
WebデザイナーがChatGPTを使ってみた:その感想と活用方法
デザイナーのemiです。
AIの進化のスピードがものすごく速くて、ワクワクしますね。ここで仕事がなくなるのでは。と心配しているだけでは本当に仕事がなくなってしまうのではないでしょうか。こんなワクワクするものを避けるのはもったいない。ということで、Webデザイナーの私がChatGPTを使ってみました。
対話形式のChatGPTをどうデザインに生かす?
エンジニアが使う場合はコードの一部分を出力してもらって時短。という使い方も考えられますが、Webデザイナーはどのような場面で使うことができるでしょうか。
例えば、新しくオープンしたケーキ屋さんのWebサイトを作ることになりました。
お店のInstagramはありますが、Webサイトも欲しいです。というお仕事があるとします。
この時に考えられる使い方を挙げます。
想定されるペルソナを考えてもらう
サイトの構成を考えてもらう
使用する色の候補を考えてもらう
コンテンツのダミーテキストを考えてもらう
実際にChatGPTを使って質問していきます。
想定されるペルソナを考えてもらう
小さな町のケーキ屋さんのWebサイトを作ることになりました。Instagramのアカウントは既にありますがお店のWebサイトがないので作りたいです。
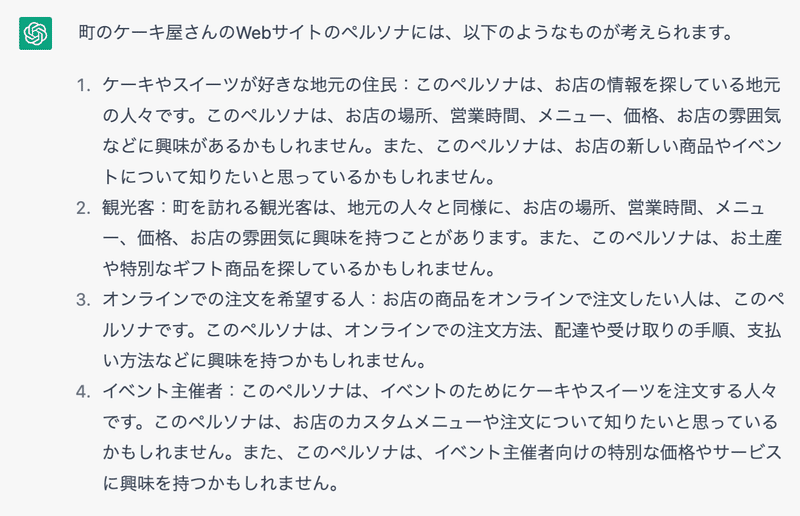
想定されるペルソナをいくつか教えてください。

大まかなペルソナを提案してくれました。
行動の他に人物像もあるといいので次の質問をしてみます
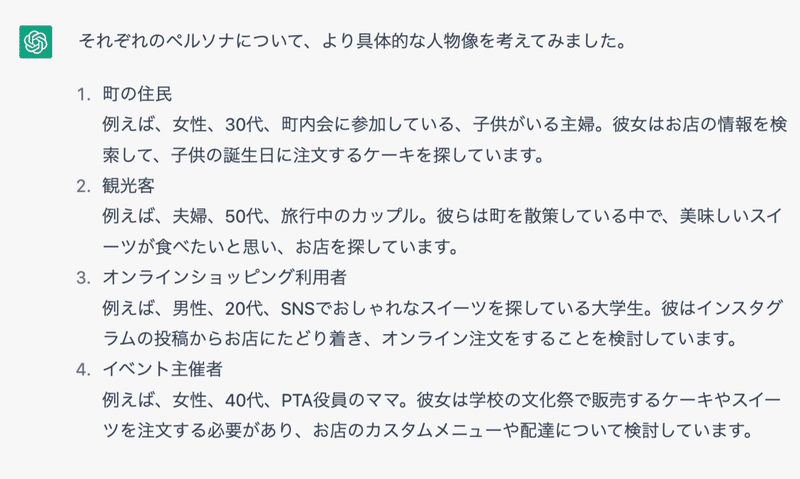
さらに具体的な人物像を考えてみてください

ペルソナについてなんとなくイメージができる回答を得ました。
次にサイト構成について質問します。
サイトの構成を考えてもらう
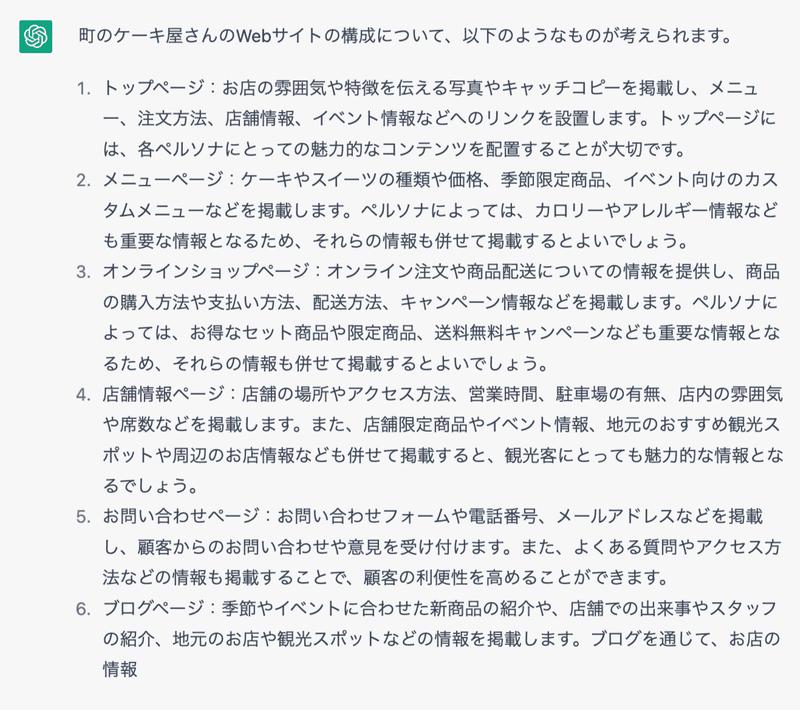
では次に、そのサイトの構成はどのようにするのが最適でしょうか

ページ名だけではなく、どのような内容を掲載すると良いかも提案してくれました。
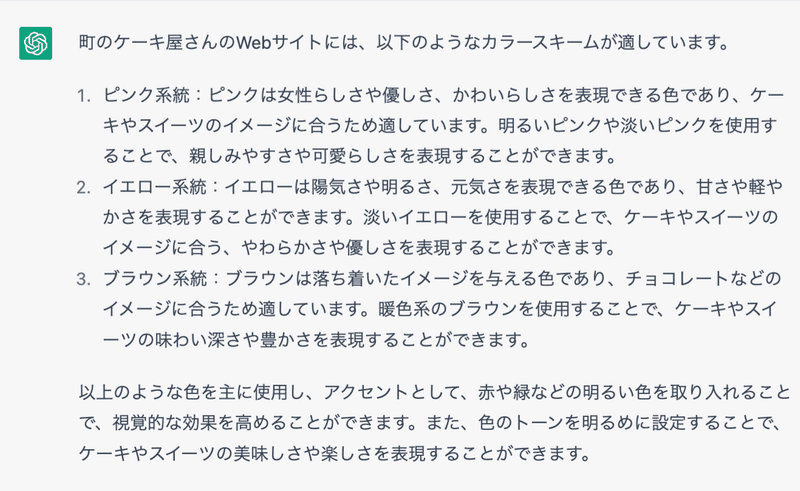
使用する色の候補を考えてもらう
ではそのサイトにはどのような色を使用するのが最適でしょうか。
理由も併せてお願いします

実際の業務では店舗の看板や内装の雰囲気に合った色が候補だったりしますが、別パターンのデザインを作成する際に参考になりそうです。
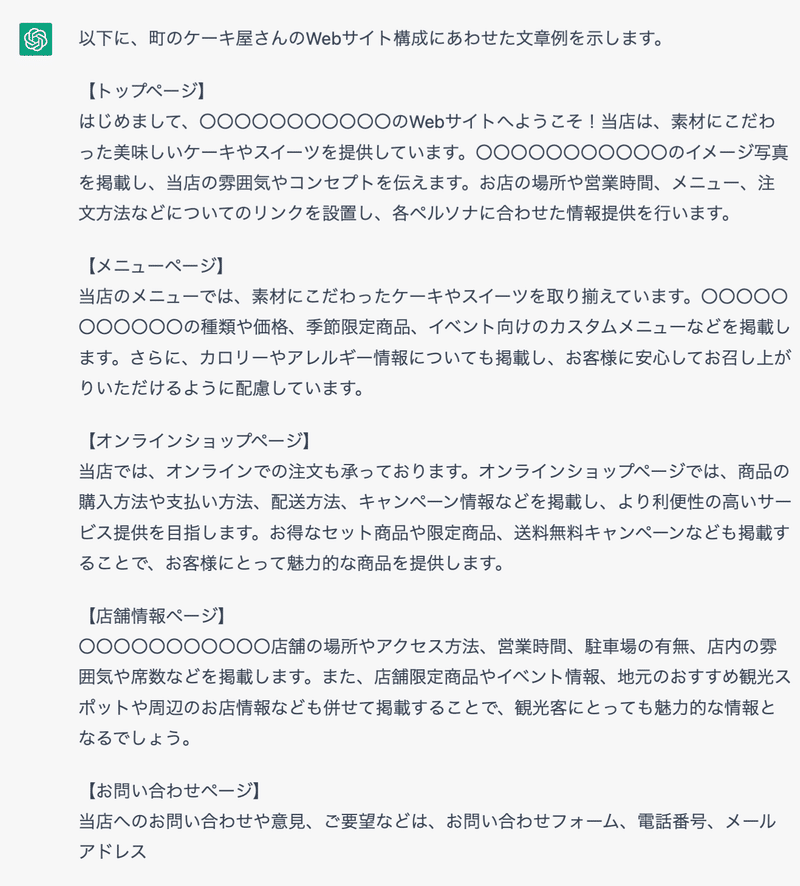
コンテンツのダミーテキストを考えてもらう
先ほどのサイト構成で使用できるような文章をお願いします

ワイヤーフレーム作成時に「これはダミーテキストです。これはダミーテキストです。…」とするとどのような内容の文章が入るか分かりづらくなります。
なるべく文章を入れたいと思っているので、仮にこういう内容が入っているとコンテンツのイメージがしやすくなります。(仮で入れたことを忘れないようにしましょう!!)
まとめ
ChatGPTで得られた回答を精査する必要がありますが、時間の短縮になりそうです。
生成されたものをそのまま使用するのではなく、ヒントを出してもらう。という認識で使っています。
あくまで参考、たたき台という使い方をするぶんにはChatGPTは十分すぎる結果を出してくれるのではないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
