
サマリーズームを使いこなして切り替えをスムーズに!
この記事では、短いスライドで使える「サマリーズーム」という機能
の使い方を解説していきます!

良い資料を作っても、社内プレゼンで上司を前に、スライドの切り替えでもたついてしまった…
という経験ありませんか?
プレゼンは資料の仕上がりより本番での進行が大事とも言われます。
これを読めば、あなたも上司の前でスマートなプレゼンテーションを行うことができます!
是非、トライしてみてください。
サマリーズームは、プレゼンテーションを行う際にスライドを整理し、視覚的な要約を提供するための便利な機能です。
選択したスライドをまとめてグループ化し、埋め込まれたサムネイルをクリックするとそのスライドからスライドを再生できます。
これで、プレゼンの流れがスムーズになり、質疑応答の場面では、戻りたいページに
すぐにジャンプできます。
では、早速見てきましょう!
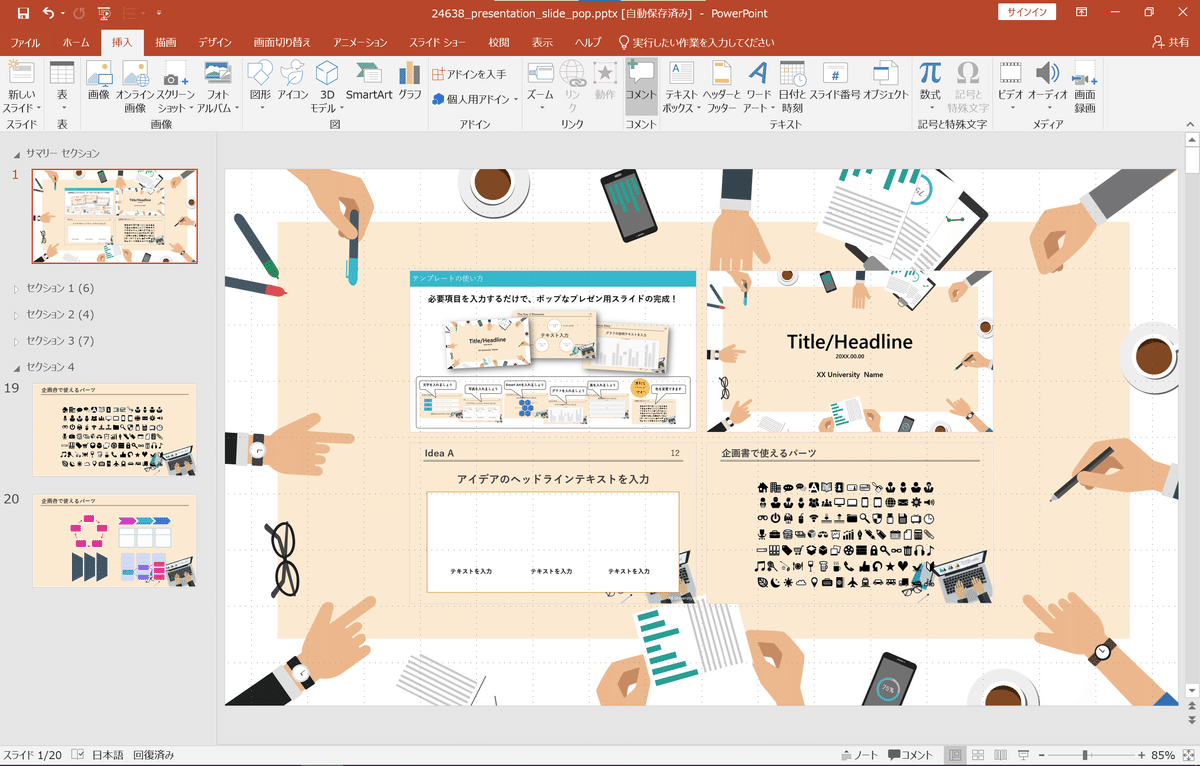
サマリーズームの設定の仕方

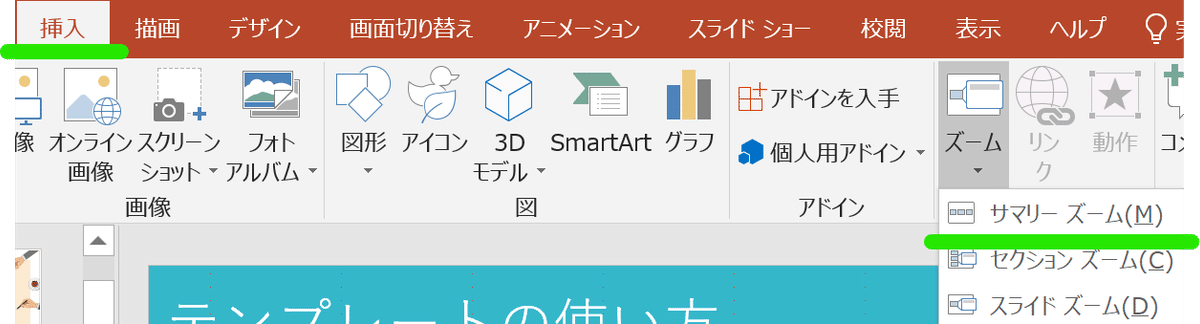
挿入→ズーム→サマリーズーム
と進みましょう。

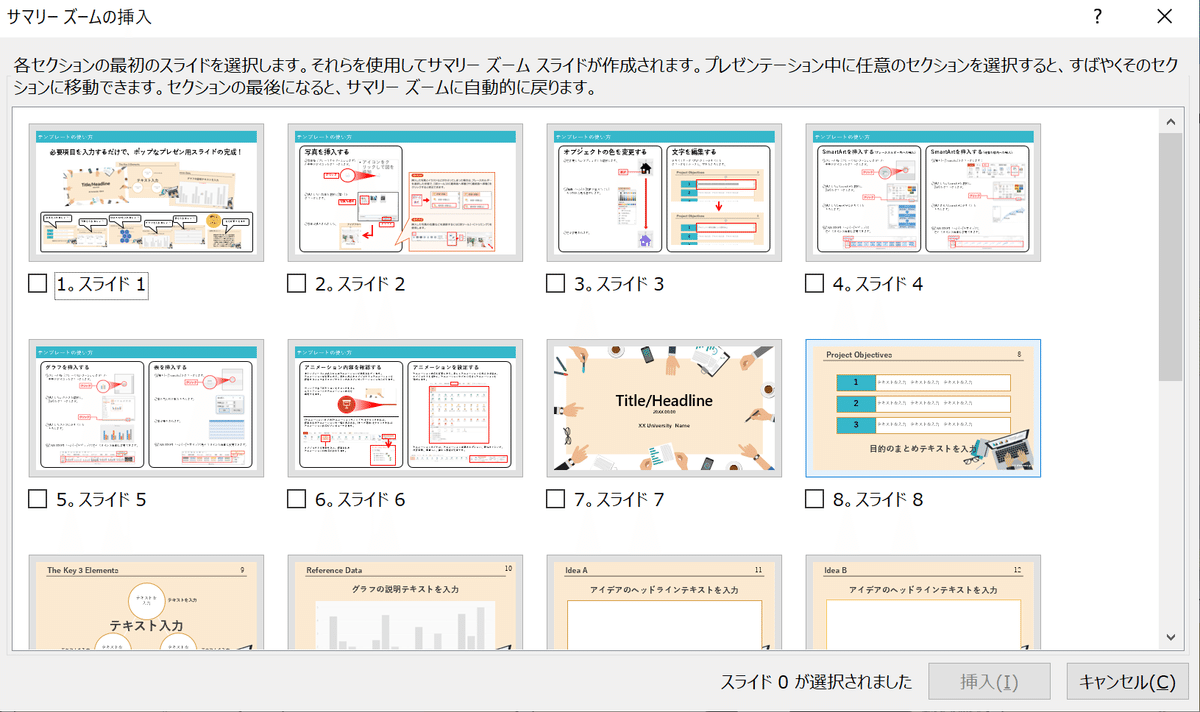
するとサマリーズームの挿入ダイアログボックスが現れます。
スライドを区切ろう!

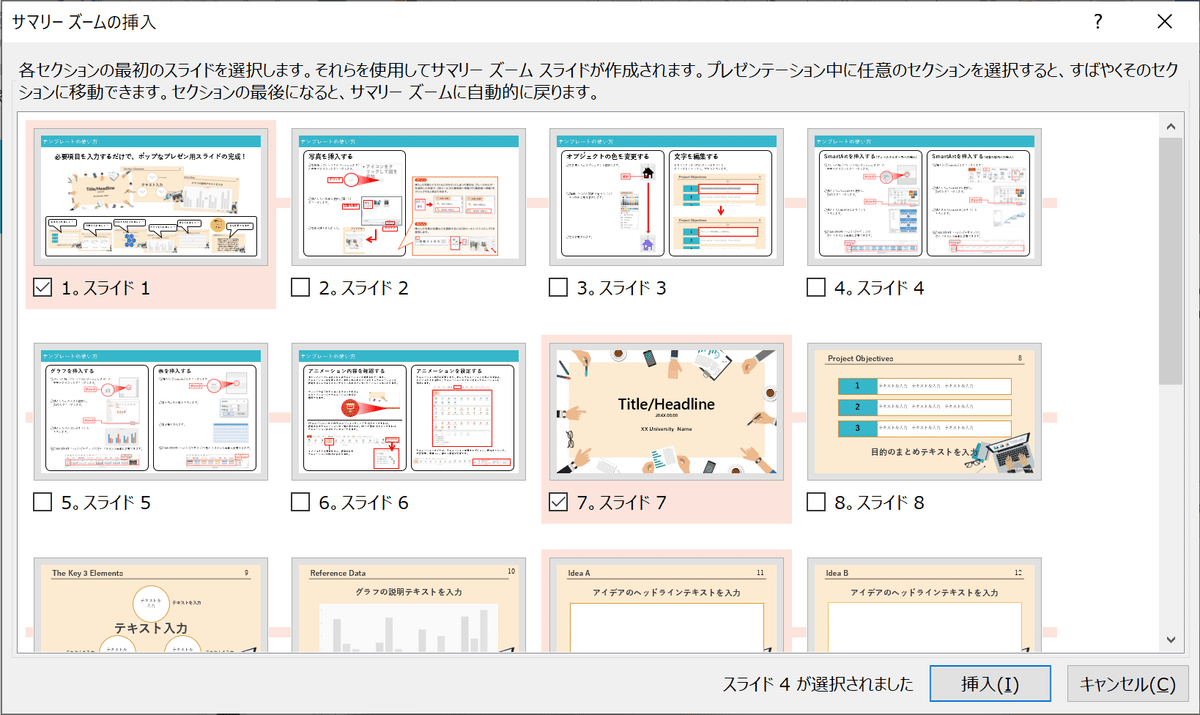
スライドにチェックを入れることでグループを作ることができます。
上の画像では、スライド1,7にチェックをつけています。
1~6が1つ目のグループで、7~…が2つ目のグループになります。
スライド6と7の間には赤い蛍光線が入っていないのでそれで分かりますね!!
そして挿入をクリックすると、

上の画像のようなスライドが作成されます。
また、画像左のスライドリストの先頭にサマリーセクションが自動で作成されます。
その下には、既存のスライドが並んでいるのですが、先ほどスライドを区切ってグループ分けしたスライドが「セクション」として残ります。
サマリーセクションの配置を決めよう
セクション名をマウスでドラックするとスライド間で順番を入れ替えることができます。
最後のスライドに埋め込んでおけば、質疑応答の際に素早く該当ページに戻ることができたり、最初のスライドに埋め込んでおけば、プレゼンの大まかな流れを俯瞰したりできますね!
ここまでで、サマリーズームの設定は終了です。
さっそく、スライドショーを実行してみましょう!
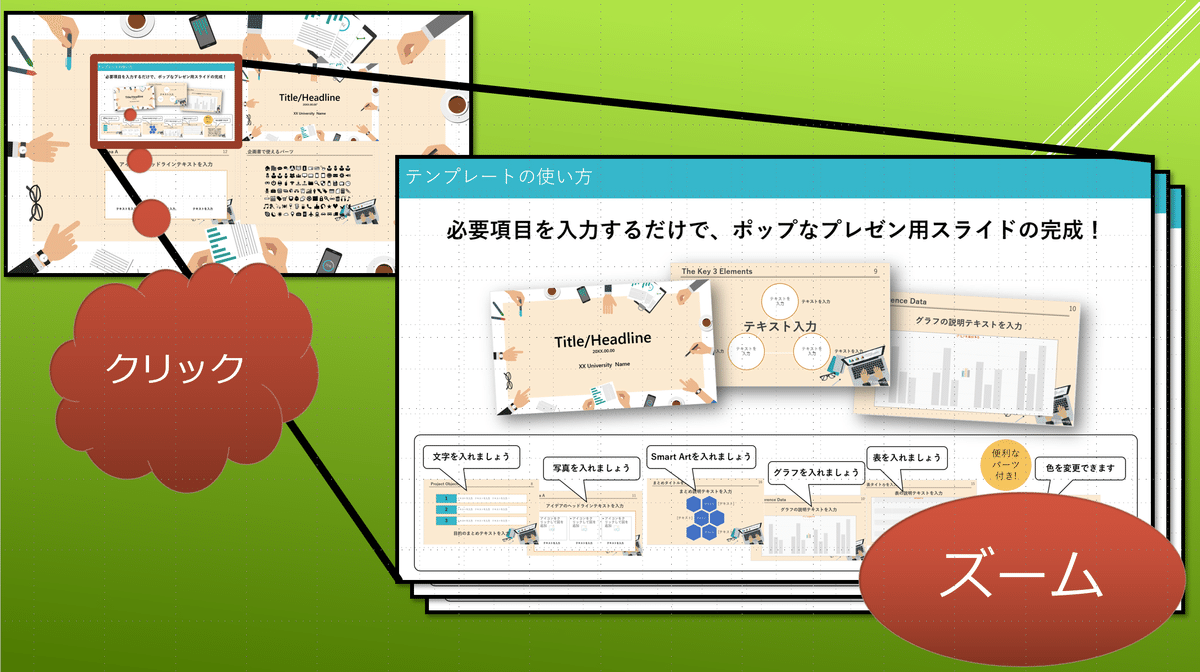
スライドショーを実行してみよう!

サマリーズームの入ったスライドが表示されている状態で、任意のセクションをクリックするとそのセクションにズームします。
ズームはセクションの最後まで到達すると、サマリーズームの入ったスライドに戻ります。ほかのセクションもクリックしてみて動作を確かめてみましょう!
以上で「サマリーズーム」の使い方は以上です。
あなたのプレゼンがより良いものになるといいですね。
お疲れ様でした。
