
「Looker Studio」使ったShopify Dataの可視化(その3 - 日次・月次の切り替え)
こんにちはCloudly AssistantのToruです。
今回はShopifyとGoogleAnalyticsから取得してきたデイリーのセッション情報と売上数情報をLookerで月次表示に切り替える方法の紹介をしたいと思います。
Tableauや他のBIツールの場合、日次単位のデータを月次や年次単位の集計変更することは非常に簡単です。おそらく多くのBIには集計単位を変更する機能が備わっているのではと思います。
ただし、Looker Studioにはレポート上で日付の集計単位を1クリックで変更するような機能はなく、基本的に各データソース上で必要になる集計期間単位(Day, Week, Month, Year)のDimensionを作成する必要があります。 さらに、複数のデータソースをブレンドしている場合はブレンドの共通キーも希望の集計期間単位に変更する必要がありますのでその方法を見ていきましょう。

まずは希望の集計期間単位(ここでは月次)をデータソース上に追加する方法です。 今回はShopifyとGoogle Analyticsの2つのデータソースを参照しているレポートなのでこれら両方のデータソースで集計単位を追加する必要があります。
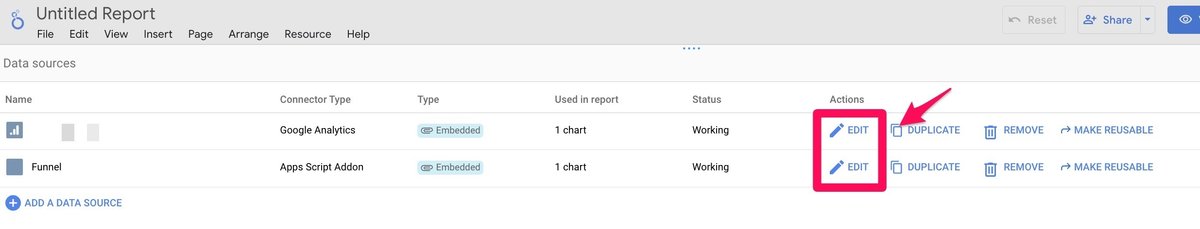
まずはLookerメニューの「Resource」から「Manage added data sources」を選択してください。

次に表示されたデータソースの「EDIT」をクリックしてください。

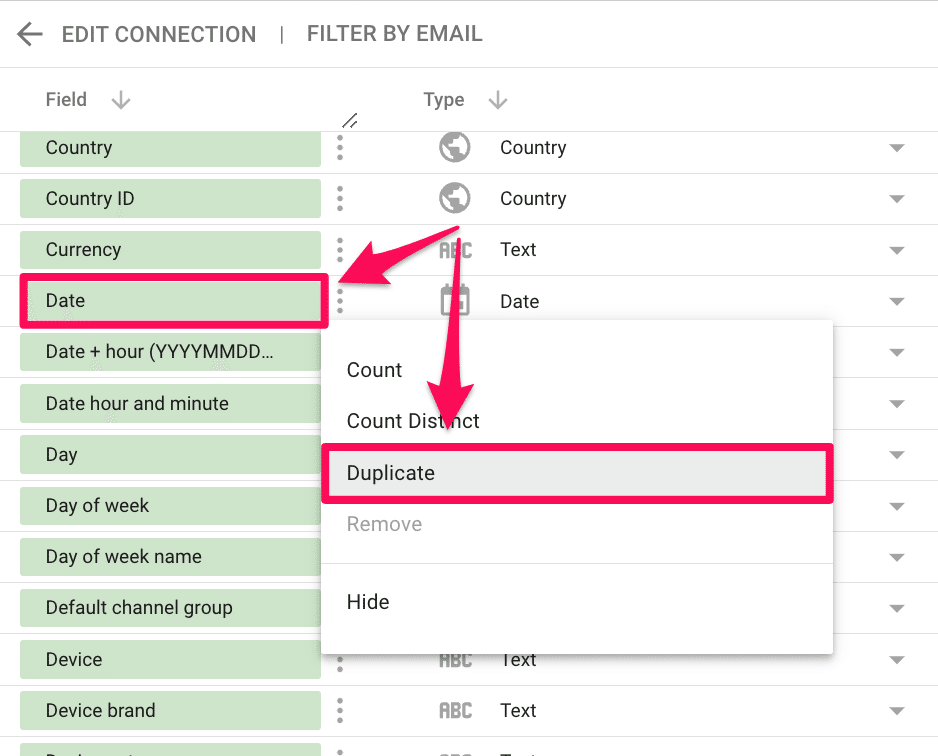
データソースのEdit画面が表示されたら「Date」という項目を探し、右横の3つボタンをクリックしてさらに「Duplicate」をクリックしてください。「Copy of Date」という新しい項目(Field)が追加されるはずです。

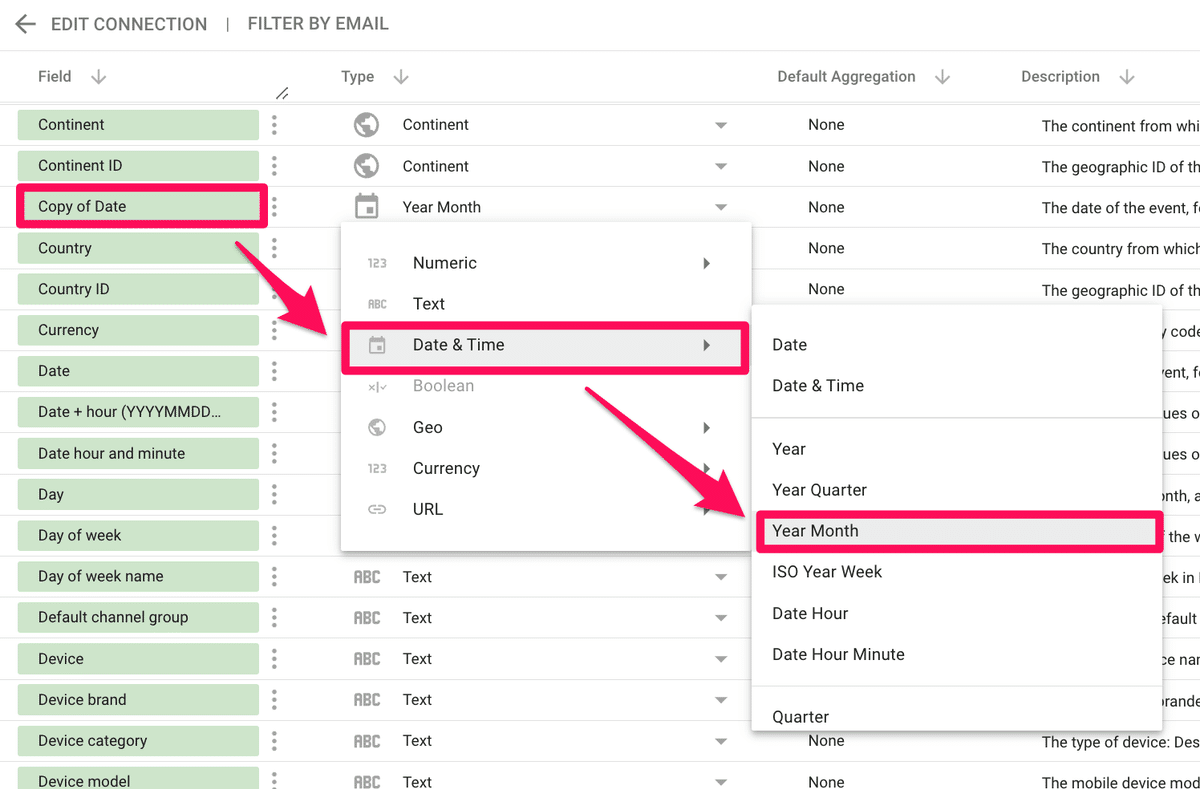
次は新たに追加された「Copy of Date」のデータタイプ(Type)を下の画像のように「Year Month」に変更してください。(本来ならCopy of Dateの名称もこの画面で変更することをお勧めしますが、ここでは便宜上このまま進めます。)

そしてGoogle Analytics側(もしくはShopify側)のデータソースに「Year Month」の項目が追加されたら、同じ手順でもう一つのデータソースにも「Year Month」の項目を追加してください。
両方のデータソースに「Year Month」の項目が追加されたら次はこの二つのデータソースから作成されたデータブレンドにも「Year Month」の項目を次のステップで追加します。
Lookerメニューの「Resource」から「Manage blends」を選択してください。

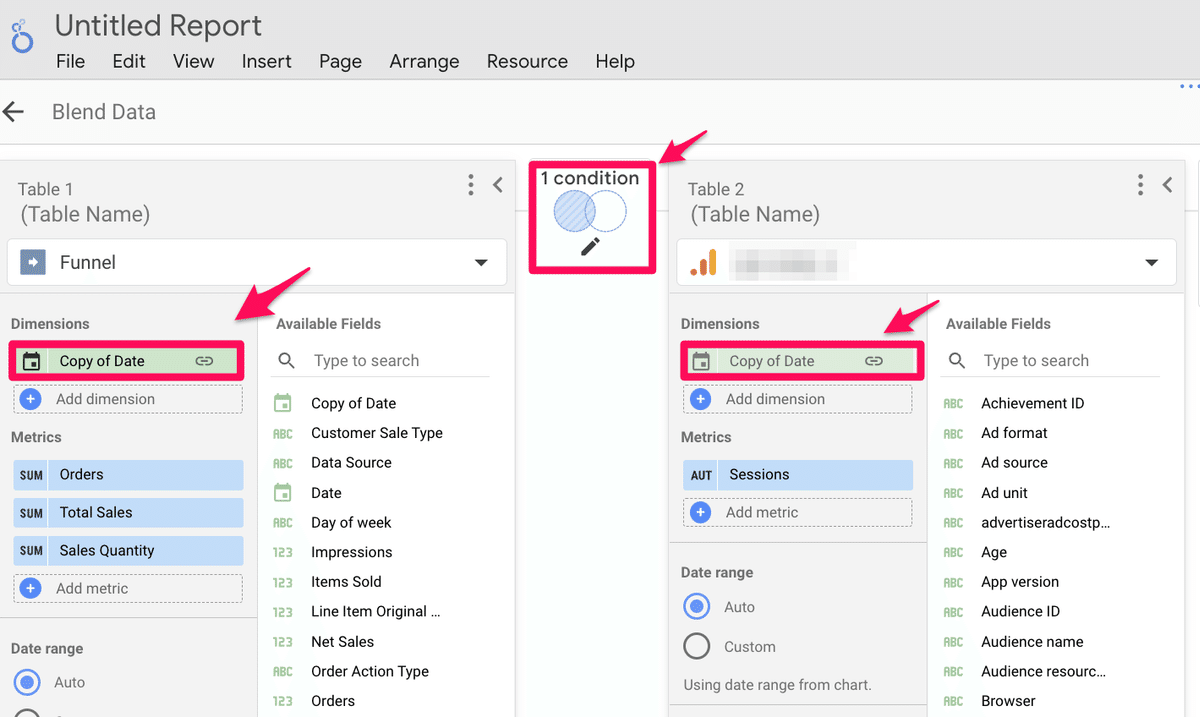
使用中のデータブレンドが表示されるのでEDITをクリックしてデータブレンドの設定画面を表示して、各テーブルのDimensionsの部分を先ほど設定した「Copy of Date」に変更、テーブルの真ん中に表示されているconditionをクリックして共通データキーも以前の「Date」から「Copy of Date」に変更してください。

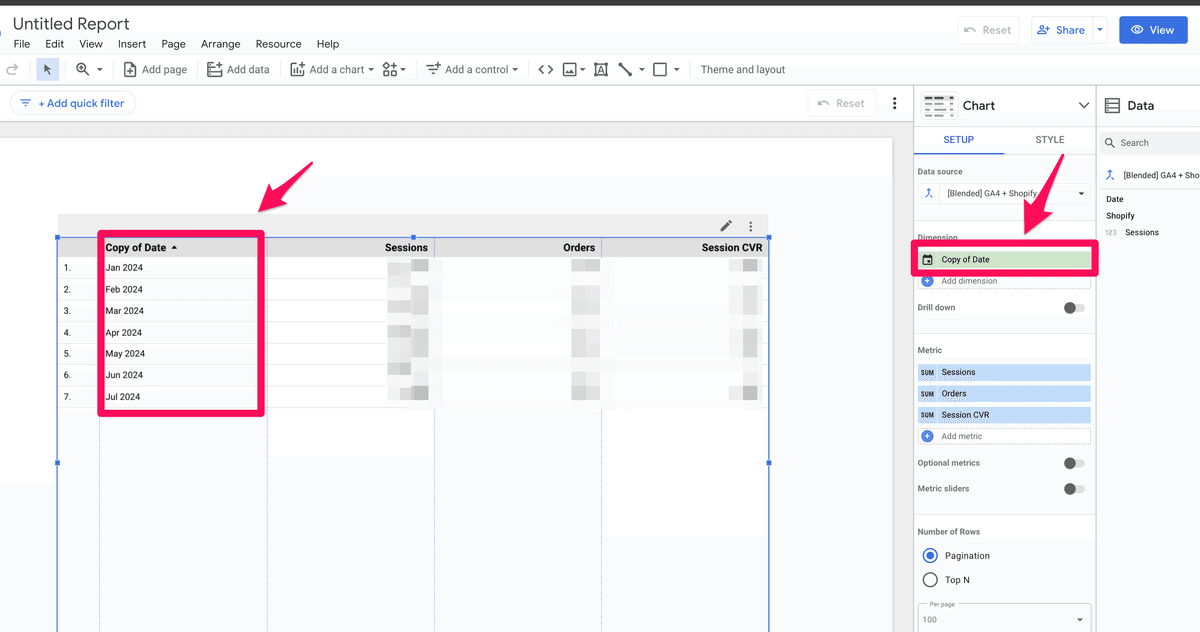
この時点でレポートで参照しているデータブレンド上に月次の集計単位である「Copy of Date」が追加されているので、レポートのDimensionにこの「Copy of Date」をドロップして月次の集計レポートを表示させてください。 これで完成です。レポートが日次から月次の集計単位に変わりました。

尚、この時点で計算フィールド(ここではSessionCVR)の表示が以下のようにうまくいってない場合があるかと思います。

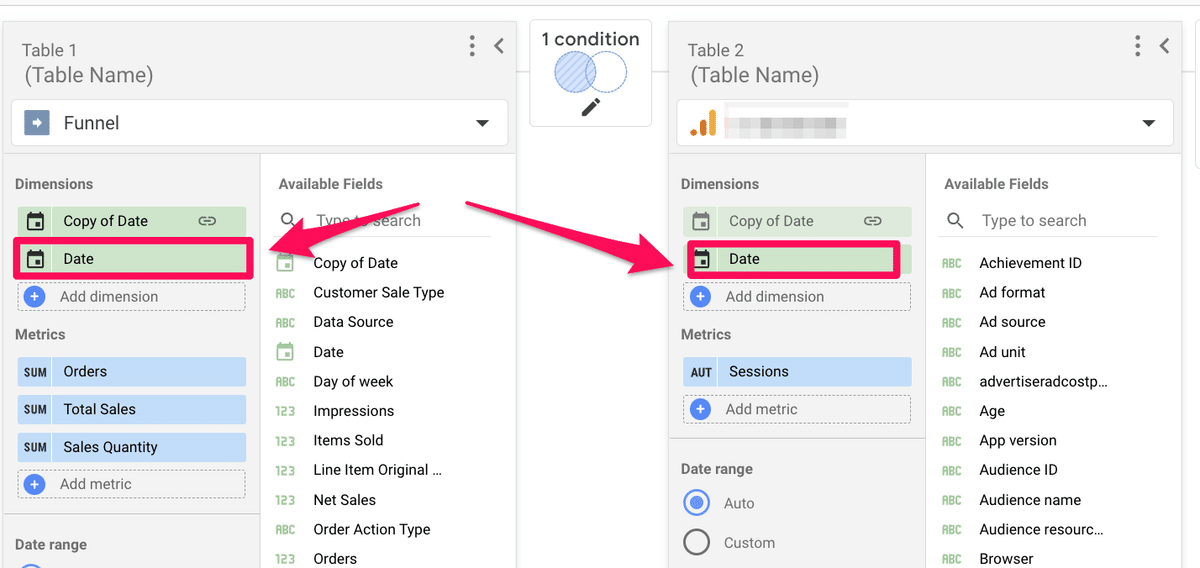
その場合はデータブレンド上の各テーブルから日次集計単位である「Date」を削除されており、さらにconditionの共通キーからも外されていることを確認してみてください。

このようにLooker Studioでは日次レポートから週次、または月次の集計に変更する際にデータソースから手を入れなければならなく、初めは戸惑うかもしれません。 実際に試してみることで徐々にLookerのクセ?がわかるようになるので是非皆さんも試してみて苦ださい。
米国進出をご検討中、これから検討する企業様で内部データの可視化や一部業務をバーチャルアシスタントにお任せしたい場合はCloudly Assistantまでお気軽にお問合わせください。
Cloudly Assistant
この記事が気に入ったらサポートをしてみませんか?
