
Core Web Vitals(コアウェブバイタル)とは?検索ランクは「コンテンツの質」+「ユーザー体験」の時代へ
🅺🅴🆈🆆🅾🆁🅳🆂
Core Web Vitals(コアウェブバイタル)/Lighthouse/PageSpeed Insights/Google Search Console/UIUX
SEO対策としてチェックしておくべき項目が増えました。2021年6月からGoogle検索ランキング付けに「Core Web Vitals(コアウェブバイタル)」を徐々に導入され、2021年8月末までに全てのユーザーに反映される予定です。
簡潔にまとめると、これまで検索ランキングは『コンテンツの質=価値ある情報』が重要視されてきましたが、今後は『WEBサイトでのユーザー体験(UX)』も評価基準に加わっていくことになります。
これは、コンテンツの質に関する評価が同じくらいのサイトならば、ユーザーがより使いやすいサイトを上位表示する、ということ。競合が多いサイトほどユーザビリティに対するサイトの改善・改修が重要になってくると予想しています。
この記事では、耳馴染みがないCore Web Vitalsの説明と、これらのチェック方法。そして、採るべき対策について私なりの考えをまとめてみました。
Core Web Vitalsとは「Web体験(UX)に重要な3指標」
Core Web Vitals(コアウェブバイタル)は具体的に3つの指標があります。また、その中でも重要視される要素が明示されているのでご紹介します(画像出典:https://web.dev/vitals/)

(1)ローディング・エクスペリエンス
ページ速度を図る指標。
「Largest Contentful Paint (LCP)」は読み込みパフォーマンスを測定する項目。ページが読み込みを開始して表示まで2.5秒以内なら◎良好/4秒以上なら✕不良。スコアの値が短いほど良い。
(2)インタラクティブ性
インタラクティブ(双方向)性を測定する指標。「First Input Delay (FID)」は、ユーザーがアクション(クリックやタップ)をしてから反応するまでの時間のこと。100ミリ秒以下なら◎良好/300ミリ秒以上なら✕不良。スコアの値が短いほど良い。
(3)ページ・コンテンツの視覚的安定性
視覚的な安定性を図る指標。「Cumulative Layout Shift (CLS)」は予期せぬレイアウトのズレや崩れをGoogleが独自に指標化したもの。ページは0.1未満が◎良好/0.25以上なら✕不良。
※CLSは唯一数値に単位がないので漠然としていますが、Google公式の説明動画を見ると「そういう類のことね!」とわかりやすいです。
▷参照 https://web.dev/vitals/
噛み砕くと…Core Web Vitalsとは
(1)スピーディーにサイトが表示されて(待たさない)
(2)WEBサイトでアクションができる状態になり(イライラさせない)
(3)デザイン・レイアウトの崩れや動きがない(戸惑わない)
「ユーザーのストレスを最小限に抑える配慮が成されているかかどうか」ということです。
また、Core Web Vitalsのほかにも4つの指標が先行導入されランキング決定に用いれています。未対応のWebサイトは早めの対応がお薦めです。
《1》モバイルフレンドリー:スマートフォン対応されているか
《2》セーフブラウジング:安心安全にWEBサイトを利用できる
《3》HTTPS対応(常時SSL化):通信を暗号化し盗聴や改ざんを防ぐ
《4》煩わしいインタースティシャルがない:全画面ポップアップがない
※具体的な内容はこちらに掲載されています(画像も引用)
https://developers.google.com/search/docs/guides/page-experience?hl=ja

Core Web Vitalsをチェックする3つの方法と特徴
自分が関わっているWEBサイトはどんな評価なのか、気になりますよね。今回はGoogle提供のWEB担当/開発&制作者向けツールを紹介します。
(1)Google Chrome拡張機能 Lighthouse
Chromeブラウザの拡張機能(アドオン)です(追加はこちらから)。
『パフォーマンス』でLCPとCLSが確認できます。FIDはありませんが類似としてTotal Blocking Timeがあります。
対象サイトにアクセスしてからアドオンボタンをクリックするだけ。数十秒ほど待てばアクセシビリティやSEOなど含めサイト全体の評価と問題点&改善アドバイスを提示してくれます。

(2)PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=JA
Lighthouseレポートからパフォーマンス(速度スコア)部分を抜粋して表示してくれます(Lighthouse同様FIDはありません)。特徴はモバイル/パソコン別に評価されるところ。アクセスデバイスの割合を踏まえた上でチェックするなら、こちらの数値を参考にしたほうがいいでしょう(モバイル=スマホ版のほうが評価が辛め)。URLを入力して数十秒待てば結果が表示されます。Core Web Vitalsにリボンが付いて強調されました!

(3)Google Search Console
https://search.google.com/search-console
Webサイト全体のCore Web Vitals指標の傾向と問題があるURLを教えてくれます。私はGoogleアナリティクスと併用して解析&施策の検討に使っています。利用にはプロパティ登録が必要です。先に紹介した2つよりも初期設定に時間を要しますが、定期的にサイト分析するには是非とも活用したいツールです。
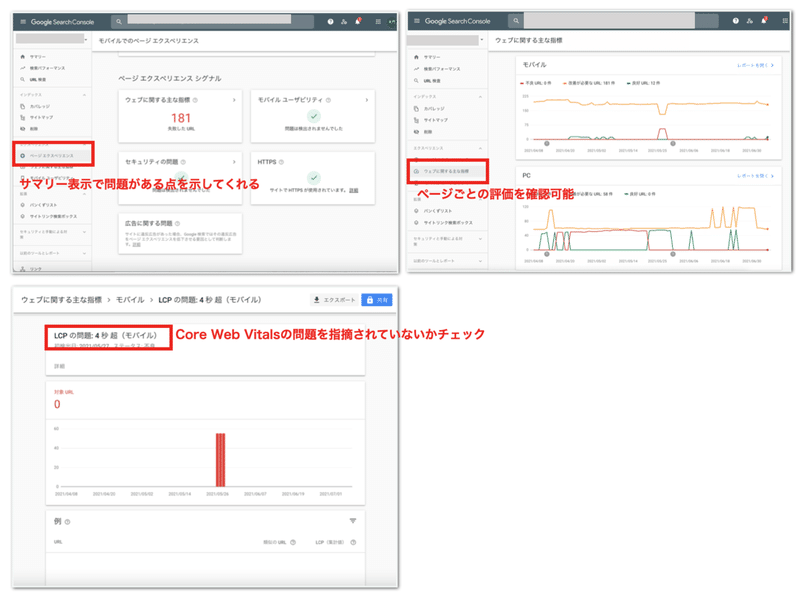
対象メニューは『エクスペリエンス』です。『ページエクスペリエンス』では該当項目のサマリーを表示、『ウェブに関する主な指標』ではデバイス別に問題があるページを示してくれます。「不良URL(エラー)」と「改善が必要なURL」を確認しましょう。掘り下げていくと具体的な指摘内容と対象URLを教えてくれます。

Core Web Vitalsの改善について思うこと
3つのツールでCore Web Vitalsのチェックができることをお伝えしましたが、それぞれのツールには特徴があり「数値が低いから」「不良が多いから」と言って急いで対応をする緊急度は低い、焦らず少しずつ対応すればOKと私は考えています。
まず、LighthouseとPageSpeed Insightsで示される「パフォーマンス」の得点について。
先日、サイト分析のお仕事で複数企業のWebサイト比較を行いましたが、何年も放置されているほうが作りがシンプルだからかパフォーマンス点数が高評価という傾向がありました。Webに注力している企業サイトほど作りが凝っている、画像がリッチという点が関係していそうです。
そして、改善が見込めるとして提示されるアドバイスの1つが次世代画像フォーマットの利用です。軽量化で推奨されているWebPはiphone(Safari)に対応していない、「JPEG XR」はIEとChromiumベースになる前のEdge、「JPEG 2000」はSafariのみ対応と統一利用ができないため、デバイスごとに画像を出し分けを実装してまで軽量化に取り組むメリットは現時点では薄いと考えます。まずは、既存の画像をweb用圧縮を徹底するなどできることからコツコツと対応するのがよいと考えます。
次に、Google Search Consoleでの「不良/改善が必要」について。先程のサンプル画像にもありますが、なにかのきっかけでマイナス評価を受けたページが、数日後に(何も対応していないにもかかわらず)不良が取り消されることがあります。反射的に「不良が出た!」と慌てずに、継続的に不良を受けているかどうかを落ち着いてチェックするのが良いでしょう。
Google検索ランキングは「コンテンツの質」+「ユーザー体験」の時代へ
今年5月付で総務省から出された調査結果は高齢者世代のスマートフォン普及もますます加速しているという報告が出ていました。誰もがスマートフォンを持ち歩き、ところ構わず使うのが日常になっています。
スマートフォンの普及によってUI/UXはWebサイトの重要キーワードとして浸透しました。一昔前は「多少不便でも目的が達成できれば良い」だったものが「いかにストレスなく目的を達成できるか」を重要視するようになった。その流れをGoogleがランキングに反映するためにCore Web Vitalsで強化を図っていると捉えています。
この記事が気に入ったらサポートをしてみませんか?
