
【Blender4.0】Blenderで輪郭線を付けて、線画と塗りを分けてレンダリングする/背景と手前でレイヤー分けしてレンダリングする(Freestyle線のみの出力、ビューレイヤーの設定)【絵描き向け】
この記事では、
・Blenderで線画を分けて出力する方法
・レイヤー分けみたいに手前と背景で分けてレンダリングする方法
を紹介します。
というかいつもこれを忘れて古いファイルを見直したりググり直しているので、備忘録としてまとめます。
多分こういう情報を求めているのは絵描きだと思うので、あまりBlenderに慣れていない人にも分かるように書いていこうと思います。
Blenderに慣れている人は「準備」のところは飛ばしてください。
線画と塗りで分けてレンダリングする
Freestyleで設定した線画を分けて出力する方法です。

準備:カメラの設定
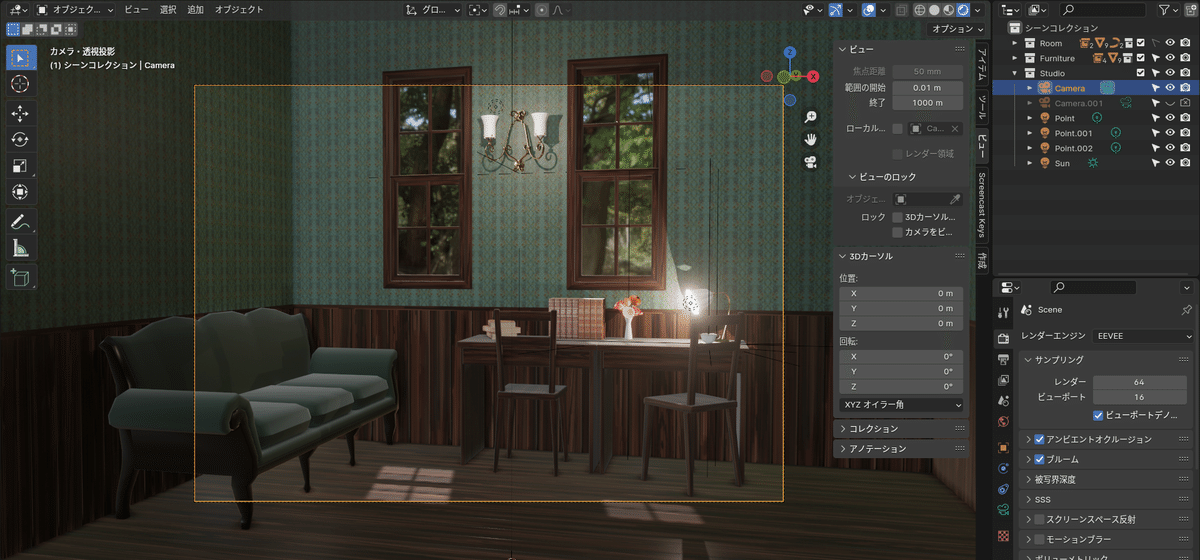
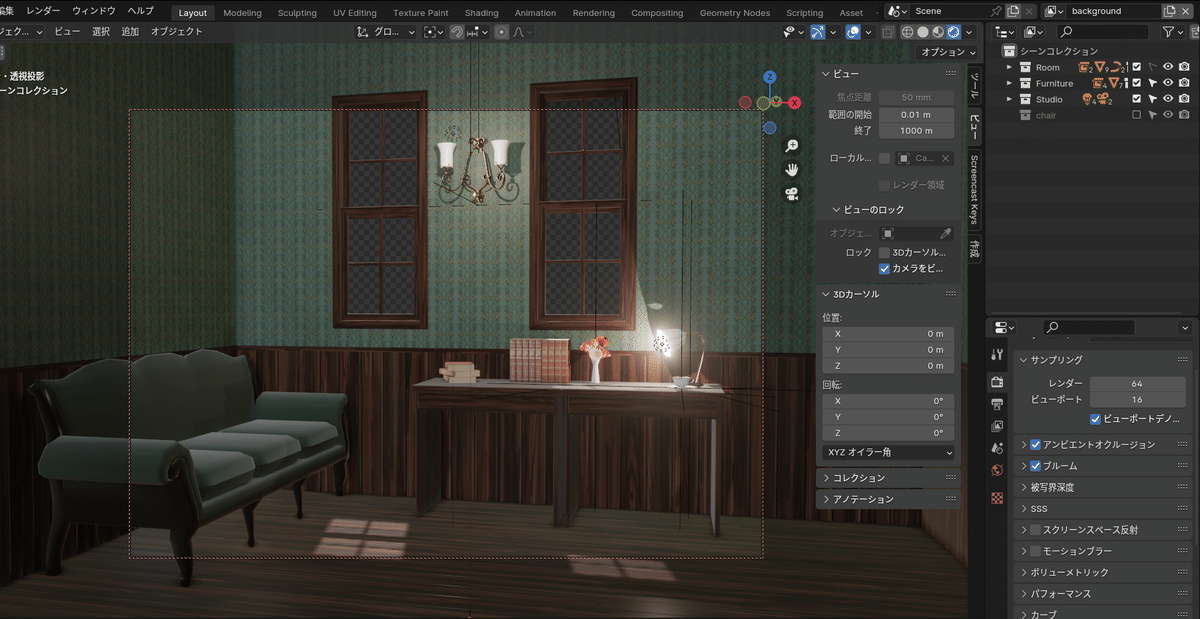
まずはレンダリングしたいファイルを用意します。
レンダーエンジンはEEVEEを使用します。
もしカメラがない場合は Shift+A>カメラ で設置してください。
テンキーの「0」を押してカメラアングルにして、ビュー>ビューのロック>カメラをビューに にチェックを入れて、カメラアングルを決めます。


準備:Freestyleの設定
線画を付けるために、Freestyleによる輪郭線を設定します。
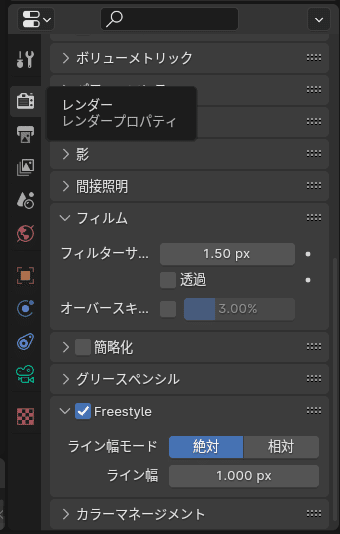
レンダープロパティの下のほうに「Freestyle」という項目があるので、チェックを入れます。

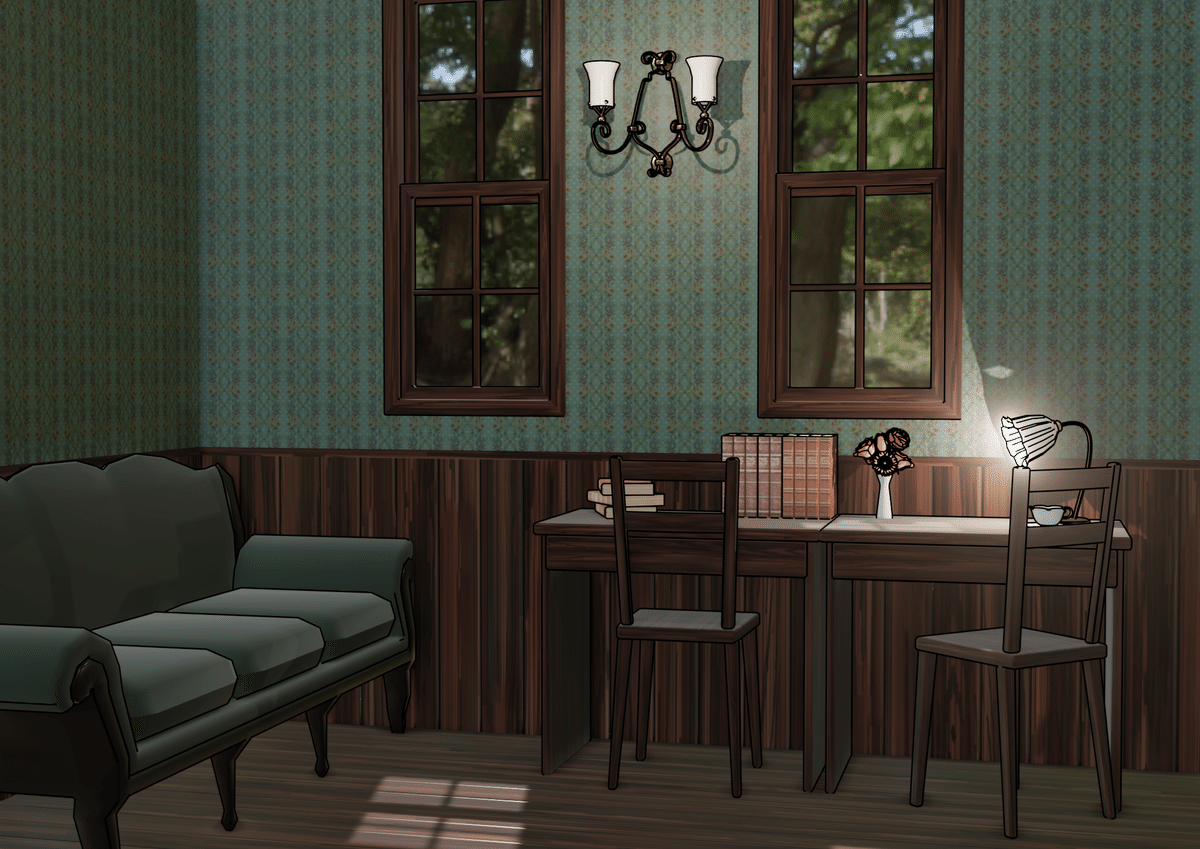
この状態でF12を押してレンダリングすると、このように線画と塗りが合わさったレンダリング画像となります。

1.Freestyle線をレンダーパスに出力

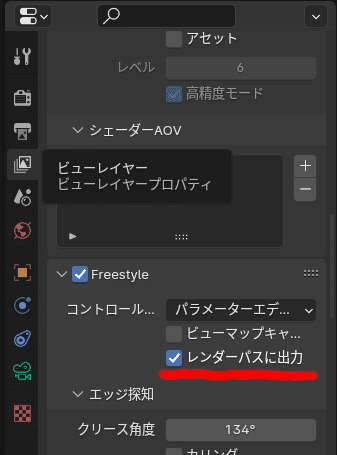
ビューレイヤープロパティのFreestyleの項目で、「レンダーパスに出力」にチェックを入れます。
2.コンポジットの設定
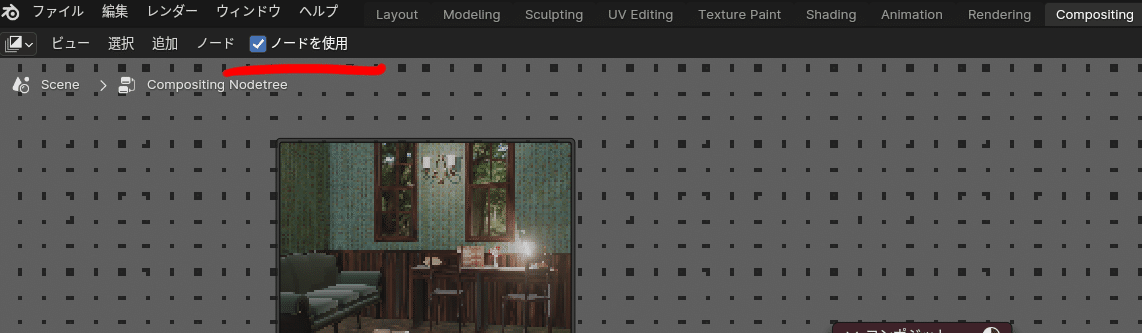
画面上方のタブにある「Compositing」をクリックします。
最初は「ノードを使用」にチェックが入っていないので、ここにチェックを入れます。

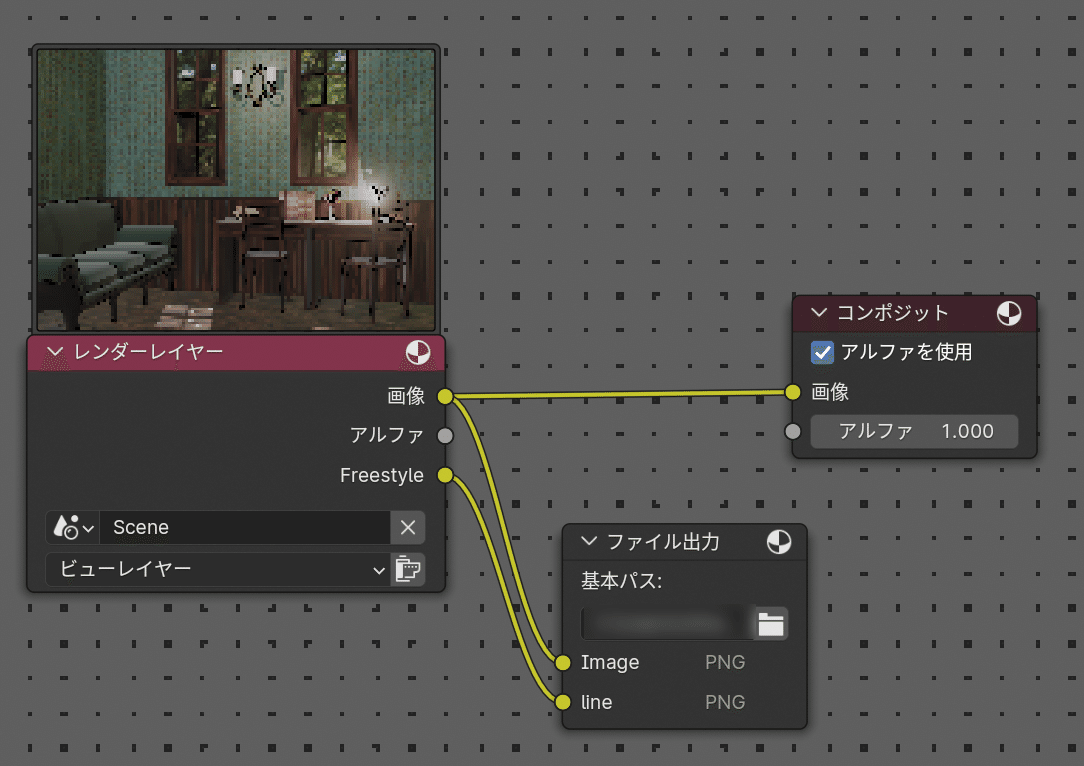
先ほど「レンダーパスに出力」にチェックを入れたことで、この「レンダーレイヤー」のところに「Freestyle」という項目ができています。

Shift+A>出力>ファイル出力 で「ファイル出力」というノードを出します。
右側の「ノード」から「プロパティ」の項を開きます(表示されていなければ、ファイル出力ノードを押してからNを押してください)。
この「プロパティ」の中の「入力を追加」を押して、「line」という項目を作ります(名前は何でもいいです)。
「基本パス:」に書かれているフォルダが出力先になっているので、自分の分かりやすいフォルダに設定します(初期値は/tmp\になっています)。

先ほどの「レンダーレイヤー」ノードから、「ファイル出力」ノードへ、次のようにつなぎます(画像→Image、Freestyle→line)

3.完成!
この状態でF12を押してレンダリングします。
すると先ほど設定したフォルダに、線画のない画像と、線画のみの画像が生成されています。

これで線画と塗りを分けて出力する方法は終わりです。
レイヤー分けみたいに手前と背景で分けてレンダリングする
ビューレイヤーを使用して、手前のものと背景を分けてレンダリングする方法です。
今回は「全体の画像」「椅子のみの画像」「椅子以外の画像」となる3つのビューレイヤーを作り、それぞれ「線画のみ」「塗りのみ」の画像があるため、計6枚の画像ができます(線画が要らない人はFreestyleをオフにしてください)。

1.分けてレンダリングしたいオブジェクトを、別のコレクションにまとめる
分けてレンダリングしたいオブジェクトを選択し、「M」を押して新規コレクションへ移動します。今回は「Chair」という新規コレクションを作って移動しました。
また、ワールドの画像も透過したいので、
レンダープロパティ>フィルム の「透過」にチェックを入れます。

2.ビューレイヤーを新規作成する
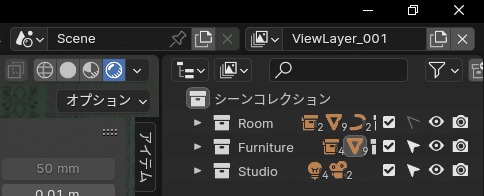
画面右上の端に「ViewLayer」と書かれたところがあります。この右側のボタンを押して、新規ビューレイヤーを作成します。
今回は「設定をコピー」を選びます。

するとこのように、「ViewLayer_001」という新たなビューレイヤーが作成されます。

今は「ViewLayer_001」を開いています。
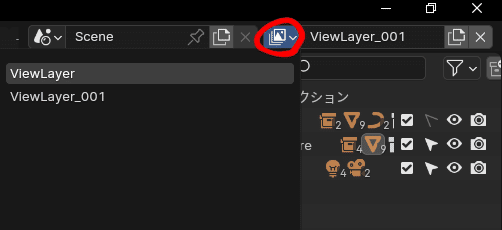
作ったビューレイヤーは、ビューレイヤー名の左側のボタンをクリックすると表示されます。この表示されたビューレイヤー名をクリックすると、ビューレイヤーを切り替えることができます。

今回はもう一つビューレイヤーを新規作成して、「ViewLayer_001」「ViewLayer_002」をそれぞれ「chair」「background」に変更しました(ビューレイヤー名をダブルクリックすると名前を変更できます)。
3.各ビューレイヤーの設定
今回は、ビューレイヤー「chair」で椅子のみを表示させ、「background」でその他を表示させます。
まずビューレイヤー「chair」を開いて、非表示にしたいコレクションのチェックを外し、表示しておきたいコレクションのみチェックが付いている状態にします。

次にビューレイヤー「background」を設定していきます。
こちらは先ほどとは逆に、椅子のみを非表示にして、その他全てを表示しておきます。

4-1.コンポジットの設定:レンダーレイヤー
「Compositing」のタブを開きます。
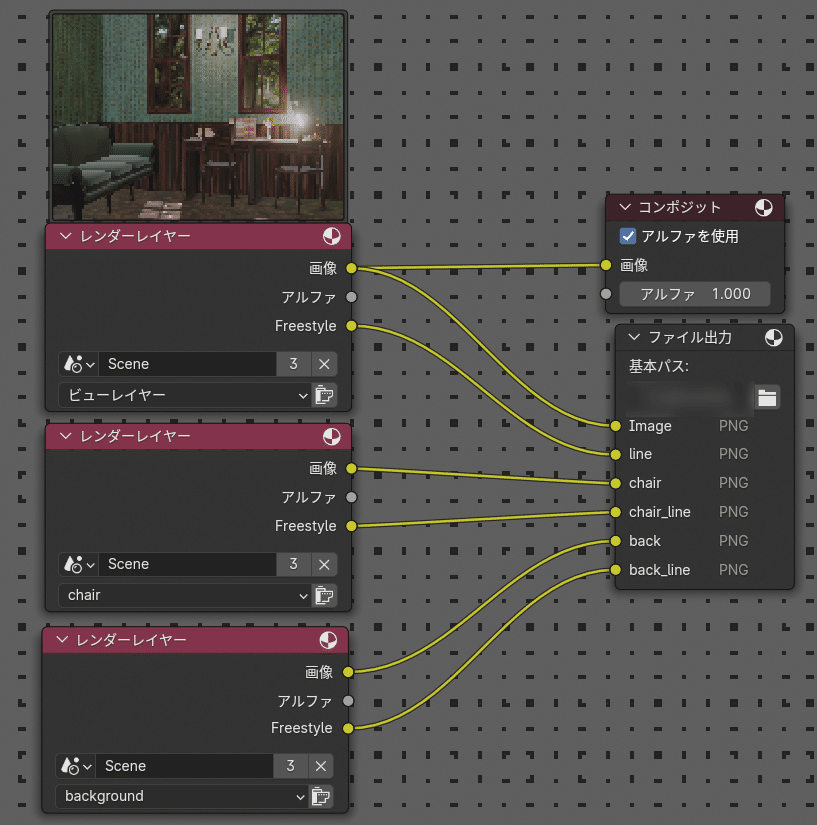
「Shift+A」>入力>シーン>レンダーレイヤー でレンダーレイヤーのノードを追加します(今あるレンダーレイヤーをShift+Dで複製してもOKです)。

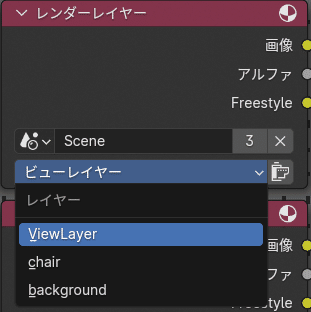
作成したレンダーレイヤーノードの「ビューレイヤー」と書いてあるところをクリックして、「chair」を選びます。

するとこのようになります。

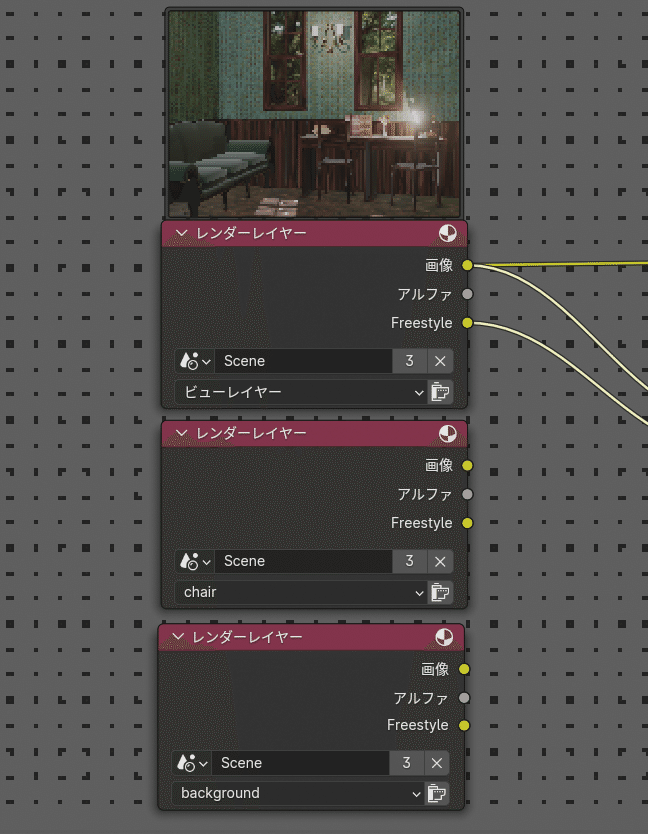
もう一つレンダーレイヤーノードを追加して、今度はビューレイヤー>「background」を選択します。
今このように3つのレンダーレイヤーノードが存在しています。

4-2.コンポジットの設定:ファイル出力
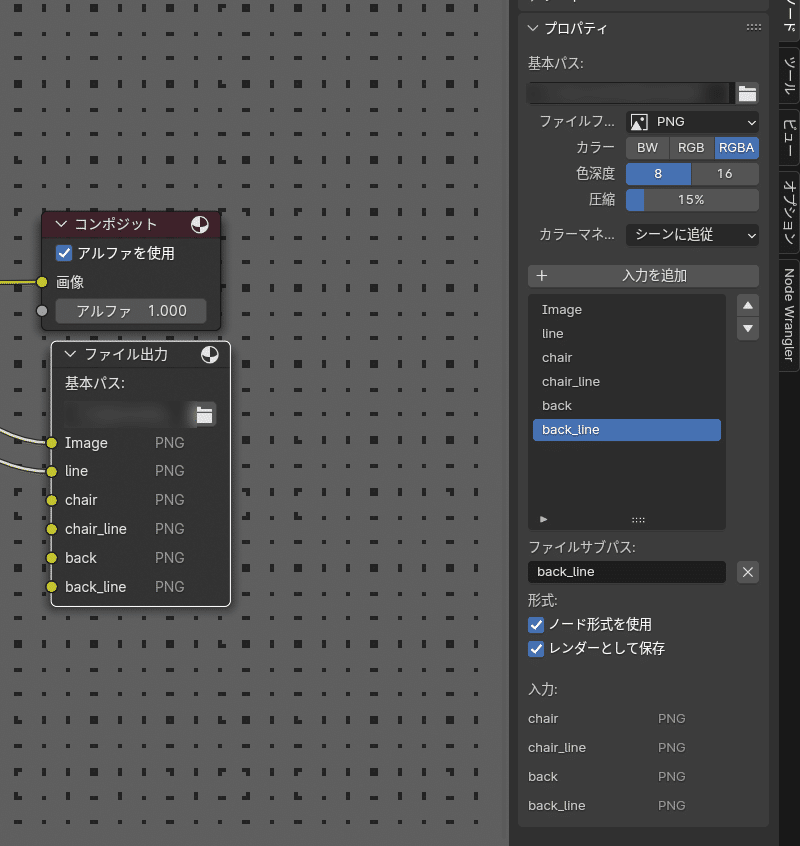
ファイル出力ノードを選択し、「プロパティ」の「入力を追加」から、新しい入力を追加していきます。今回はそれぞれ名前を、「chair」「chair_line」「back」「back_line」としました。
「基本パス:」に書かれているフォルダが出力先になっているので、自分の分かりやすいフォルダに設定します。

レンダーレイヤーノードと、ファイル出力ノードを次のようにつなぎます。

5.完成!
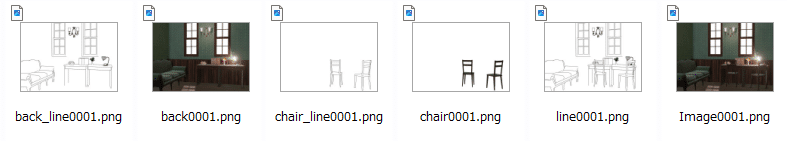
この状態でF12でレンダリングすると、先ほど出力先に指定したフォルダに、以下の画像6枚が生成されています。


ちなみに、もう一度F12を押すと同名のファイルは上書きされてしまいます。
オブジェクトやら照明やらをいじったあともう一度レンダリングしたら前のが消えていた!とならないように、レンダリング画像を残しておきたい場合は、画像を別のフォルダに移したり画像のファイル名を変更したりするといいと思います。
という感じで、線画を分けて出力したり、パーツをレイヤー分けして出力すると、後からキャラを描き足したりするときに編集しやすくなります。

背景の線画のくどい部分(照明や花など)はペイントソフトで消しました。
というわけで備忘録がてらの記事でした。
ここまでお読みいただきありがとうございました。
▼他の絵描き向けBlender記事も良かったらぜひ!!
この記事が気に入ったらサポートをしてみませんか?
