
Figmaでフォント選びが簡単にできるプラグイン【Better Font Picker】
※この記事は以前ちょっと株式会社 社員ブログで公開していたものです。
こんにちは。デザイナーのyuiです。
今回はFigmaでフォント選びが簡単にできるプラグイン【Better Font Picker】を紹介します。
Better Font Pickerとは
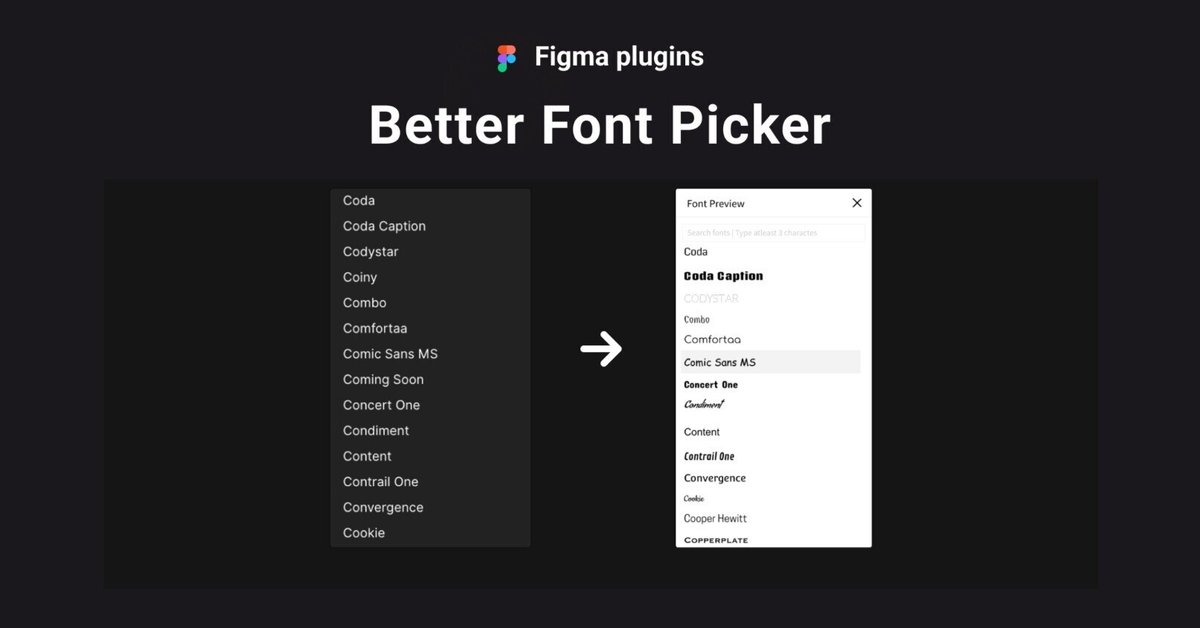
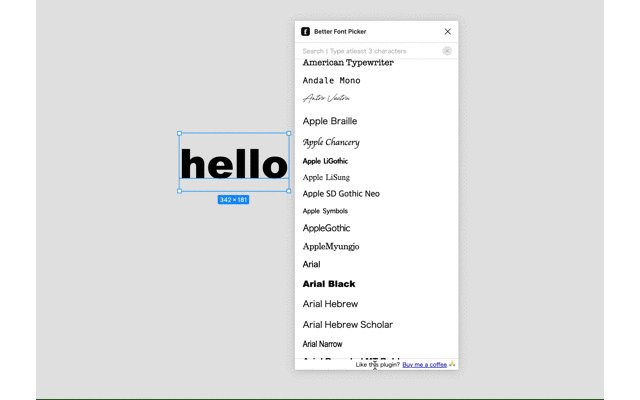
フォントを反映した状態で一覧表示してくれるプラグインです。
フォントの形を確認しながら選ぶことができます。
(インストール済みのフォントに限ります。)

インストール方法
CommunityのPluginsから「Better Font Picker」と検索し、Installボタンを押下すれば完了です。
Better Font Pickerの使い方
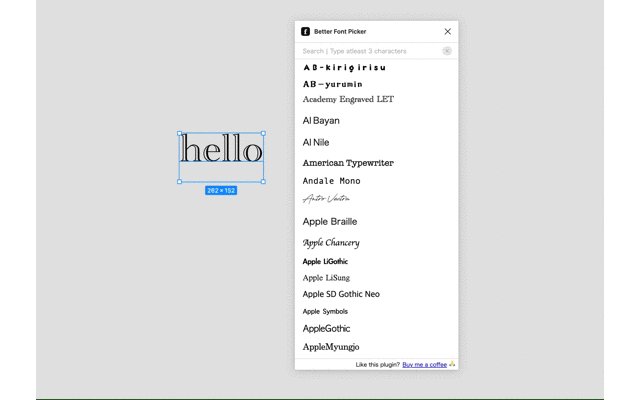
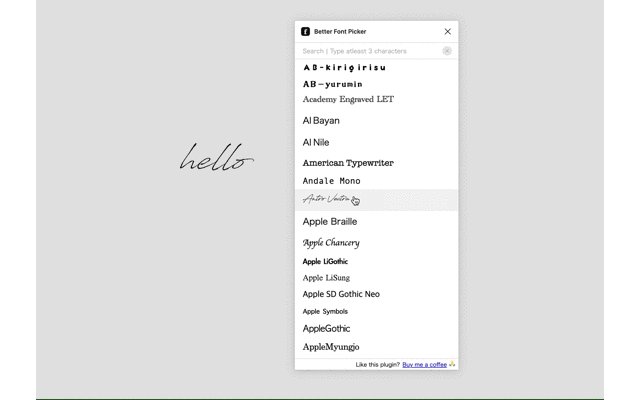
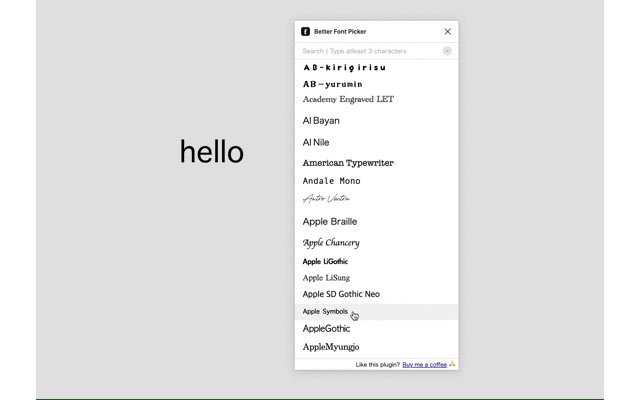
1. テキストレイヤーを選択し、Pluginsから「Better Font Picker」をクリック
2. プラグインパネル上から適用したいフォントを選択
Figmaのデフォルトの機能ではフォント名が並んでいるだけで、どのような書体なのか確認できないので、このプラグインを使用してプレビューを見ながらフォントを選んでいます。
「Better Font Picker」は日本語には対応していないので、日本語のフォントを選ぶときは「Japanese Font Picker」というプラグインがお勧めです。
