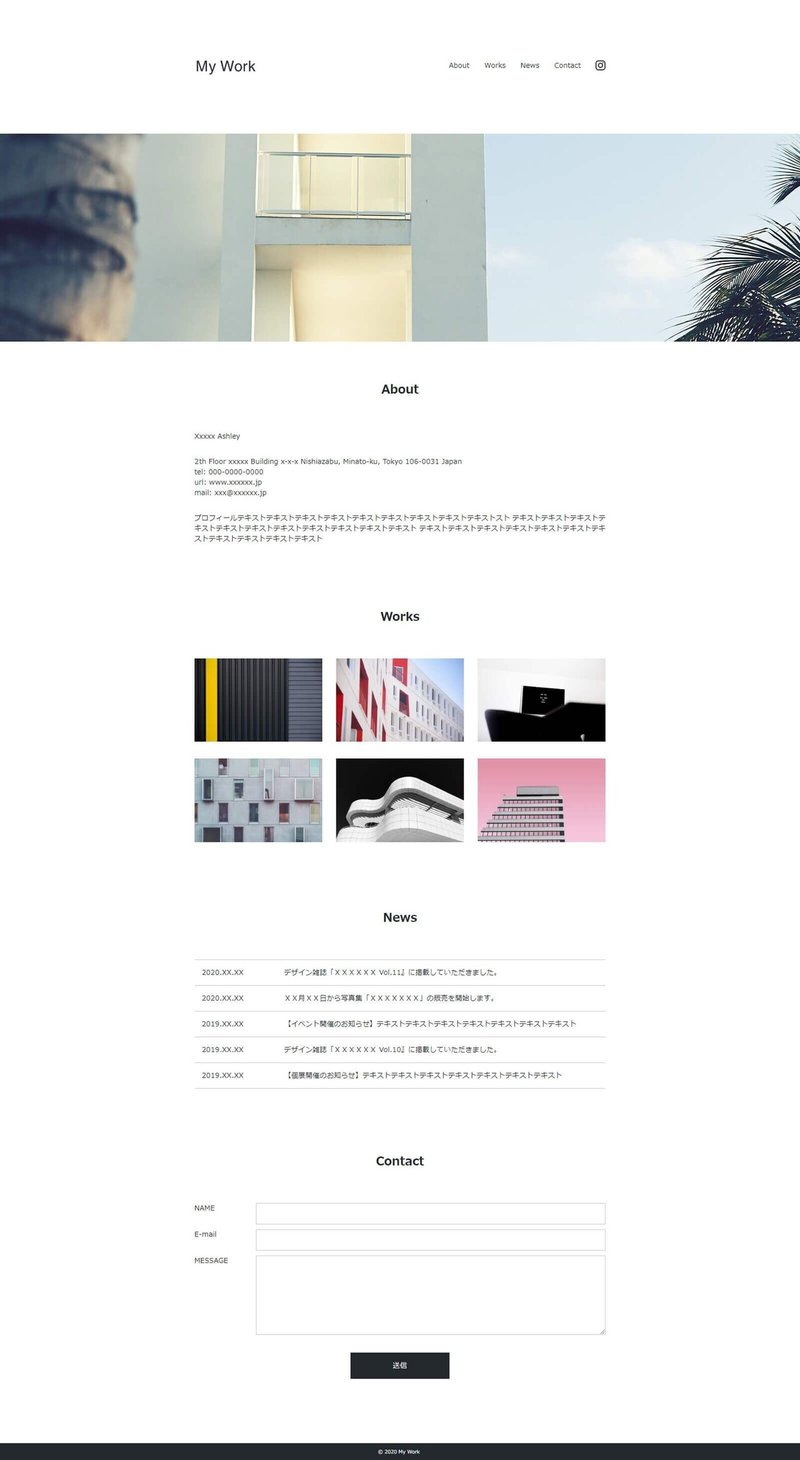
▼PC表示

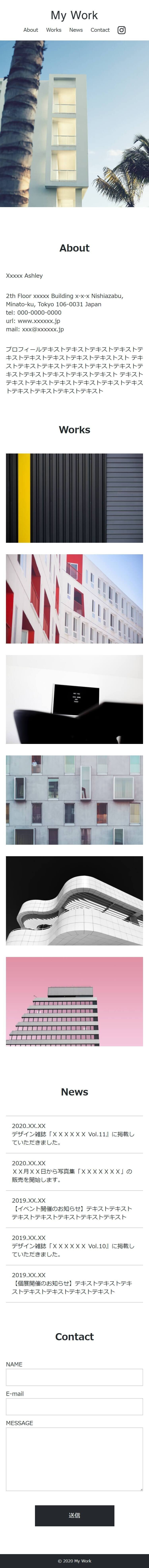
▼スマホ表示

コーディングポイント
コンテンツ幅
コンテンツの横幅は960pxで横のパディングは4%です。
メインビジュアルだけ全幅にします。
メインビジュアル
全幅で高さは420px固定です。
About
テキストのみのエリアです。住所のブロックとプロフィールのブロックで分割されているのがポイントですが、特に決まりはないので自由にコーディングしてみてください。
Works
画像を横並びに配置します。
3つめの画像で折り返されるように、折り返し設定も忘れないようにしてください。
スマホ表示の際は縦1列に並びます。
News
日付とニュースタイトルを横並びにしてリストのように並べます。
スマホ表示の際は日付とタイトルが縦に並びます。
Contact
ラベルと入力フィールドを横並びに配置します。
送信ボタンはホバー時に色が反転します。
送信機能は必要ありません。
レスポンシブ
ブレークポイントは600pxです。
コーディングのヒントとデモサイト
コーディングに行き詰まった場合は、下記のレイアウト構成の解説とデモサイトを参考にしてみてください。
その他の模写課題
難易度別に入門編~上級編の模写課題があります。
今の模写が終わったら、少しづつ難易度をあげていってみてください。
難易度をあげることで、より実践的なスキルが身についていきます。
それでは、コーディングの練習がんばってください!
学習に役立ちそうでしたら、スキボタンとTwitterでシェアしていただけると嬉しいです。
--------------------------------------------------
Codejump - 作って学ぶコーディング学習サイト
https://code-jump.com/
HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディングを通してより実践的なWebサイト制作のスキルを身につけるための学習サイトです。【入門編~上級編】まで難易度別に無料でコーディングの学習ができます。
Codejump Pro - 実案件をモデルにしたコーディング学習サービス
https://code-jump.com/cp/
企業からのコーディング案件受注を想定した、実践的なコーディング学習サービスです。単価、納期、納品方法、デザイン、仕様など、全て実際の案件をもとにして作られた仮想案件に毎月1件チャレンジできます。
--------------------------------------------------
この記事が気に入ったらサポートをしてみませんか?
