
リアルタイムの影を表示する設定ができるようになりました!他【Cluster Creator Kit v2.12.0 リリースノート】
こんにちは、プロダクトマネージャーの Smith です。
メタバースプラットフォーム cluster では、クリエイターのみなさんの創造力をより加速できるように制作環境の改善を行っています。
この記事では 4/22 の cluster アプリのリリース、及び Creator Kit 2.12.0 で新たに提供される機能の仕様及び改善項目の内容を紹介します。
Creator Kit 2.12.0 の利用方法
今回のリリースに含まれる一部の機能は Cluster Creator Kit v2.12.0 へのアップデートが必要です。
また、今回のリリースに含まれる機能は最新版の cluster アプリで動作しますので必ずアップデートをしてください。
Cluster Creator Kit のアップデート手順はドキュメントに記載されています。
Creator Kit 2.12.0 のリリース内容
新規機能
影を表示するためのワールド設定
ClusterScript トップレベルの未定義操作での警告表示
リアルタイムの影を表示するためのワールド設定
今回のアップデートで影を表示できるような設定ができるようになりました!
影を用いることでこれまでよりも実在感のある表現ができるようになります。
影を表示させるためには、今回の Creator Kit の World Runtime Setting というコンポーネントを利用します。
このコンポーネントはワールド全体に適用されるルールや仕様を設定するコンポーネントとして用いられます。
使い方
World Runtime Setting コンポーネントを任意の GameObject にアタッチしてください。
このコンポーネントは一つのワールドに対して一つのみ有効となります。
World Runtime Setting の Inspector に Use World Shadow という設定があります。
この設定を ON にすることで、ワールドに影が落ちるようになります。

なお、影を表示するには Light と Renderer の設定が以下である必要があります。
Light
mode が MIxed か Realtime
Renderer
自身の影を落としたい場合
Lighting > Cast Shadows を Off 以外に
自身にアバターや他のオブジェクトの影を落としたい場合
Lighting > Receive Shadows が ON
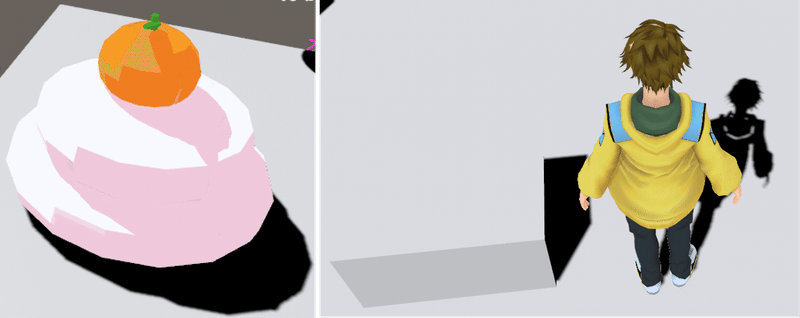
以下は、アバターとアバター以外のオブジェクトが影を落としている様子です。

なお、Unlit なシェーダーを用いている場合は影を落としません。
下記の画像は、Unlit なシェーダーを用いているアバターを使っている場合の影の様子です。
Unlit ではないシェーダーを用いているアクセサリー(DEV という文字のアクセサリー)や、アバターの隣のキューブは影を落としており、アバターのみ影を落としていないことがわかります。

その他、詳しい説明は以下の Creators Guide の記事や Cluster Creator Kit ドキュメントを参照してください!
Creators Guide
Cluster Creator Kit ドキュメント
ClusterScript トップレベルの未定義操作での警告表示
ClusterScript では、これまでトップレベルで動作未定義の機能を使った場合でも問題なく動いて見えてしまう場合がありました。
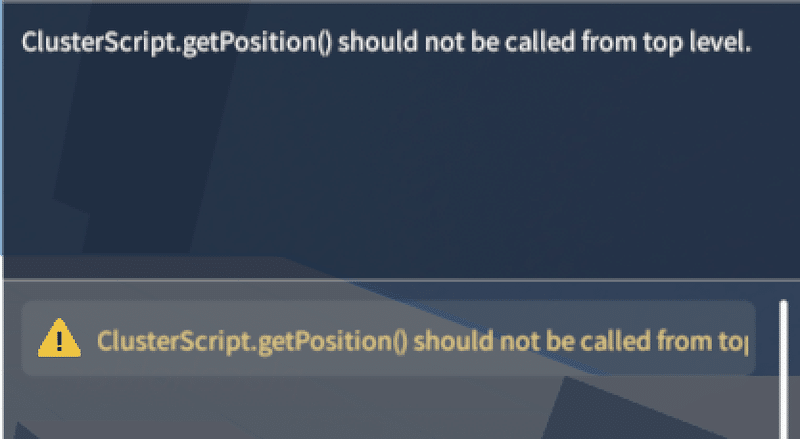
今回のリリースでは、トップレベルでの動作が未定義の機能をトップレベルで使用した場合に警告が表示されるようになっています。

トップレベルとは
トップレベルとは、スクリプトのロード時に実行されるスコープのことを指します。
ClusterScript では主に関数コールバックの外という捉え方で大丈夫です。
// ここはトップレベル
const pos = $.getPosition();
function doSomething() {
// 関数定義するだけならトップレベルではない
const pos = $.getPosition();
}
// ここで実行した場合はトップレベル扱い
doSomething();
$.onStart(() => {
// ここはトップレベルではない
const pos = $.getPosition();
});トップレベルでは、コールバックの設定を含む一部の API のみが利用可能です。
アイテムの初期化処理は $.onStart 内で実行することを検討してください。
$.onStart(() => {
const pos = $.getPosition();
$.setPosition(pos);
});ご意見・ご感想お待ちしています
cluster は、みなさんが楽しくバーチャル空間で創造できるように様々な改善を行っています。
Discord ではみなさんの要望を投稿したり、クリエイターさん同士でお互いの創作活動を支え合える場所を設けていますので、ぜひご活用ください!
Discordサーバー: Creator Community のご案内
https://docs.cluster.mu/creatorkit/support/creator-community/
