ラジアルでのシェイプキー操作方法

アバターのFXレイヤーファイル(vrc_AvatarV3HandsLayer)を選択し、Animatorタブを開く。
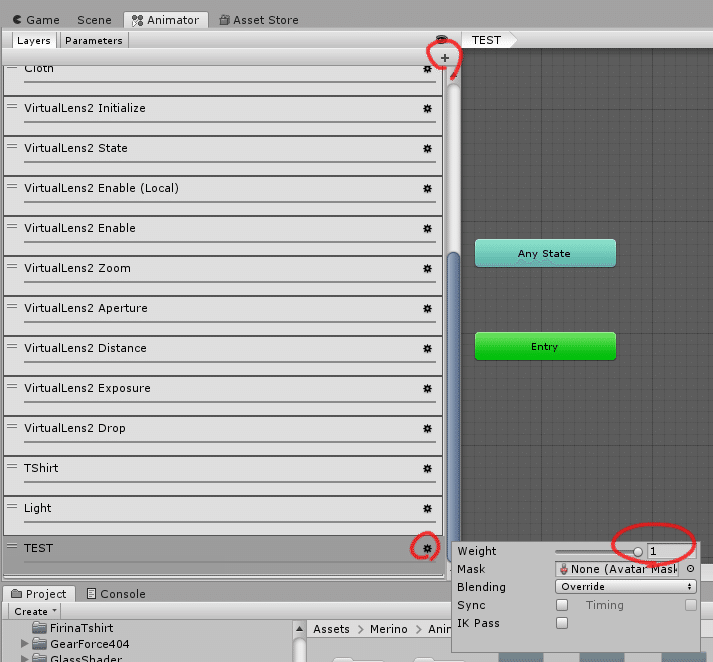
Layersタブで右上の+を押し項目を追加する。
追加した項目に名前をつける(上図ではTEST)
追加した項目右にある歯車を押す、Weightを1にする。

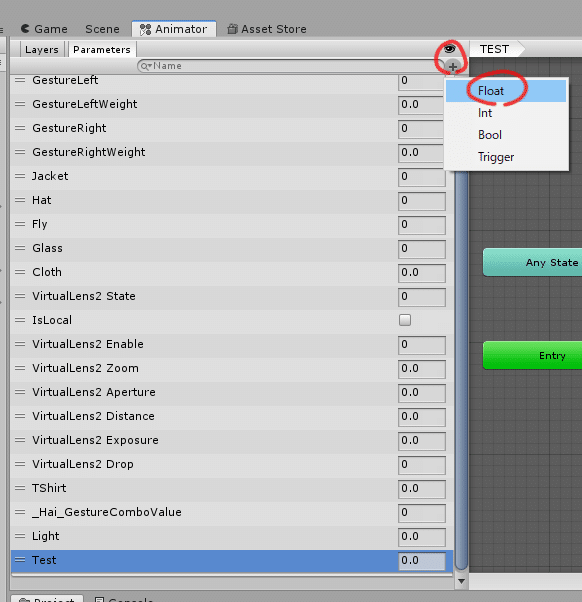
Parametersタブを開き、右上の+を押しFloatを選ぶ。
追加された項目に名前を付ける(上図ではTest)

Layersタブに戻り、追加した項目を選択。
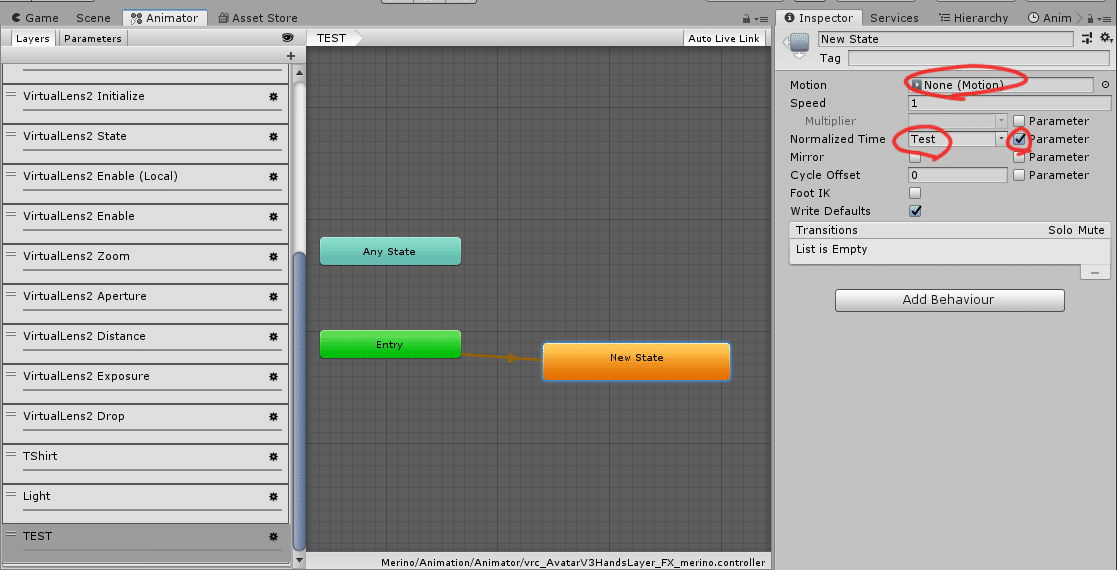
中央画面のEntryの右側で右クリック→Create State→Emptyを選択。
New StateをクリックしInspectorタブでNormalized TimeのParameterにチェックを入れる。
項目に先程Parameterで作成したものと同じ名前を入れる(上図ではTest)
Motionには後で作るアニメーションファイルをセットするがここでは一旦空白。

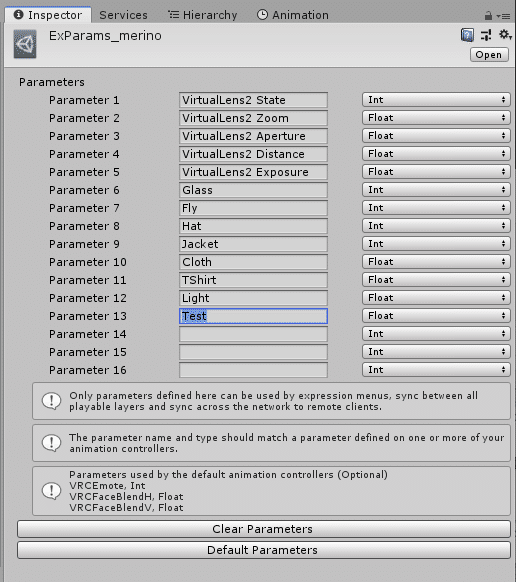
Ex Parametersファイルを編集する。
空き項目に先程FXレイヤーファイルのParametersで設定したものと同じ名前を入れ、Floatに設定する。

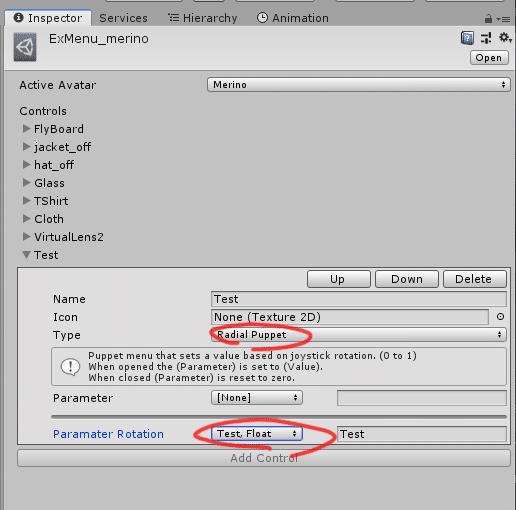
Ex Menuファイルを編集する。
Add Controlを押し、Nameにメニューに表示される名前、TypeにRadial Puppet、Paramater Rotaionから先程Ex Parametersで設定したものを選択する。
■アニメーションファイル作成
Projectの適当な場所で右クリック→Create→Animationで空のアニメーションファイルを作成

Hierarchyから作業しているアバターを選択し、Ctrl+Dで複製する。
作成したアニメーションファイルを複製したアバターへD&Dする。
複製したアバターを選択し、Animationタブを開くとアニメーションの編集ができます。

Add Protertyからシェイプキーを操作したいメッシュを選択し、Skinned Mesh Rendererから操作したいシェイプキーの右にある+を押します。

シェイプキーを0→100へ操作したい場合、タイムラインの0:00の位置を0に設定します。
2つめのキーを置きたい位置で右クリックし、Add Keyを選びます。
キーが追加されたら上に表示されているタイムバー(水色の部分)でキーの真上をクリックし、白線を2つ目のキーの位置に移動します。
更にキーのひし形をクリックし、値を100に設定します。
終端(1:00付近)にあるキーを右クリックしてDelete Keyで削除します。
(削除しない場合終端のキーの位置が100%の位置になり、先程追加したキーは10%ぐらいの位置に相当します。)
これでラジアルでシェイプキーを0→100に変化させるアニメーションの完成です。アニメーションファイルの名前は適当に変更してください。

Add Propertyで項目を追加することで複数のシェイプキーを同時に操作することもできます。
キーを3つだけで構成した場合、0%、50%、100%の位置に相当し、その間が無段階的に変化します。
なおアバター読み込み時に0:00の位置が読み込まれますので0:00のキーがデフォルトになるようにアニメーションを作ってください。

FXレイヤーファイルを開き、追加した項目TESTのNew StateのMotionに作成したアニメーションファイルをセットします。
アバターをアップロードして確認します。
この方法は、アニメーションを差し替えることで衣装の着せ替え、透明度の変更、色の変更など応用ができます。
アニメーションの作り方は下記の手順を参考にしてください。
ラジアル着せ替え設定なんか見たら分かる人用 pic.twitter.com/yEqho1uexF
— みかんねここ🍊 (@Citron_VR) August 23, 2020
この記事が気に入ったらサポートをしてみませんか?
