
Tableau|ハイライト表
ハイライト表で思ったように色分けが出来ないときの解決方法をまとめました。
課題
Tableauではおなじみのハイライト表をつくります。
今回使ったのはサンプルスーパーストア。縦軸には"サブカテゴリ"、横軸には"地域"、カードのラベルには"利益率"を設定しました。
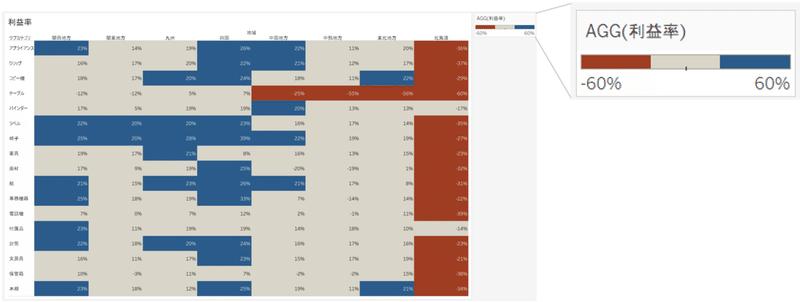
【before】

しかし、デフォルトでは赤と灰色、灰色と青の境目は自動で設定されてしまいます。このままでは”-20%"などのマイナスの値が一部、灰色になっていて、直感的に分かりずらいグラフになってしまいます。
これを【after】のように、利益率がマイナスであれば赤色、0%以上20%未満であれば灰色、20%以上であれば青に色分けしたいと思います。
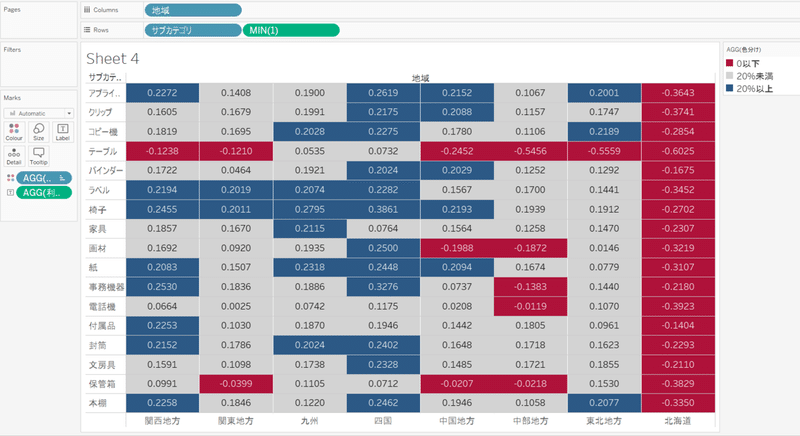
【after】

カラーの編集で調整しようとしましたが、開始点と終了点しか設定できず、特定の値できれいに区切りたい場合は現実的ではなさそうです。今回は、通常の方法でハイライト表を作るのはあきらめて、別の方法を試してみました。

手順
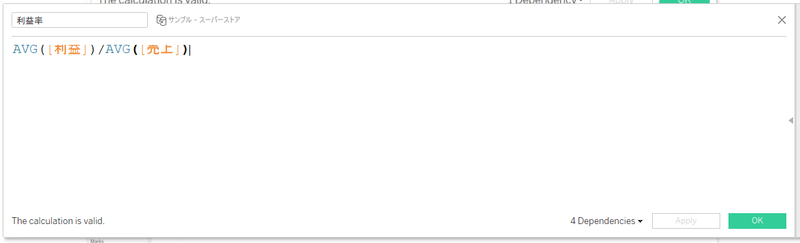
①まずは、利益率を表す計算フィールドを作成します。

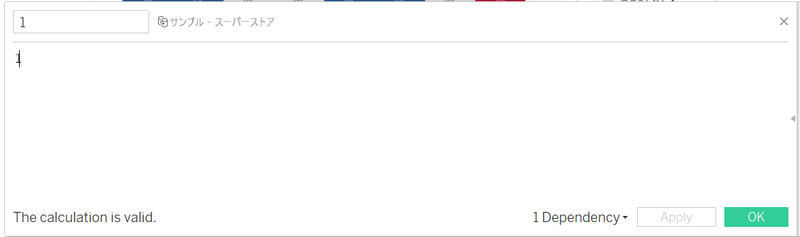
②次に、ハイライト表の背景色を作成していきます。1だけいれた計算フィールドを作ります。

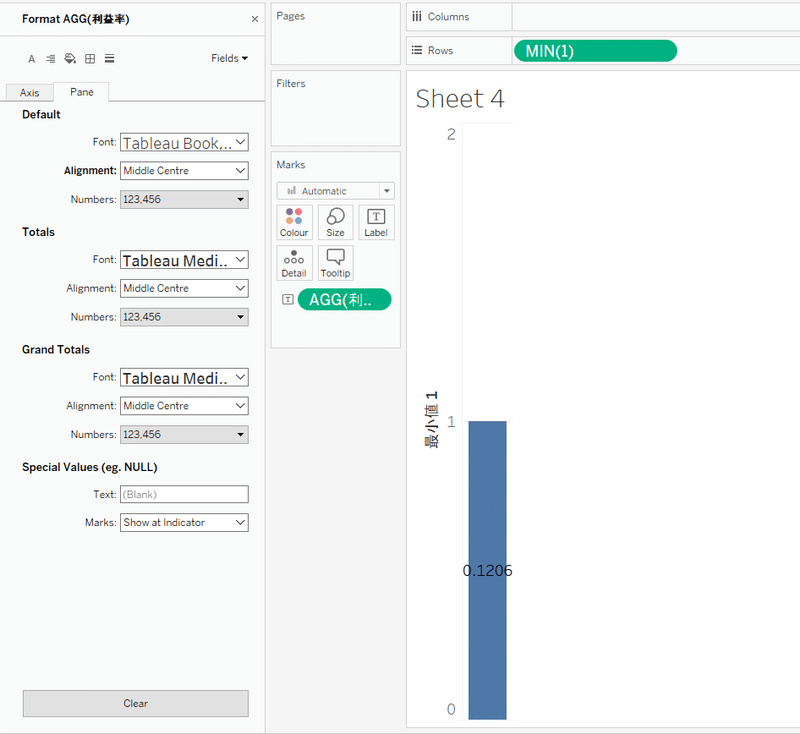
③2で作ったフィールドを最小値設定でビューに、ラベルには"利益率"を追加します。

④ハイライト表なので、棒グラフの中央に数字が現れるように設定します。カードの"利益率"を右クリックして、"書式設定"を選択。書式設定の詳細ページが表示されたら、ラベルの位置を中央に変更します。

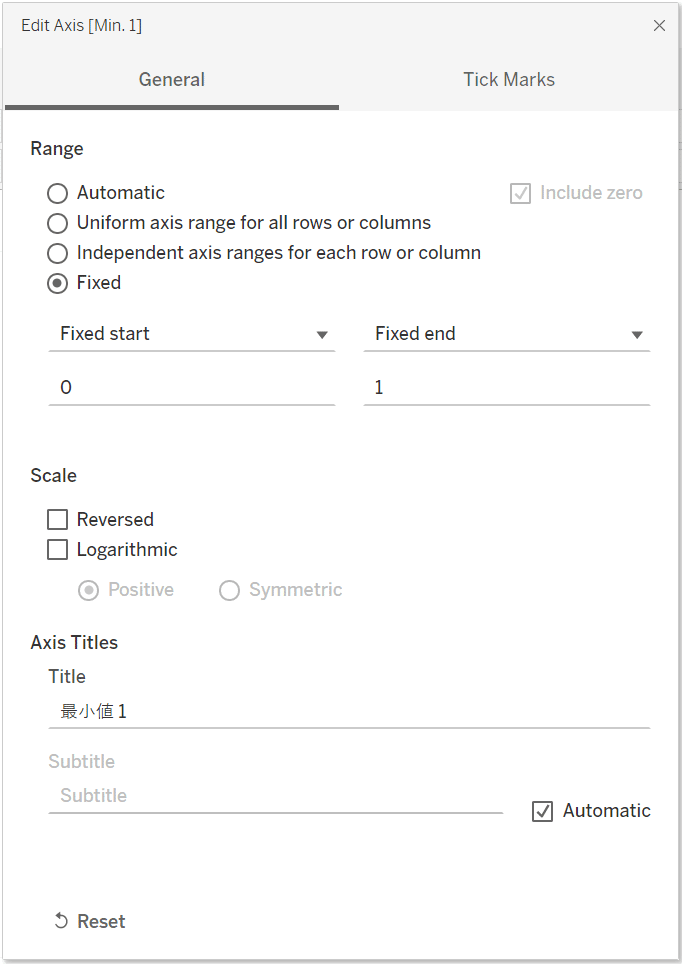
⑤4では縦軸が0~2まで表示されていますが、上の余白は不要なので非表示にします。縦軸を選択して、”軸の編集”をクリックし、以下のように設定を変更します。

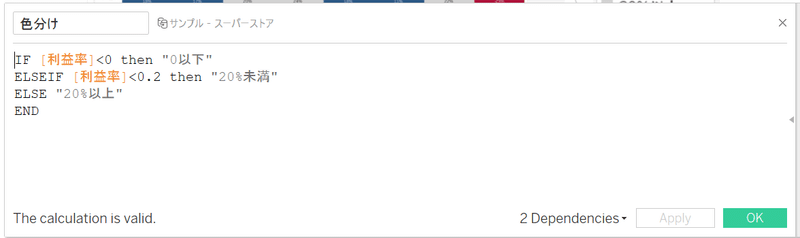
⑥続いて、色付けを行うための計算フィールドを作成します。

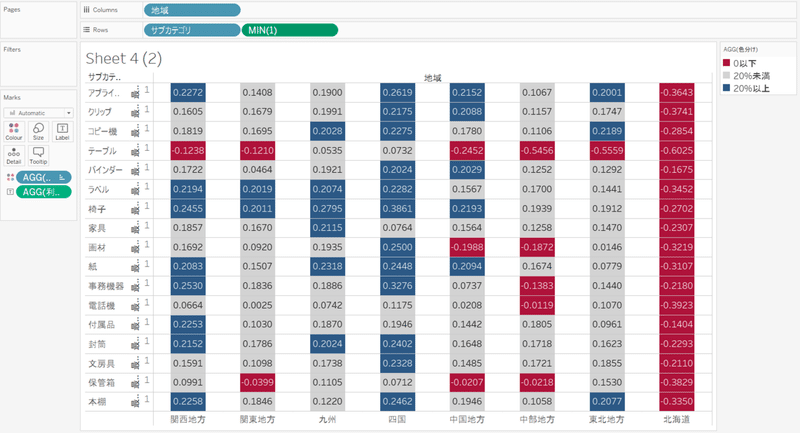
⑦縦軸に”地域”、横軸に”サブカテゴリ”、カラーに6で作成した計算フィールドを指定します。ハイライト表っぽくなってきました。

⑧"MIN(1)"の軸を非表示にし、サイズで棒グラフの大きさを調整したら、完成です。

まとめ
ここまで、noteを読んでいただきありがとうございました!Tabjoのアドベントカレンダーイベント3日目として、棒グラフを使ったハイライト表を紹介しました。クリスマスまで1日1投稿続くので、明日以降もいろいろ覗きに行ってみてください♪
この記事が気に入ったらサポートをしてみませんか?
