
GA4 データ探索ツール:経路データ探索で閲覧フローを追う
GA4(GoogleAnalytics 4 プロパティ)のメイン機能の一つである「探索」。使いこなせばユーザー動向あれこれを把握するのにとても役立つ機能であること間違いなし!なのですが、初期設定がされていないので自分でセットする必要があります。新しい機能につきまだまだ情報が少ないんですよね…いろいろ試しながら分析に使えるデータを揃えていきましょう。
🅺🅴🆈🆆🅾🆁🅳🆂
GA4/データ探索ツール/経路データ探索/カスタムイベント/
今回は経路フロー探索を使います。どんなウェブサイトモデルでも、ユーザーがサイト内をどんな流れで閲覧しているか知りたいもの。
レポート>ページとスクリーンで各ページの表示回数はわかりますが、ユーザーのページ移動も合わせて見ることで、より具体的な仮説を立てることができるでしょう。それでは早速やってみます!
探索目的を定めて、テンプレート選ぼう
探索メニューを開くと、探索用ダッシュボードが表示されます。どんなことができるのは「テンプレートギャラリー」を開くとわかります。
【手法】には「目標達成プロセス」「経路データ」というサイトのページ(コンテンツ)単位で見るものだけでなく、「セグメントの重複」「ユーザーエクスプローラ」などユーザー属性に注視する分析フォーマットも用意されています。
【使用例】【業種】などニーズが高い分析の雛形も用意されていますね。
eコマースは、ECサイトでは是非セットしておきたい項目になりそう(実際に作業した時に記事化します)。
機能を十分に理解されている方や複雑な条件設定を組みたい時は「自由形式」や「空白」を使用することになりそうです。
今回は「経路フロー探索」を使います。

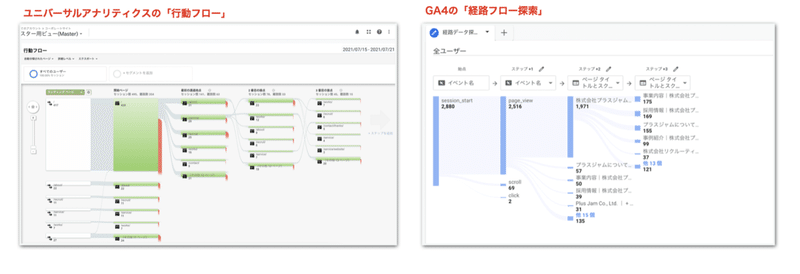
GA4の探索の話の前置きに、すこしだけユニバーサルアナリティクスとの違いについて触れます。

ユニバーサルアナリティクスには行動フローメニューがあります。デフォルトが「ランディングページ」になっているので[どのページにランディングしたか]→[次のページ]+[この時点で離脱数]が階層で表示されていて、どの時点で離脱したユーザーが多いかを把握しやすい構成でした。
GA4では離脱はclickイベントでしか取得できません(つまり、ユーザーアクションに基づく離脱だけが計測されます)。外部や特定サイトへのリンクを計測したい場合は、事前にカスタムイベントを作成する必要があります。
カスタムイベントと、その準備にあたるカスタムディメンションの作り方は以前まとめてみたので参考になれば幸いです。
経路データ探索の作りかた
それでは、早速、探索メニューで「経路データ探索」を作ってみます。
今回はプラスジャムのコーポレートサイトで「サイト閲覧ユーザーが見る上位ページと次に見るページのフロー」を明らかにしてみたいと思います。

まずは左グローバルメニューで「探索」を選択。そして「経路データ探索」を選びます。

経路データ探索作成画面が表示されます。
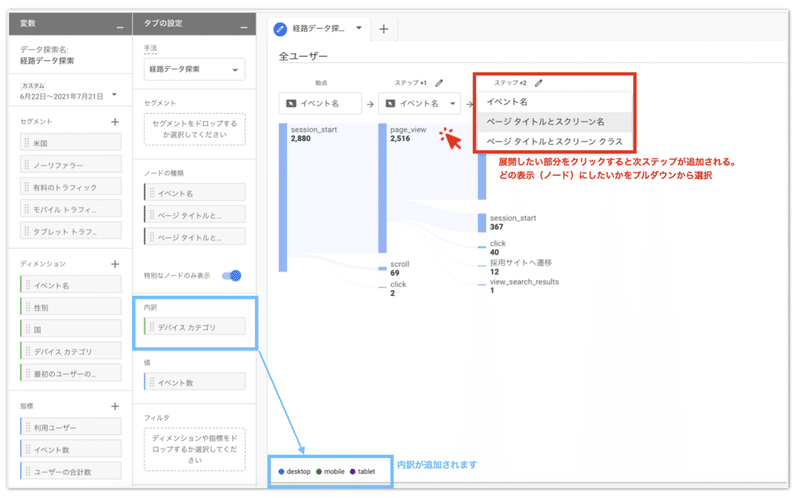
一番左は「変数」。セグメント、ディメンション、指標など、このグラフ全体に特定の前提条件をつけたい時は設定しましょう。+を選択するとそれぞれの項目に応じた入力・選択画面が出てきます。
次に「タブの設定」。この列はグラフデータの設計を担っています。
ここで新たな単語「ノード」が出てきます。ノード(node)とは”結び目”の意味を持つ言葉ですが、GA4ではデータ同士をどのように紐付けるかというニュアンスで使われているようです。内訳は変数>ディメンションから選択できます。
そして、メインエリアにツリーグラフが表示されます。始点で選んでデータ部分をクリックするとステップ2(一階層)が増えます。深堀りしたい部分をクリック→さらに深堀りでクリックという感じでステップが増えます。

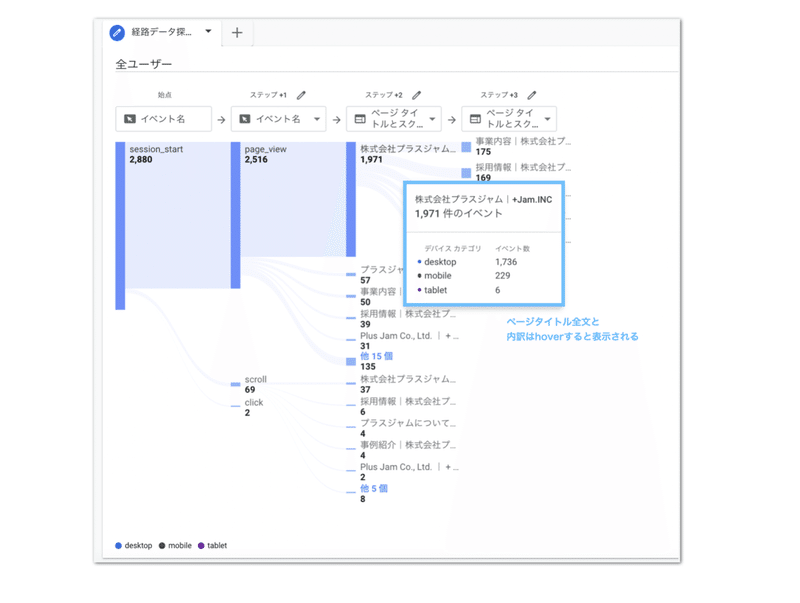
そして、できあがったのが↑のツリーグラフ。
ユーザーがウェブサイトの利用を開始(session_start)
→同時に発生したイベント(pege_view / scroll / click)
→最初に見たページのタイトル
→次に見たページのタイトル
に設定しました。
この経路探索フローで
・多くの人はトップページにランディング→事業内容ページ/採用情報ページ への遷移が多いことがわかる。
・デスクトップでのアクセスが大半を占めているのが特徴=WEB制作会社なので同業の方やパソコンを日常的に使っている人が多い。
・事業内容トップはある程度見られているけど、詳細ページに遷移している人が少ないので導線やコンテンツを見直したほうがいいかも?
などの仮説を立てることができました。
タブ+複製で まとめて管理ができる
同じ構成で一部だけ条件を変更するレポートの作成が時短でできました。
具体例としてセグメントをデスクトップトラフィック/モバイルトラフィックのタブを作ってみました。

タブ機能は同じテンプレートの縛りがなく、いろんなタイプの探索をまとめておくことができるようです。分析用データをまとめたセットにしておくと管理しやすそうですね!
経路データ探索の残念なところ
2021年7月末時点、経路フロー探索を使ってみて不便に感じたポイントは4つ。今後改善されていくことに期待。
(1)hoverしないとページタイトルが把握できない
ページタイトルは全角10文字しか表示されません。似たタイトルをつけているとパッと見で区別しにくそう。ディレクトリ表示できる「ページ階層とスクリーンクラス」を選択できるようになるといいんだけどなぁ。
(2)ステップの幅は変更できない
表示されるグラフの幅やレイアウトは固定です。もう少し横長になってくれたらページタイトルが読みやすくなりそう。
(3)エクスポートはPDFのみ
PC表示画面のままなので(1)(2)の残念ポイントがそのままです。
(4)保存ができない
設定保存機能がないので、いろいろ試して変更すると手動で戻すしかありません。他アカウントと共有する時は読み取り専用データになるけど、解析用に複数人で共有アカウントを使っている場合は要注意!
とりあえず、いじる前には複製機能でバックアップを作ってからはじめるとよさそう。
データ探索ツールは、奥が深い
今回は経路探索フローを使ってみましたが、用意されているテンプレートはたくさんあります。
レポートの完成形をイメージする→テンプレートを選ぶ→細かな設定を自分で整えていくというステップで進めることが重要です。
今回はリードジェネレーションモデルのコーポレートサイトでやりましたが、ECサイトやコンバージョンが明確なサイトの場合は、探索機能をフル活用できそうかを試してみる価値はありそうです。
今後もデータ探索ツールを触ってみたら記事化していこうと思います。
最後に。今回の経路データ探索の公式ヘルプも貼っておきますね。
この記事が気に入ったらサポートをしてみませんか?
