
「ひやまアドカレひとりチャレンジ Advent Calendar 2023」に贈る記事-1-
毎度、お世話になっている、ひやま すなお@館長さんが、cluster恒例のアドカレと同様のものを、単独執筆している。その志し、呆れるほどに、すごい。
経緯はともかく、自分もゲスト参加?で何か書きます…という話になった。
が、悪文に加え、知識もスキルも遠浅海岸かのような身ゆえ、ロクなものにならないこと、まずは、お許しいただきたく。
というわけで、ひやまアドカレ、2023年12月13日(水)掲載の記事。
あるあるの「アドカレ破り♡たのもう!」始まるよ!
今回は、「見出し画像」にある「本坪鈴(ホンツボスズ -神社の拝殿に吊るされた鈴のこと- )」の『 紐部分』の 自己流制作手順を記したい。題して…
「ローポリロープの作り方<blenderこねこねモデリング編>」
当初、自分が参考にしたのは、Screwモディファイアーを使う方法で、美しい仕上がりと比例するハイポリっぷりに驚いた。設定にてクオリティを下げることは可能だったのだろうが、試行錯誤もままならぬポンコツ頭。かくして ポンコツ頭を補うためにポンコツ頭を捻るという、ポンコツ性のジレンマが生まれる。
まずは シングルループから
オブジェクトモードで、サークルを1つ追加
(Vertex(頂点数):6、Radius(半径):0.05)
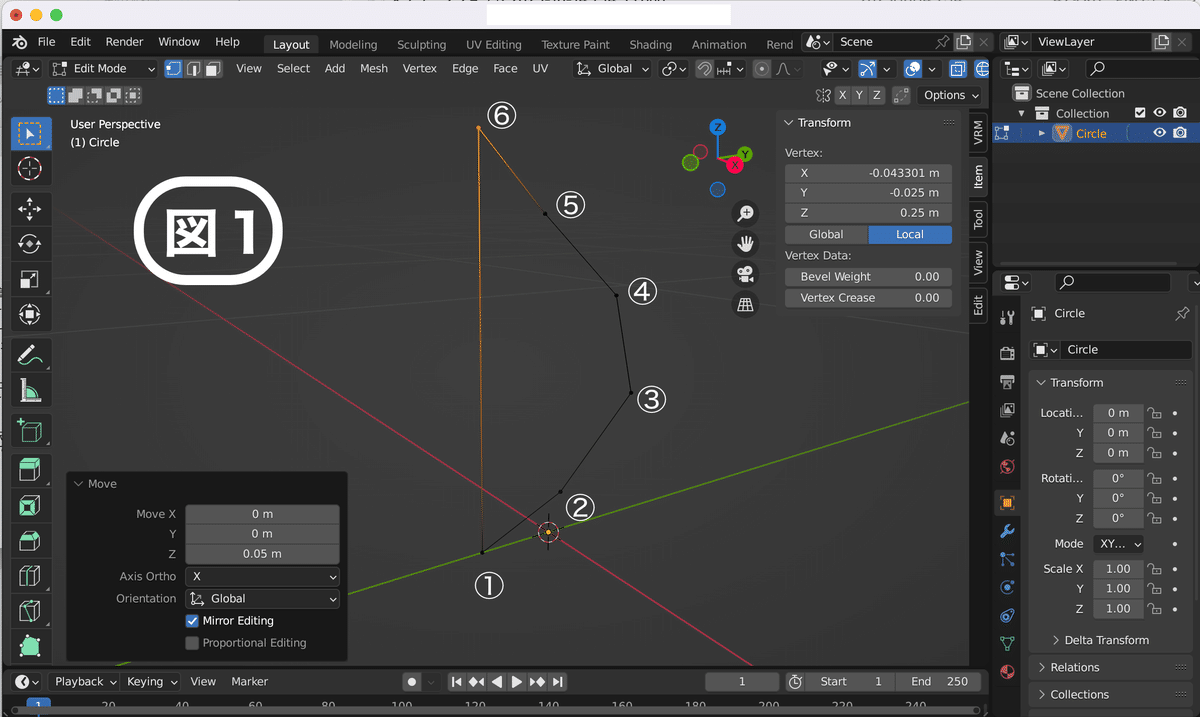
編集モード(頂点)で、下図のように、各頂点①〜⑥のうち、②〜⑥を移動させ、全体を螺旋状に整える(移動値:0.05 ずつ増加)
この時、6角形の どの頂点を起点①としても同じ結果になるので問題ない
その後、編集モードを(辺)にして、頂点①と⑥の間の辺を選択し削除する
< 使用するショートカットと主な操作 >
[aキー]で全選択、[Siftキー]+対象をクリックで追加選択or解除、[gキー]で移動、移動との組み合わせで[zキー]にて上下方向指定、移動値の数字入力、
[xキー]で削除など

シングルループ からの シーケンス(連続技)
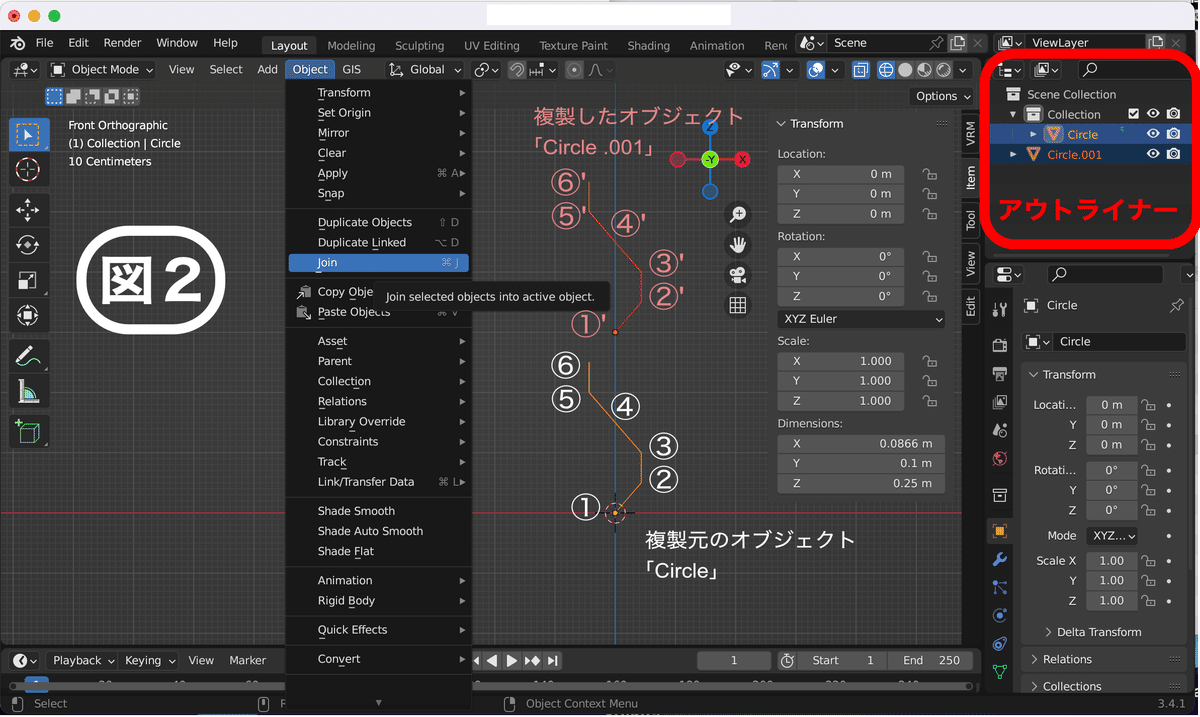
オブジェクトモードに切り替えて、画面右上にあるアウトライナーから、編集中のオブジェクト Circle を選択し、複製する(図2のアウトライナー参照)
< 使用するショートカットと主な操作 >
[ctrl+cキー](macなら[command+cキー])で複写(コピー)、
[ctrl+vキー](macなら[command+vキー])で貼り付け(ペースト)
複製したオブジェクト Circle.001 を選択し、複製元のオブェクト Circle の上部に移動させる
(移動値:0.3 = 0.05×6角形)
< 使用するショートカットと主な操作 >
[gキー]で移動、移動との組み合わせで[zキー]にて上下方向指定、移動値の数字入力
複製元のオブェクト(移動させてない方、この場合 Circle )を選択、次に複製し上方向に移動させたオブジェクト Circle.001 を選択して、結合する
この選択の順番は、現在の原点の位置(X=0,Y=0,Z=0)を維持するためなので、選択順を間違えて原点位置が変わっても、後で修正すれば問題なし
<主な操作 >
オブジェクトモードのメニュー「Object」から「join」を選択(図2)
編集中のオブジェクトが選択されている状態で、
編集モード(頂点)に切り替え、前項目で結合した、複製元のオブジェクトと複製し上方向に移動させたオブジェクトの、繋がっていない両点(図2の⑥及び①' に位置する頂点)をそれぞれ選択、間に辺を生成する。
< 使用するショートカットと主な操作 >
両点を選び [fキー]で辺の作成、または、編集モードのメニュー「Vertex」から「New Edge/Face from Vertices」を選択
螺旋(ループ)が2連続となったオブジェクトを、さらに同様の手順で上に伸ばしていく
2連続となった オブジェクト を、複製&上部に移動させる際の移動値は、0.6
4連続となった オブジェクト を、複製&上部に移動させる際の移動値は、1.2
今回はサンプルなので、長さはここまでとして(図3)、次の工程に移る。


エッジはカーブに そして立体的な何かに
オブジェクトモードに切り替えて、編集中のオブジェクトをカーブに変換
<主な操作 >
オブジェクトモードのメニュー「Object」から「Convert」→「Curve」を選択
プロパティにカーブのアイコンが表示されるので、
Geometry の Bevel から、Round(丸め)の 数字を変更し厚みをつける
今回は、Depth(深度)を0.035、Resolution(解像度)1 として進める
両端は塞ぎたいので、「Fill Caps」にチェック(図4)
編集中のオブジェクトを、メッシュに変換する
<主な操作 >
オブジェクトモードのメニュー「Object」から「Convert」→「Mesh」を選択
スケール適用(対象オブジェクトに施した変更操作をセットする)を行う
<主な操作 >
オブジェクトモードのメニュー「Object」から「Apply」→「Scale」を選択

展開する?UV
この段階で、編集中のオブジェクトに着色を施す(テクスチャーを貼る)ためのUV展開を行う。UV展開とは、対象とする3Dオブジェクトのメッシュを、2次元の直交座標系で表すもので、横方向がU軸、縦方向がV軸となる、らしい。
UV編集画面に移行する
<主な操作 >
上部のメニューから、UV Editing を選択することで、3Dビューポート画面が右に移動し、UV編集画面が左側に開く
編集中のオブジェクトのUVを表示する
<主な操作 >
編集モードに切り替わっている3Dビューポート画面(右側)にカーソルを合わせ、[aキー]で全選択
編集モード のメニュー「 UV」 から………「Reset」 を選択!
→ 今回はオブジェクト毎の単色とするので、UV展開「Unwrap」ではなく、「Reset」を使うことにした!「Reset」されたUVは、対象オブジェクトの全メッシュが重なった矩形&円形の状態で表示されるが、全てのメッシュに同じ色を塗るので問題ない
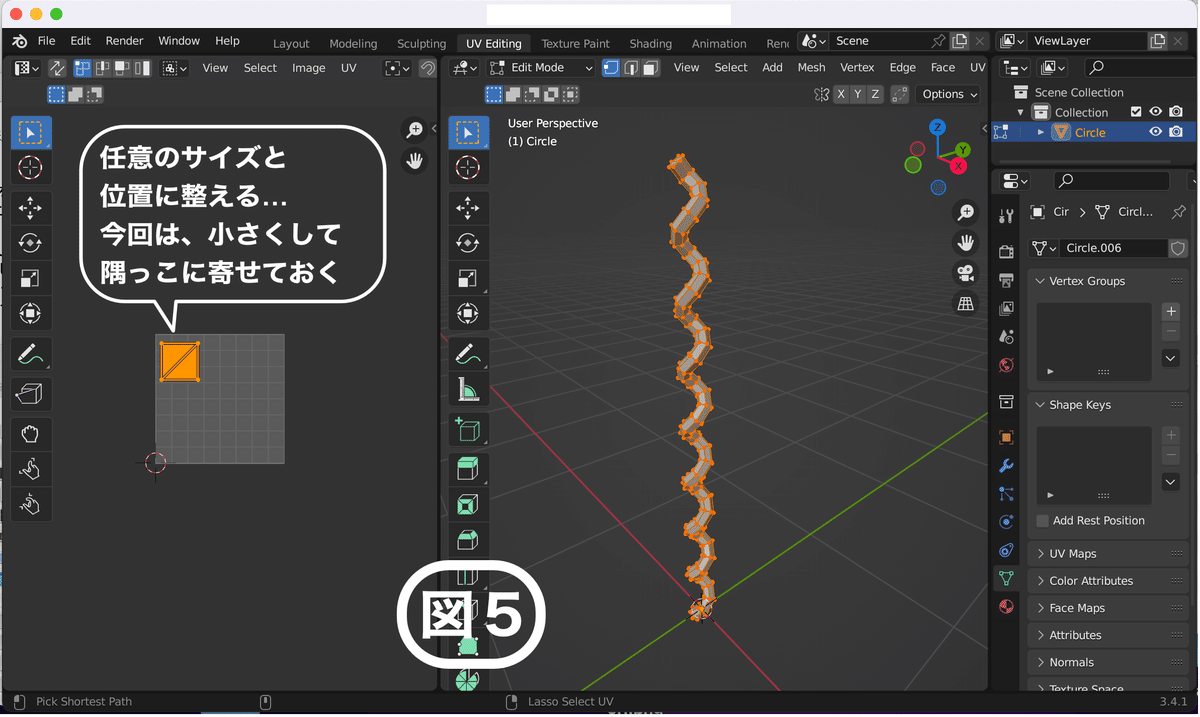
UVを整えておく(図5)
<主な操作 >
UV編集画面(左側)にカーソルを合わせ、表示されたUVを[aキー]で全選択、[sキー]で拡大縮小、[gキー]で移動ができるので任意のサイズと位置に整える

コンビネーションスピンとか
ワークスペースを「Layout 」に戻して、造形の仕上げを行う。
Layout 画面に移行する
<主な操作 >
上部のメニューから、Layout を選択する
→UV編集画面が消えて、3Dビューポート画面が全面に表示される
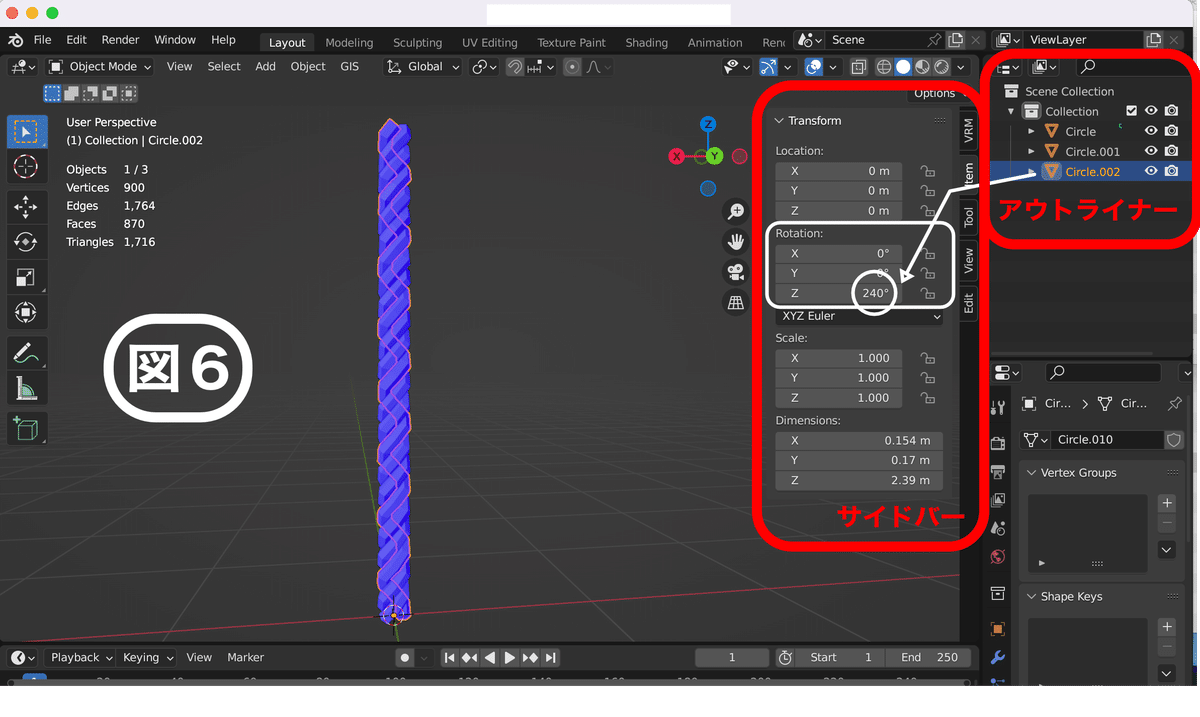
オブジェクトモードであることを確認(でなければ切り替え)して、画面右上にあるアウトライナーから、編集したオブジェクト Circle を選択し、2つ複製する(図6のアウトライナー参照)
複製したオブジェクトの1つ Circle.001 を選択し、サイドバーの Transform から Z軸 120° 回転させる
複製したオブジェクトの1つ Circle.002 を選択し、サイドバーの Transform から Z軸 240° 回転させる(図6)

コレオグラフィックとか
複製した2つのオブジェクト、及び、複製元のオブジェクトの、UV配置がそれぞれ独立するよう調整し、仕上がった UVレイアウト をもとに彩色する。
UV編集画面に移行する
<主な操作 >
3つのオブジェクトを[aキー]で全選択
上部のメニューから、UV Editing を選択
編集モードに切り替わっている3Dビューポート画面(右側)にカーソルを合わせて、[aキー]で全選択する
複製したオブジェクトのUV配置を調整する
<主な操作 >
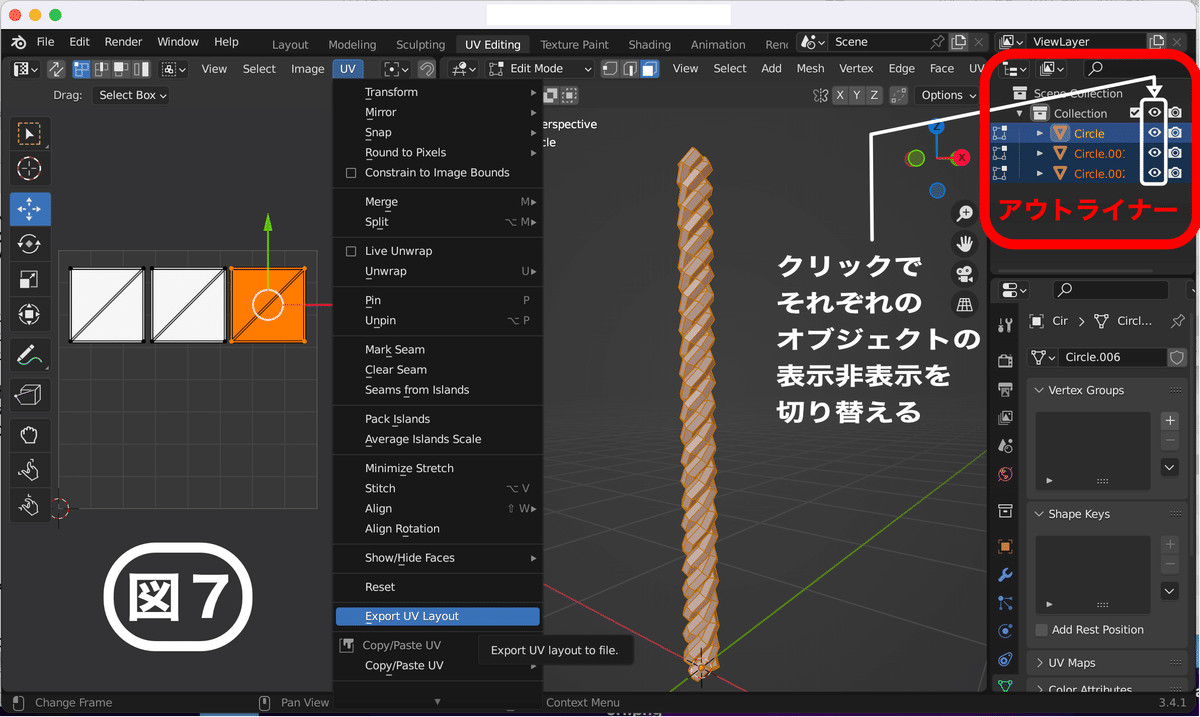
画面右上にあるアウトライナーで、複製元のオブジェクト Circle だけを非表示にする(図7のアウトライナー参照)
UV編集画面(左側)にカーソルを合わせ、表示UVを[aキー]で全選択
[gキー]とカーソルで横移動
複製したオブジェクトのUV配置を、それぞれ独立するよう調整する
<主な操作 >
画面右上にあるアウトライナーで、複製したオブジェクトの1つ Circle.002 のみを表示、それ以外を非表示とする(図7のアウトライナー参照)
UV編集画面(左側)にカーソルを合わせ、表示UVを[aキー]で全選択
[gキー]とカーソルで横移動
全てのオブジェクトを表示させて、それぞれのUVが、独立して並んでいることを確認、最終的に下図(図7)のようになれば、OK
仕上がった UVレイアウト をもとに彩色する
<主な方法 >
・UV Layout をエクスポート(図7)、外部ツールで着色&インポートする
・テクスチャペイント(図8)機能を使う


おわりに…
以上が、自己流 ローポリロープの作り方 だが、これで900に近いメッシュ量となる。多いのか少ないのか、人様にお勧めできるシロモノか、アドカレ記事として適当かもよくわからない。が、自分の数少ない成果物のこと、どこかの誰かの、お目に留まれば幸い。
長文お付き合い、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
