
1月6日の"良い"デザイン vol.1
私が今日いいと思ったページは激安の殿堂 ドン・キホーテ🐧です。
なぜドン・キホーテのサイトに行き着いたのかというと、ベッド脇にあるドンペンぬいぐるみがたまたま目に入ったからです。明日からはしっかり探します。笑
1. このサイトのデザインについて
ドンキといえば、汚い・ごちゃごちゃしているというイメージがあったのですが、いざサイトを訪問してみると...

めっちゃ綺麗なサイトでした。どこに何があるのかがわかりやすい印象を受けました。しかしドンキらしさも残っていて、上のスライドショーのバナーでは、いい意味でドンキ感のある騒がしさがありました。
また全体的に余白があり、どことどこが関連のある情報なのかがわかりやすいです。
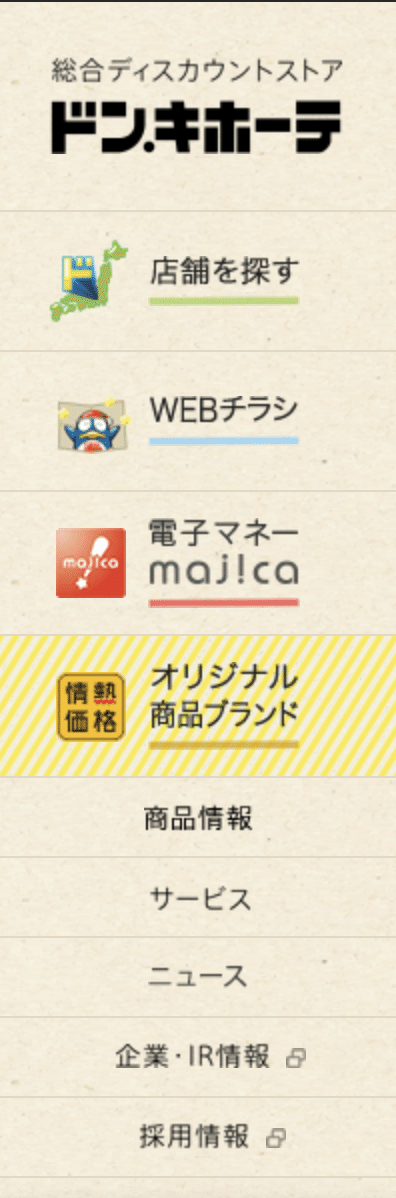
2. ナビゲーションについて
固定の左ナビゲーションもカーソルを合わせると...

背景に斜線がかかり、文字が見やすいままカーソルを合わせていることができるわかりやすいUIとなっています。
画面左に固定され、スクロールに付随されています。この設計はアプリライクな操作感で、マルチデバイスに対応しやすいです。レスポンシブのドンキのサイトを覗いてみたのですが、ナビゲーションのデザインは変わらずにトグルボタンの中に入っていました。
需要のある、何かを求めてこのサイトを訪問した人が知りたい情報が羅列されていて、大抵の人はここで事足りると思いました。
3. 店舗を探す
またペンギン好きの私が心惹かれたのが..

この店舗検索のデザインです。かわいすぎる...
"店舗を探す"項目は、単調な日本地図のデザインになりがちだと思っていたのですが、ドンペンを活用して各地の名産物とコラボしていてわかりやすさもあると思いました。カーソルを合わせるとボタンの色も変わるので、クリックしやすいデザインだと思いました。
4. バナー、広告
そして、私がいつも詰まっていたバナーの部分なのですが、

カーソルを合わせると背景色が変更され、ドンペンと"クリック"が出てくるデザインでした。バナーはぱっと見クリックできるかできないのか、どのような動きをするのか、ユーザーにとってわかりにくいと思うことが多いと思うのですが、ドンキのバナーはクリックさせるデザインになっている点でわかりやすいと思いました。それぞれのバナーによって背景色が異なり、ドンペンが持っているボードも、"おすすめ" , "hot" , "Go"など今どれが人気のある商品なのかがひと目でわかります。
明日からはあるテーマに絞って書いていきます!
2021.1.6
この記事が気に入ったらサポートをしてみませんか?
