
変数の練習【GAS🎨】
こんにちは!
パソコンインストラクター歴12年目の
チサです。(*´∀`)
今日は先日
GASのお勉強をしたので
書きますね。
鰹塾でGASの基本から
教えてもらってます😊
こんな感じ👇
日曜日の夜でもこんなに努力される方がいるってホント素晴らしいことだよなあと思います
— 出戻りガツオ🐟 (@DemodoriGatsuo) March 26, 2023
私みたいな奇人の会に来ていただいて光栄です!
本日もNice Challenge!!お疲れ様でした~#鰹塾 pic.twitter.com/dUk9K7HTod
今回は
変数
について教えてもらいました👍
わたしは
7年くらい前⁉️に
VBAの勉強をしたときに
変数の存在を知ったので
変数とは一体何⁉️
ってことは
わかってるんですが
最初は
変数って聞き慣れない言葉だし
なにそれ?
(´・ω・`)?
って感じでした。
まあ。
どんなものか⁉️簡単に言うと…
中学生のころ
数学でXとかYとか
記号使って計算したことあるじゃないですか
X=100
とかそういうやつ
変数とは
あんな感じのやつのことです
(雑な説明😆)
代用する…みたいな。。
種類は2つあって
後から中身を変更できない…定数
と
変更できる…変数
GASでは
使うよ!ってときに
この二つを最初につけます
・const(定数)
・let(変数)
★定数の練習
const name = "チサ";
と書くと
name
っていう定数に
"チサ" が入る。
あとから
name の中身を変更したくても
できません。
('ω'乂)
もし、変更しようとしたらどうなるのか?
わざとこんなコード書いて
ちょっと試してみました!🤣
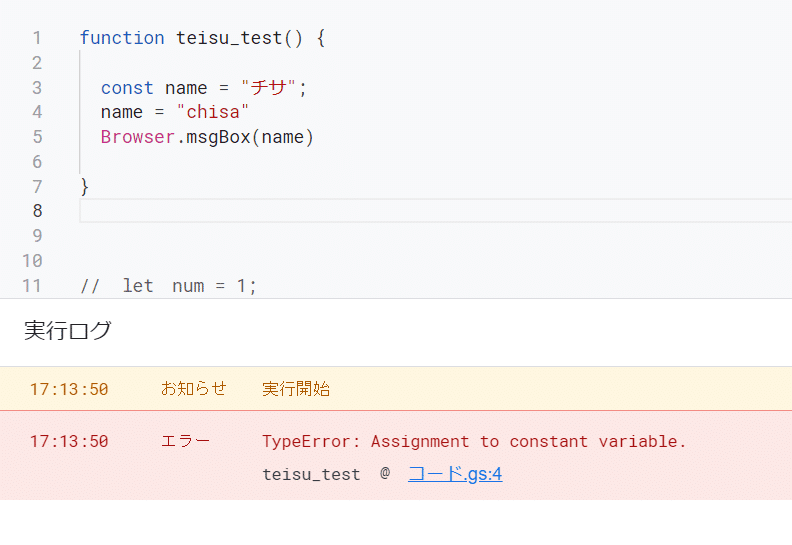
function teisu_test() {
const name = "チサ";
name = "chisa"
Browser.msgBox(name)
}
name という定数に
”チサ”入れてるのに
次の行に
”chisa”に変更しようとしてます。
これで実行すると…

( ´∀` )
エラーの意味は
TypeError です: 定数変数への代入です。
4行目!!みて!
やっぱり定数(const)を使うと
あとから変更できないですね💦
★変数の練習
じゃあ!
つぎは
変数をやってみます!
function teisu_test() {
let name = "チサ";
name = "chisa"
Browser.msgBox(name)
}
const じゃなくて
let で宣言してみました!
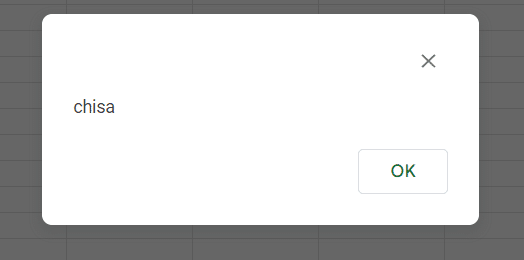
そしたら…

表示してくれた!
letを使うと
あとから中身を変更できます👍
constとlet
使い分けして
便利に使おうと思いまーす✨
(о´∀`о)
ではでは
またあした!
(´꒳`)/
2022年12月吉日🎉
11冊目の新刊📕
【プロが教える】
かんたん・かわいい 図形で作るイラスト講座
出版しました!
ヾ(o´∀`o)ノワァーィ♪
イラストを描くのが苦手な方も
図形を使えば
かわいいイラスト作れちゃいますよ♪
(紙の📕もご用意してます)
【Amazonで販売中のKindle📕】
➊パソコンに関する📕 3冊
➋Kindle出版に関する📕 2冊
➌節約に関する📕 1冊
➍読書に関する📕 1冊
➎海外の方向けの📕 3冊
気になる本があれば
試し読みだけでも♪
(´▽`)
この記事が気に入ったらサポートをしてみませんか?
