
保存場所-イラレのスクリプト勉強(便利なおまけ付き)※スクリプト修正済
メニューからも選べるようにする
Adobe Illustratorをもっと便利に!前回は、選択しているフォントと同じものを選ぶスクリプトを作成しました。(フォントで選択.jsx)
前回はファイル>スクリプト>その他のスクリプト(⌘ + F12 / WindowsはCTRL + F12)で実行しましたが、メニューからも実行が可能です。やり方は簡単。作成したスクリプトをスクリプトフォルダに入れるだけ。アップデート等でなくならないように、必要なスクリプトはバックアップ。

保存場所は(バージョンでちょっと違うかも)
[mac] /アプリケーション/Adobe Illustrator [バージョン名]/Presets/ja_JP/スクリプト
[win] C:/Program Files/Adobe/Adobe Illustrator CC [バージョン名]/プリセット/ja_JP/スクリプト

なお、winでご使用の方はキーボード入力を使っている人も多いかもしれません。ファイル名を「フォントで選択(&S).jsx」とすることによりキーボード操作 [ alt > F > R > S > Enter]で効率的に。Sの部分を他のキーにすることもできます。これはwinの利点ですね。
macならスクリプトをショートカットに登録できるアプリが色々とあるようですので、そちらが便利かと。私はSPAiを使っていますが、他のものは使ったことがないです。左手用のキーボードを使って、ショートカット等は(スクリプトに関わらず)どんどん登録しています。
おまけスクリプト

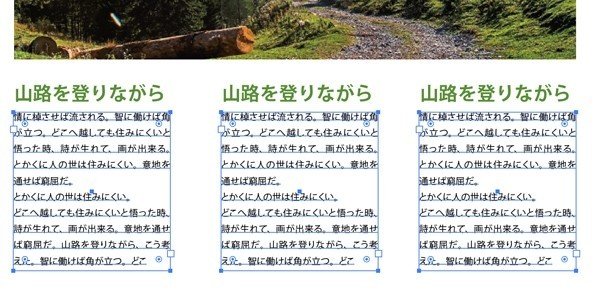
前回のフォント選択に加えて、さらに修正し、同じフォントで、近いサイズの(0.3pt未満)ものを選択します。「説明部分のテキストを違うフォントにしたいなーとか、ポイントを変えたいなー」なんて時に一発選択!(スクリプトを使って、ファイルが変になったり、動作等に不具合が生じても責任は負いません。自己責任で。)
コードはこのような感じ。改変・再配布なんでも自由にどうぞ!そのうちコードの書き方も説明できたらなぁと思っています。また、こうした方が良いよとか大歓迎!
var selected = app.activeDocument.selection
var searchRange = 0.3;
var searchNames = [];
var searchSizes = [];
for (var i = 0;i < selected.length;i++){
if(selected[i].typename === "TextFrame"){
searchNames.push(selected[i].textRange.textFont.name);
searchSizes.push(selected[i].textRange.characterAttributes.size);
}
}
if(searchNames.length > 0){
for (var i = 0;i < app.activeDocument.textFrames.length;i++){
var checkIndexs = CheckArray(app.activeDocument.textFrames[i].textRange.characterAttributes.textFont.name, searchNames);
for(var j = 0;j < checkIndexs.length;j++){
if(checkIndexs[j] > -1){
var difference = Math.abs(app.activeDocument.textFrames[i].textRange.characterAttributes.size - searchSizes[checkIndexs[j]]);
if(difference < searchRange) app.activeDocument.textFrames[i].selected = true;
}
}
}
}
function CheckArray(val, array){
var indexs = [];
for(var i = 0;i < array.length;i++){
if(val === array[i]) indexs.push(i);
}
return indexs;
}今回も最後まで読んでいただき、ありがとうございました!
良かったら続きも見てくれたら嬉しいです。
ちょっと良いかなと思って、サポートいただければ、とっても嬉しいです。もっとがんばっていけるように、なにとぞお願いします。
