
ユーザー目線に配慮した入力フォームのデザインを考える〜より良いフォームにするために
こんにちは、ちょっと株式会社の久保田です。
Webサイトを開発する工程の中に、お問い合わせやエントリーなどを受け付ける「入力フォーム」を設置することがあります。
一見するとテンプレ的に単純作業に思われがちですが、デザイナーが考えるポイントは意外と多く、必要に応じて時間を掛けて作り込むものだったりします。
そんな入力フォームを作る際に意識しておきたいポイントを、自身への教訓も込めてまとめてみました。
視点の移動とグループを意識したレイアウト
スムーズに視点移動させる並べ方
まずは大枠のレイアウト。ザッとテーブルのように組んでしまいがち。

これでも大きな問題ありませんが、少し踏みとどまって考えてみます。
改善したいのはラベル(項目名)と入力欄の位置関係。
表組のように横並びの関係にするのではなくて縦並びの関係にしてみます。

ラベルと入力欄が横並びになっているよりも、縦に並んでいる方が視線はスムーズ。
視点の移動距離はユーザーのストレスに繋がりやすいので、スムーズな視点移動になる縦並びのレイアウトした方が良さそうです。
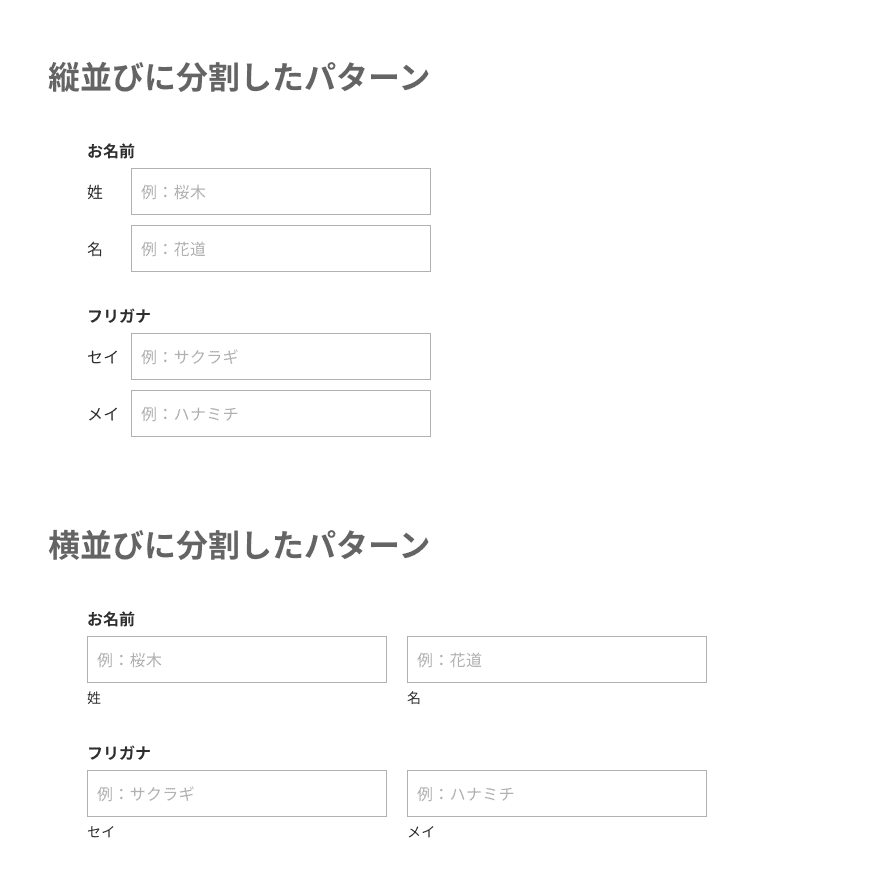
続いて、主に名前入力でよく見かけるデータを分けて取得するケース。
この場合は取得データに応じた個別の入力欄を設ける必要があります。

縦並びの方がスムーズに視点は流れます。
しかし姓と名の改行は避ける慣例もあるので、ここは例外的に横並びの方が印象は良い気がします。
縦並びと横並び、どちらも間違いじゃないと思います。
グルーピングはすごく大事
視点の移動をスムーズにするだけではなく、ラベルと入力欄をまとめるよう明確にグルーピングすれば見やすさはグッと向上します。

ついついサクッと等間隔に配置する機能を使ってしまいがちですが、丁寧に間隔を調整してあげるだけでユーザビリティは大きく向上します。
デザインの基礎として語られる4つの原則のうちの「近接」です。
「関連する項目をまとめてグループ化する」(『ノンデザイナーズ・デザインブック』より引用)ことは、今回取り上げている入力フォームだけに限らないデザインの原則ですね。
入力エラーや再入力を防ぐためのデザイン
入力必須を分かりやすく明記する
まずは入力フォームにある「入力必須項目」について。
またまたサクッと作ってみます。

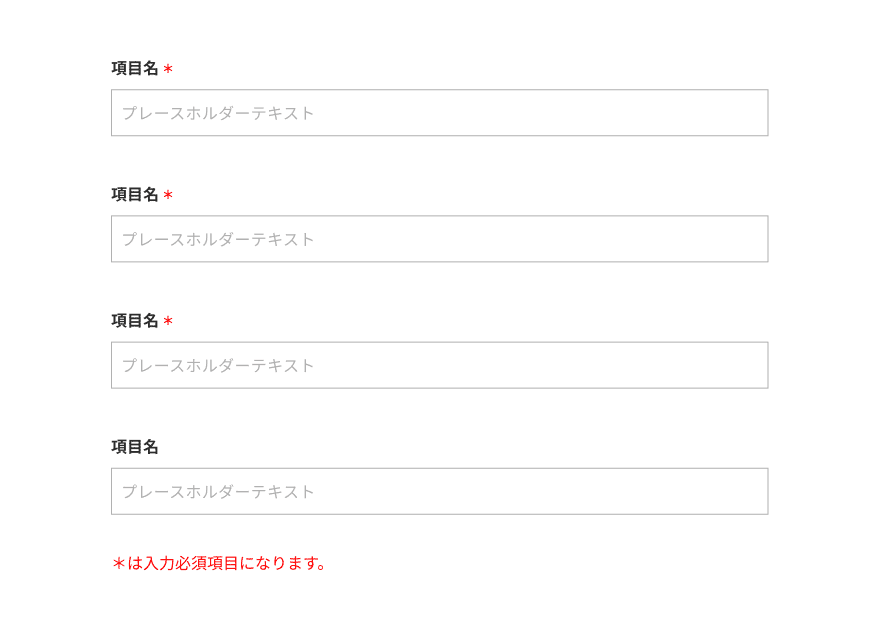
入力必須の項目に「*」印を付けてマーキングしました。
赤くカラーリングして、それを受ける注釈説明も入れています。「*」印も含めて一般的なパターンかもしれません。
すでに説明不要なほど一般的になっているので「*」が付いている項目は入力必須ってことは伝わりますが、リテラシーが高くないユーザーに対しては不親切なデザインになっています。
入力漏れによる差し戻しは大きなストレスポイントになるため絶対に避けたい。
そう考えると入力必須であることは露骨に目立たせるくらいがちょうどいい。

ラベルの横に必須アイコンを配置することで見落としにくいデザインにしました。
必須アイコンの位置は項目名の右隣が最も自然で、カラーリングはサイトデザインのトンマナに合わせる前提になりますが、エラーメッセージなどで使用する警告色を使って目立たせてもいいと思います。
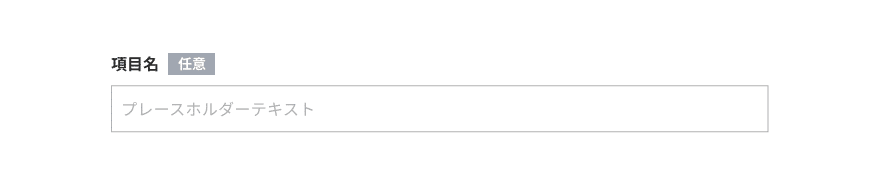
必須項目ではない任意項目を明記するケースもあります。

「必須」と「任意」を明確に区別できるようになりますが、必須項目以外は任意項目になるのであれば、わざわざ任意って表記は不要かも?
もちろん任意であることを示した方がいい場合もあります。
あくまでも体感的なものですが「任意」って明記すると未入力の割合が増える気もします。
入力条件なども分かりやすく明記する
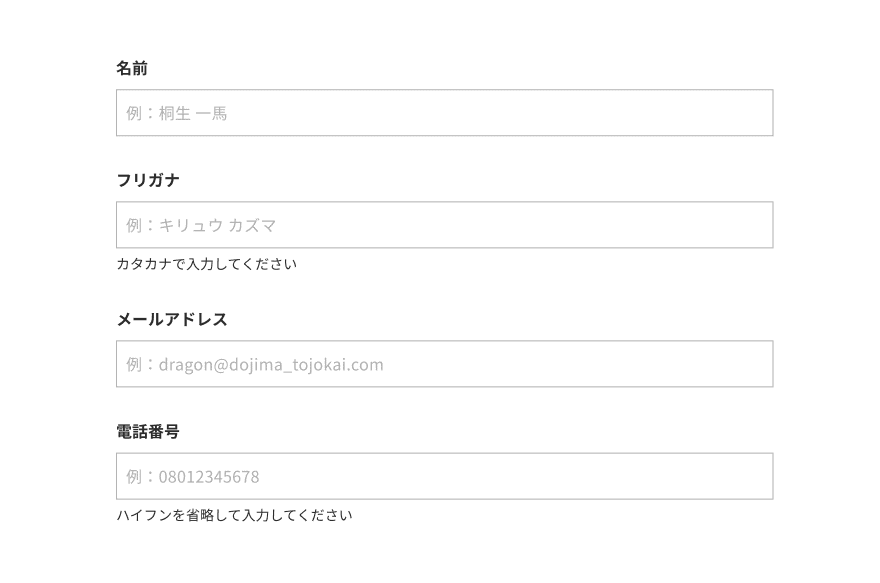
読み仮名の入力はカタカナなのか平仮名なのか、電話番号や郵便番号にハイフンまで必要なのかなど、入力条件が曖昧でユーザーが迷いやすいものがあります。
ここは補足として入力条件を明記することでユーザーを正しく誘導して入力エラーを防ぐことができます。

ここは入力をサポートする補助テキストなので強く目立たせるものではありませんが、この1文の有無で結果は全然違ってくると思います。
パスワード登録などによくある「記号を含む最低8文字以上」みたいな入力条件も同様です。
エラーが起こりやすいポイントやユーザーが迷いやすいポイント、そんな危ういポイントをデザインで潰すことで入力エラーを防ぐことが重要です。
ここはデザイナーの腕の見せ所かもしれません。
時代に合わせて考慮すべきこと
性別の入力
最近よく見かけるのが性別入力への配慮。
すでに「男性」と「女性」の2択にすることが時代に即していません。そもそも性別の項目自体が不要な時代になってきていますし、せめて任意入力で留めておくべきです。

選択肢を3つにして「指定なし」を選べるようにしています。
他にも「無回答」「選択しない」などの表記も見掛けますが、「その他」ってワードは不適切な感じがします。
加えて「男性」と「女性」の並び順にも課題が含まれています。
決して簡単な課題ではないので正解はありませんが、サイトやコンテンツのメインターゲットで決める方法があり、例えば女性向けWebサイトやECサイトであれば、選択肢の「女性」を優先させてデフォルトにしておくことで入力手数を減らすことができます。
ここ数年前まではテンプレ的に済ませていたかもしれませんが、今は決して簡単に扱ってはいけない項目になっています。
電話番号の入力
固定と携帯で分けられた電話番号入力。
もうそんなに見掛けませんが、稀に古いフォームに残っていたりします。

現代において固定電話と携帯電話を分ける必要性は低く、逆に「固定電話が必要なの?」って誤解を与える要因にもなりかねません。
電話番号の入力欄は1つで充分だと思われます。
しかし学校などの教育機関や病院などの医療機関、その他にも確実に連絡が取れるよう予備の連絡先を必要とする場合があります。
その場合でも「固定電話」と「携帯電話」って分類ではなく、「電話番号(緊急)」などの項目にして用途や目的が分かるようにした方が親切です。
これまでの慣例通りに作ってしまいがちな箇所も、時代にフィットしなくなったものがあることを忘れずに、丁寧に作っていくことが大事だと思います。
プレースホルダーには細心の注意を
プレースホルダーに対しては様々な意見や考え方があります。
弊社でもプレースホルダー関連を話題にすると時間が溶けるほどアツい議論になります。色んな視点から色んな意見が出て、そして結論は出ないことが多い。(それが楽かったりします)
まず大前提として、該当欄に入力し始めるとプレースホルダーが消える性質から、以下の使い方は好ましくないと思います。

上記は分かりやすいNG例ですが、それと同類にすべきかどうか悩ましいのが入力例を表示させるケース。
おそらく最も多い使われ方だと思われます。

入力例やヒントを表示させることは避けるべきとの考えもありますが、ユーザーの入力をサポートする観点だけで考えると「入力してほしいエリア」に「入力してほしいテキスト」がサンプルとして表示されているメリットはかなり大きい。
入力欄外に余分な情報が残らないのでスマートに整ったデザインにもなります。
しかしデメリットも小さくありません。
入力完了したものと誤認される可能性がある
グレーのテキストは可読性が低い
音声読み上げの対象になる
ユーザーは素早く入力するために、空欄を探していくと考えられます。
サンプルテキストが表示されていることで空欄と認識せず、入力漏れを引き起こす原因になってしまいます。
グレーで表示させていることで可読性にも課題を含んでいます。
そしてプレースホルダーのテキストも音声読み上げの対象になることも絶対に無視できない要素。
音声読み上げ機能の仕様はブラウザによってバラバラですが、ほとんどのブラウザ(拡張機能なども含む)でプレースホルダーのテキストも読み上げられます。
実際にiPhoneのVoiceOver機能あたりで確認したところ、このプレースホルダーのテキストがかなり邪魔になっているように感じました。
プレースホルダーの読み上げをウザく感じさせないテキスト内容にすることで解決できそうな気もします。
これに対しては様々な意見がありますし、どれも正解でも間違いでもないと思います。
ちなみにAppleはデベロッパー向けに「ヒントを表示して目的を伝えやすく」って記載してますし、実際のプレースホルダーに入力例を表示させてます。(Appleが正解ってわけじゃないですけどね)

多くの懸念点や課題などが含まれているプレースホルダー。
その特性を理解した上でユースケースに合わせた使い方を検討するって曖昧な結論になりますが、何も考えずにプレースホルダーを使用することは避けるべきだと思います。
まとめ
とりあえずまとめます。
縦並びにしてスムーズな視点移動にする
注意喚起や条件は分かりやすい明記する
時代錯誤な項目はマイナスイメージに繋がる
プレースホルダーの使い方には注意する
他にも選択入力するプルダウンやチェックボックス、再入力を促すエラー表示などなど注意点はたくさんあります。
閲覧されることが主目的のWebサイトですが、入力フォームだけはユーザーにデータの入力を要求します。
閲覧することと入力することは全く異質。この真逆に近いユーザーアクションへの誘導をスムーズすることがデザインのミッションです。
Web技術の発展に伴って入力フォームも進化・変化していくでしょう。
しかし、最も重要なことは「入力するユーザーへの気配り」であることは変わらないと思います。
簡単に見える入力フォーム、実はかなり奥が深い。
それでは。
この記事が気に入ったらサポートをしてみませんか?
