
Live2Dモデルを制作したので記事を書かせてくれ。その5
どうも、野沢菜じゃっこです。
今回は更新ペースが速いですね。まあ半分作り溜めしてたようなもんなんですが。
今回は前回の「その4」で紹介した“カラフルシリーズ”の第2弾にあたるモデルになります。
とはいえ相変わらずこの記事は「がんばってつくったよ!こだわったポイントとかあるから見てくれ!!」というじゃっこの自己顕示欲が生み出した怪文書です。Live2Dモデル制作周りの解説もするから許してくれ…許してくれ…
というわけで今回制作したモデルはこちら!

かわいいね。
クリエイターチームSTOCKの新企画“カラフルシリーズ”の第2弾。
「白のブランシュ」になります。
黒に続いて白!
今回もサムネがとても良いのだ。
新企画の“カラフルシリーズ”は通常20万円クラスのハイクオリティなLive2Dモデルを手に取りやすい価格で複数販売しようという新たな試み。
「黒のノワール」に続き、「白のブランシュ」もnizimaを中心に様々なサイトで販売を予定しております。みんな買ってね。
nizima販売ページはこちら!
一応私はSTOCKに所属しておりまして、このモデルのLive2Dモデリングを担当しました。(※イラスト担当は私ではないです)
ちなみに「黒のノワール」はこっち
今回もすごいぞ!
新企画“カラフルシリーズ”の第2弾としてしっかりとこだわってハイクオリティなモデルに仕上げています!


まず見てわかるのがこのホログラムディスプレイ!
アイドリングモーションで様々な動きをするこのディスプレイはON・OFFの切り替えも可能。更にディスプレイを表示する際はGIFのようなちょっとかっこいいギミックも!

そして今回も当然のように多様な表情切り替えギミックがあります。





VtubeStudioでのキーバインドは初期設定済み。
驚異の15キーバインドは表情変化を中心に組み合わせて使うこともできるのですごい。
組み合わせ過ぎてワケワカンナイヨー!!となっても大丈夫なように切り替えリセットも設定してある。
もちろん設定はVtubeStudio上でできるので自分用にキー設定を変更することもできる。
VtubeStudioでのキーバインド設定の変更の仕方
せっかくなので簡単にVtubeStudioでのキーバインド設定の説明を。

VtubeStudio上で設定(歯車アイコン)を押すと上の画像のように左上に4つのアイコンが表示されるので一番右のアイコンを押す。

するとこのような画面が表示されるので、「キーバインドを使う」をONにする(上の画像のようになればOK)
スクリーンボタン(画像の右側にあるカラフルなボタン)でギミックを起動させたいなら「スクリーンボタンを使う」をONにするといい。

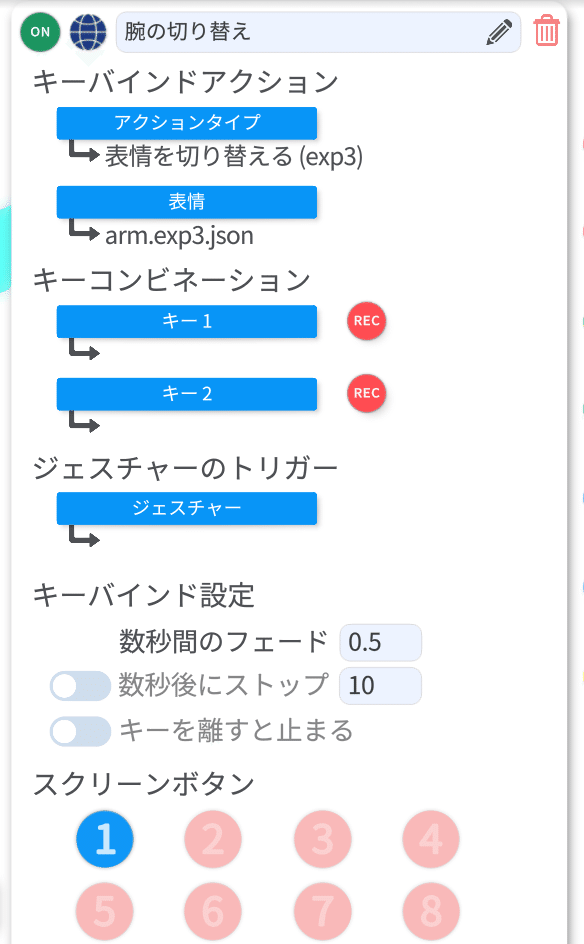
その後、表情などの切り替えなら
「アクションタイプ」の項目を「表情を切り替える」に
(※ポーズの切り替えの場合も「表情を切り替える」でOK)
続いてその下の「表情」の項目では今回設定する切り替え(画像では腕の切り替えなのでarm.exp3.jsonというデータ)を設定します。
ここの「○○.exp3.json」というデータは○○の部分が切り替えの名称。
このデータの作り方も後で解説します。
「キーコンビネーション」の項目の「キー1」「キー2」で適用させたいキーを設定する。
なおスクリーンボタンでキーバインドを設定する場合はここは入力せず、スクリーンボタンの項目にある番号の付いた〇を押すだけ。簡単。
VtubeStudioでのキーバインド設定はこれだけ。
けっこう簡単。
さらにVtubeStudioは便利なものでこの「キー1」「キー2」の両方にキーを設定する(例えばShiftとF1)を設定すると
ShiftとF1の同時押しでギミックが発動することになるのだ。
これによって
PC上で他のソフトを操作中、ギミックを設定していたキーを押してしまい、想定していないギミックが誤爆してしまうことを防ぐことができるのだ。
設定するキーにもよるが同時押しに設定するだけでかなり誤爆を防げるのでおすすめ。

「白のブランシュ」ではキーバインドギミックをスクリーンボタンとキー同時押しに初期設定しています。初期設定とはいえこのまま気軽に使えるぞ!
「○○.exp3.json」データの作り方
これはちょっとだけモデル制作者向け?のやつ。
キーバインド設定に必要な「○○.exp3.json」データの作り方を解説していくよ。
Live2Dモデルを作った後、書き出しデータを作ったらその中身を見てみる。

(※「animation」「icon」「○○.vtube」というデータはこの後追加したもの)
VtubeStudioでのキーバインドギミック設定に使用する「○○.exp3.json」データを作るには
Live2Dモデルの書き出しデータ内にある「.moc3 file」というデータを使います。

これね。
あと「animation」という新規ファイルを作っておく。

作ったデータはここに入れる。

「.moc3 file」を開くとこのような画面になるので
左上の「ファイル」から→「追加」→「表情」を選択

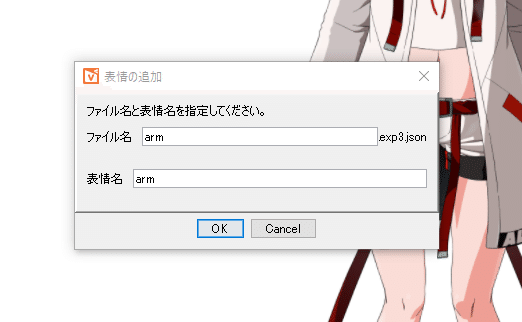
ファイル名と表情名を設定する。
ちなみに日本語は設定できないので半角英数を使おう。
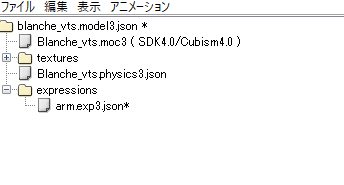
設定後「OK」を押すと画面左上に

「expressions」という項目が増えているので
そこを開くと先ほど設定した「arm.exp3.json」があるのでそこをダブルクリック。すると……

画面左下にこのような項目が出てくるので

目的の切り替え項目にチェックを入れ、
チェックを入れると出てくるパラメーターを「1.0」に
その後は左上の「ファイル」→「書き出し」→「すべての表情モーション」を選択し、書き出します。
その際、書き出したデータを最初に作った「animation」ファイルに保存する。
これで「○○.exp3.json」という切り替えデータが完成。
書き出しはまとめて行えるので複数キーバインドを設定したい場合は一通り「○○.exp3.json」を作った後、書き出しをするといい。
最後にもう一回宣伝させてね。
新企画の“カラフルシリーズ”は通常20万円クラスのハイクオリティなLive2Dモデルを手に取りやすい価格で複数販売しようという新たな試み。
クリエイターチームSTOCKのこれからの活動を期待してね。
さらに!“黒のノワール”“白のブランシュ”に続いてカラフルシリーズは今後も展開していく予定!ちゃっかり第3弾も制作中なのでお楽しみに!

んじゃ、また。
この記事が気に入ったらサポートをしてみませんか?

