
バナートレース#3
こんにちは!さきです!
今回はバナートレースについて最後の記事です。
ただ今回は、バナーというよりメインビジュアルのトレースになります。
この記事とは別に、デザインの本の感想も書いているのですが、中々難しくてできあがるのに時間がかかりそうです。そちらもできたら公開するので、是非ご覧下さい!
①今回はメインビジュアルのトレース

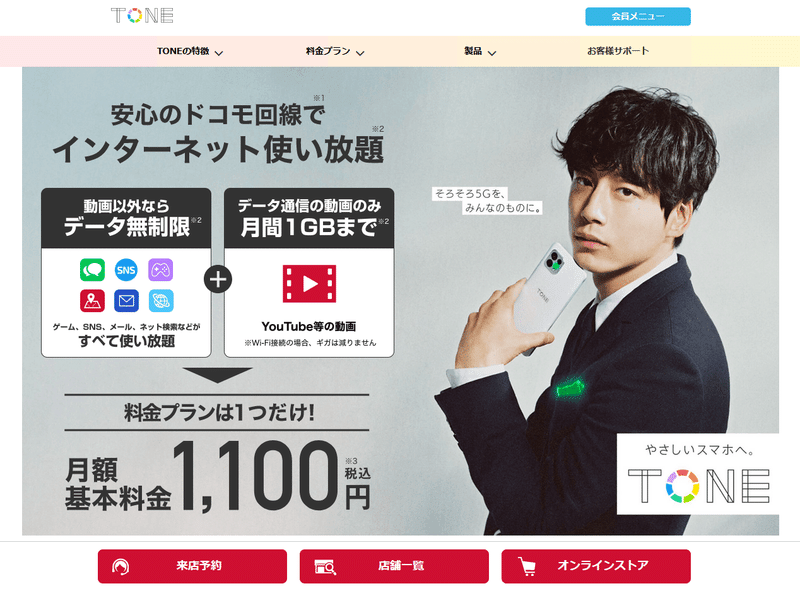
今回は、スタイリッシュ感が強めの広告をトレースしました。
携帯やネット系の広告で、色んな場所でよく見かける広告でもあるように思います。
なんといっても時間がかかりそうだなと思ったのは、アイコンの作成!
結構細かくて時間がかかりました!
②学んだこと
●グラデーションツール
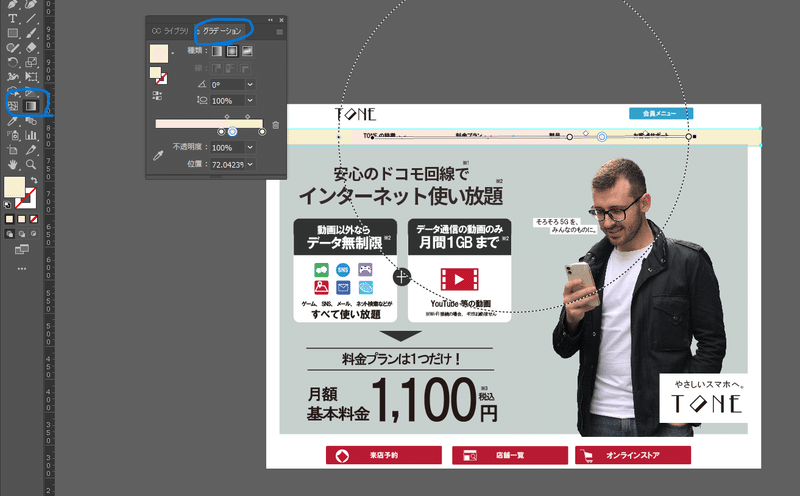
様々な面で使われている「グラデーションツール」を今回使用しました。
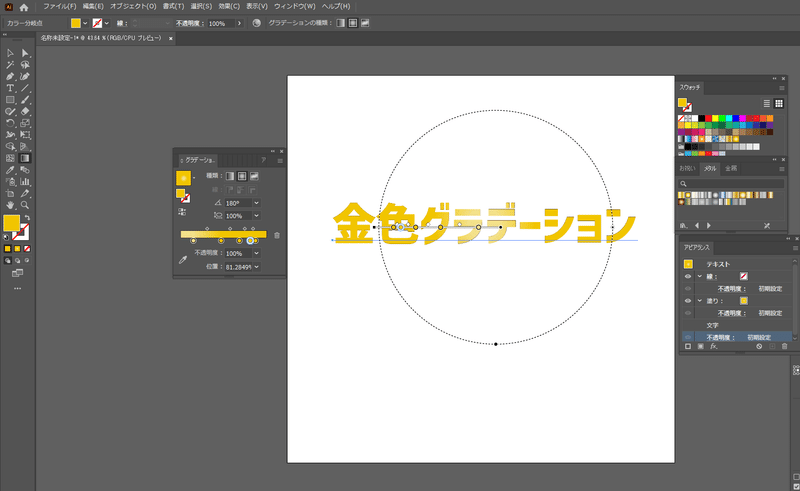
使用したのは上のメニュー画面の部分!
実際のデザイン上でグラデーションを調整することも可能です。
角度や、色、グラデーションの種類等もパネル内で選択することができます。

これだけだと、少し簡単な説明すぎるので、追加でグラデーションツールの中で、私もよく使用する「金色」のグラデーションの作成の仕方について書きたいと思います。
・金色グラデーション
アピアランスパネル、スウォッチパネル、グラデーションツールを使用して
簡単に金色のグラデーションを作ることができます。
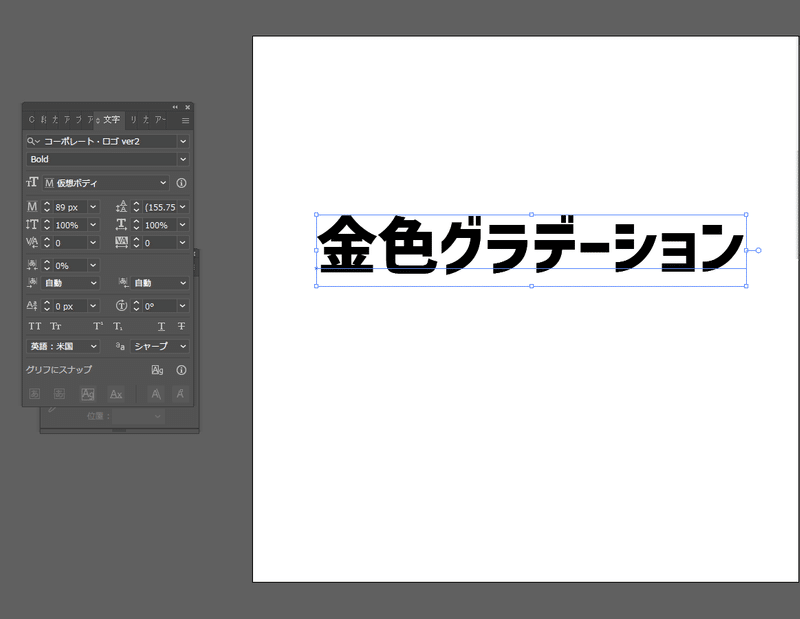
①黒色で適当な文字を打ちます。

②最初にスウォッチパネルを開きます。
・スウォッチパネルの右側の三本線をクリック
・スウォッチライブラリを開く⇒グラデーション⇒メタルを開くと、色んな金色のグラデーションカラーが出てきます。

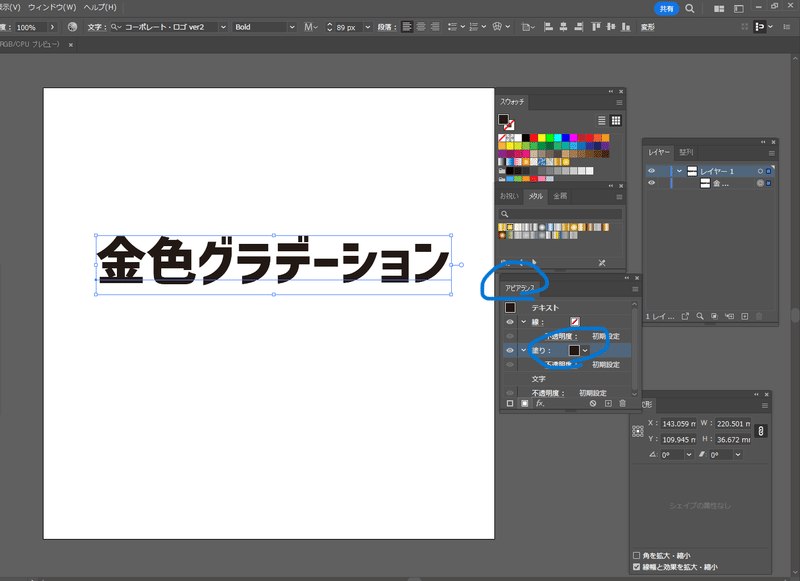
③次にアピアランスパネルを開き、文字を選択しながら塗りを追加
塗りをさっき選択した「メタル」の中の金色を
クリックすると文字が金色に変わります


完成!
④グラデーションツールで調整することも可能です

●パスファインダーツール
アイコンを作成する際に、「パスファインダーツール」という機能を使用しました。その他のアイコンを作る際は、別の機能も使用したのですが、今回は「パスファインダーツール」に焦点を当てて紹介していきたいと思います。

①まず楕円形ツールで丸を作成。その後三角形も作成し、
いい感じの角度に図形を重ねます

②パスファインダーツールの「合体」の部分を選択します
1つ目の吹き出しの完成です

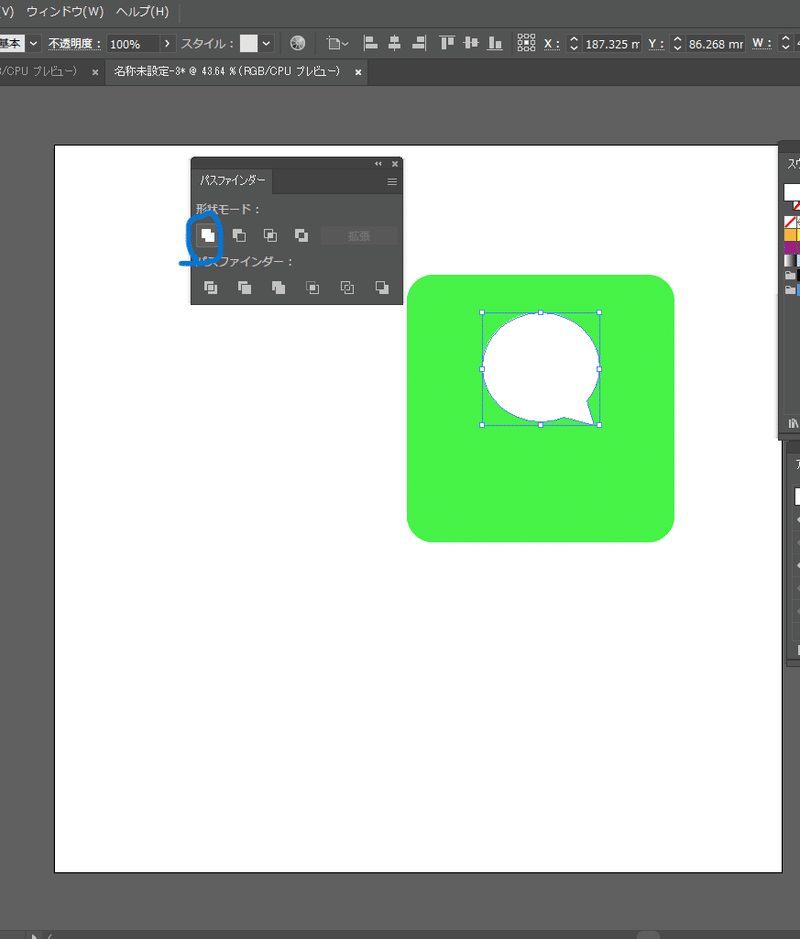
③2つ目の吹き出しを作ります
まずは楕円形を二つ重ね合わせます

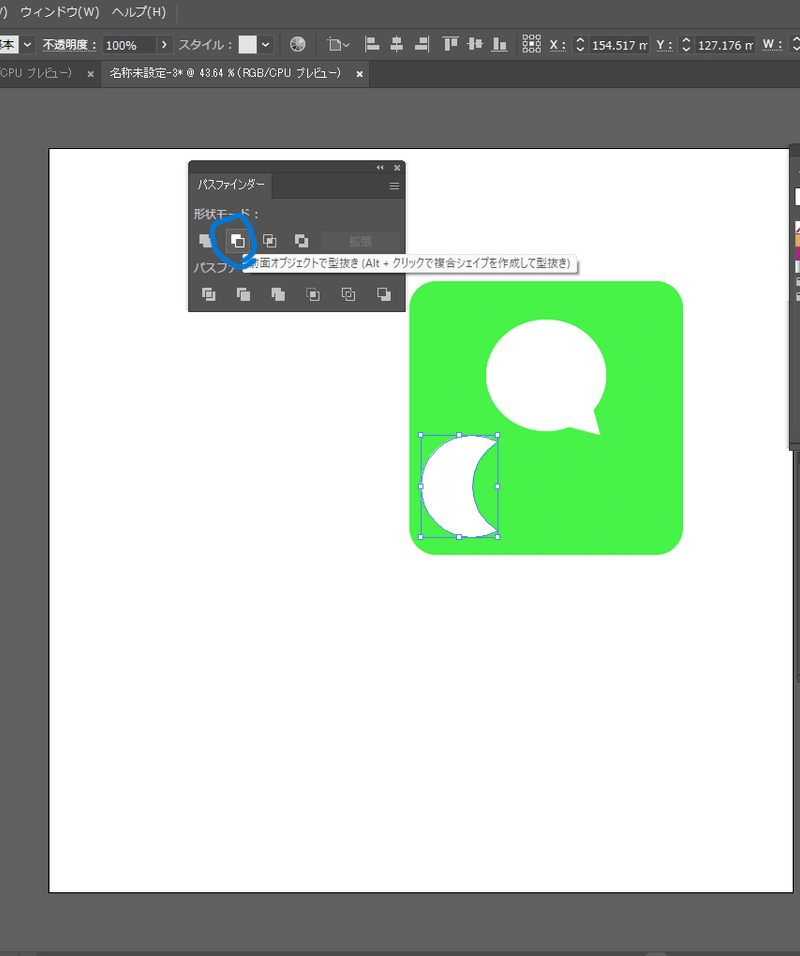
③「全面オブジェクトで型抜き」を選択します

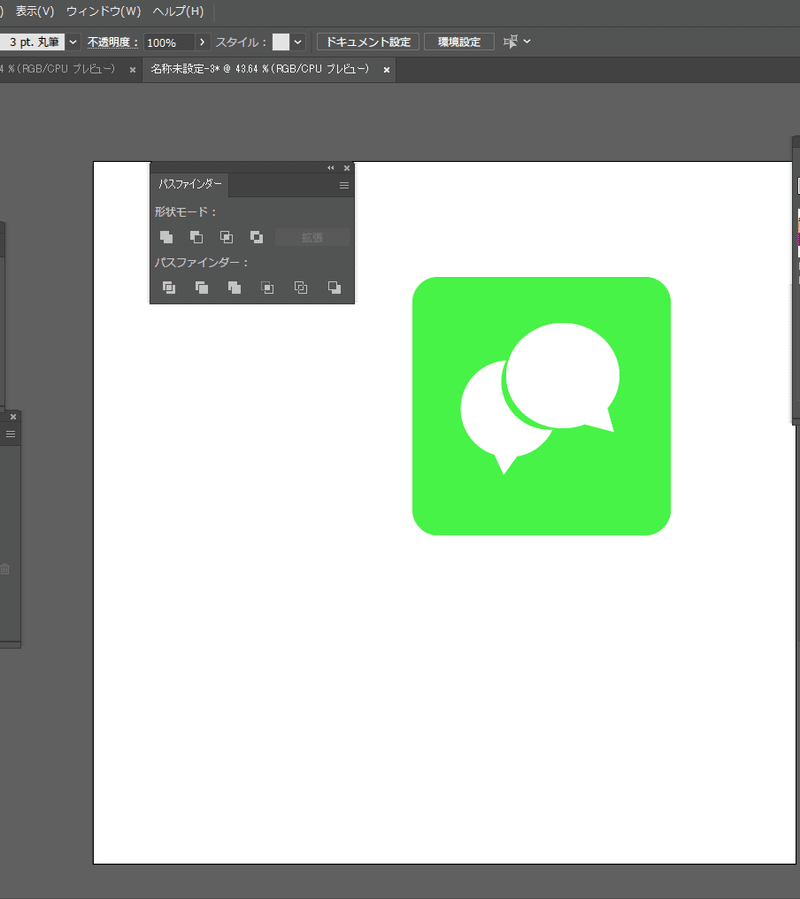
④これにも三角形を「合体」させ、良い感じの位置に持っていきます

完成!
パスファインダーツールは今回以外でも、色んな場面で使用することができ、様々な使い方ができます。
③デザインの言語化
デザインの言語化やっていきましょう!
こうやってもう一度見直していくと、このメインビジュアルはなんとなく男性向けなのかな~とも思ってきました。以下に記載していきます。


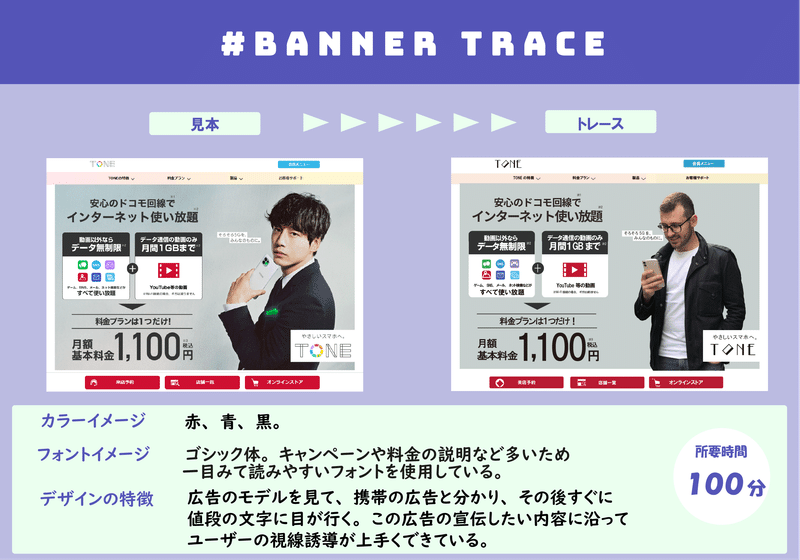
●カラーイメージ
このメインビジュアルでは、色んな色を使用していますが、パッと目につくのはビビットカラーの赤、青。後はフォントカラーの黒でしょうか。メニューのピンクも印象的ですね。
●フォントイメージ
全体的にゴシック体を多く使っている印象です。今フォントについて色々勉強をしているのですが、男性ターゲット=ゴシック体のイメージがあり、モデルさんも男性なので、男性っぽいフォントのイメージに見えてきます。
●デザインの特徴
初めに目がいくのが、男性モデルと「月額 基本料金 1,100円」です。そのため、携帯の広告ということが分かり、その上価格が安いので、この情報に興味が湧くように作られていると感じています。
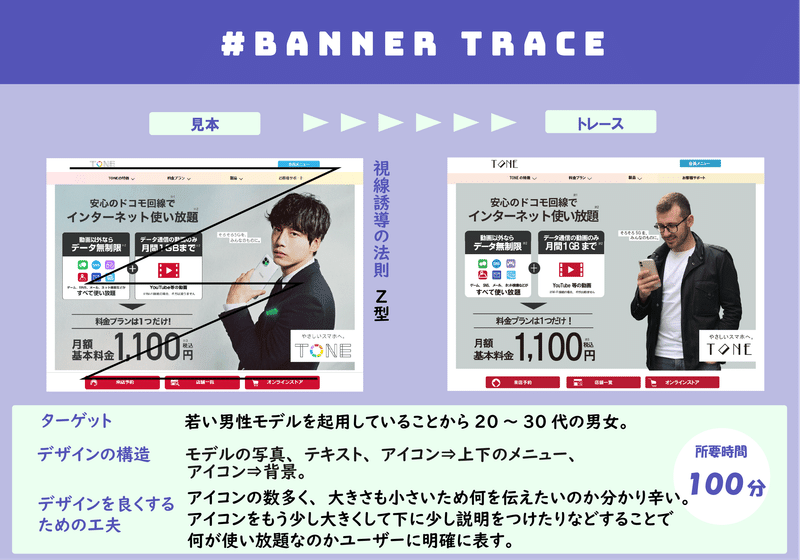
●ターゲット
バナーフォーマットでは20~30歳の男女と記載しましたが、フォントの種類などみて、主に男性をターゲット層にしている気もします。でもスマホは男女共に使用しているので、一応20~30歳の男女をターゲット層とします。
●デザインの構造
中々デザインの構造は複雑で難しかったですね。。。
フォーマットに記載の通りなのですが、これで合っているか正直分かりません。。。最初にモデルさんとフォントに目が行くので、そのように構造も考えられていると思います。
●デザインを良くするための工夫
アイコンが小さめで何を表しているのかわからないので、アイコンを大きくしたりして、何がデータ無制限なのかユーザーに分かりやすく記載すると良いかなと思いました。
●視線誘導の法則
上から下に流れていくのでZ型ですね!
④トレースの感想
今回のトレースも時間かかりましたね。冒頭に記載の通り、アイコンの作成が細かくて結構大変でした。でもこういう細かいアイコンがあるからこそデザインの完成度が高く見えている気がします。
さて、トレースについての記事は今回で終わりです!
イラレやフォトショップを学びたいと思っている方はトレースお勧めです!
大変ですが、確実にスキルが身に付きます。
今回も長文ですが、最後まで読んで頂き有難うございました!
この記事が気に入ったらサポートをしてみませんか?
