
アートボードサイズとコンテンツ幅
自社サイトのリニューアルを数年ぶりに進めています。
ワイヤーはFigmaで組んでいくことにします。
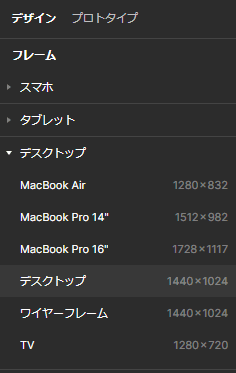
まずは「フレーム」から「デスクトップ」を選択して配置。サイズは1440px。最近はもっとワイドな環境あるのでは?と思いつつ、次はコンテンツ幅を決めていきます。

検索したりAIに尋ねると、960pxやら1200pxやら1500pxやら、結構違いがあるんですね…。どれにするか、何を基準にするかで迷います。
で、あとで関係者に説明できる基準にすべきと思い、トレンドに振り回されずに実際に見てもらってる人に聞いてみよう!ってことで、アナリティクスのデータを参考にすることにしました。
「テクノロジー」「ユーザーの環境の詳細」の画面に行って、「フィルタを追加」でディメンションを「デバイスカテゴリ」を「desktop」でフィルタ。

さらに「プラットフォーム/デバイス」から「画面の解像度」を選択。

降順に並び替えるとやはり1920が多い結果に。

BtoBサイトですが、けっこう皆さんモニタ大きいんですね…。あと、それとは逆に2位につけてるのが800という小ささに驚きました。現状のサイトはタブレットでブレイクポイント切ってないのでやっぱり必要だなと再認識しています。
ということで、以下のようにします。
アートボードサイズ:1920px
コンテンツ幅:1200px

こんな感じで展開していこうと思います。
この記事が気に入ったらサポートをしてみませんか?
