
プレイヤーに関する処理を行う PlayerScript を追加しました!他【Cluster Creator Kit v2.18.0 リリースノート】
こんにちは、プロダクトマネージャーの Smith です。
メタバースプラットフォーム cluster では、クリエイターのみなさんの創造力をより加速できるように制作環境の改善や新機能の追加を行っています。
この記事では 7/8 の cluster アプリで新たに提供される機能の仕様を紹介します。
Creator Kit 2.18.0 の利用方法
今回のリリースに含まれる機能を利用するためには Cluster Creator Kit v2.18.0 へのアップデートが必要です。
Cluster Creator Kit のアップデート手順はドキュメントに記載されています。
Creator Kit 2.18.0 のリリース内容
新規機能
PlayerScript
Cluster HUD v2
仕様変更
一部スクリプト API の距離制限の廃止
PlayerScript
PlayerScript は新しく追加されたコンポーネントであり、プレイヤーに関する処理などを担う新しいスクリプト領域です。
これまでプレイヤーに関する処理は PlayerHandle を通じて扱われてきましたが、PlayerScript はプレイヤーに関する処理をワールド全体の同期とは別の実行コンテクストで処理します。
これまでカメラの制御やアバターの姿勢制御など、機能追加や正式化の要望を頂いていてもなかなか提供に至ることのできなかった機能が多くあります。
提供できなかった理由の多くは、プレイヤー個別の制御をどのように処理するかという整理ができていなかったことが要因です。
今回のリリースでは晴れて PlayerScript という新しい領域が確保できました。
この領域を追加することによってできることが格段に増えたため、これからも様々な機能を提供していきます。
使い方
PlayerScript コンポーネントを任意の GameObject にアタッチし、PlayerScript 用のソースコードを設定します。
PlayerScript コンポーネントについては Creator Kit のドキュメントを参照してください。
https://docs.cluster.mu/creatorkit/item-components/player-script/
PlayerScript に関するスクリプト上の API や仕様はスクリプトリファレンスに記載されているのでそちらを参照してください。
主な特徴
PlayerScript は PlayerHandle に対して割り当てる
PlayerScript は ScriptableItem コンポーネントに割り当てられているスクリプト内 から PlayerHandle に対して割り当てることができます。
PlayerScript を利用する場合、ScriptableItem がアタッチされている GameObject に PlayerScript コンポーネントもアタッチされている必要があります。
$.onInteract((playerHandle) => {
// PlayerHandle に自身が持っている PlayerScript をセットする
$.setPlayerScript(playerHandle);
});一つの PlayerHandle インスタンスに割り当てられる PlayerScript は一つだけです。
既に PlayerScript が割り当てられている PlayerHandle インスタンスに対して別の PlayerScript を割り当てた場合、元々割り当てられていた PlayerScript は上書きされます。
自身を表す記法が異なる
PlayerScript では PlayerScript インスタンス自身をアンダースコア (_) で記述します。
ClusterScript のドルマーク ($) とは異なるので注意してください。
_.onStart(() => {
_.log(_.getPosition());
});ClusterScript とは異なる有効期限やコールバック
ClusterScript でおなじみの onUpdate 相当のメソッドは、PlayerScript では onFrame となっています。
また、ClusterScript では提供されていた state は存在せず、グローバル変数で代用可能です。
グローバル変数は PlayerScript が上書きされるまでは有効です。
let count = 0;
_.onFrame(() => {
_.log(`frames: ${++count}`);
});メッセージングができる
PlayerScript へは PlayerHandle 経由でメッセージングできます。
PlayerHandle には send メソッドが追加されており、PlayerScript の onReceive でメッセージに応じた処理ができます。また、その中で別のプレイヤーやアイテムに対してメッセージを送り返すことも可能です。
// ClusterScript 側
$.onInteract((playerHandle) => {
playerHandle.send("greet", "hello");
});
$.onReceive((messageType, message, sender) => {
if (messageType === "greet") {
$.log(`received greet from player: ${message}`);
}
});// PlayerScript 側
_.onReceive((messageType, message, itemId) => {
if (messageType === "greet") {
_.log(`received greet from item: ${message}`);
_.sendTo(itemHandle, "greet", "hello");
}
});HUD の操作ができる
PlayerScript では、今回追加された Cluster HUD v2 の一部の操作が可能になります。
HUD は画面上に常に表示されているボタンなどの要素を指します。
Cluster HUD v2 の詳細は後述します。
_.onStart(() => {
_.showButton(0, _.iconAsset("smile"));
});
_.onButton(index, (isDown) => {
if (index === 0 && isDown) {
_.log("say cheese!");
}
});カメラ制御ができる
PlayerScript は、一部のカメラ制御を行える CameraHandle を自身のプロパティで持っています。
_.onButton(index, (isDown) => {
if (index === 0) {
_.cameraHandle.setFieldOfView(isDown ? 40 : 80, false);
}
});Cluster HUD v2
Cluster HUD v2 は、要素の配置が刷新されて新しい操作ができるようになる HUD です。
これまでの HUD とは異なり、スクリプトできめ細やかな制御ができるようになります。
その代わりほとんどの制御をクリエイターに委譲しているため、ある程度上級者向けのものとなっています。
使い方
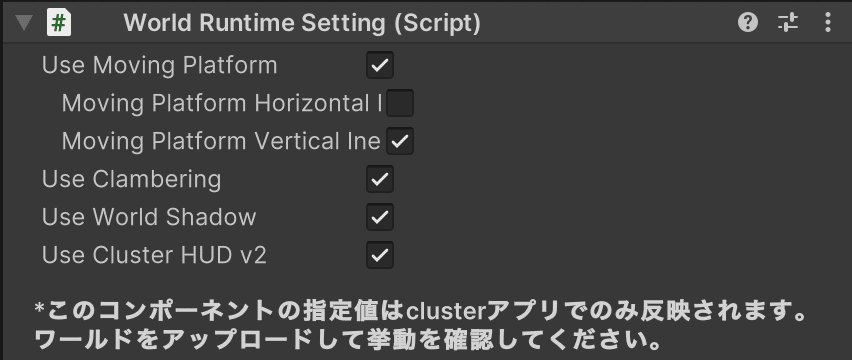
Cluster HUD v2 は World Runtime Setting コンポーネントから有効/無効を切り替えることができます。初期値は無効となっているため、使用の際はあらかじめ有効にする必要があります。

World Runtime Setting コンポーネントについては下記を参照してください。
https://docs.cluster.mu/creatorkit/world-components/world-runtime-setting/
要素の配置を刷新
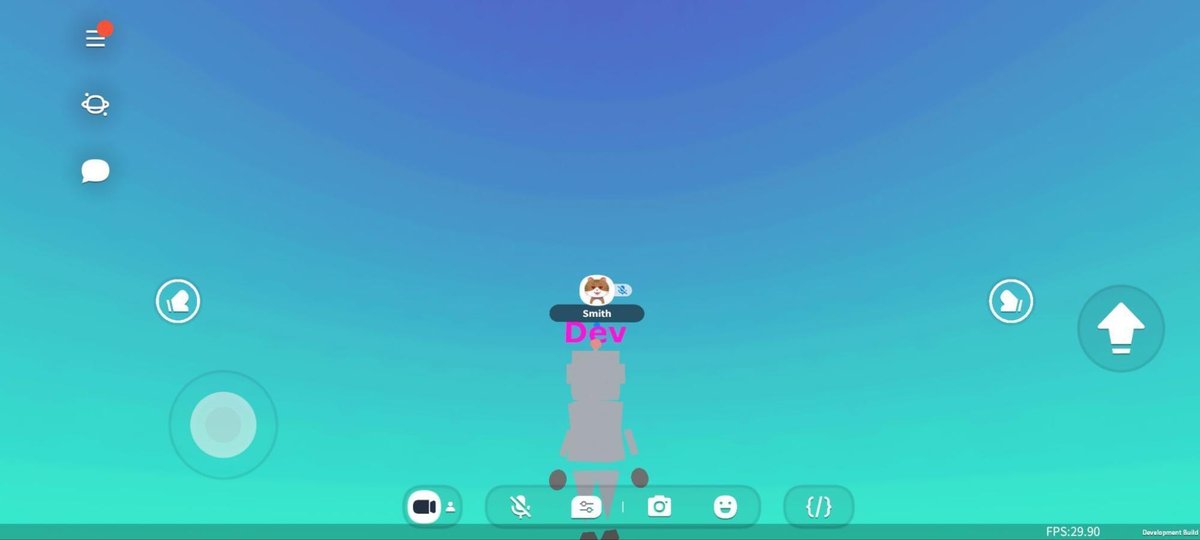
下記の画像はスマートフォンで Cluster HUD v2 を有効にしている状態の画面です。
HUD 要素の配置が若干異なることが分かります。

PlayerScriptからボタンの追加などが可能に
Cluster HUD v2 を有効にしている場合、 PlayerScript から追加のボタンの表示/非表示やボタン操作時の処理を扱うことができます。
また、ボタンに表示するアイコンも任意の画像に変更できます。
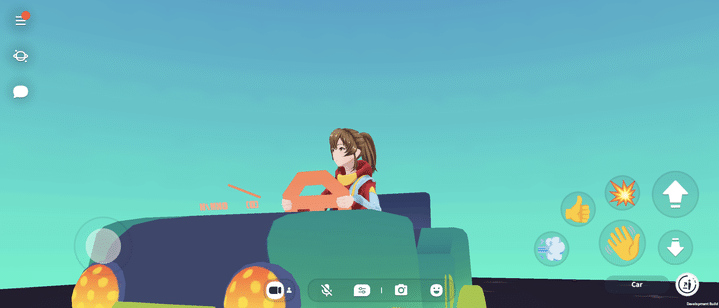
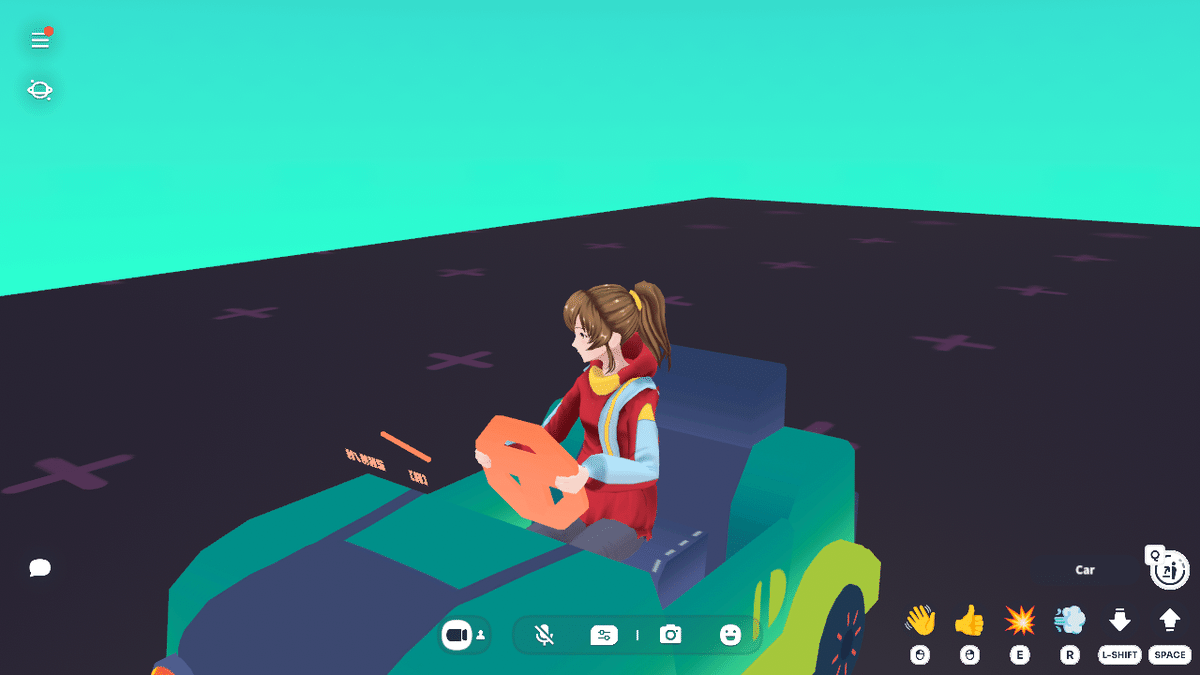
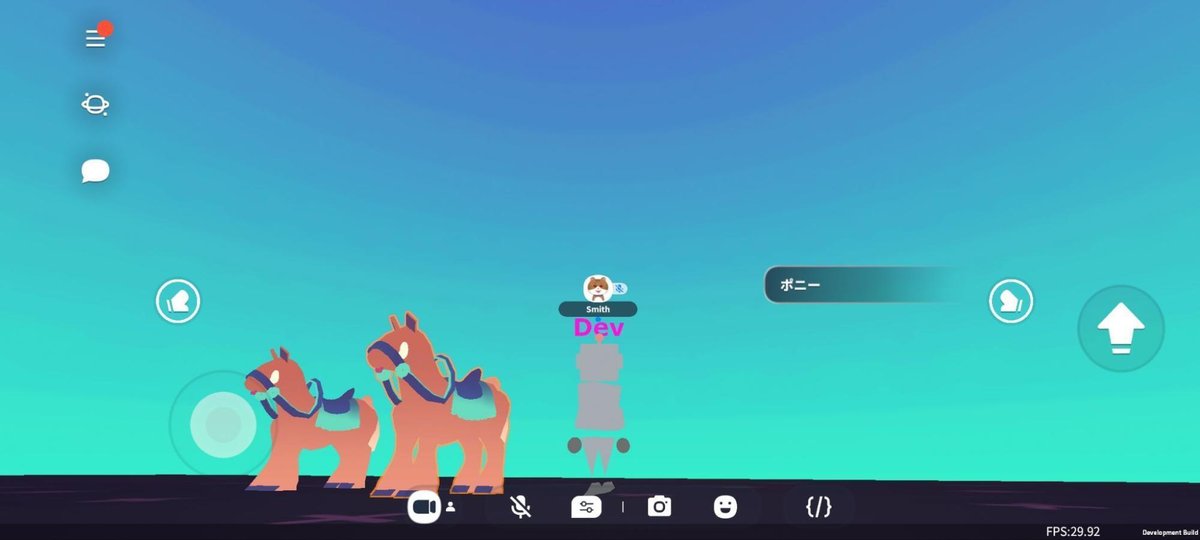
下記は追加のボタンを表示してボタンの画像を変更している状態の画面です。
ボタンのレイアウトはデバイスによって異なります。


アイテムUIやGrababble Itemなどの挙動変更
その他、制御はできませんが、任意のアイテムに近づくとアイテムの名前が表示されるようになり、アイテム名表示を押下することでそのアイテムにインタラクトできます。
持っているアイテムの横に擬似的な UI を表示している場合などは表示が重なる可能性があるためご注意ください。
なお、操作や表示はプレイヤーが使っているデバイスに応じて異なります。

また、HUD v2では、同時に持てるアイテムの個数やアイテムを持つときの姿勢など従来の挙動から変更されている部分があります。
詳細はCluster Creator Kitのこちらのページをご覧ください。
Cluster HUD v2 は制御の自由度が高い反面、ある程度スクリプトで作り込む必要があります。
機能自体は難しいものですが、様々な知識やスクリプトがインターネット上にシェアされることでクリエイター全体のものづくりのレベルの底上げに繋がります。
他のクリエイターがつまづく回数を減らすためにも、「こんなことができたよ!」という成果があればぜひその知見やスクリプトを共有してみてください。
PlayerScriptとHUD v2を使ったサンプルプロジェクト付きの解説記事
clusterでのワールド制作のTipsを伝える公式メディア「Creators Guide」では、今回のリリースに合わせてサンプルプロジェクト付きの下記の2記事を公開しました!
ぜひ参考にしてみてください。今後も参考になる記事を公開していく予定です。
一部スクリプト API の距離制限の廃止
6/18 の Hello Cluster や、その後の note 記事でも予告させていただいた変更が Creator Kit 2.18.0 で実施されます。
これまで一部の API には、影響を与える対象が一定以上離れている場合に実行されない、という距離制限が課されていましたが、今回のアップデートにより、距離がどれだけはなれていても API が実行されるようになります。
対象は下記の API となります。
もしも距離制限があることに依存したつくり方をされている場合は修正をご検討ください。
正式版機能
ベータ版機能
ご意見・ご感想お待ちしています
cluster は、みなさんが楽しくバーチャル空間で創造できるように様々な改善を行っています。
Discord ではみなさんの要望を投稿したり、クリエイターさん同士でお互いの創作活動を支え合える場所を設けていますので、ぜひご活用ください!
Discordサーバー: Creator Community のご案内
https://docs.cluster.mu/creatorkit/support/creator-community/
