
【模写コーディング 練習課題】中級編:ストアサイト(インテリア)/グリッドレイアウト
▼学習の対象者
・HTML、CSSの基礎学習を終えた方
・簡単な模写コーディングを終えた方
今回は、簡単な模写コーディングを終えた方向けの、中級編の模写課題を作りました。
「デザインカンプ」と「コーディングポイント」をもとに、コーディングにチャレンジしてみください!
課題内容
南青山で家具やインテリアの企画、販売を行う会社から、製品を紹介するためのWebサイトを制作してほしいと依頼がありました。 オリジナルの製品を一覧で見せられるよう、グリッドレイアウトでコーディングを行います。
設定単価
コーディング:15万円
・トップページ
・Productsページ
・Products詳細ページ(16ページ)
・Aboutページ
・Companyページ
デザインカンプ
▼XDデータ
こちらからダウンロードできます。
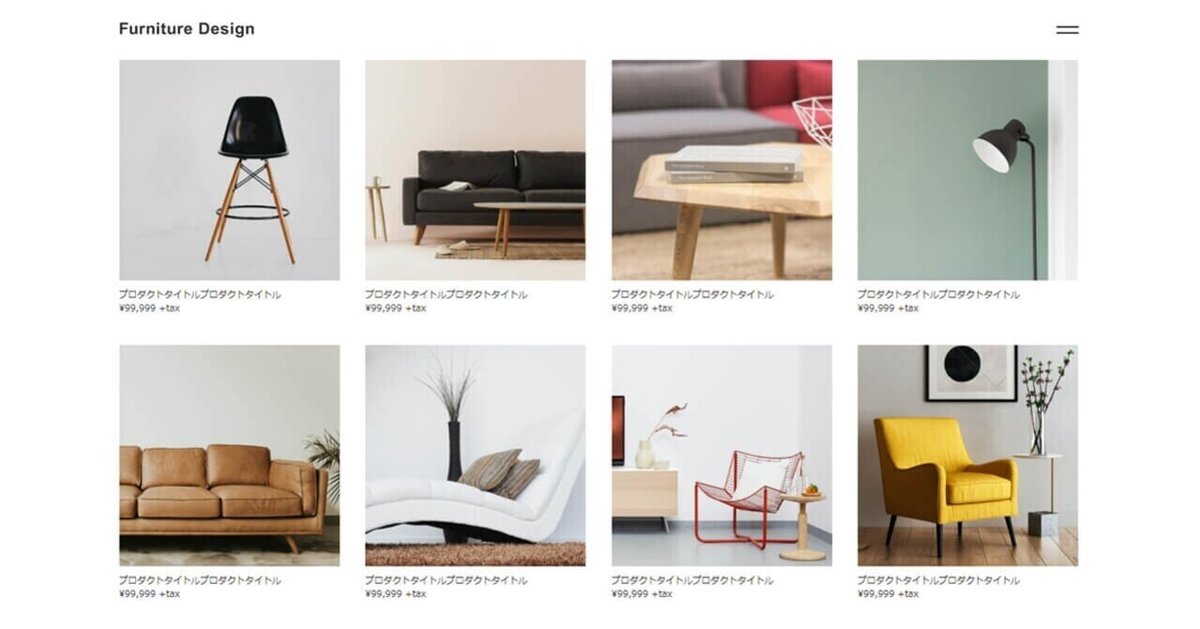
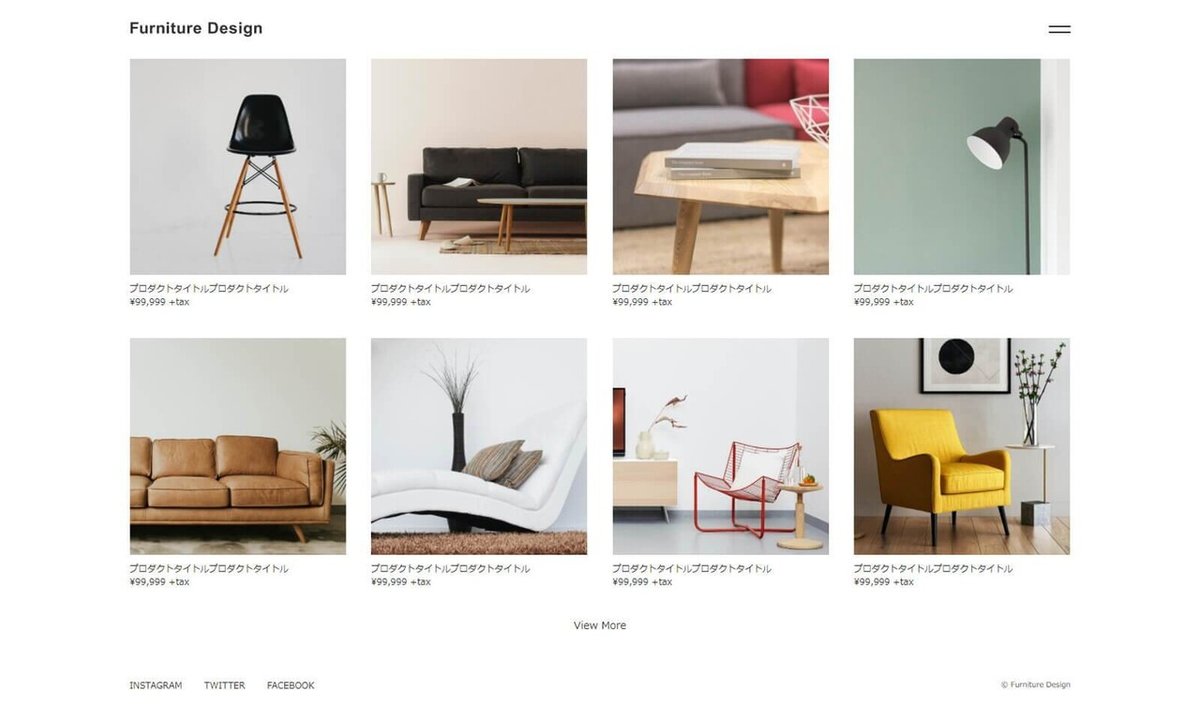
▼PC表示(トップページ)

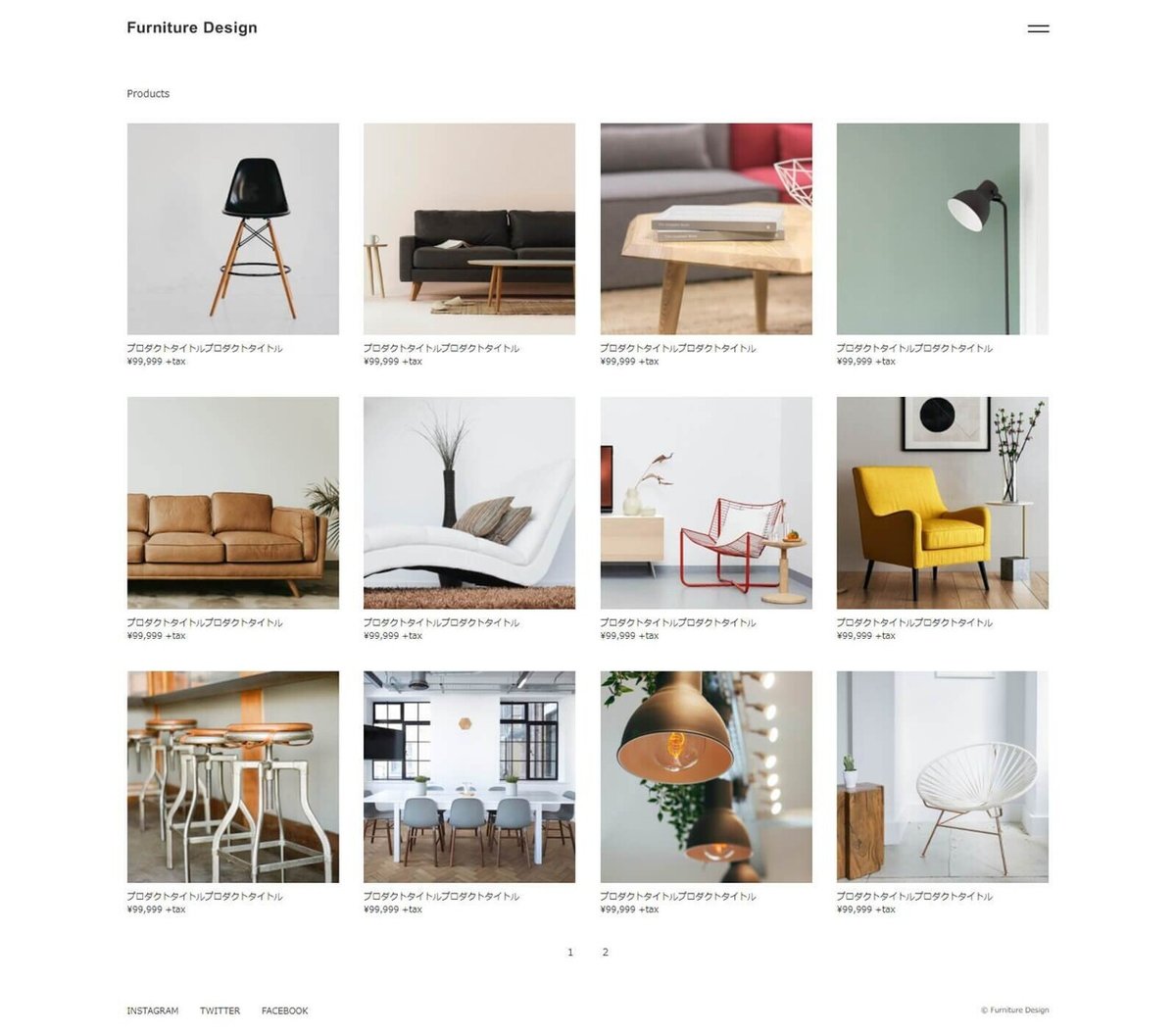
▼PC表示(プロダクト一覧ページ)

▼PC表示(プロダクト詳細ページ)

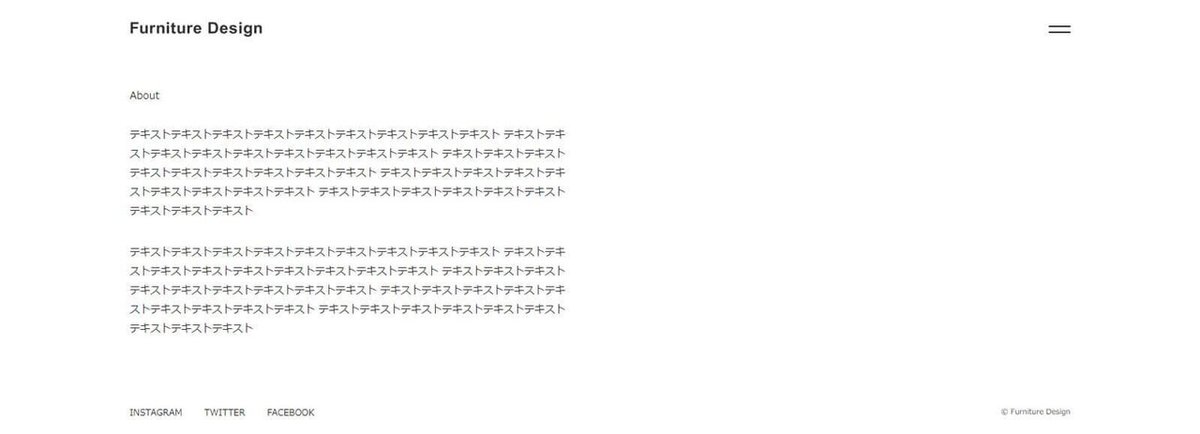
▼PC表示(Aboutページ)

▼PC表示(Companyページ)

▼スマホ表示(トップページ)

▼スマホ表示(プロダクト一覧ページ)

▼スマホ表示(プロダクト詳細ページ)

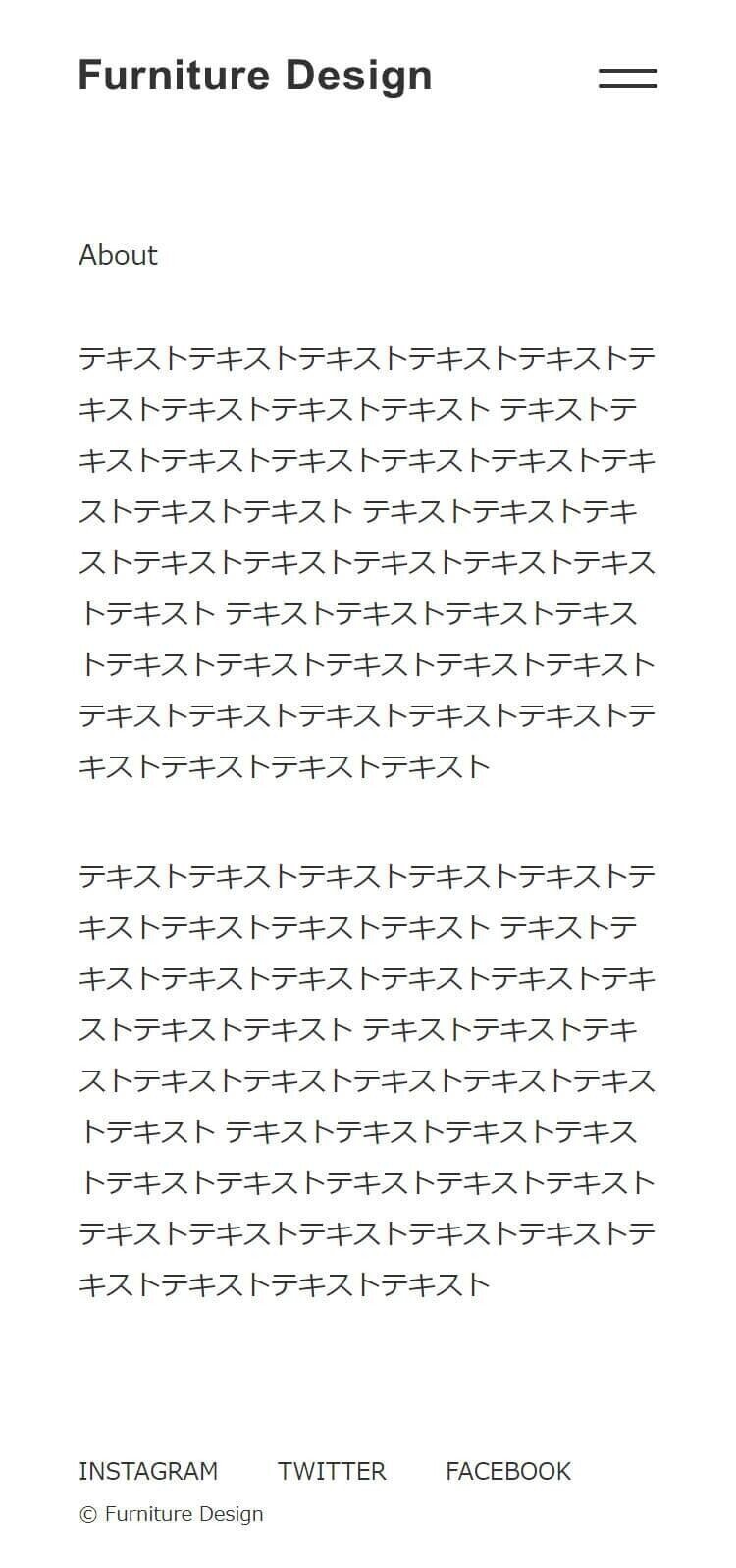
▼スマホ表示(Aboutページ)

▼スマホ表示(Companyページ)

コーディングポイント
コンテンツ幅
全体の最大幅は1360pxで横のパディングは40pxです。
About、Companyページの最大幅は600pxです。
商品詳細ページの最大幅は800pxです。
ハンバーガーメニュー
自由にデザイン、コーディングしてみてください。
メニューに載せるのは下記のリンクです。
・PRODUCTS(’products.html)
・ABOUT(about.html)
・COMPANY(company.html)
・CONTACT(クリックでメール起動)
トップページ(index.html)
プロダクトの一覧は、グリッドレイアウトでPC時は4列、スマホ時は2列で表示します。
「View More」のリンクをクリックすると、Products一覧ページへ遷移します。
Productsページ(products.html)
基本的にはトップページと同じですが、一覧下にページネーションをつけてページ遷移できるようにします。
Products詳細ページ(item1.html)
実際は、各製品毎にページを作りますが、中身は同じなので今回は1ページだけ制作します。
画像とテキストを横並びに配置させ、一番下にProductsページに戻るためのリンク「Back To Products」を設置します。
Companyページ(company.html)
Google Map を埋め込み、CSSのプロパティでグレースケールにします。
Contact
メニューの「CONTACT」リンクをクリックするとメールが起動します。
レスポンシブ
ブレークポイントは900pxです。
コーディングのヒントとデモサイト
コーディングに行き詰まった場合は、下記のレイアウト構成の解説とデモサイトを参考にしてみてください。
その他の模写課題
難易度別に入門編~上級編の模写課題があります。
今の模写が終わったら、少しづつ難易度をあげていってみてください。
難易度をあげることで、より実践的なスキルが身についていきます。
それでは、コーディングの練習がんばってください!
学習に役立ちそうでしたら、スキボタンとTwitterでシェアしていただけると嬉しいです。
--------------------------------------------------
Codejump - 作って学ぶコーディング学習サイト
https://code-jump.com/
HTML、CSS、JavaScriptの基礎学習を終えた方が、模写コーディングやデザインカンプからのコーディングを通してより実践的なWebサイト制作のスキルを身につけるための学習サイトです。【入門編~上級編】まで難易度別に無料でコーディングの学習ができます。
Codejump Pro - 実案件をモデルにしたコーディング学習サービス
https://code-jump.com/cp/
企業からのコーディング案件受注を想定した、実践的なコーディング学習サービスです。単価、納期、納品方法、デザイン、仕様など、全て実際の案件をもとにして作られた仮想案件に毎月1件チャレンジできます。
--------------------------------------------------
この記事が気に入ったらサポートをしてみませんか?
